Fit Finder Redesign




Fit Finder Redesign




Define
Duration: 1 week
Collaborated with: Product Manager to refine project goals and align on business strategy
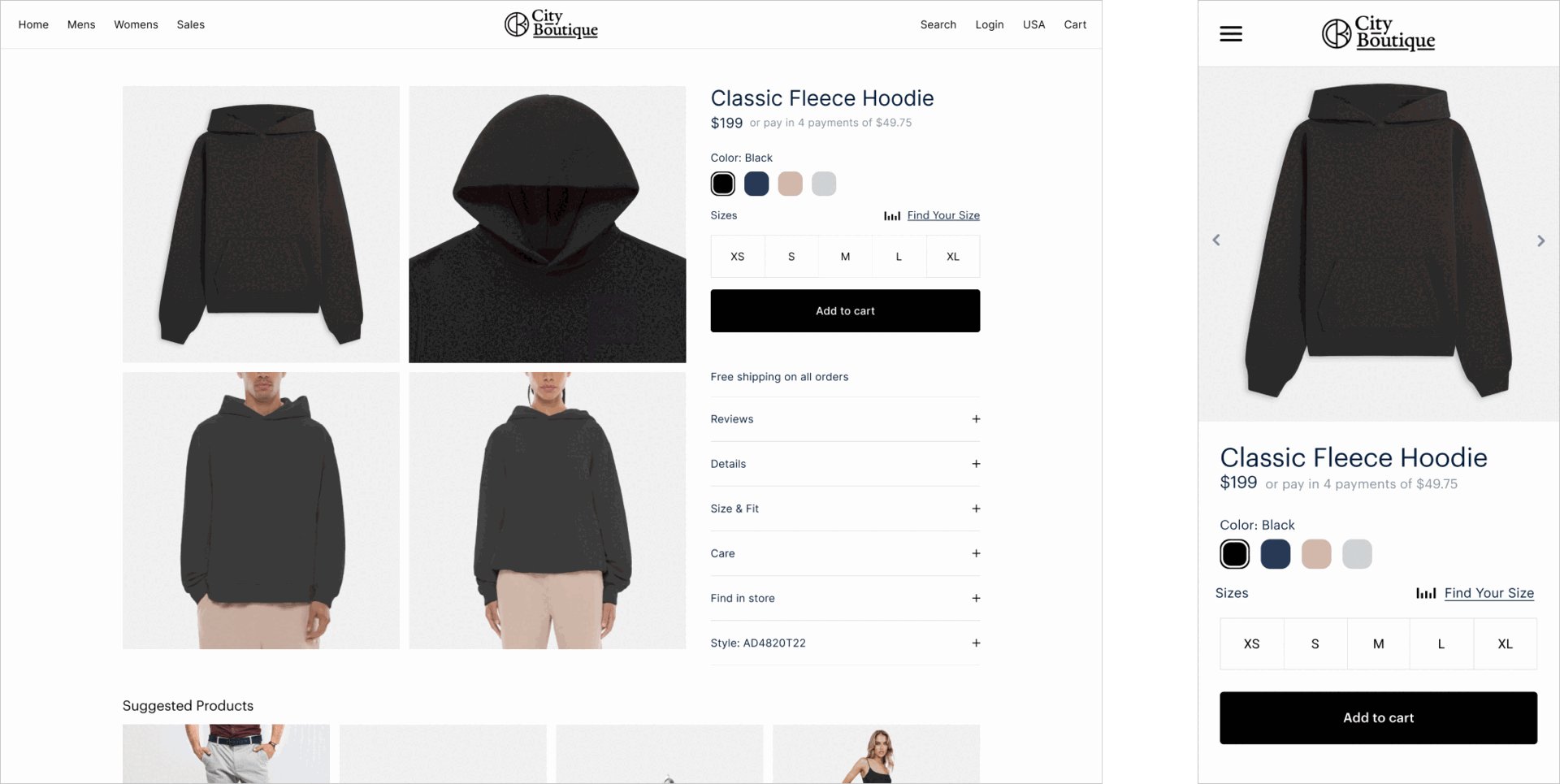
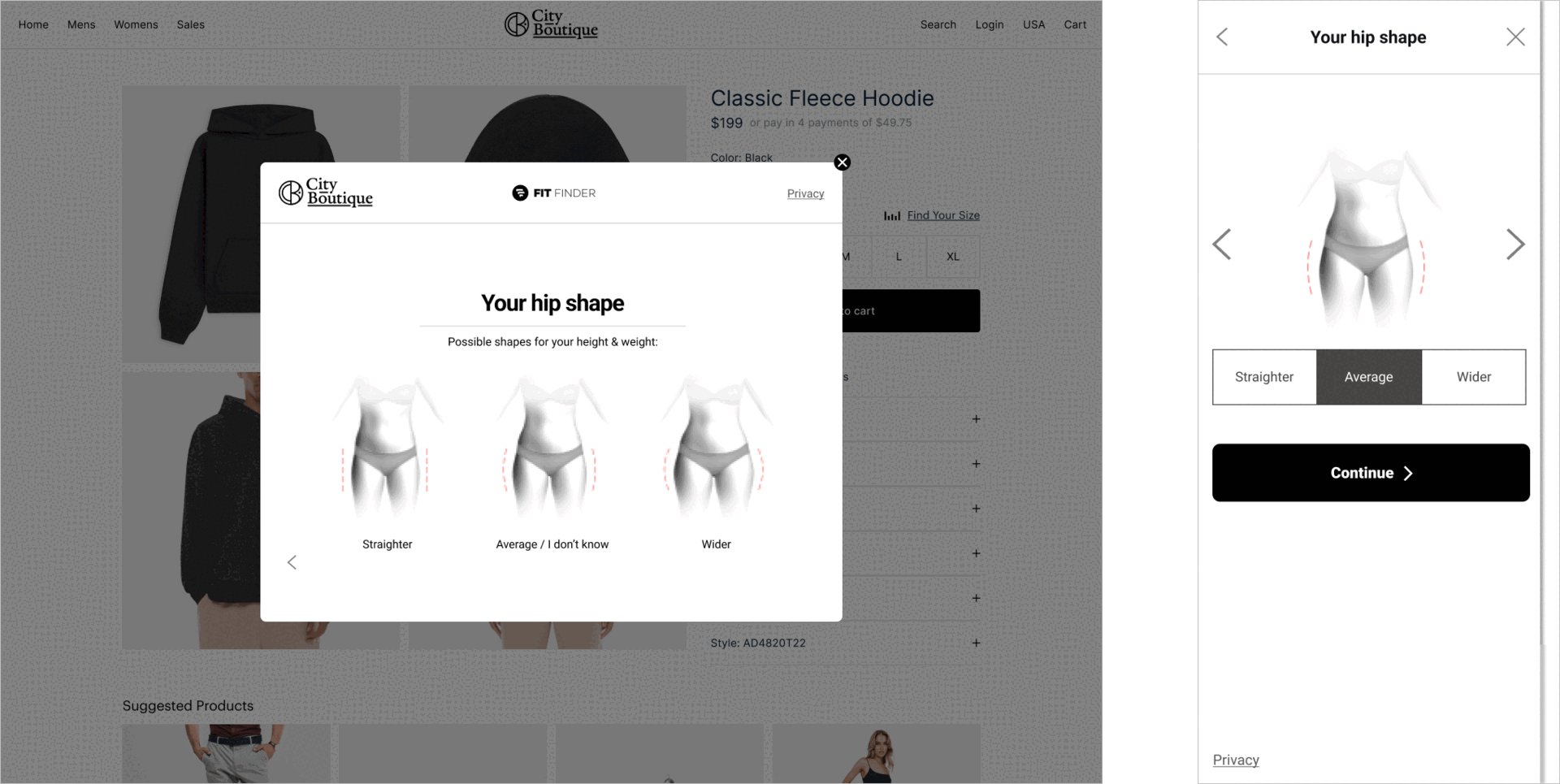
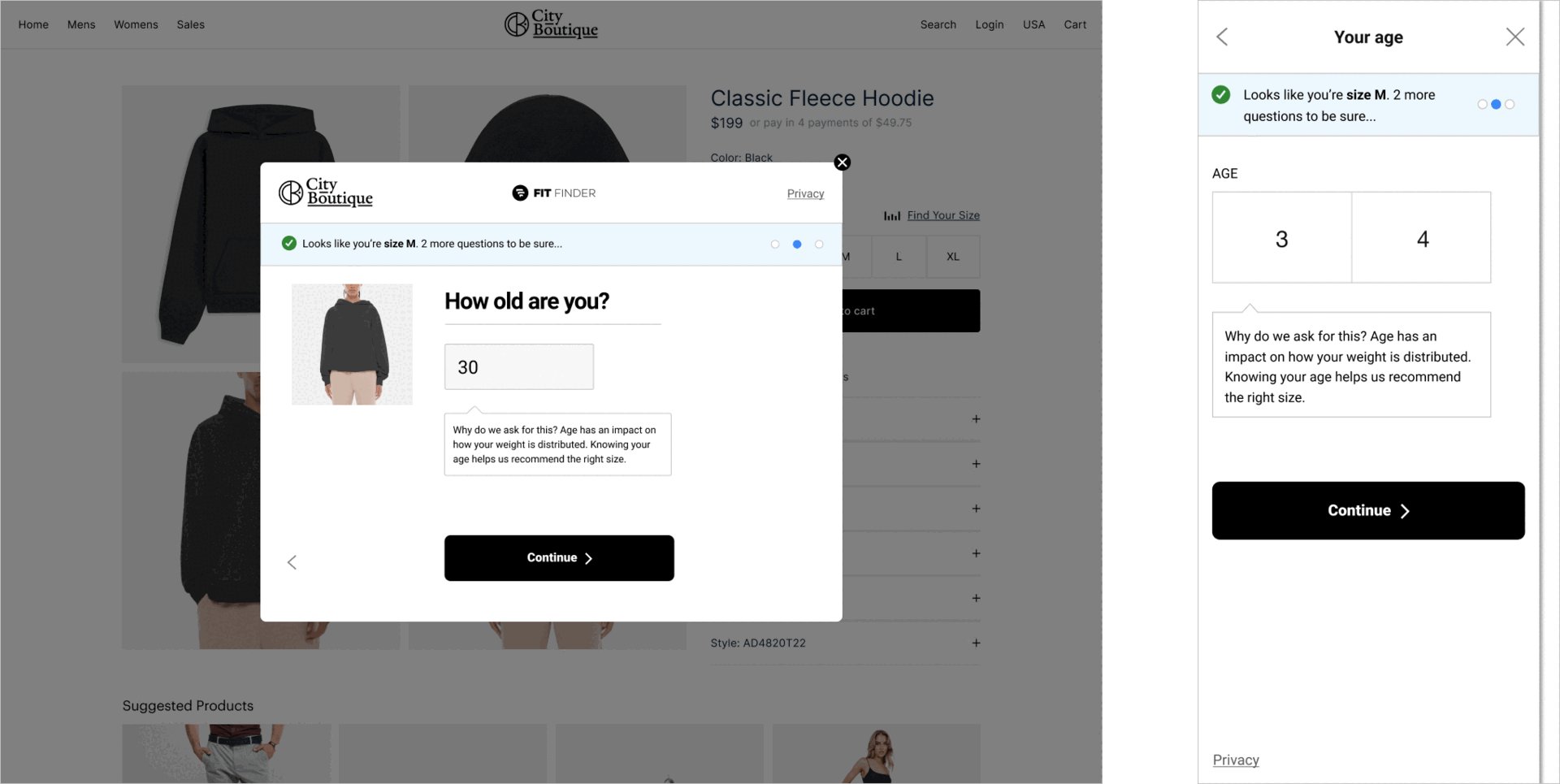
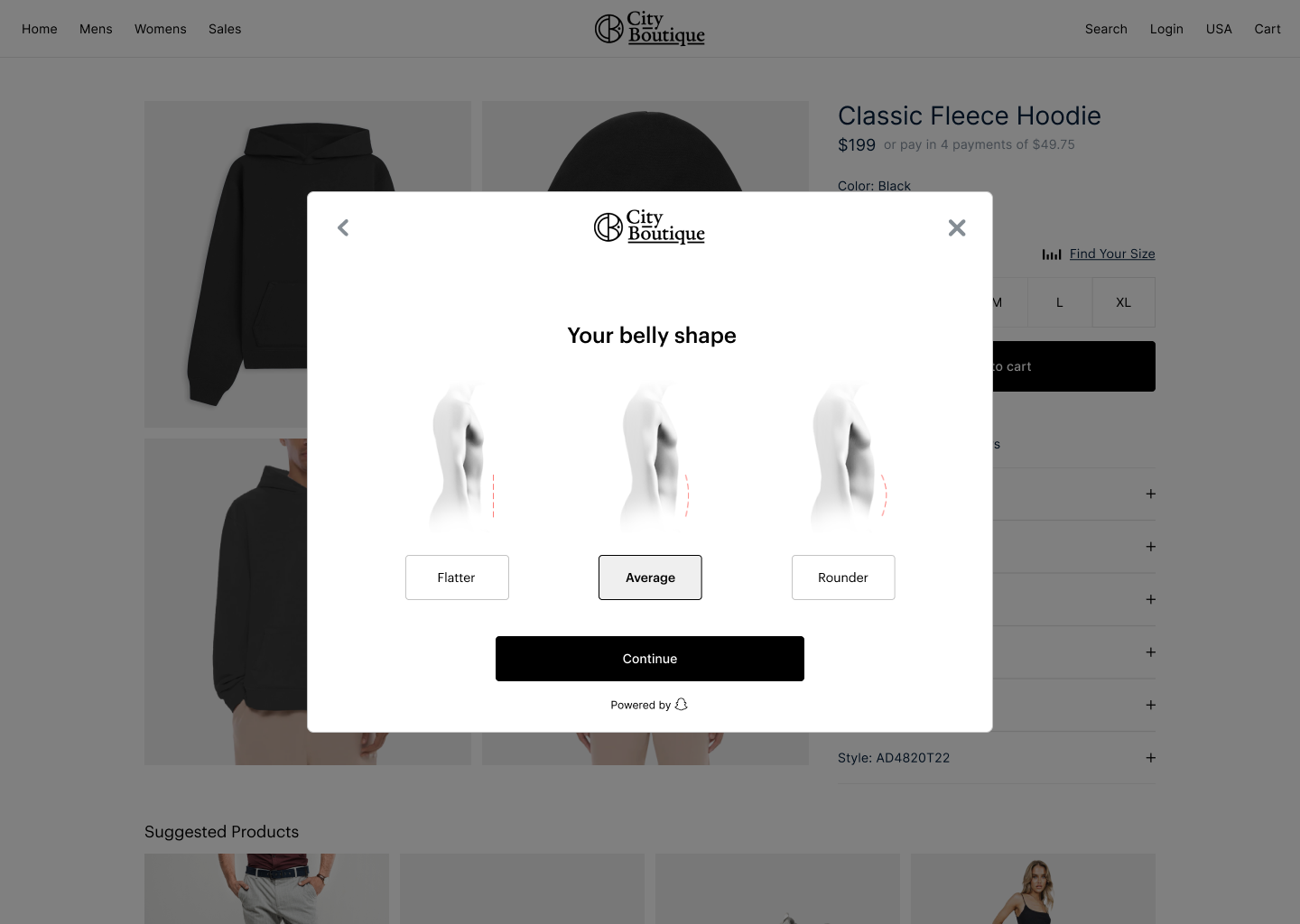
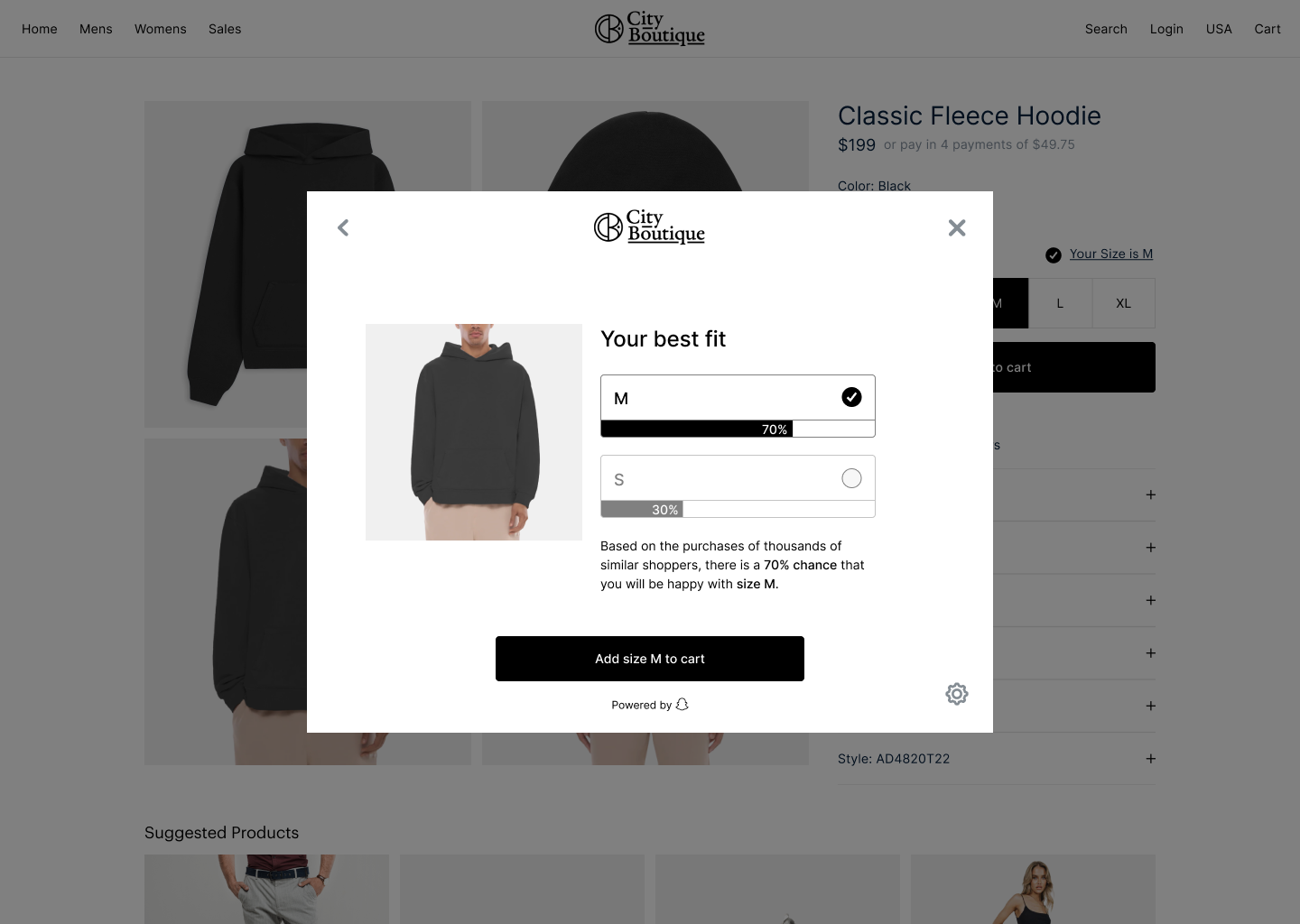
The Fit Finder redesign focused on delivering personalized size recommendations while enhancing the user experience. We optimized the user journey, made the interface more intuitive and visually engaging, and reduced friction to boost satisfaction and conversions. Accurate recommendations help minimize returns, while we integrated Fit Finder and Snap’s AR Shopping Suite through one cohesive design system, ensuring a seamless experience for users.
Research
Duration: 2 weeks
Collaborated with: Data Scientists and User Researcher to gather insights and understand user needs through interviews and surveys
We focused on understanding both market conditions and user needs. By conducting thorough market research, we aimed to uncover industry trends and analyze competitors, while user research helped us empathize with users and identify their pain points. This combination provided valuable insights that informed our design decisions.


Research
Duration: 2 weeks
Collaborated with: Data Scientists and User Researcher to gather insights and understand user needs through interviews and surveys
We focused on understanding both market conditions and user needs. By conducting thorough market research, we aimed to uncover industry trends and analyze competitors, while user research helped us empathize with users and identify their pain points. This combination provided valuable insights that informed our design decisions.


Analysis
Duration: 2 weeks
Collaborated with: User Researcher and Data Scientists to assess past analytics, evaluate research data, and transform findings into actionable design requirements
During this period, we focused on synthesizing insights from our research to effectively address user needs. This included crafting detailed user personas that represented the diverse experiences of our target audience. Additionally, we mapped high-level user flows and developed a sitemap to visualize the product’s architecture.



