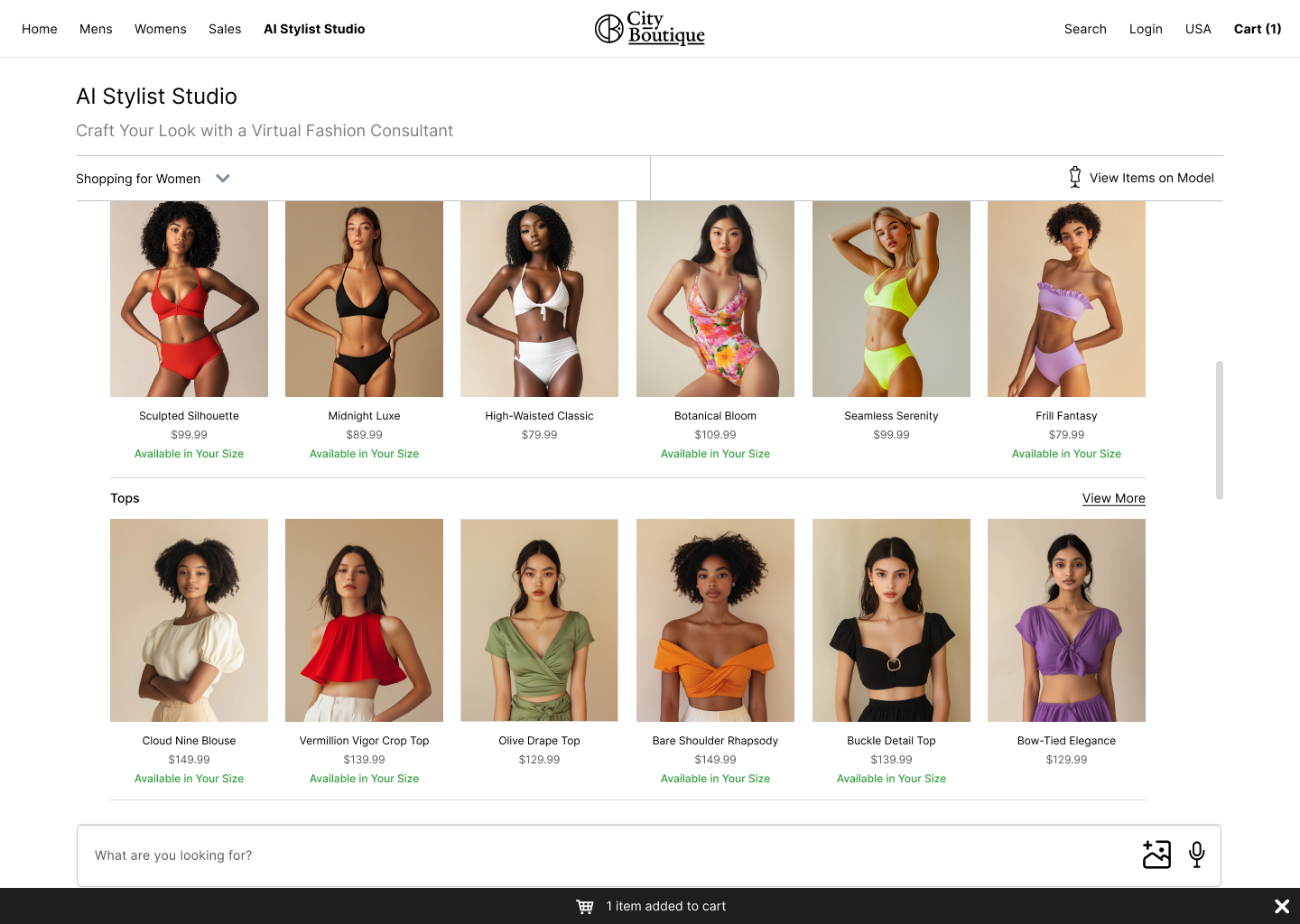
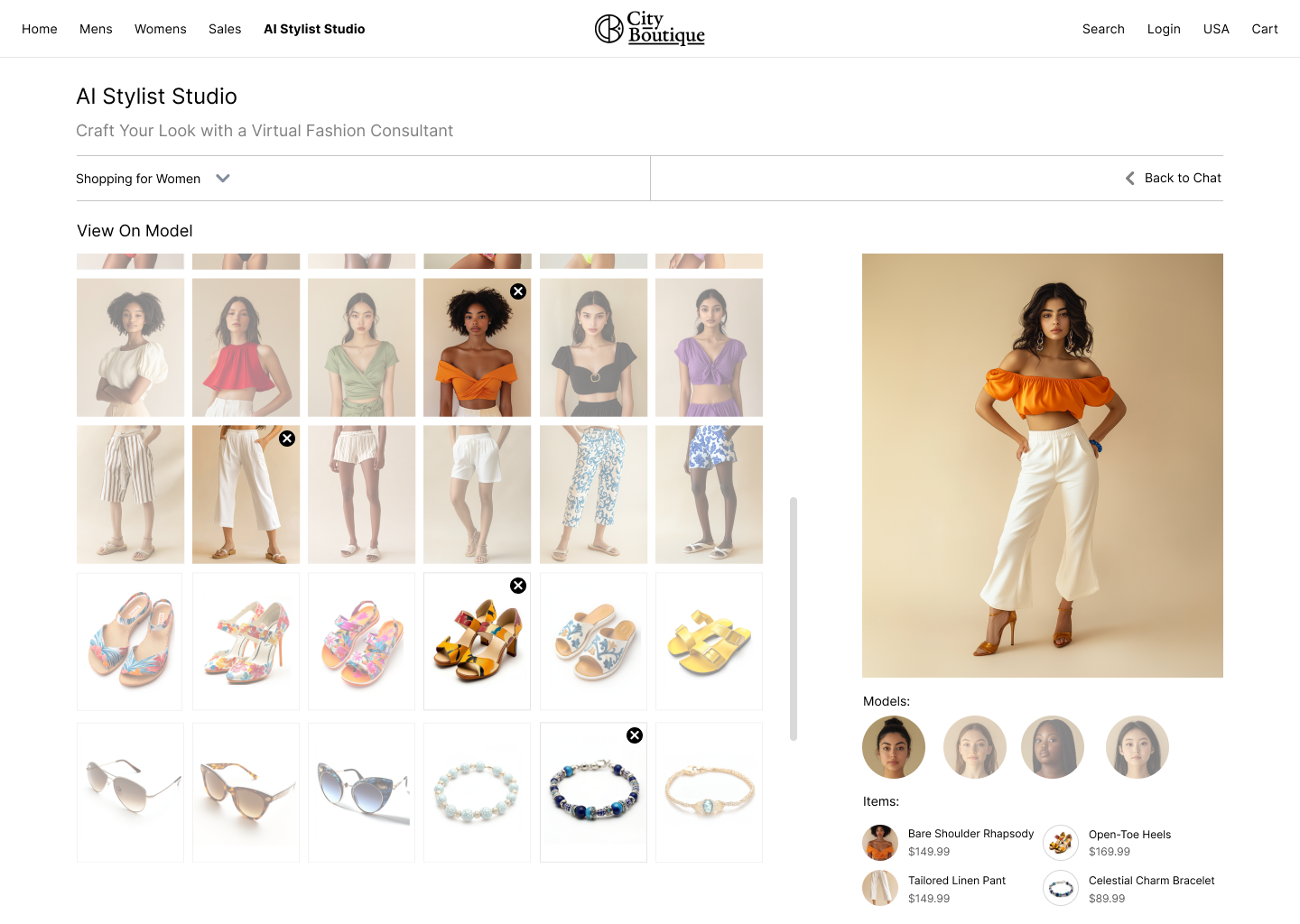
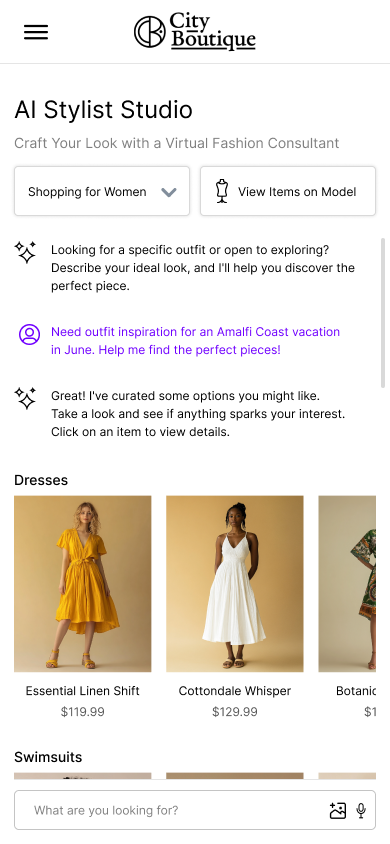
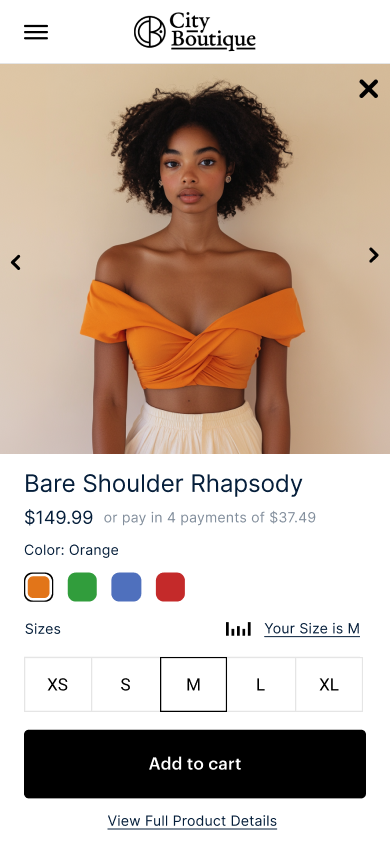
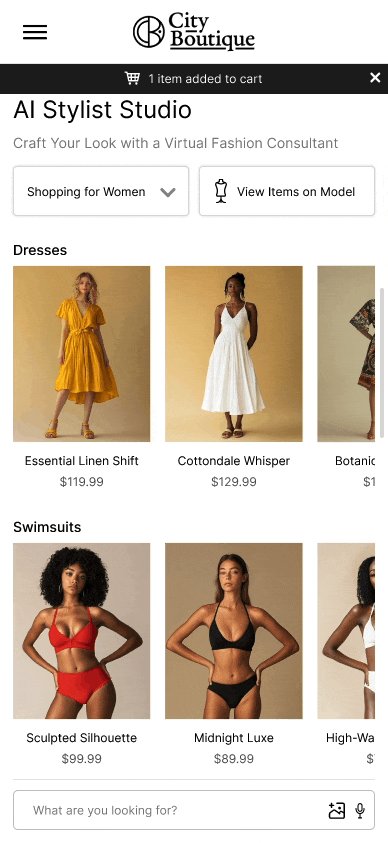
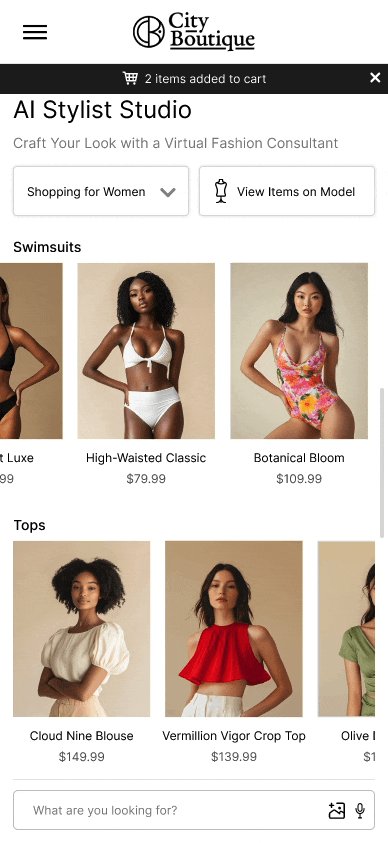
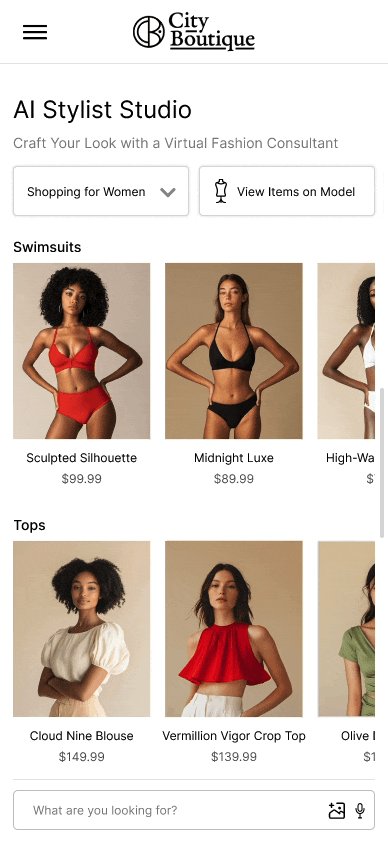
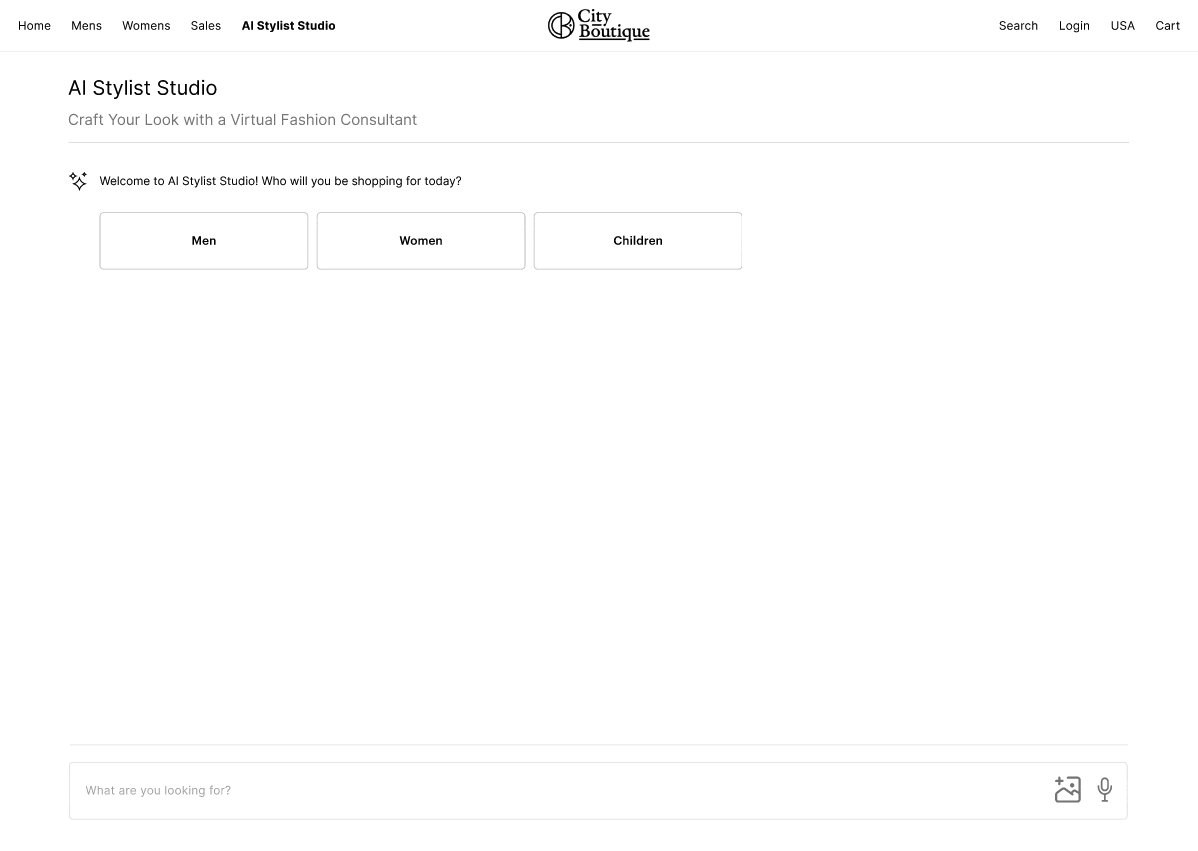
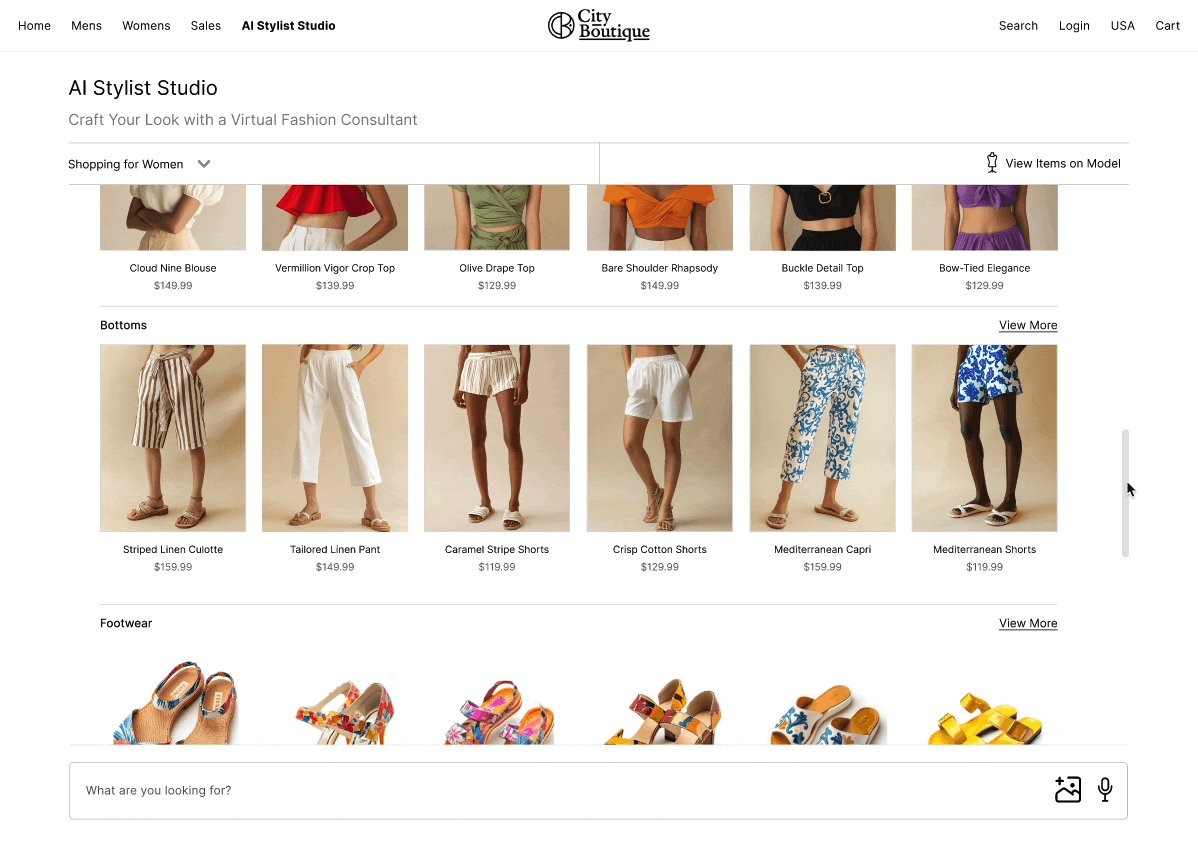
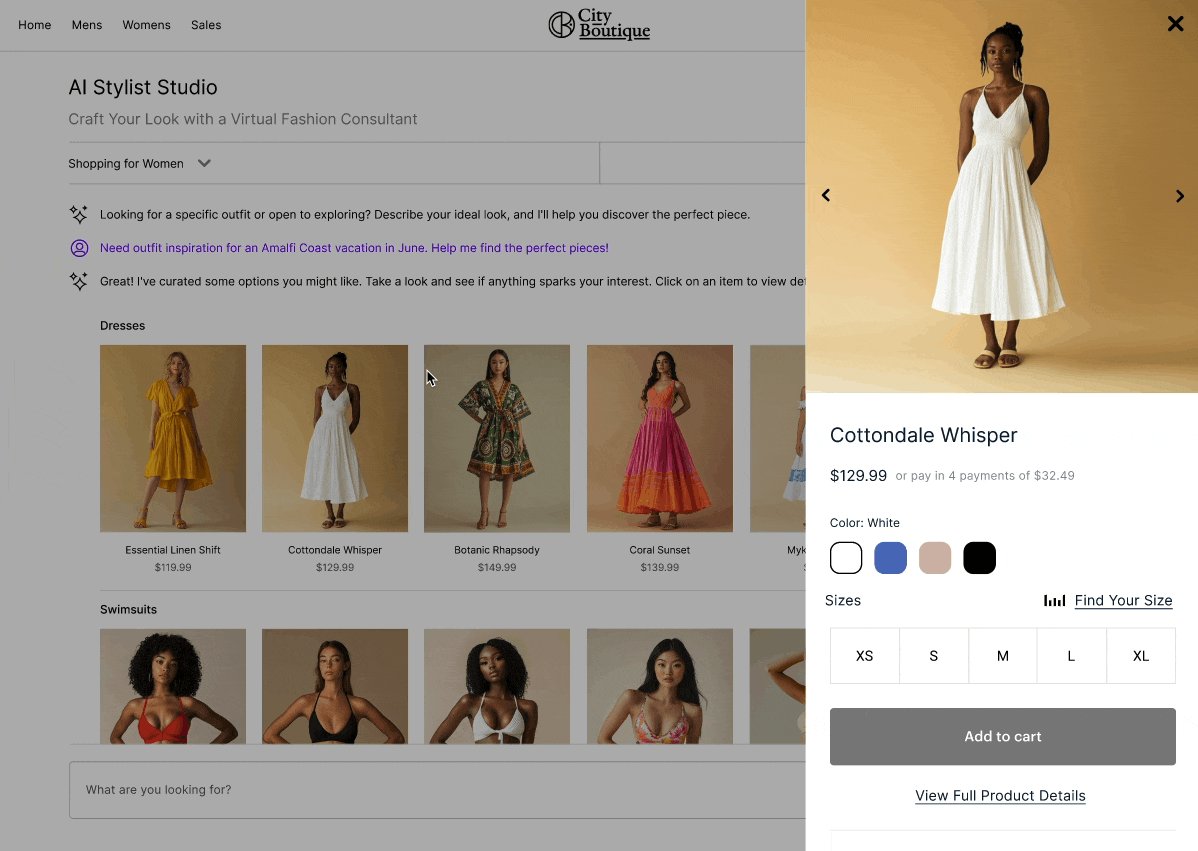
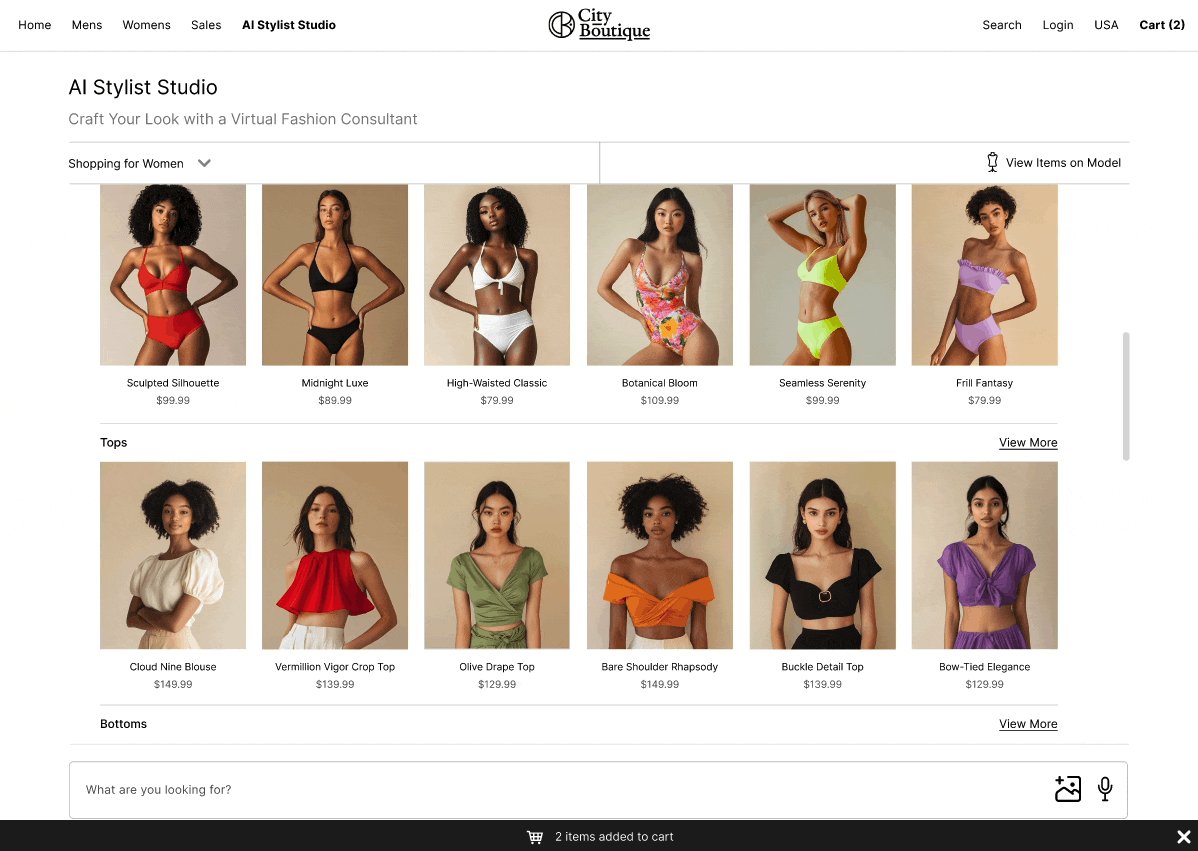
AI Stylist Studio




AI Stylist Studio




Define
Duration: 1 week
Collaborated with: Product Manager and key business stakeholders to align on user needs, business goals, and KPIs
We held several stakeholder meetings to craft the problem statement and set key objectives. Product designers collaborated to ensure the approach aligned with both user needs and the broader business strategy. This foundational work focused on understanding how the product could meet user expectations while supporting strategic goals, setting clear, measurable KPIs to guide the design process.
Research
Duration: 2 weeks
Collaborated with: User Researcher and Data Scientists to gather insights through surveys and user interviews, identifying key pain points and expectations for the shopping experience
We focused on understanding both market conditions and user needs. By conducting thorough market research, we aimed to uncover industry trends and analyze competitors, while user research helped us empathize with users and identify their pain points. This combination provided valuable insights that informed our design decisions.


Research
Duration: 2 weeks
Collaborated with: User Researcher and Data Scientists to gather insights through surveys and user interviews, identifying key pain points and expectations for the shopping experience
We focused on understanding both market conditions and user needs. By conducting thorough market research, we aimed to uncover industry trends and analyze competitors, while user research helped us empathize with users and identify their pain points. This combination provided valuable insights that informed our design decisions.


