AR Enterprise Manager




AR Enterprise Manager




Define
Duration: 1 week
Collaborated with: Product Manager, Head of Design, and Engineers to ensure alignment on user requirements, technical feasibility, and business goals.
We conducted multiple stakeholder meetings to establish a clear problem statement and define key functionalities for the tool. The collaboration between product designers and engineers was crucial in addressing both user needs and technical constraints, resulting in a design that effectively supports merchants in managing AR functionalities and product catalogs. This foundational work ensured a seamless integration of features while aligning with broader business strategies.
Research
Duration: 2 weeks
Collaborated with: Engineers and User Researcher to gather insights and understand merchant needs through interviews and usability testing
We aimed to understand merchant requirements and the technical landscape for AR functionalities. Through comprehensive user research, we explored merchants’ challenges and goals, while technical discussions ensured that the design aligned with feasibility. This combined approach provided critical insights that shaped our design strategy.
Architecture
Duration: 1 week
Collaborated with: Product Manager and Engineers to ensure the structure effectively supports seamless navigation, user needs, and technical requirements.
This section focuses on structuring the tool’s layout to enable straightforward navigation and seamless access to key functionalities. By establishing a logical hierarchy, we ensured merchants could easily move between catalog management, AR features, and asset uploads, simplifying complex interactions for a more streamlined experience.
