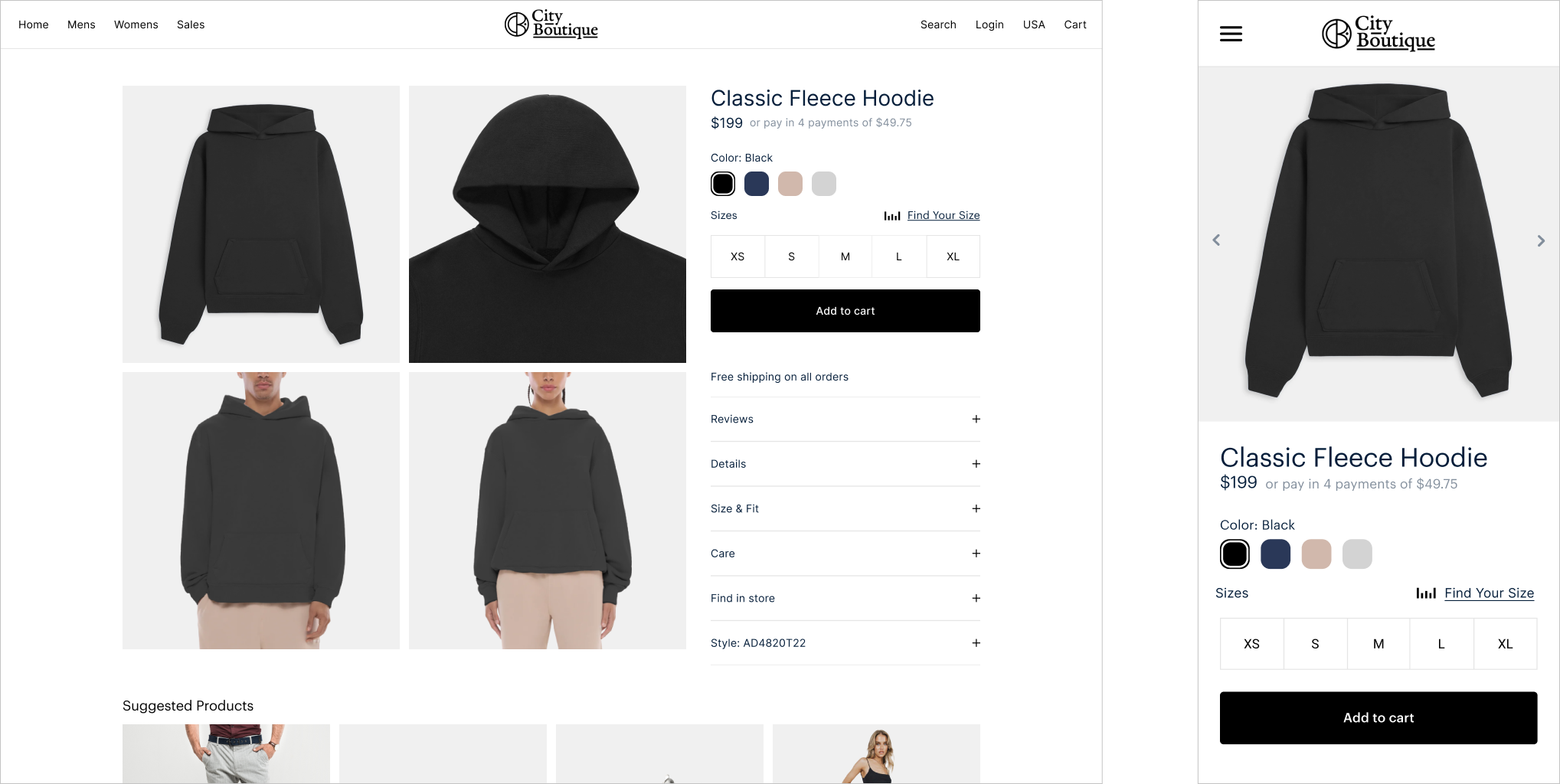