Analysis
Duration: 2 weeks
Collaborated with: User Researcher and Data Scientists to analyze research data and translate findings into actionable design requirements
We synthesized the insights gathered during the research stage to strategically plan how to address user needs effectively. This involved developing detailed user personas to capture the diverse experiences of our target audience. We mapped out high-level user flows and created a sitemap to visualize the product’s structure. Additionally, we considered the technologies needed for implementation and established a comprehensive project roadmap, complete with milestones, to ensure a clear path forward as we transitioned into the design phase.



Design
Duration: 4 weeks
Collaborated with: Other Product Designers for design critiques, Product Manager to ensure alignment with our goals, and Engineers on design tokens and consistency across the project
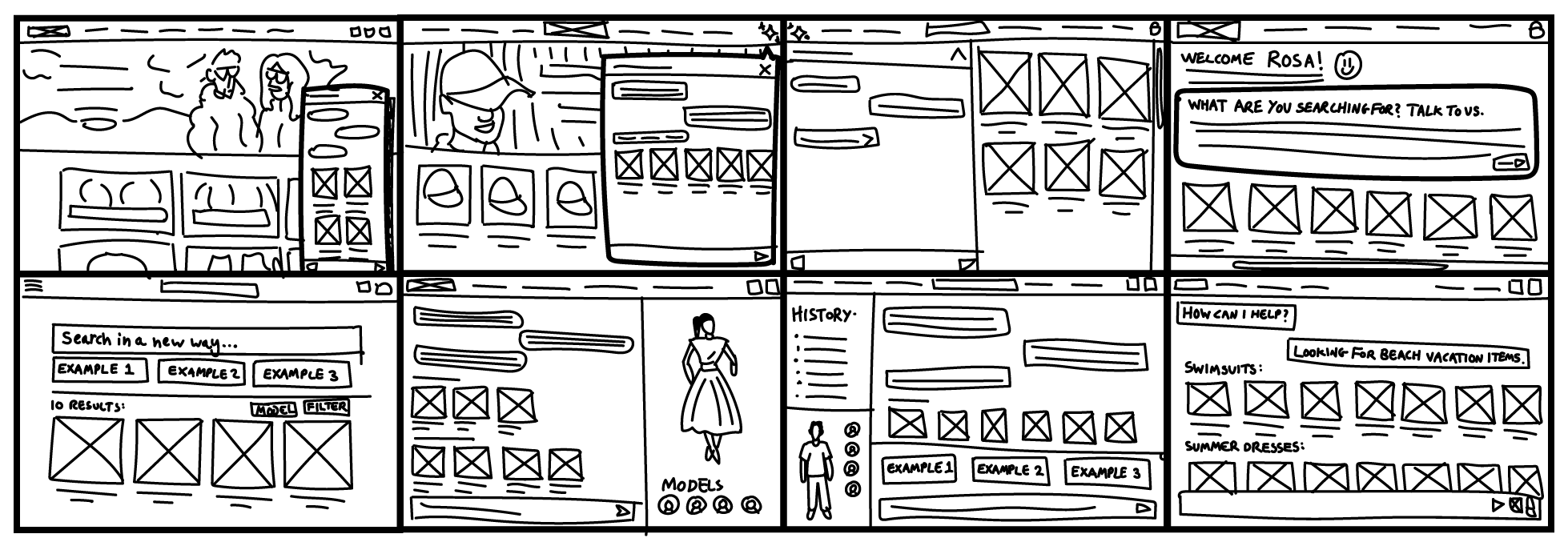
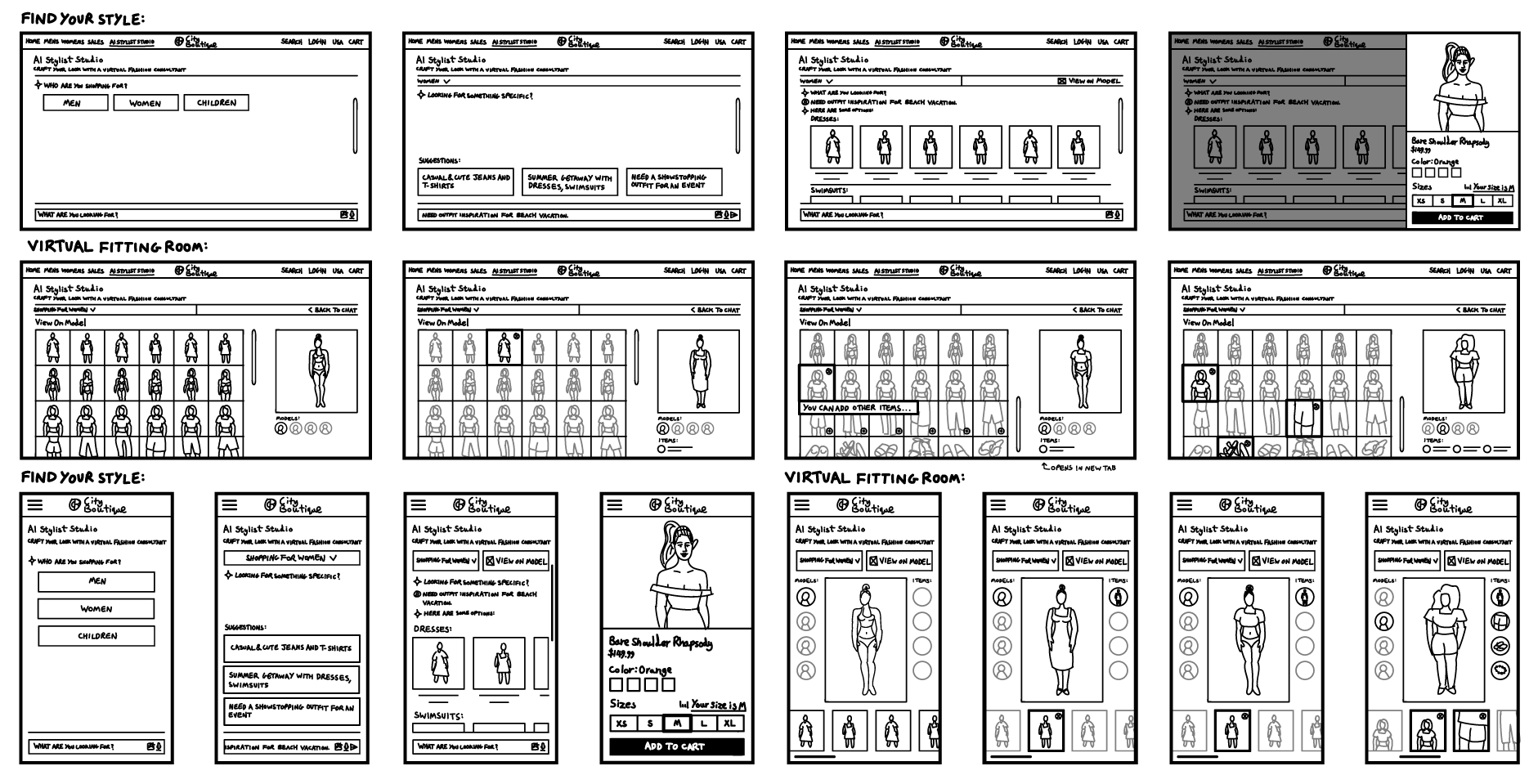
We translated our ideas into tangible design concepts over four weeks. This began with brainstorming sessions using Crazy 8s to rapidly generate layout and navigation ideas. Preliminary sketches helped us explore interactions and essential information hierarchy, laying the groundwork for wireframes. We focused on both UX and UI aspects, refining information architecture, usability, and accessibility.
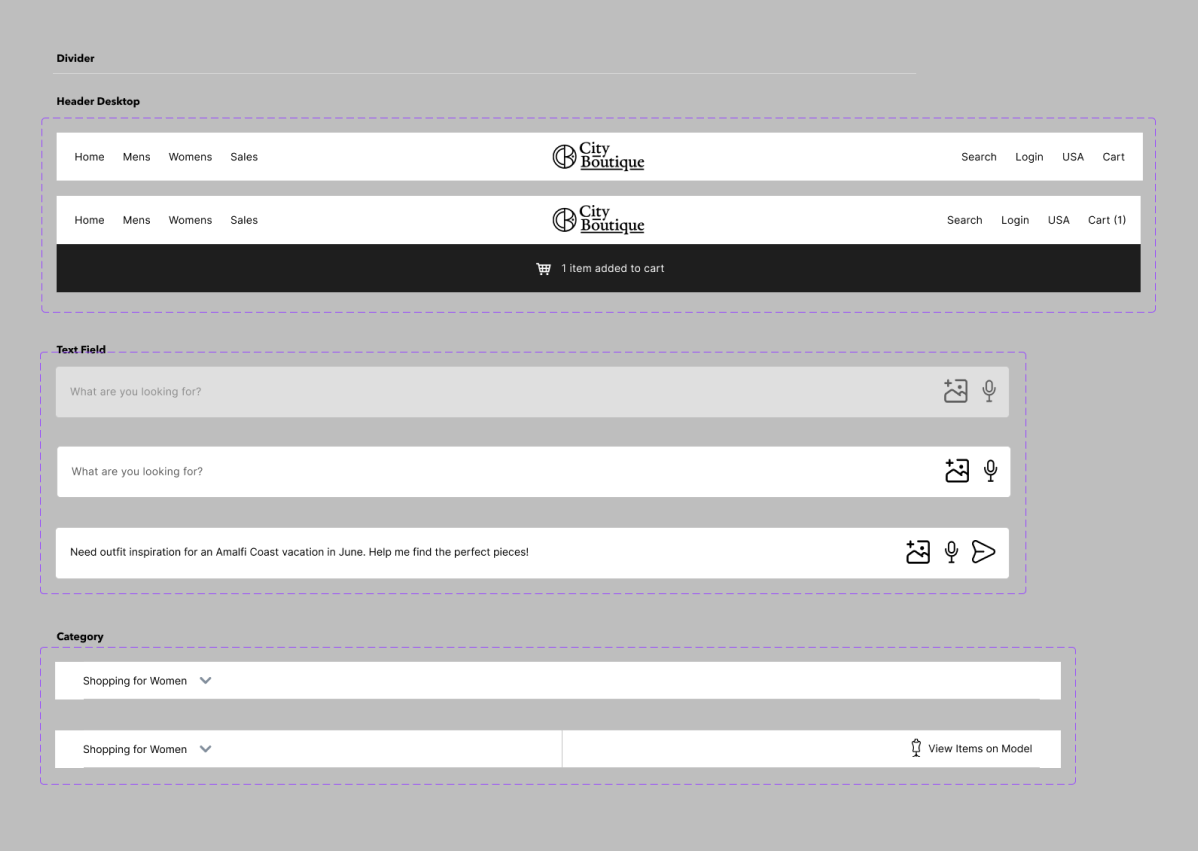
Design System
Duration: 3 weeks
Collaborated with: Product Designer, Engineers, Accessibility Specialists, and Project Manager
Built with foundational UX elements, interactive components, and design tokens, the ARES Shopping Suite Design System ensures a consistent and scalable experience across Snap’s AR services. It provides a seamless foundation for internal teams to integrate and deliver intuitive, accessible user experiences across all products.