Design
Duration: 4 weeks
Collaborated with: Product Designers and User Researchers to ensure alignment between design concepts and user needs.
In the initial stages, we created sketches and low-fidelity wireframes to explore different layout options and interactions. This phase enabled us to visualize ideas quickly and gather feedback, refining our concepts before advancing to mid-fidelity designs. By emphasizing user tasks and flow, we aimed to create intuitive interfaces that effectively addressed pain points and enhanced overall experience.
Crazy 8s
We rapidly brainstormed varied interface ideas to enhance AR functionality, catalog organization, and intuitive SDK access.
Wireframes
Explored intuitive wireframes that mapped the user journey, ensuring seamless interactions and an engaging experience within the ARES ecosystem.
Mid-fidelity Designs
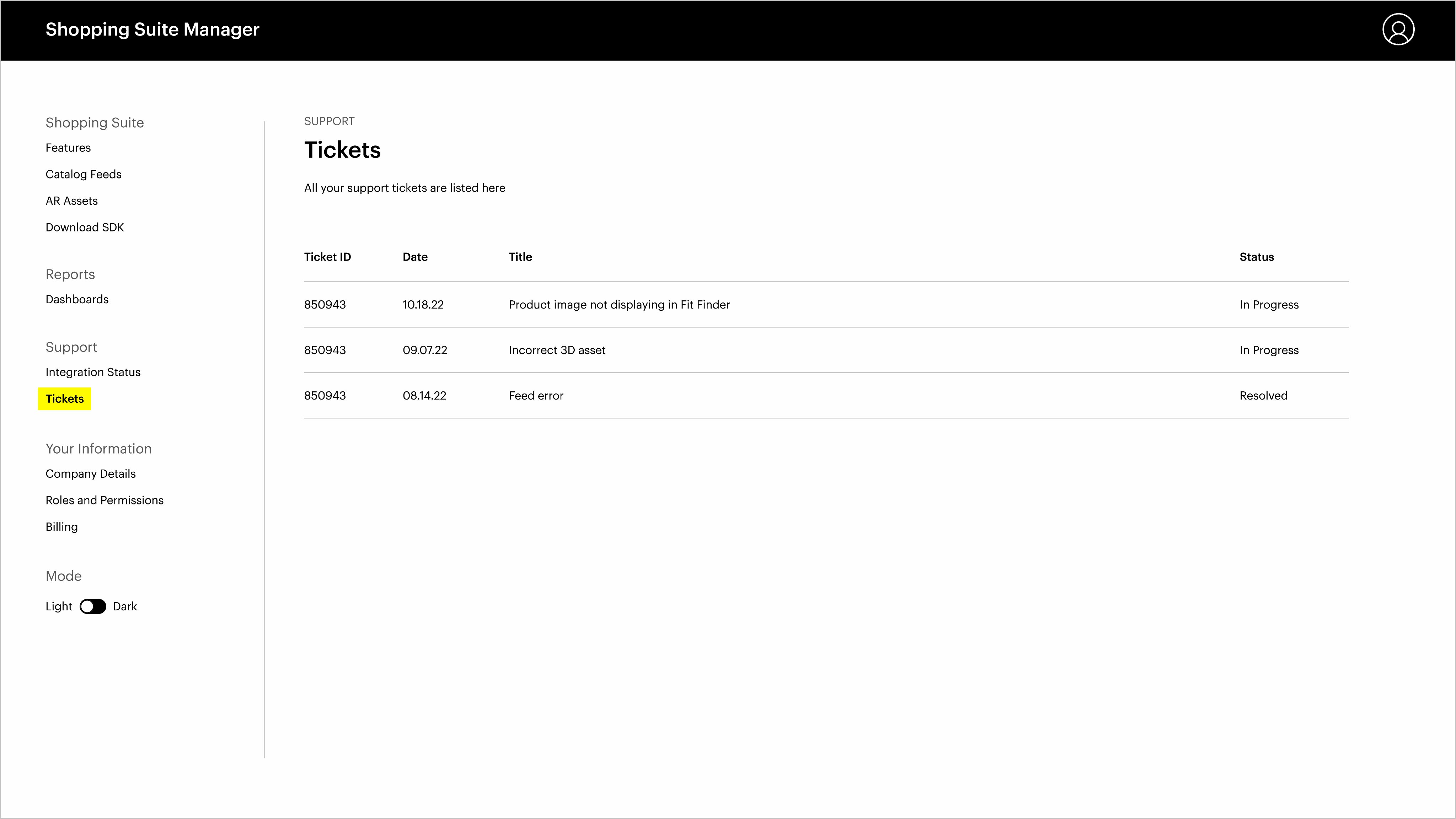
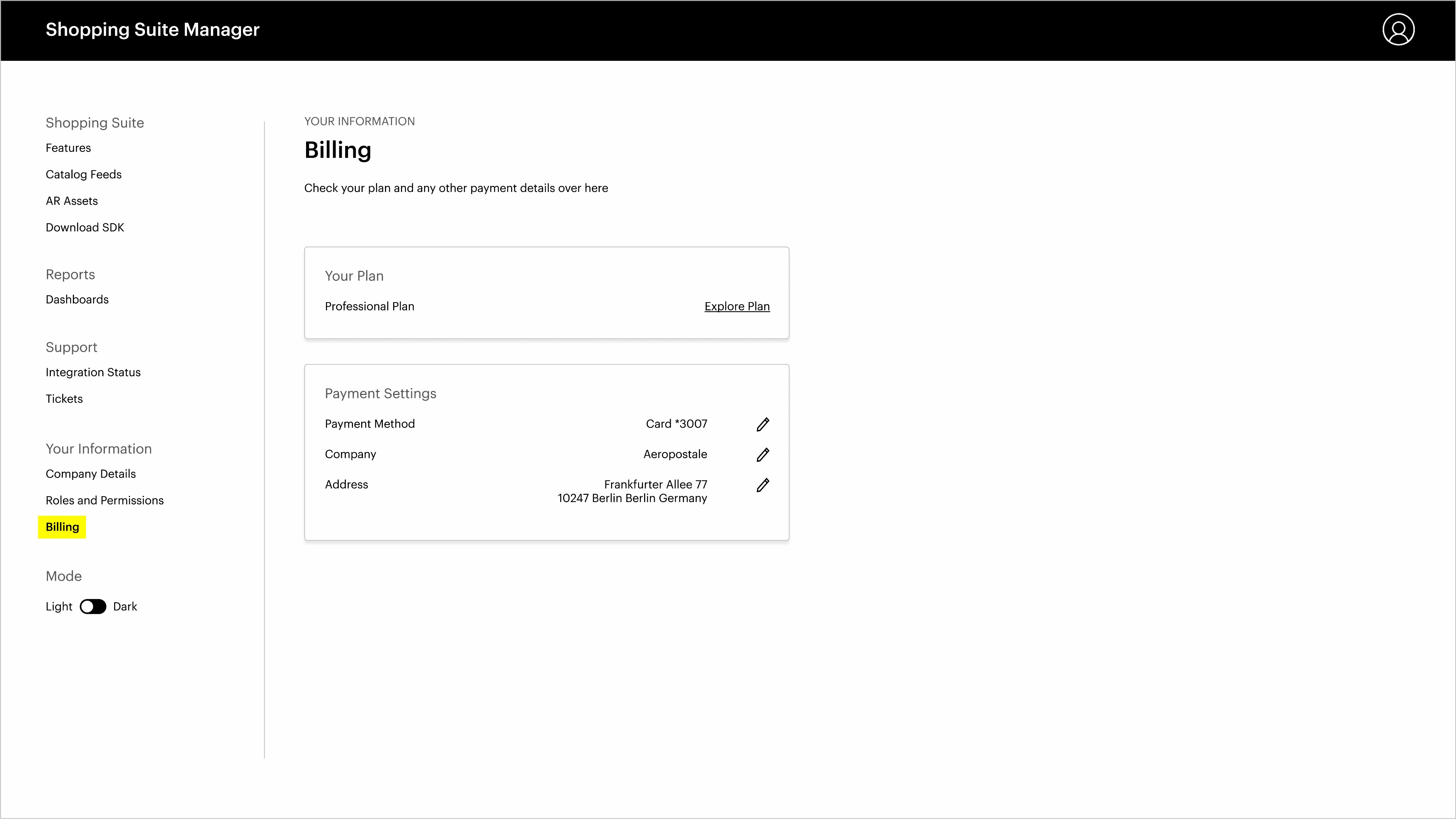
Refinements were made to enhance user interactions, prioritizing intuitive access to features such as role management and dashboard customization.

Result
Work on AREM was stopped when Snap Inc. announced the closure of its AR Enterprise Services (ARES) division, which was primarily driven by a loss of competitive advantage. The rise of generative AI tools enabled competitors to easily create AR experiences, diminishing Snap’s unique market position. Additionally, this decision came amidst significant financial challenges for the company, including a year-over-year revenue decline, prompting a strategic shift towards prioritizing web tools over mobile solutions