Design
Duration: 6 weeks
Collaborated with: Product Manager for goal alignment, business stakeholders during workshops, Data Scientists to validate recommendation outcomes, other Product Designers for design critiques, and Engineers for implementation support
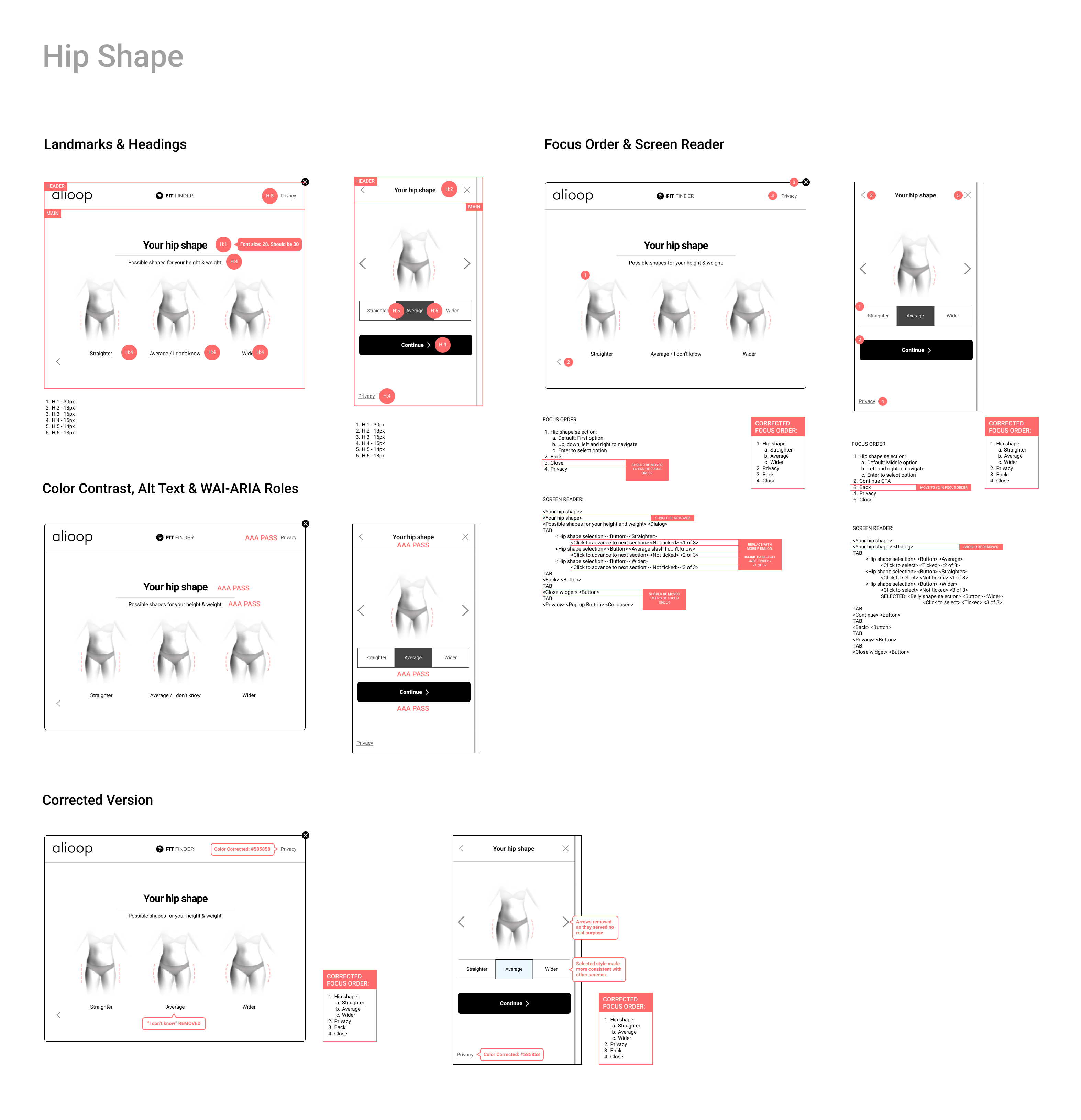
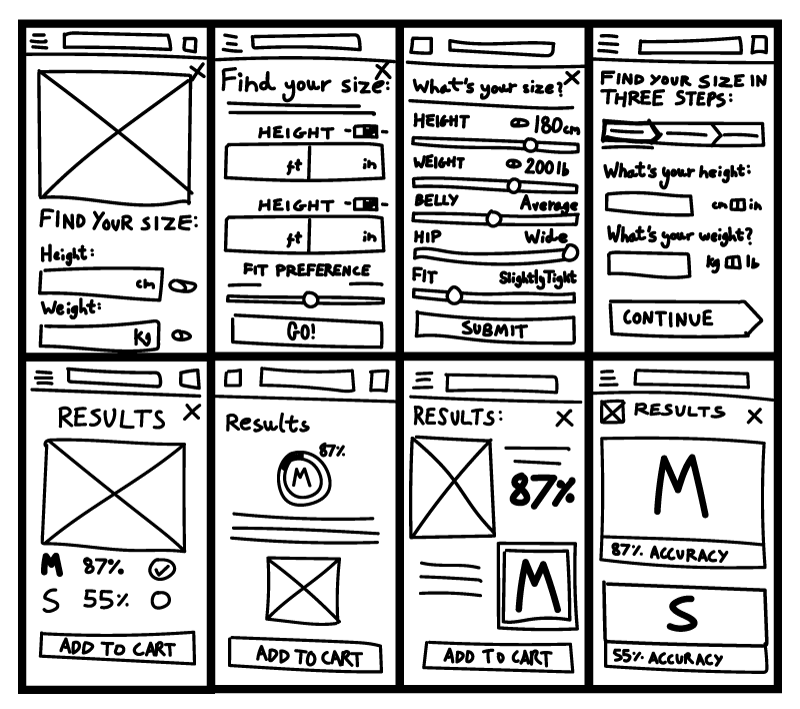
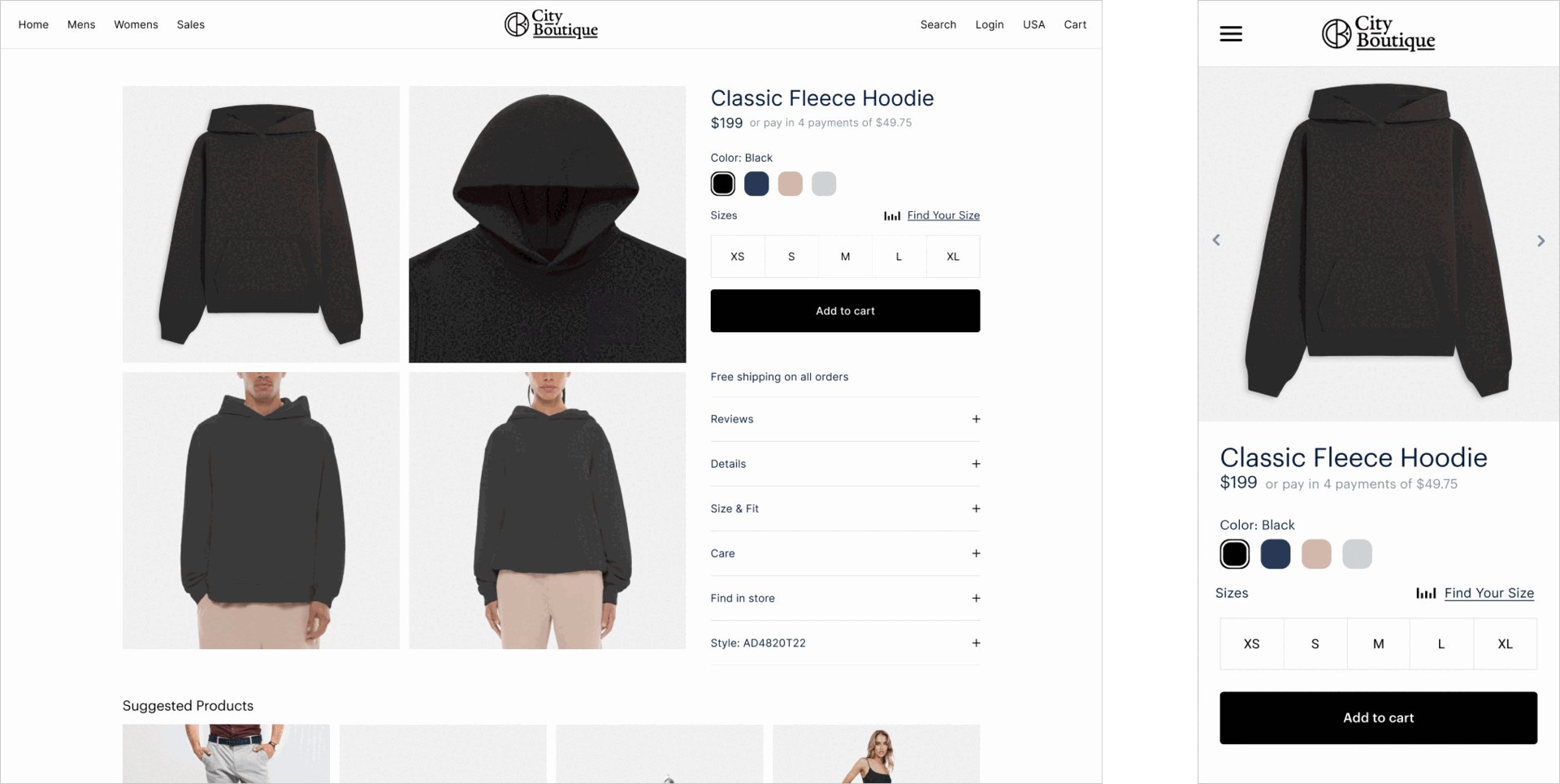
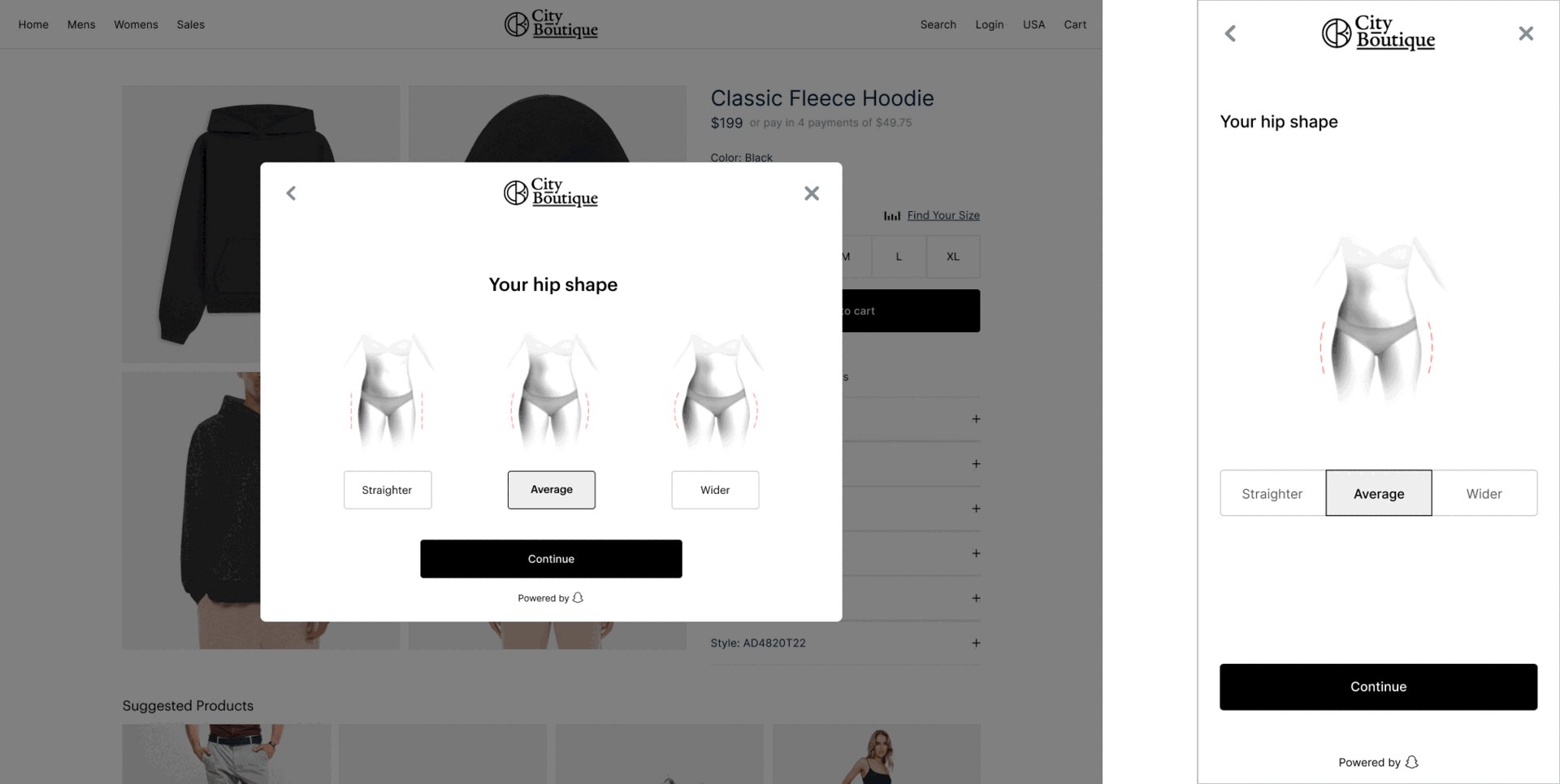
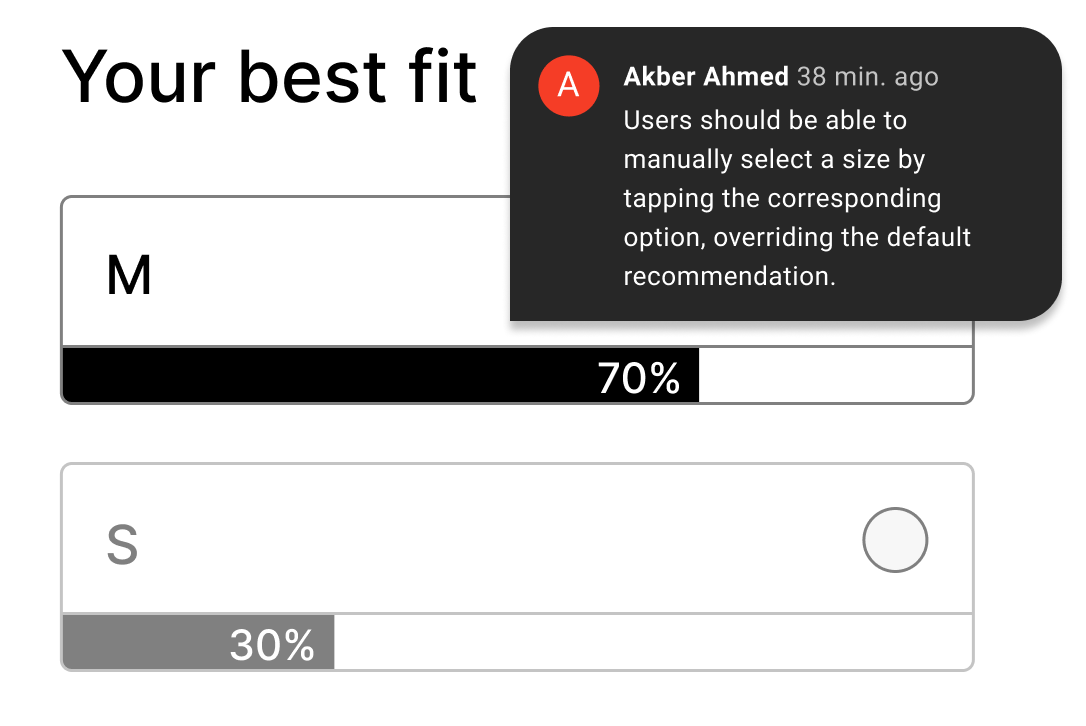
After completing an accessibility audit, analyzing usability test insights, and collaborating with the data science team, I created design concepts. The process moved from Crazy 8s brainstorming to sketches, wireframes, and ultimately mid- and high-fidelity designs.



Design System
Duration: 3 weeks
Collaborated with: Product Designer, Engineers, Accessibility Specialists, and Project Manager
Built with foundational UX elements, interactive components, and design tokens, the ARES Shopping Suite Design System ensures a consistent and scalable experience across Snap’s AR services. It provides a seamless foundation for internal teams to integrate and deliver intuitive, accessible user experiences across all products.