Prototype
Duration: 1 week
Collaborated with: Other Product Designers to gather feedback and refine the prototype
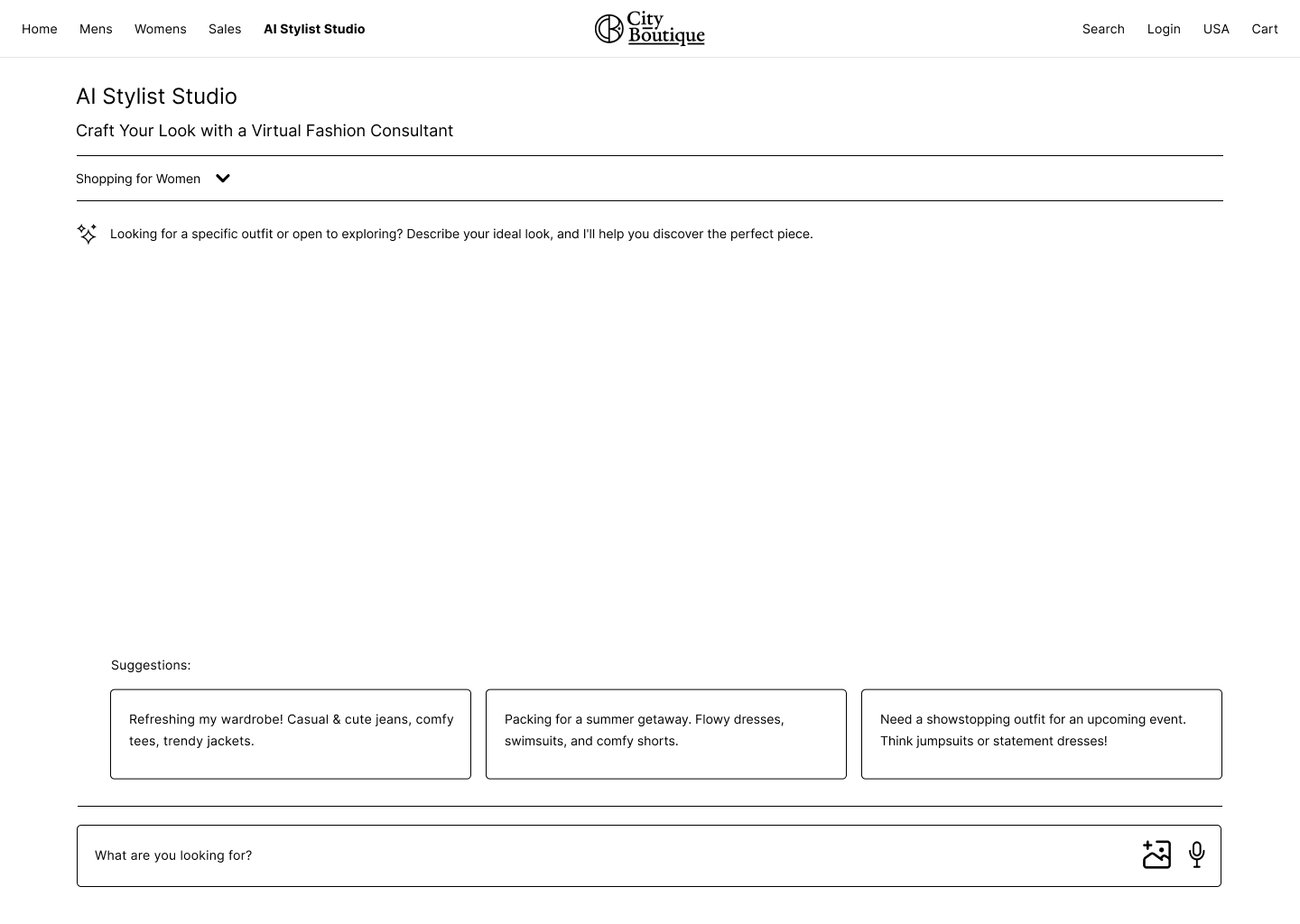
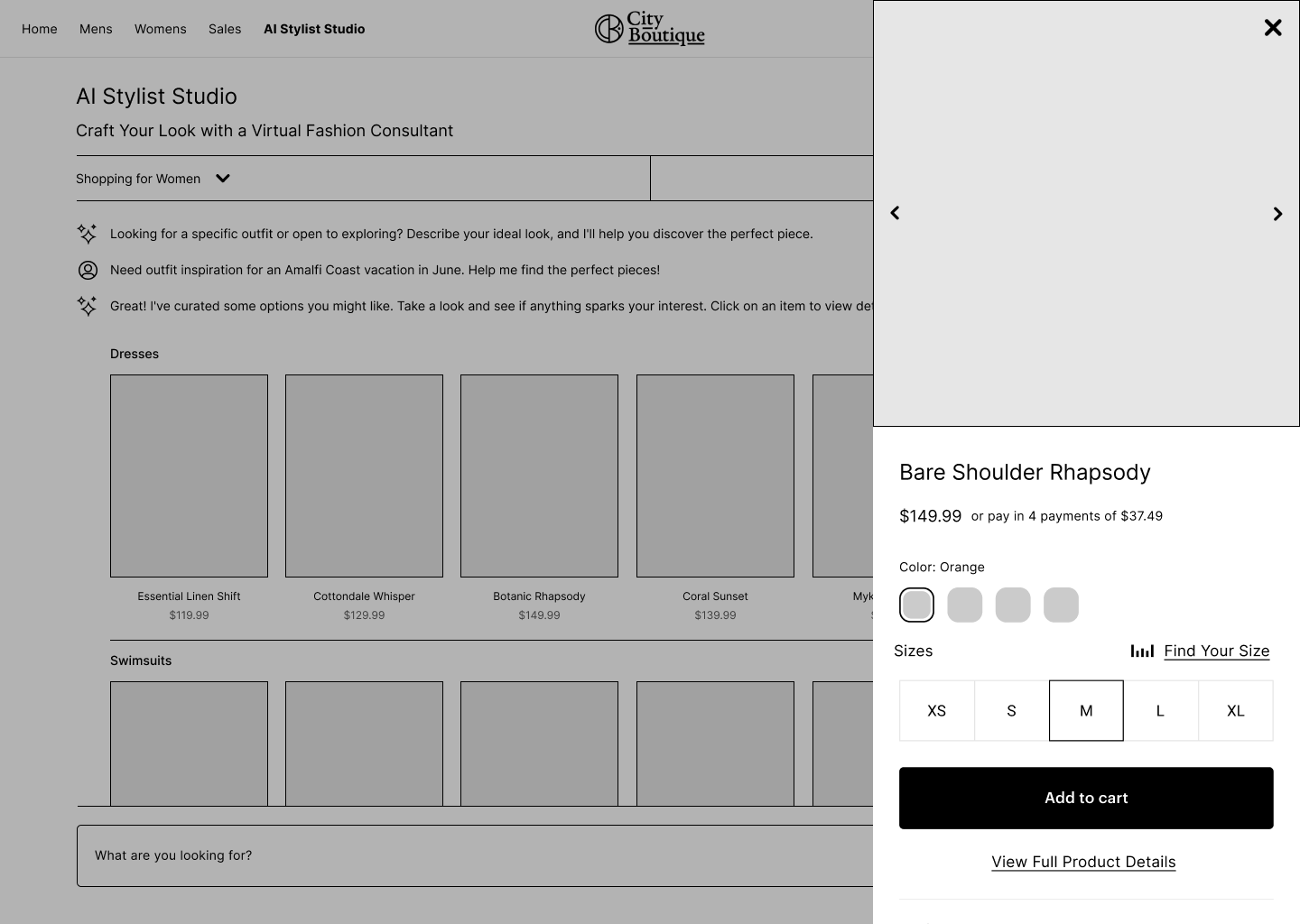
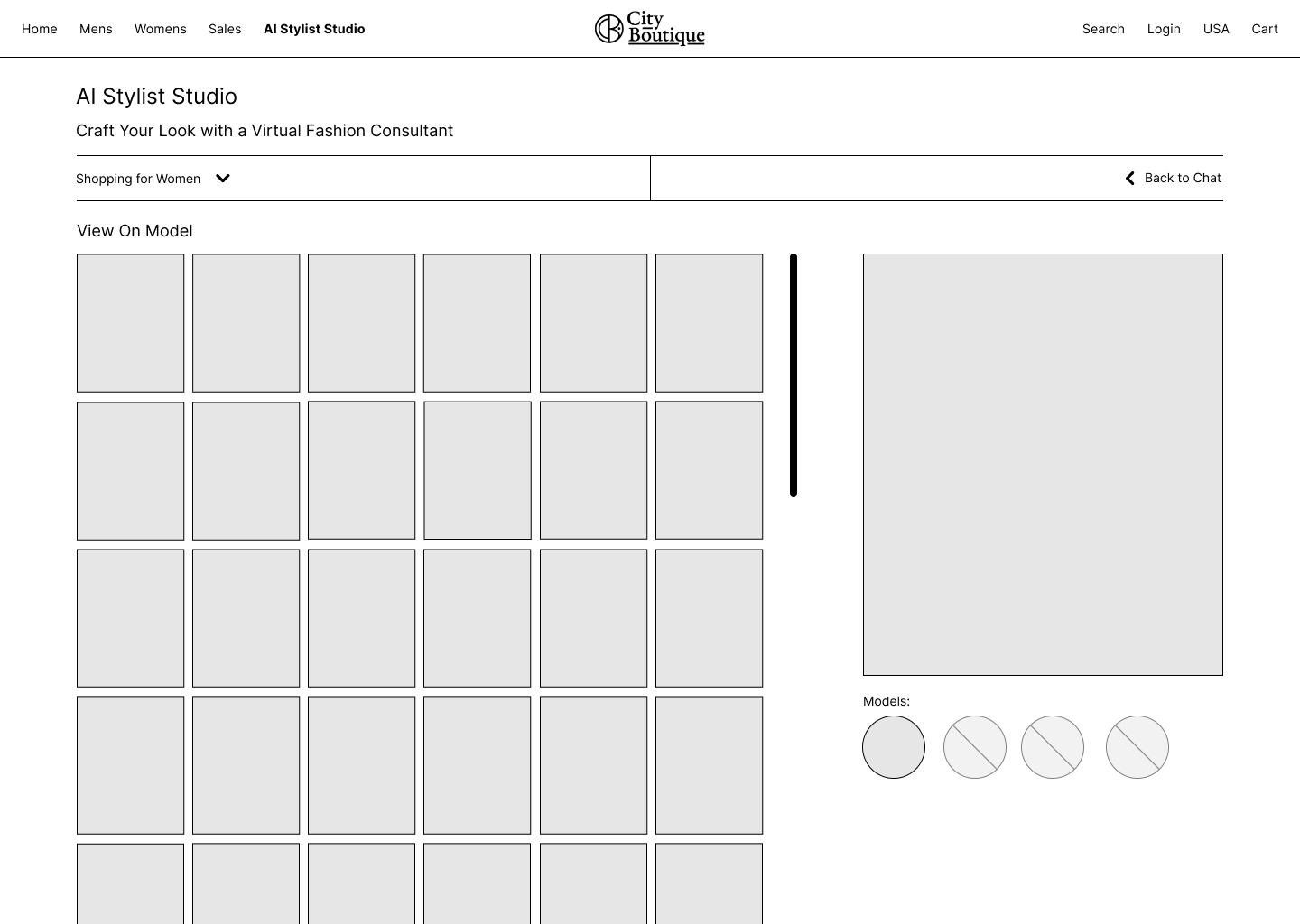
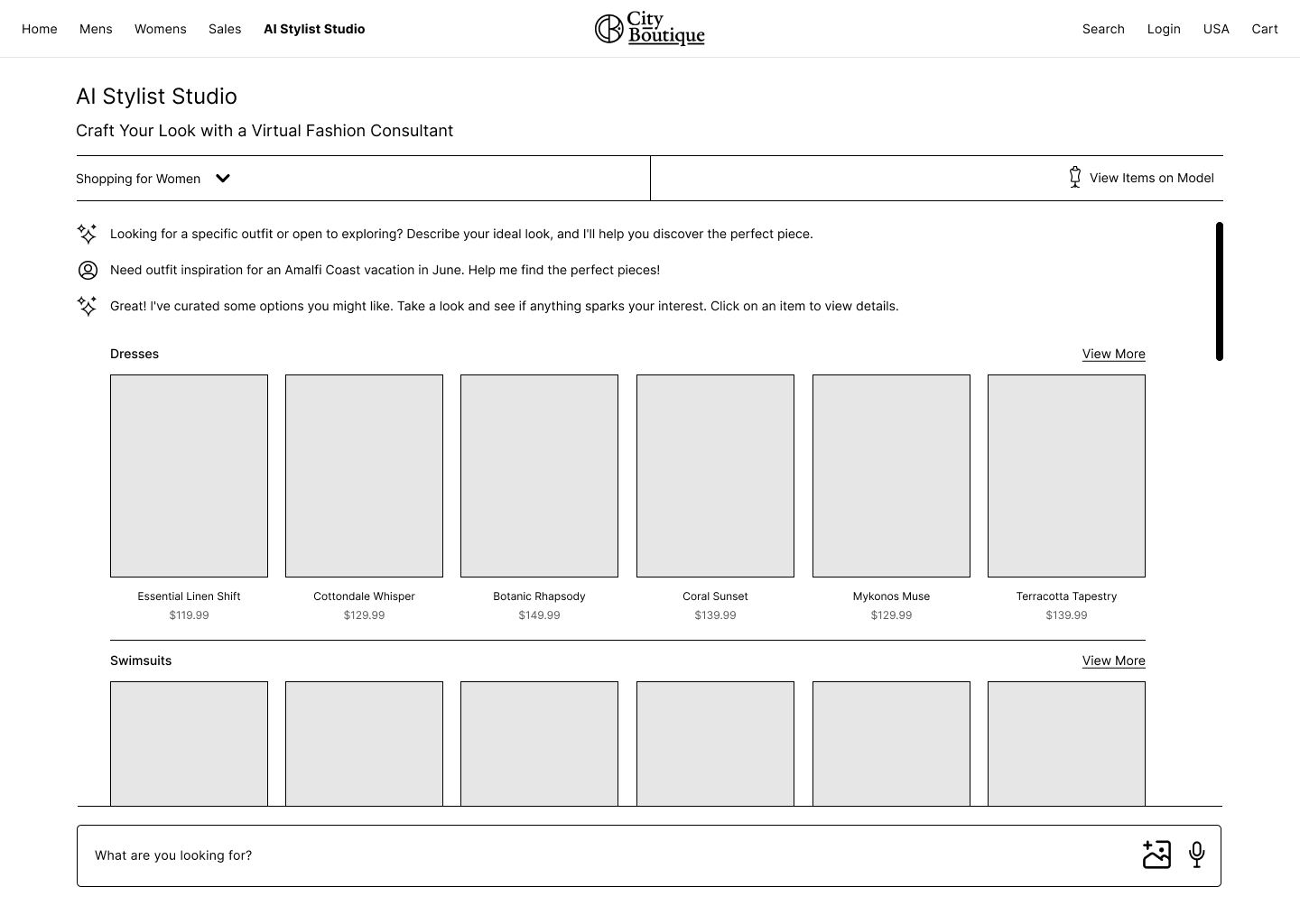
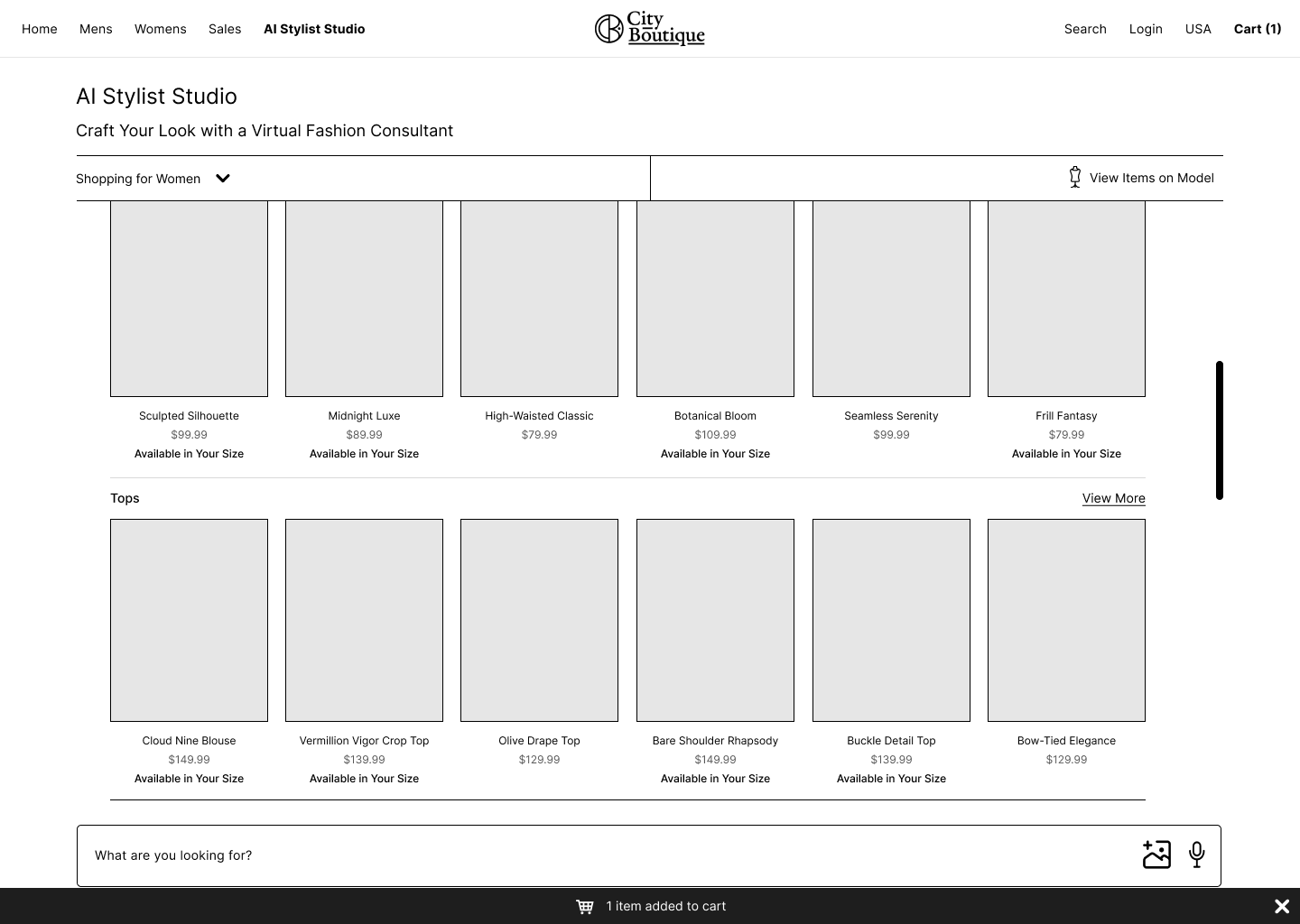
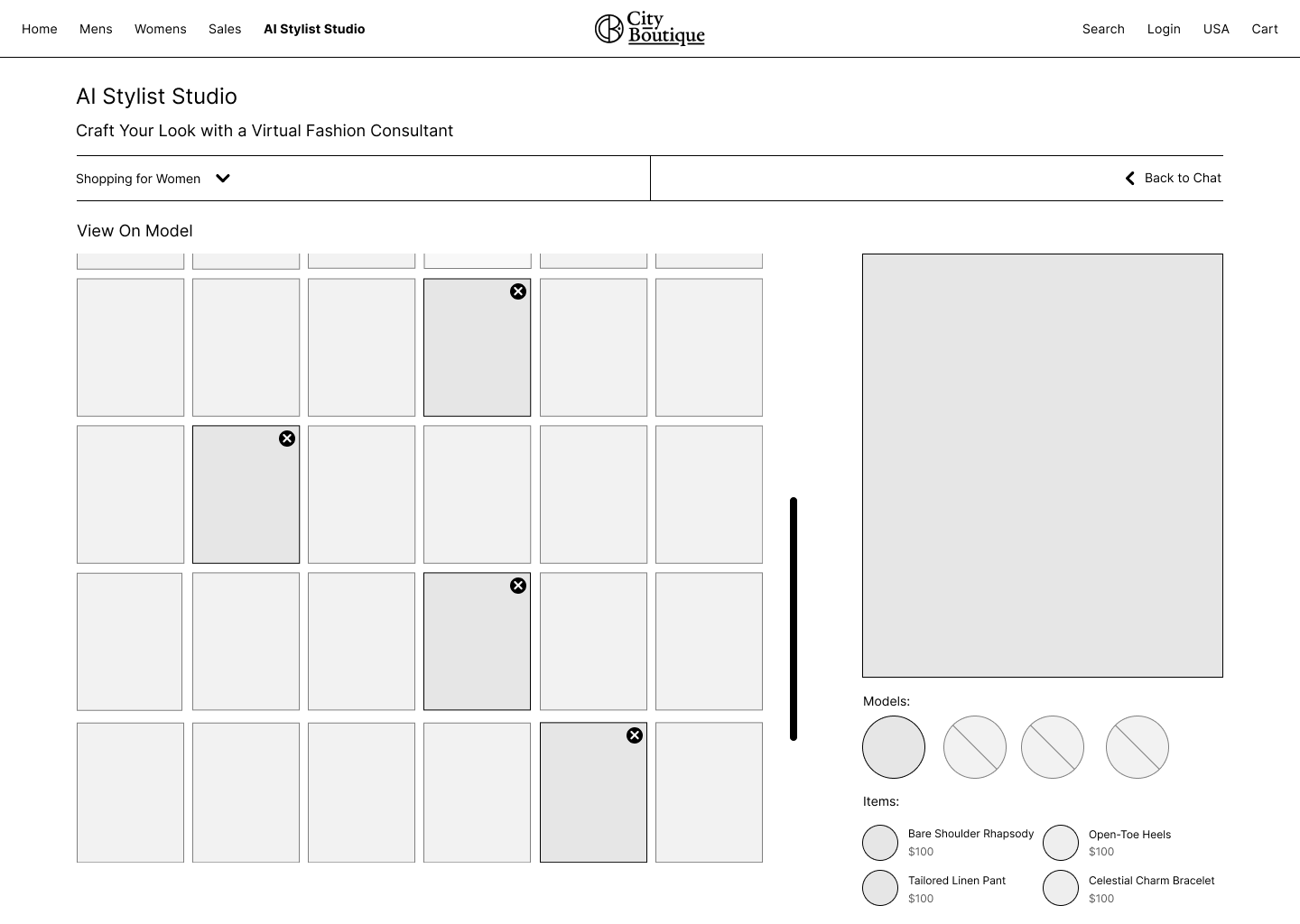
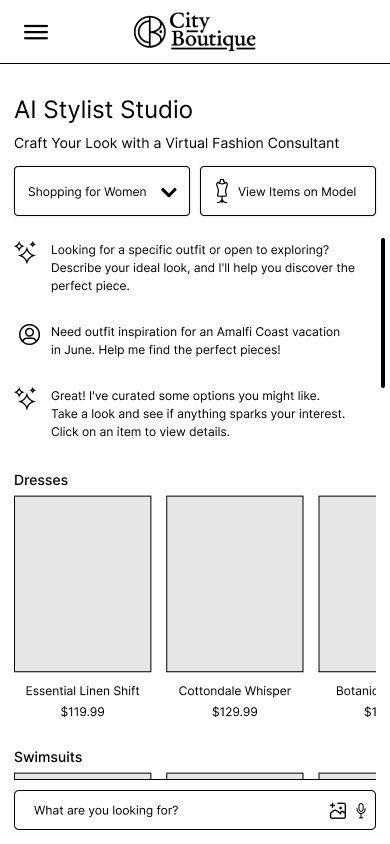
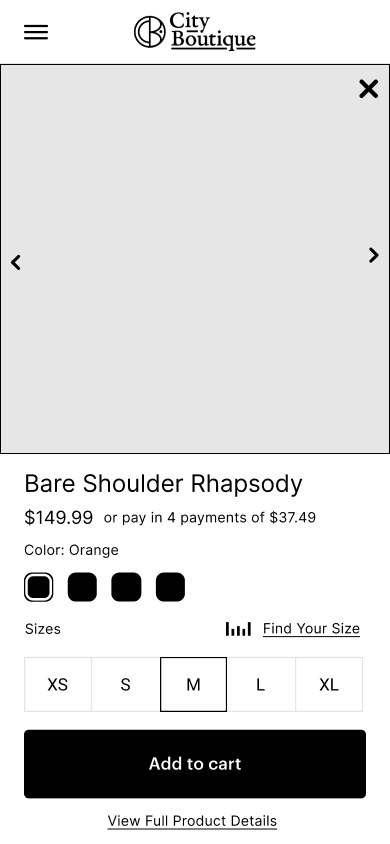
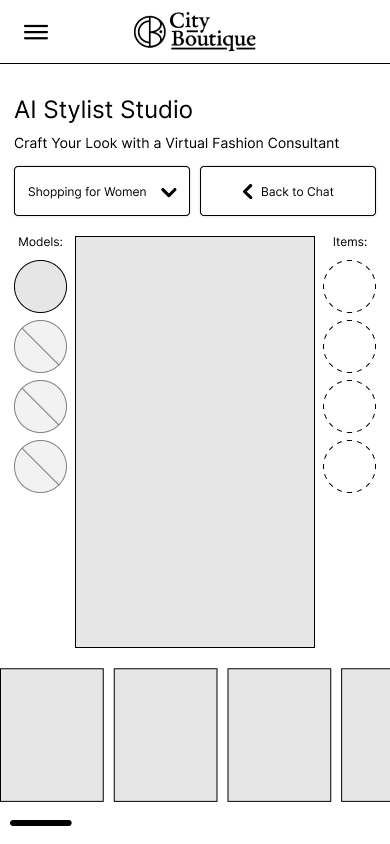
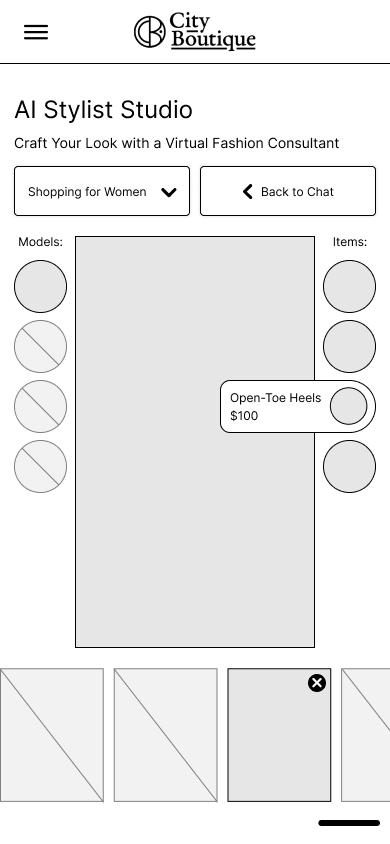
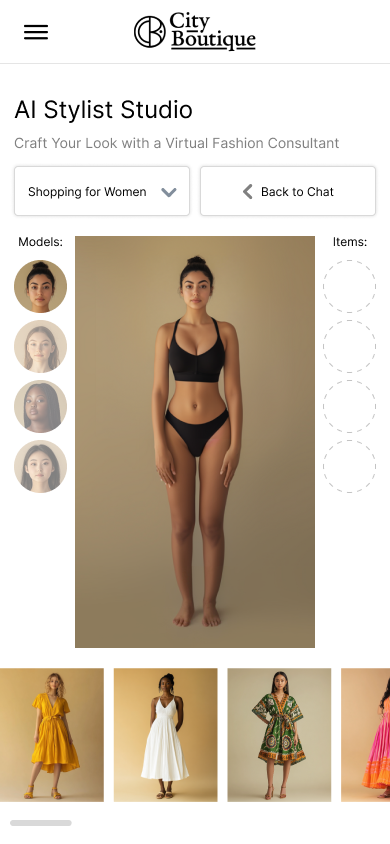
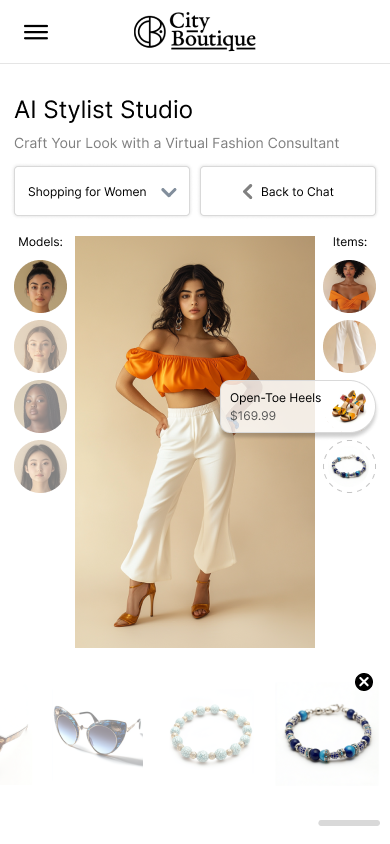
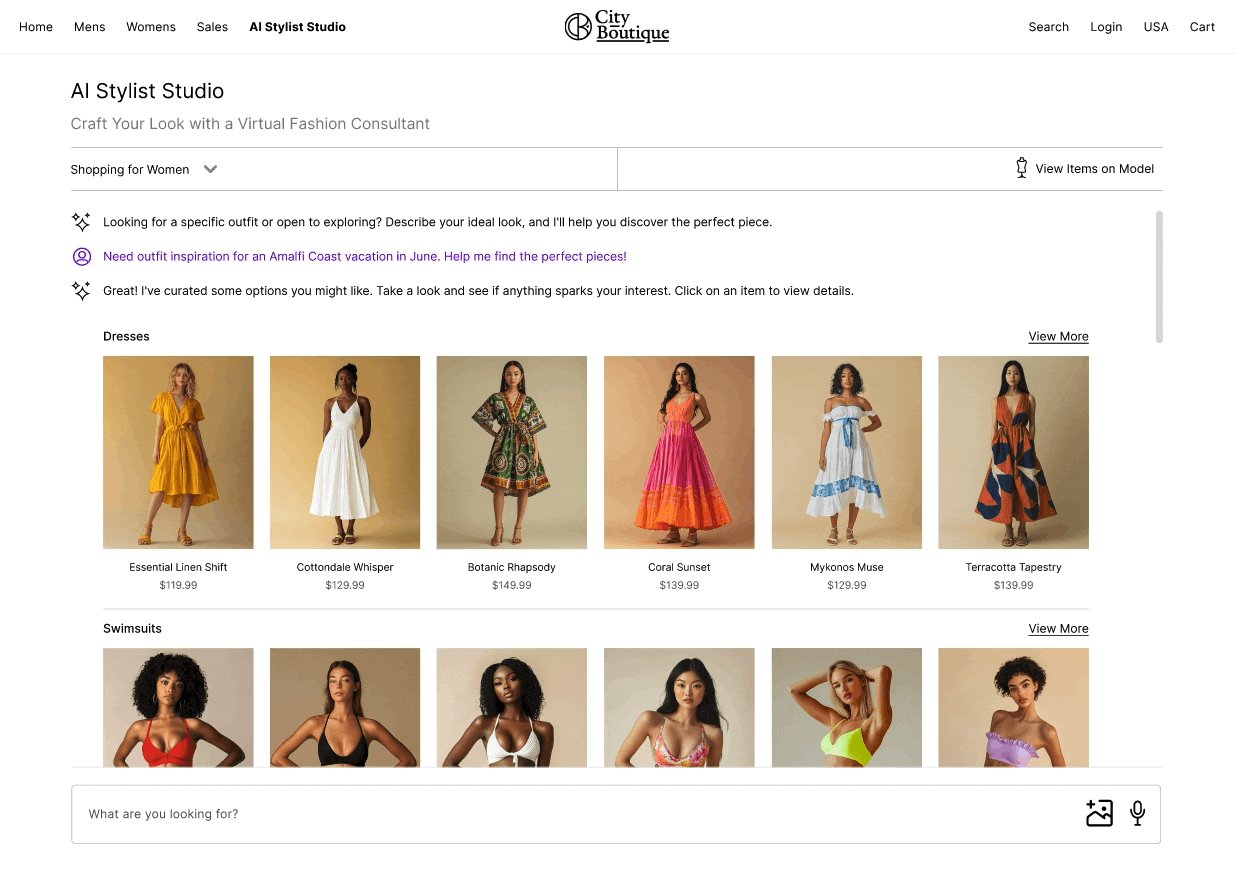
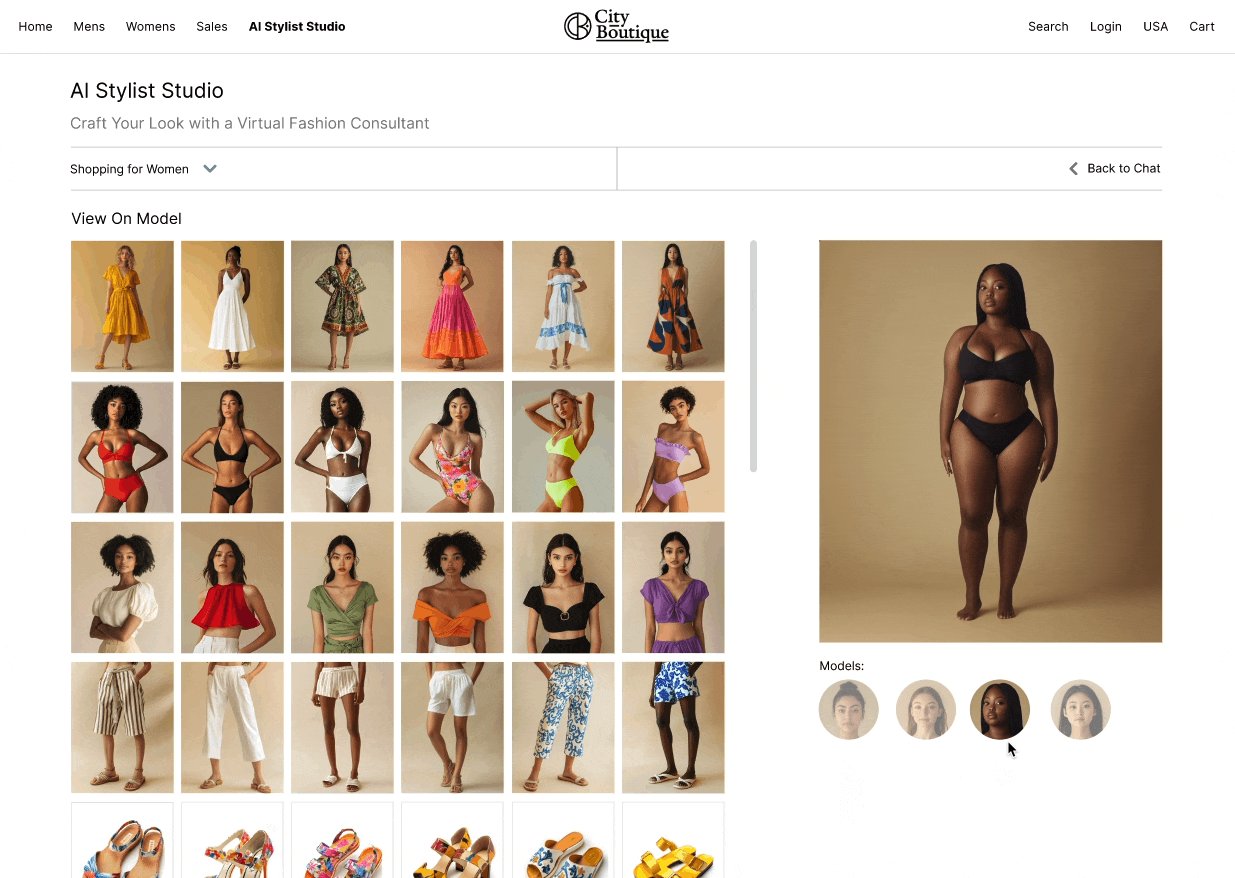
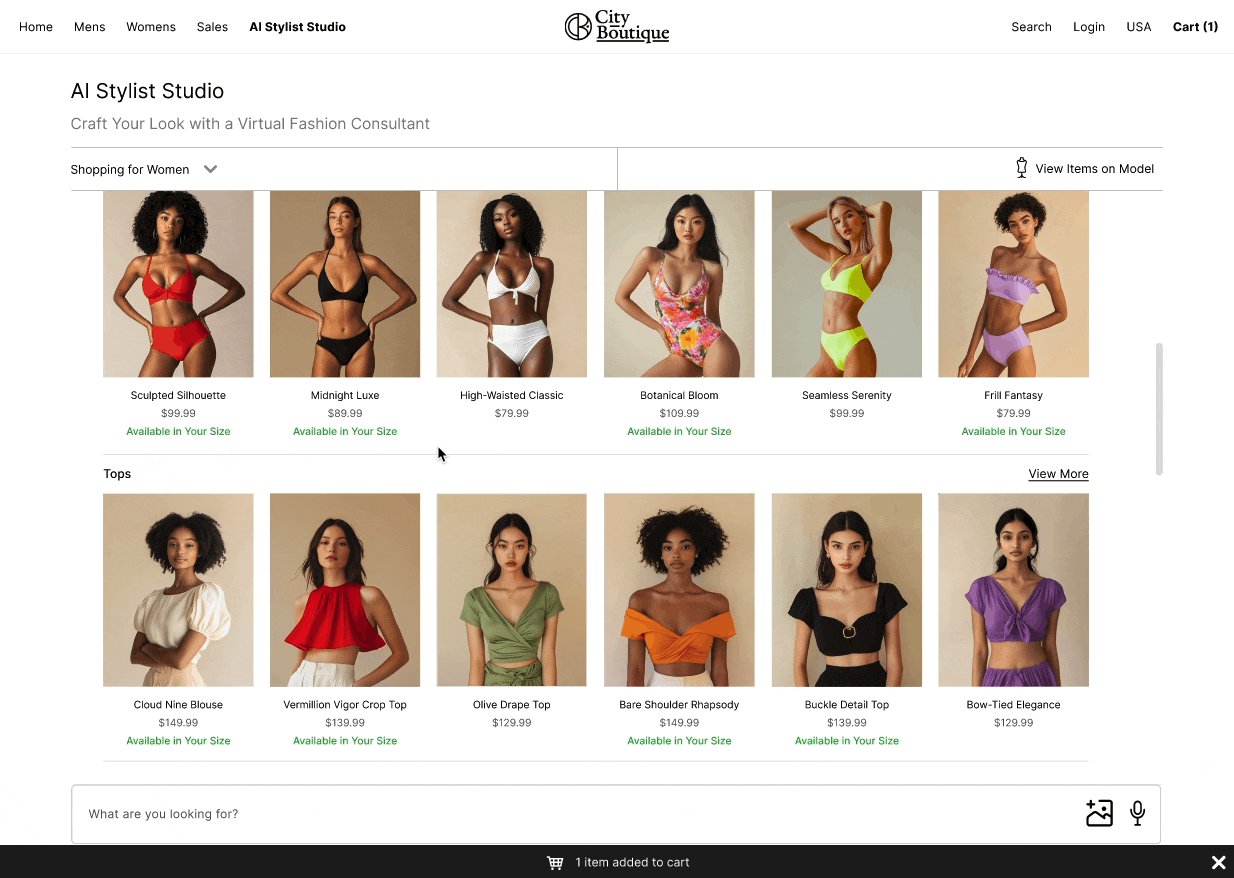
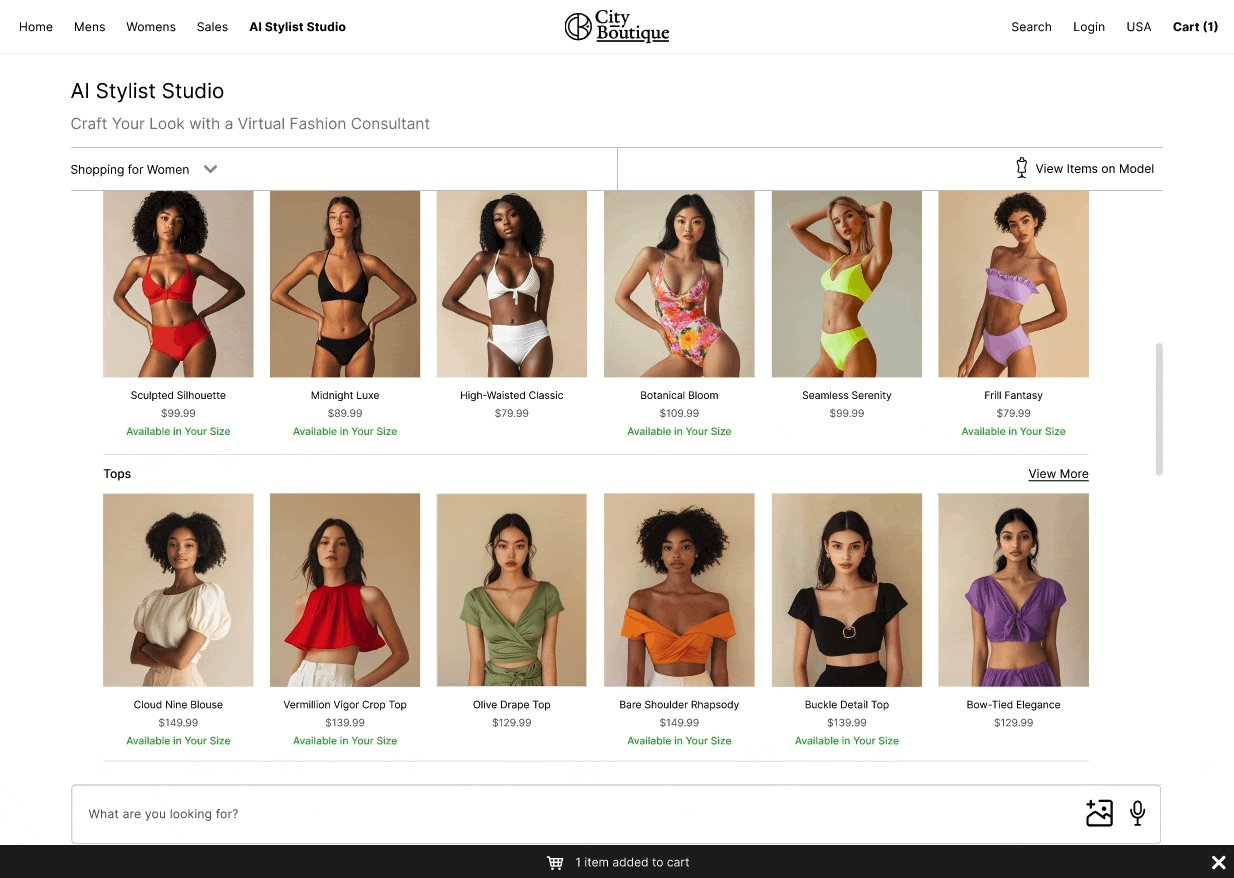
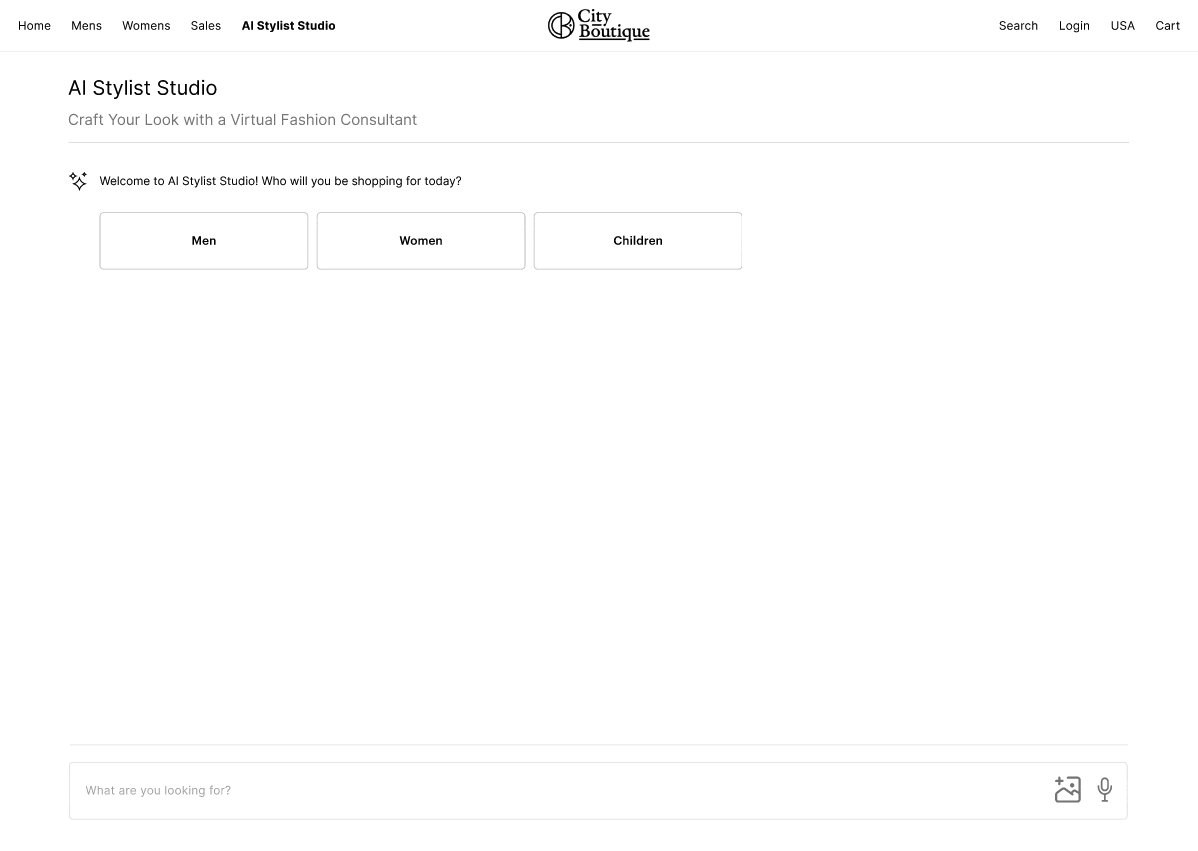
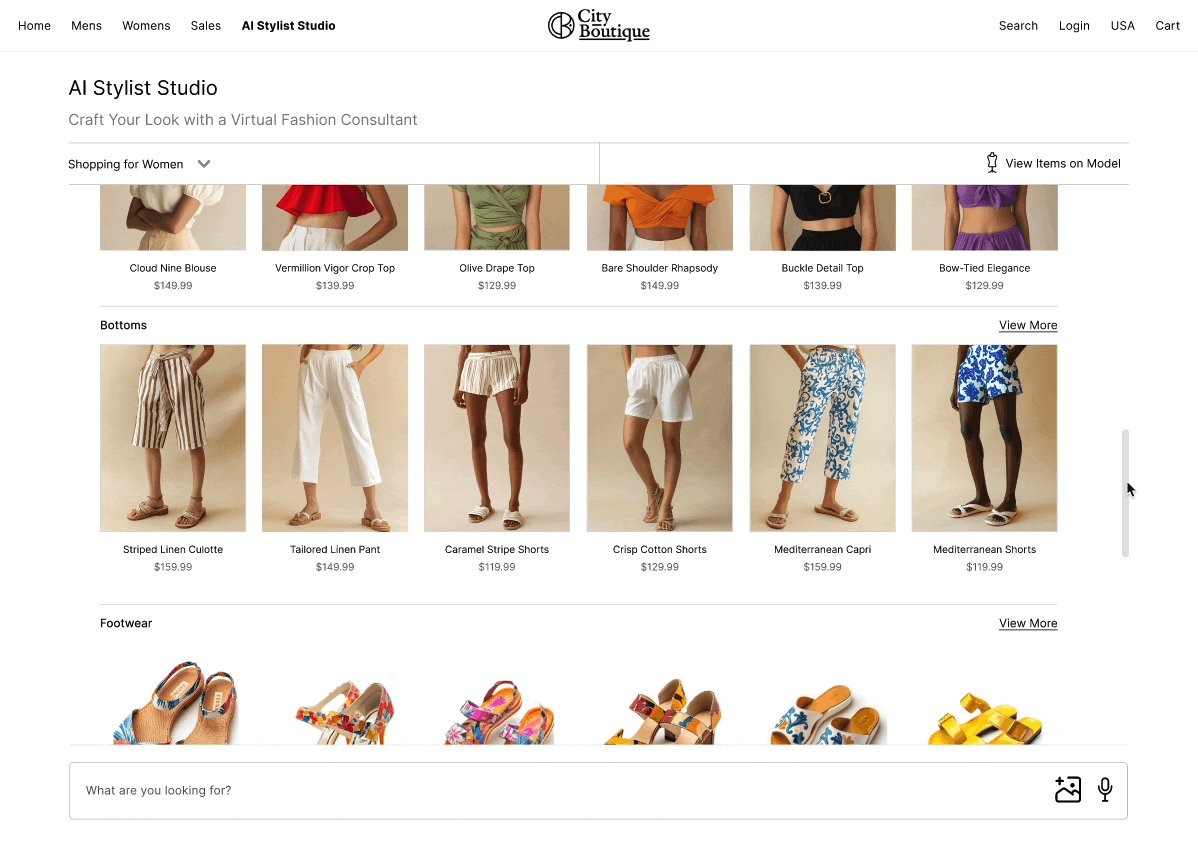
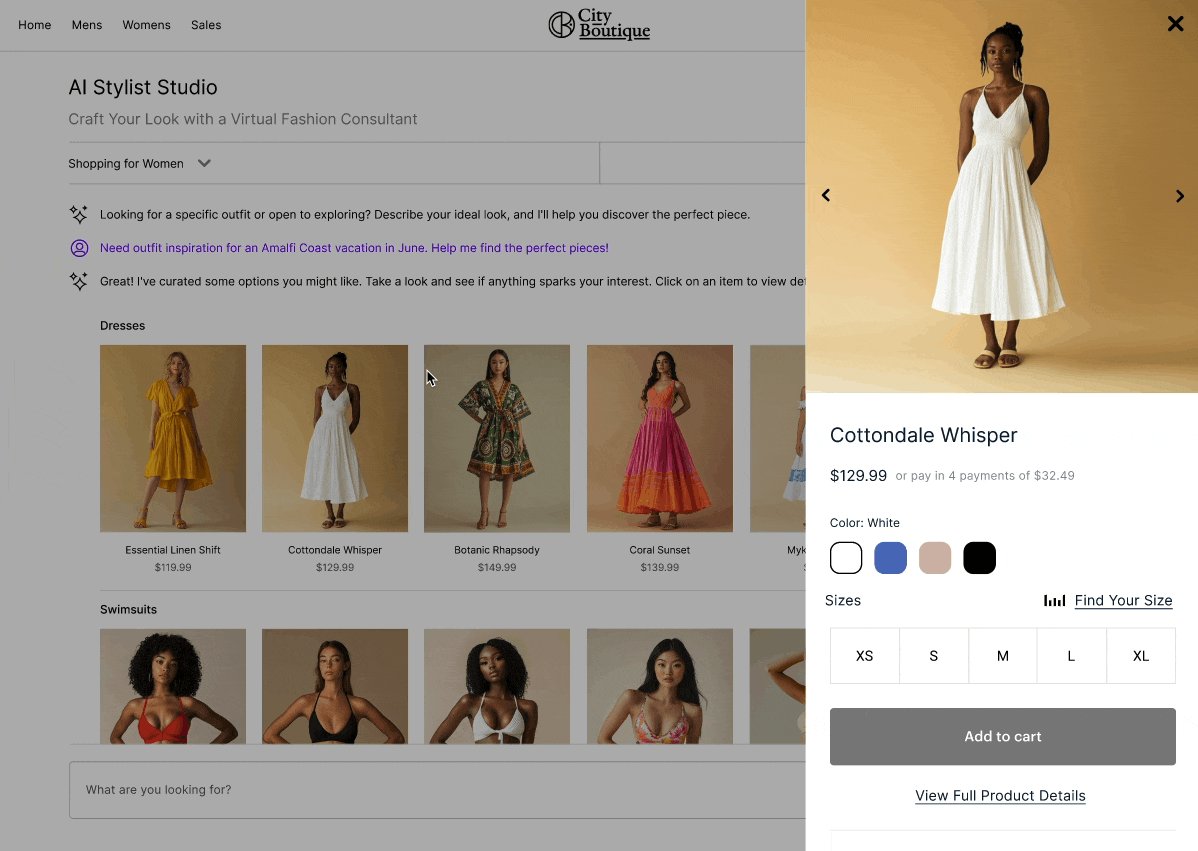
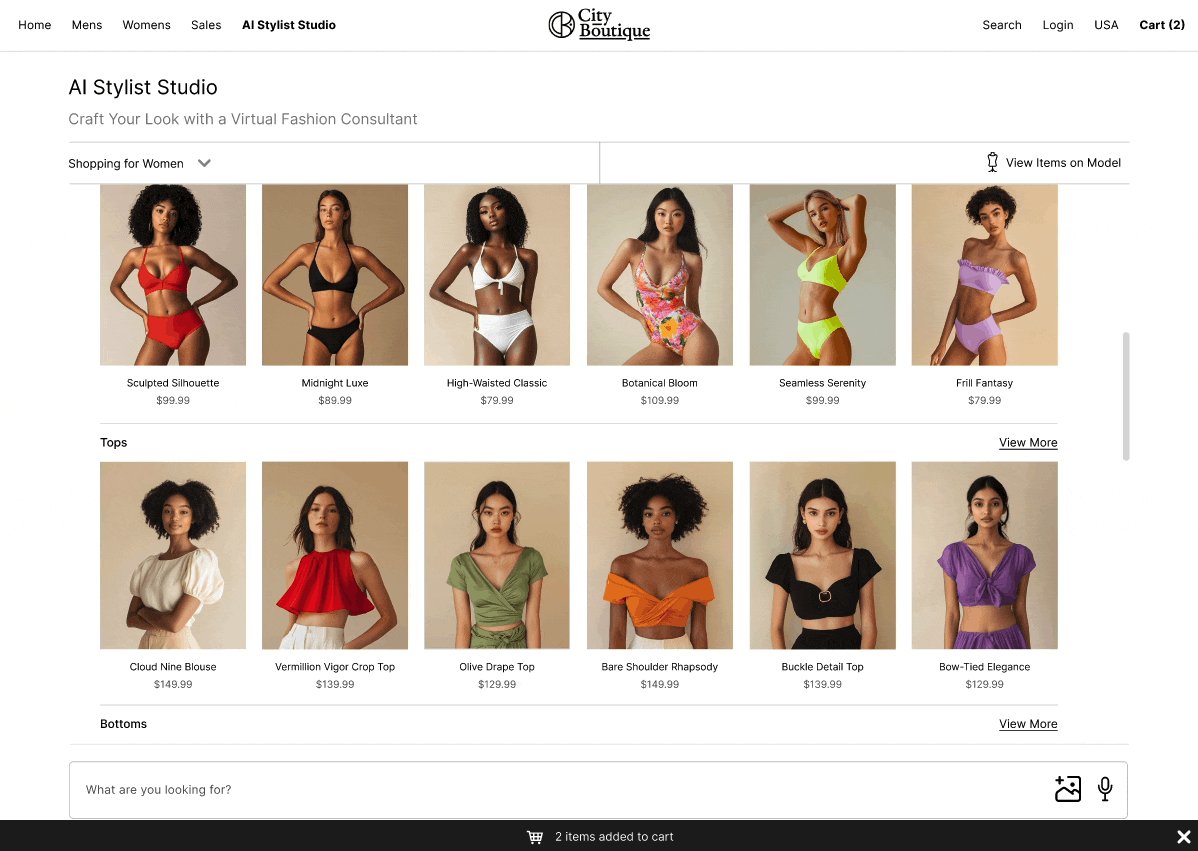
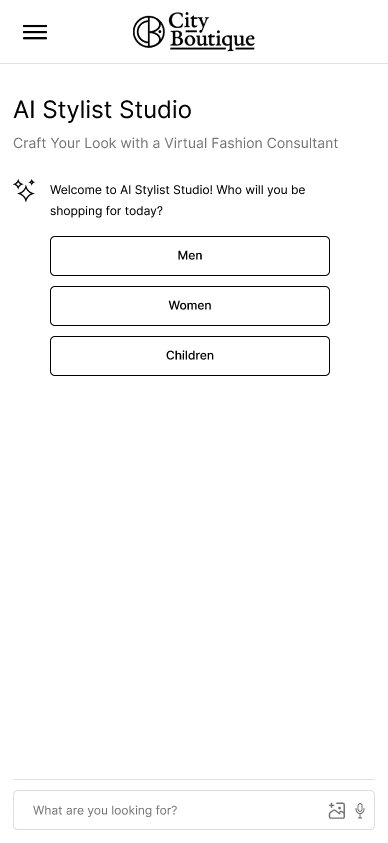
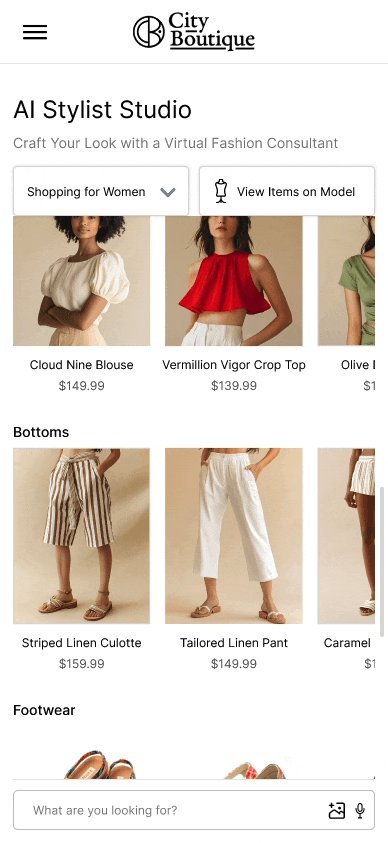
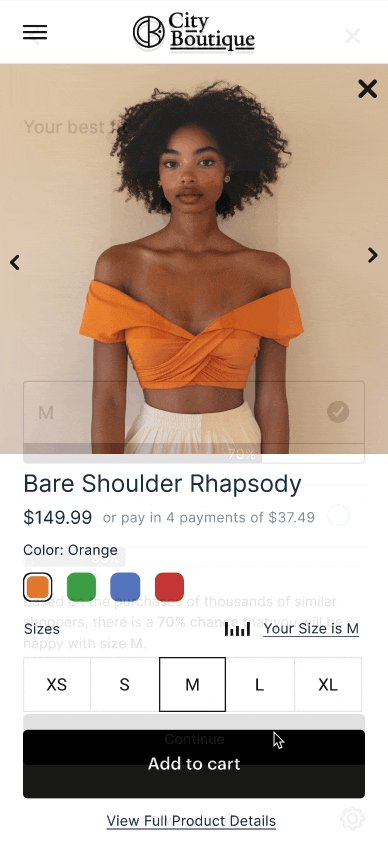
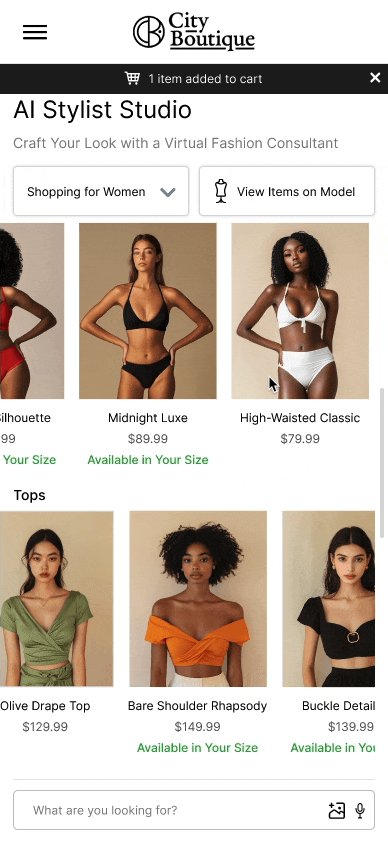