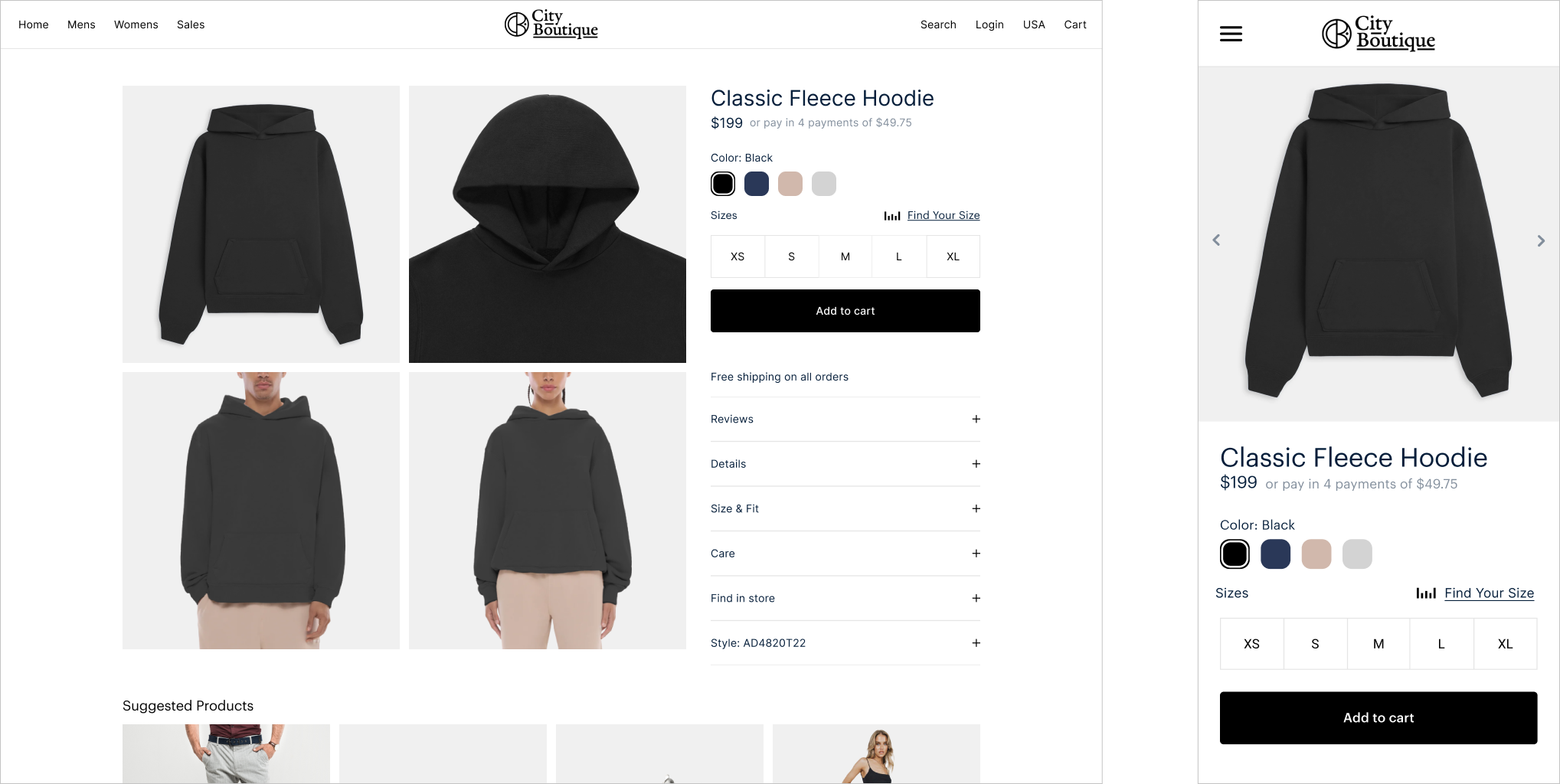
Measurements