Prototype
Duration: 1 week
Collaborated with: Fellow Product Designers to obtain insights and improve the prototype
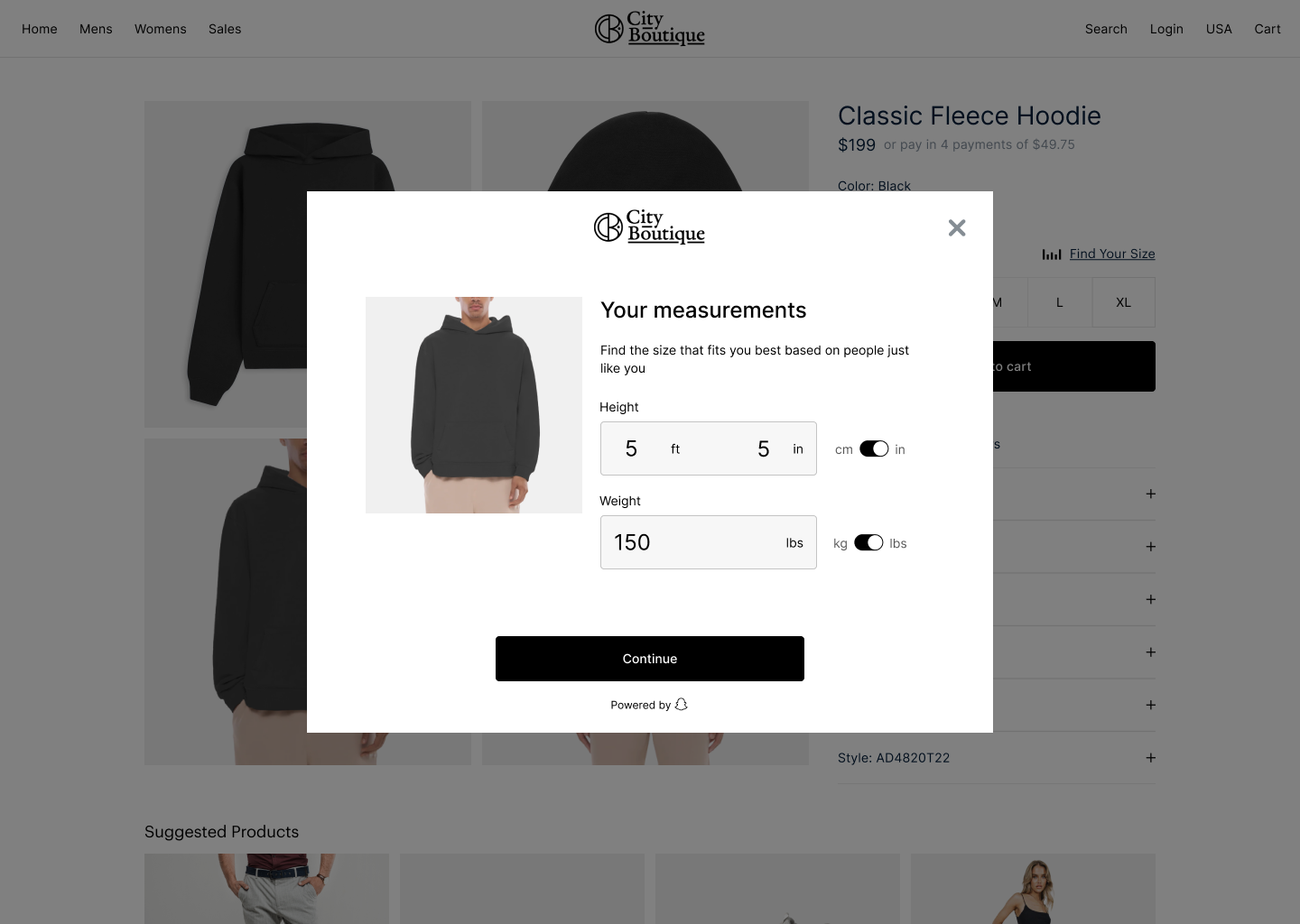
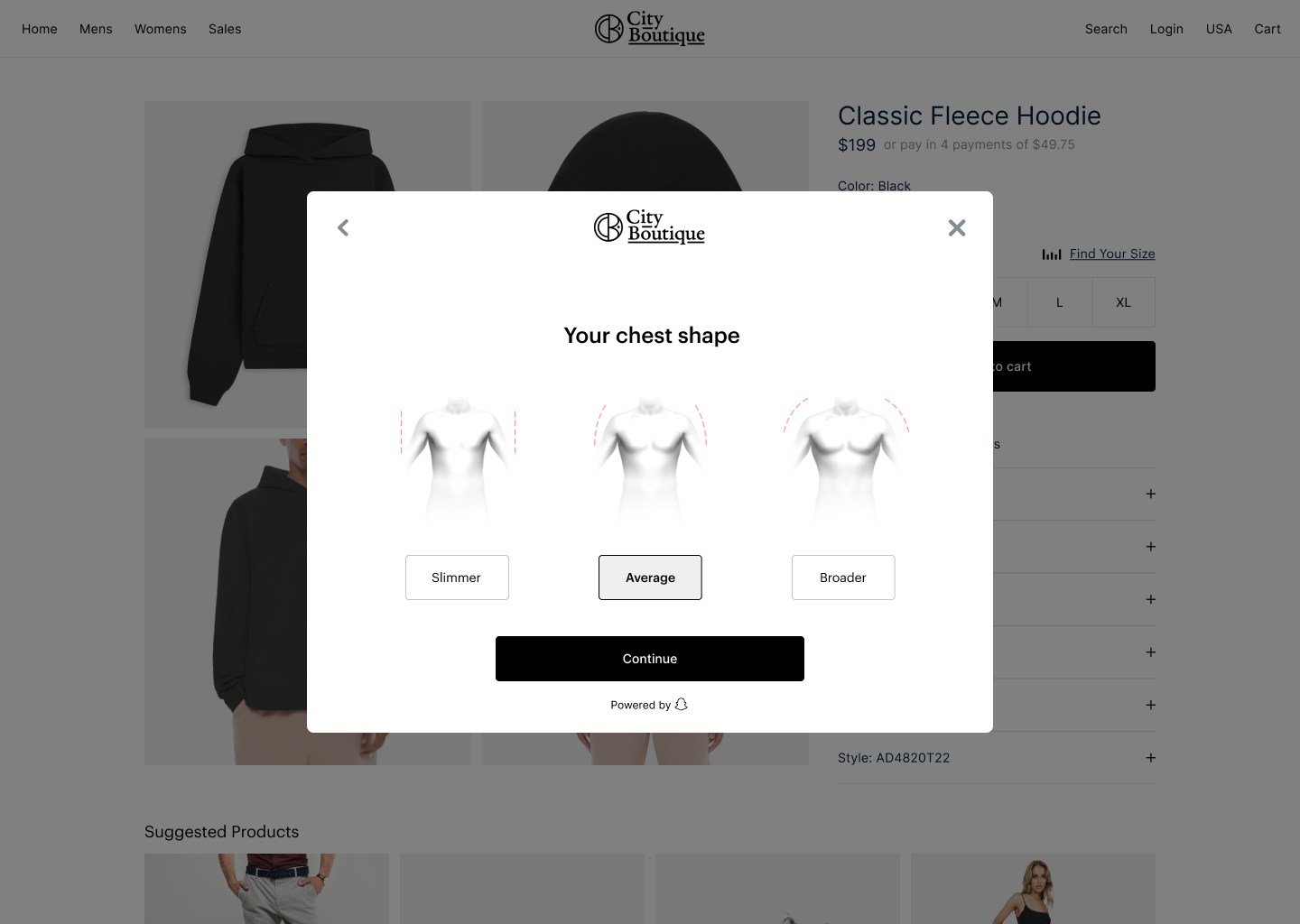
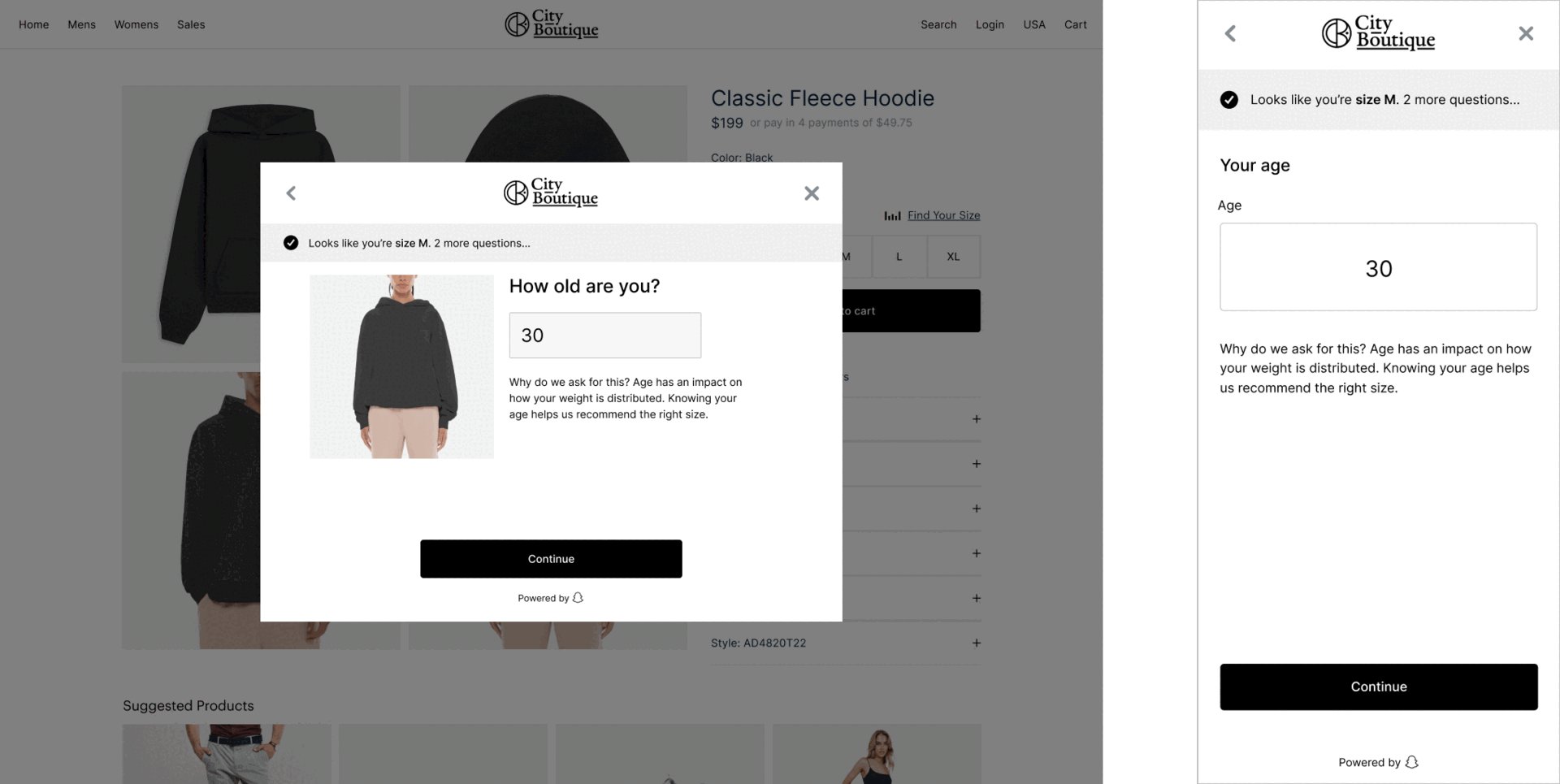
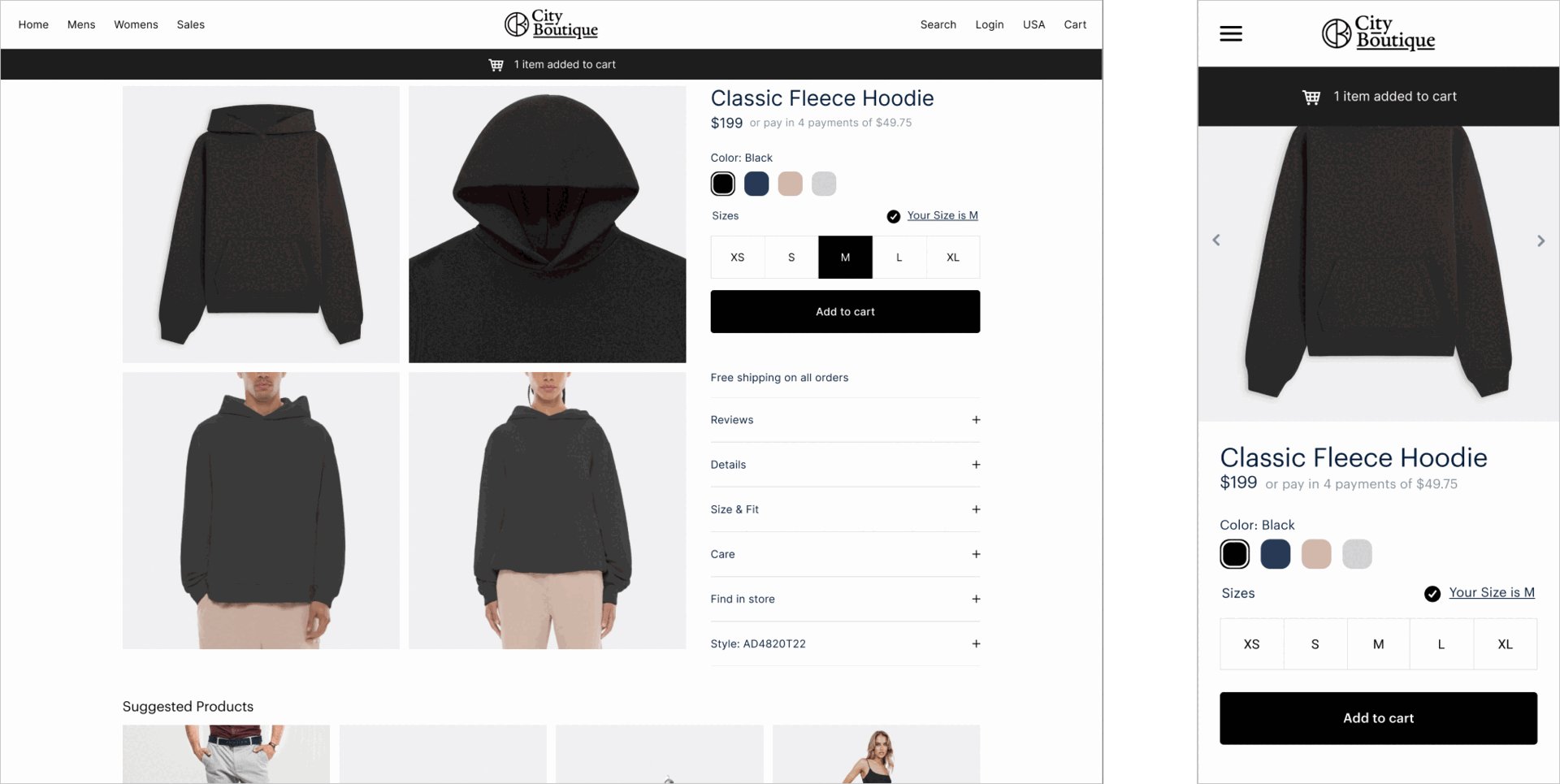
During this phase I developed interactive prototypes for Fit Finder, allowing users to engage with a realistic simulation of the app. This hands-on navigation enabled us to evaluate functionality and collect critical feedback on usability and design features. This iterative process was essential for identifying potential issues and making necessary refinements, ensuring that Fit Finder was optimized for the development stage.

Developer Handoff
Duration: 2 weeks
Collaborated with: The Engineering Lead and Developers to ensure clear design specifications, tokens, and assets were provided for accurate implementation
During this two-week phase, I focused on assembling detailed documentation that facilitated effective collaboration between the design and development teams. By supplying comprehensive design specifications and resources, I aimed to ensure a seamless handoff and precise execution of the Fit Finder features.