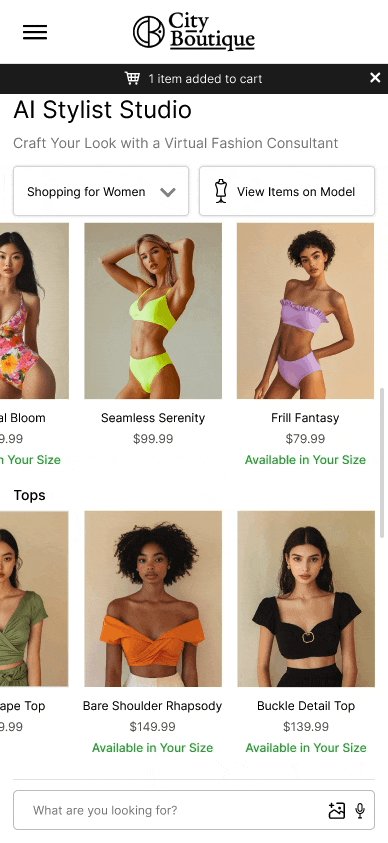
This phase brings the designs to life, enabling us to create interactive, clickable models that closely simulate the user experience. By allowing users to navigate through the prototype, we can assess functionality and gather valuable feedback on usability and design elements. This iterative process is crucial for identifying potential issues and making informed adjustments, ensuring that the product is refined and optimized before moving into final development.




Usability Test
Duration: 1 week
Collaborated with: User Researcher to conduct moderated usability tests, gather user feedback, and identify areas for improvement in the prototype
Overview
With three design proposals for the AI Stylist Studio now complete—my own and two created by other product designers—we prepared for usability testing to identify which design would resonate most with users. The tests focused on usability, as the prototypes did not yet include functional elements like the recommendation algorithm and size recommendations.
Objectives
Outcome
Developer Handoff
Duration: 2 weeks