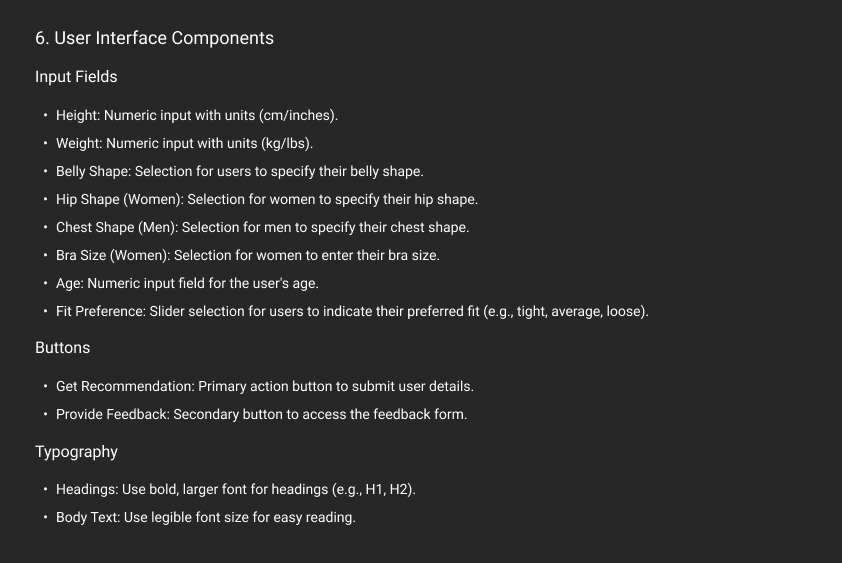
Design Specifications
- Style Guide: Include typography, color palettes, spacing, button styles, iconography, and other design elements.
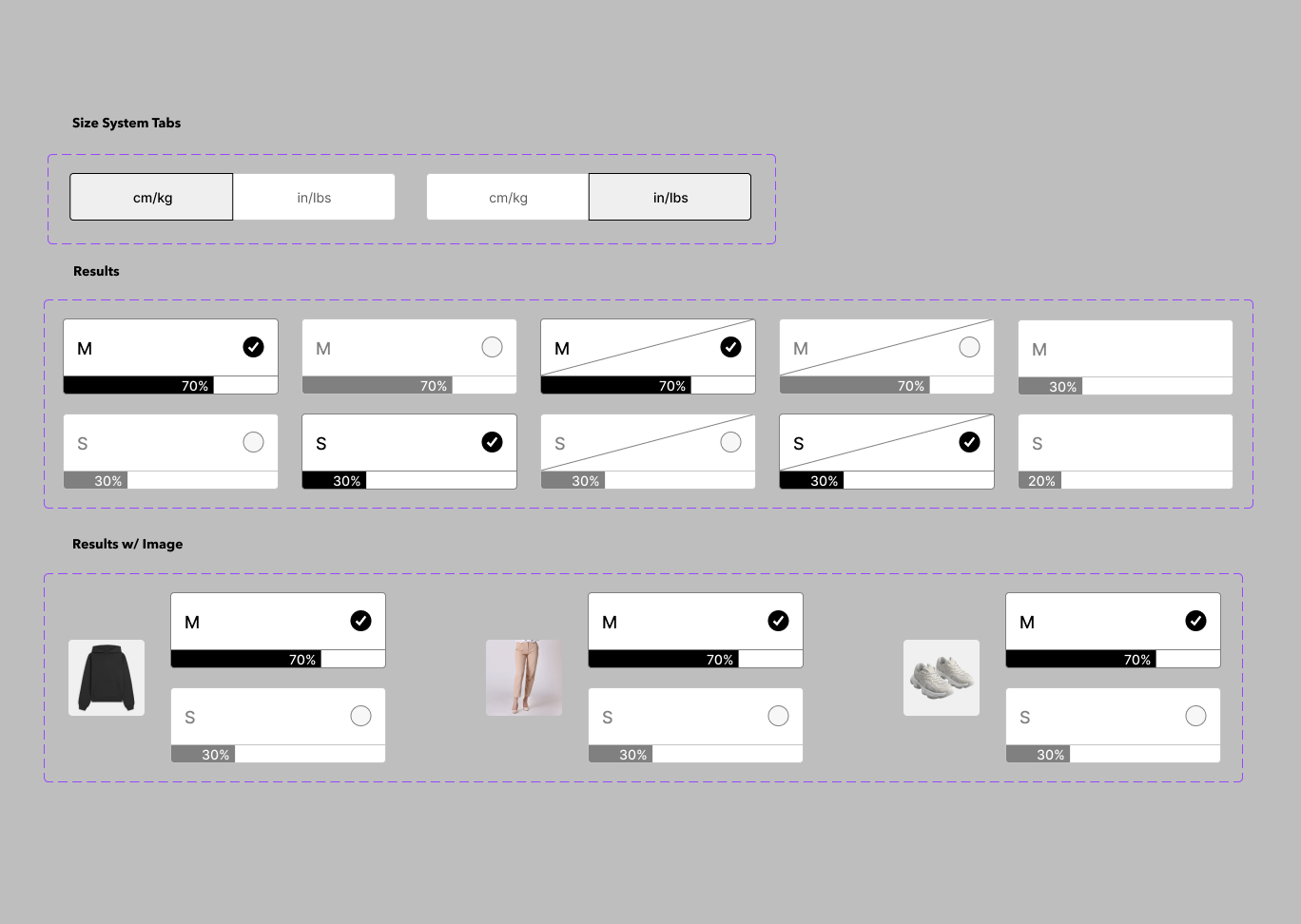
- Component Library: Provide a library of reusable components with their states (normal, hover, active, disabled).
- Design Tokens: Prepare tokens for colors, typography, spacing, and UI elements in a development-friendly format (e.g., JSON, YAML).

Interactive Prototypes
- Clickable Prototypes: Provide interactive prototypes that illustrate user flows and demonstrate how components and screens should behave in context.

Documentation
- User Flows: Include diagrams that outline the user’s journey through the application, highlighting key interactions and decision points.
- Functional Requirements: Document the functional specifications, including how each feature should work and any necessary integrations with APIs or services.
- Accessibility Guidelines: Specify any accessibility considerations or standards that should be followed during development.

Annotation and Comments
- Annotated Screens: Provide annotations within the design files to explain specific design choices, interactions, and behaviors that are not immediately apparent.
- Feedback Mechanisms: Outline how developers should communicate questions or feedback regarding the designs.

Version History
- Keep track of design iterations and ensure developers are working with the latest version of the design.

Collaboration and Support
- Scheduled Meetings: Arrange handoff meetings to walk developers through the designs, clarify requirements, and address any questions.
- Availability for Questions: Ensure that myself and other designers are available for follow-up questions during the development process.
A/B Test
Collaborated with: Data Scientists and Product Manager to set up and evaluate the A/B test, analyzing metrics like task success rates and user engagement

Objective
Did the Product Solve the Problem?
The redesign successfully addressed critical user pain points by simplifying navigation, reducing screens, increasing trust in size recommendations, and minimizing friction throughout the shopping journey, ultimately leading to a smoother user experience.
Exceeding Key Objectives
Next Steps
Collaborated with: Product Manager, engineering teams, and client teams to implement the redesigned Fit Finder, ensuring alignment on rollout strategies and clarity on the new features
After the successful A/B test, we collaborated with the Product Manager and Engineering team to prepare for a full rollout of the redesigned Fit Finder for all clients. This included creating implementation guides and scheduling training sessions to ensure client teams understood the new features. We also planned to prioritize ongoing monitoring and feedback collection to refine the experience further and address any issues that may arise post-launch.