Collaborated with: The Engineering Lead and Developers to provide detailed design specifications, tokens, and assets, ensuring a smooth handoff and accurate implementation
I compiled comprehensive documentation to facilitate seamless collaboration between design and development teams, ensuring all necessary specifications, guidelines, and resources were readily available for successful implementation.

Design Specifications
- Style Guide: Include typography, color palettes, spacing, button styles, iconography, and other design elements.
- Component Library: Provide a library of reusable components with their states (normal, hover, active, disabled).
- Design Tokens: Prepare tokens for colors, typography, spacing, and UI elements in a development-friendly format (e.g., JSON, YAML).

Interactive Prototypes
- Clickable Prototypes: Provide interactive prototypes that illustrate user flows and demonstrate how components and screens should behave in context.

Documentation
- User Flows: Include diagrams that outline the user’s journey through the application, highlighting key interactions and decision points.
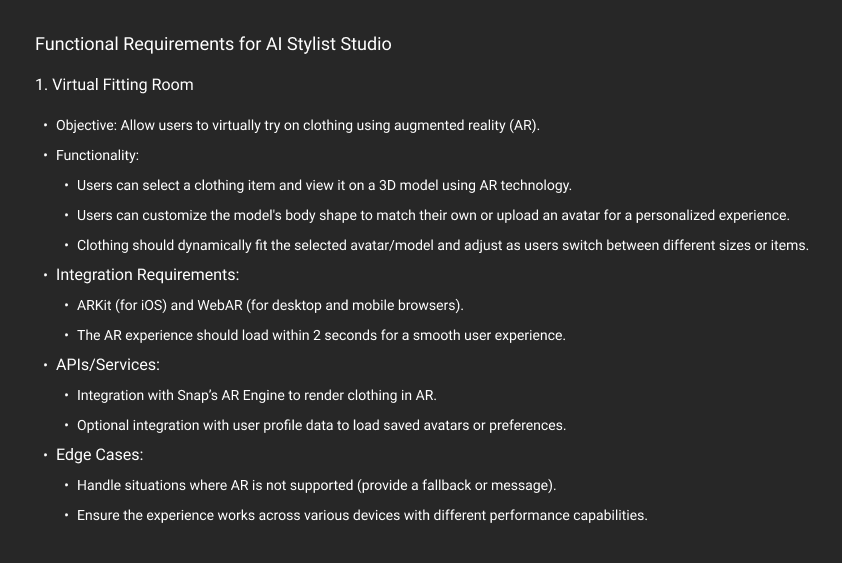
- Functional Requirements: Document the functional specifications, including how each feature should work and any necessary integrations with APIs or services.
- Accessibility Guidelines: Specify any accessibility considerations or standards that should be followed during development.

Annotation and Comments
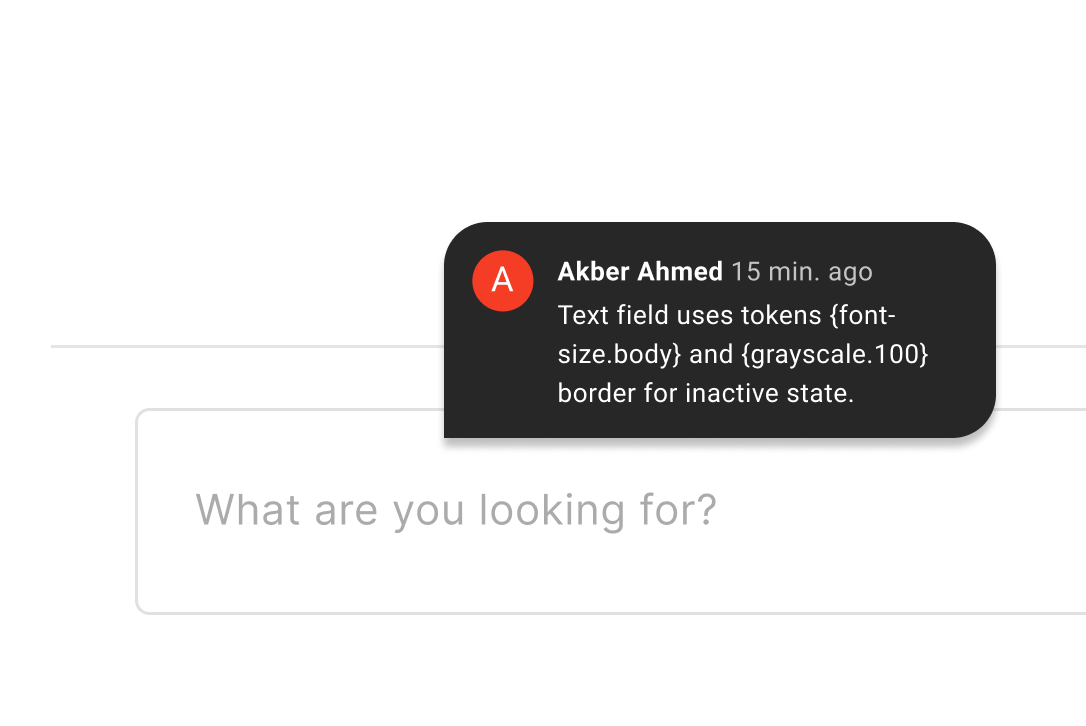
- Annotated Screens: Provide annotations within the design files to explain specific design choices, interactions, and behaviors that are not immediately apparent.
- Feedback Mechanisms: Outline how developers should communicate questions or feedback regarding the designs.

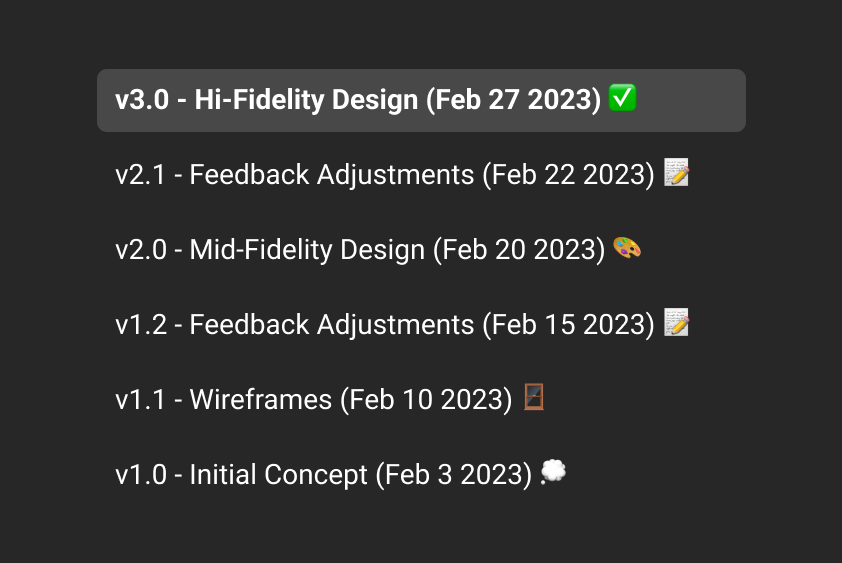
Version History
- Keep track of design iterations and ensure developers are working with the latest version of the design.

Collaboration and Support
- Scheduled Meetings: Arrange handoff meetings to walk developers through the designs, clarify requirements, and address any questions.
- Availability for Questions: Ensure that myself and other designers are available for follow-up questions during the development process.
Seamless Performance
A/B Test
Collaborated with: Data Scientists and Product Manager to set up and evaluate the A/B test, analyzing metrics like task success rates and user engagement
Setup
Did the Product Solve the Problem?
AI Stylist Studio addressed the problem by creating an intuitive, AI-powered shopping experience with personalized recommendations and seamless fit-checking. However, the A/B test highlighted areas where the product didn’t fully meet key objectives.
Falling Short of Key Objectives

Next Steps
Collaborated with: Product Manager and UX Researcher to plan revisions based on test results and user feedback, defining priorities for future iterations
We will refine the user experience by streamlining task flows and enhancing feature engagement to improve task success rates and session duration. Gathering more user feedback will help us pinpoint pain points and iterate on features like the Virtual Fitting Room and Fit Finder. A revised usability test and a new A/B test will follow to measure improvements and work toward meeting our objectives.