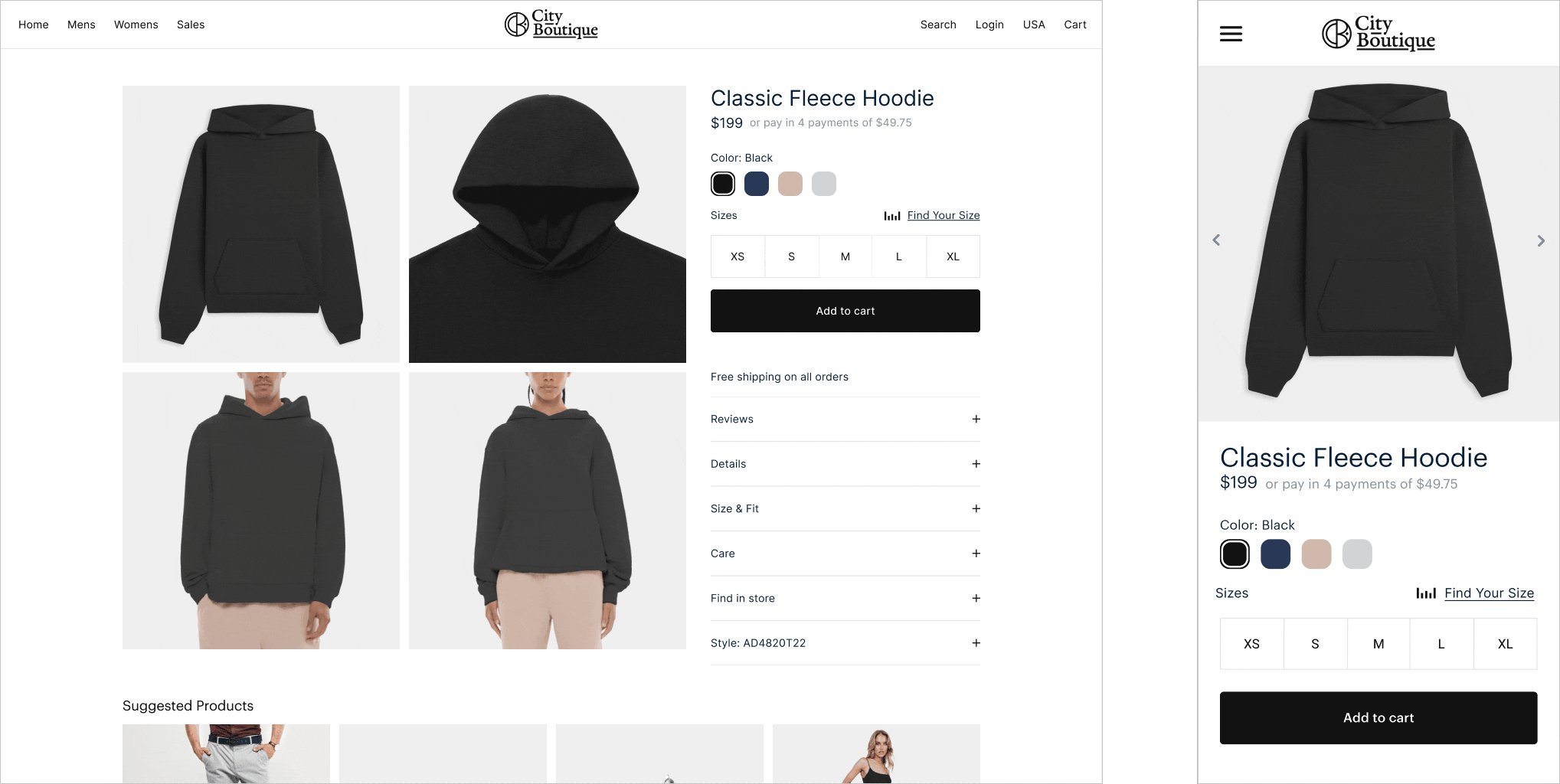
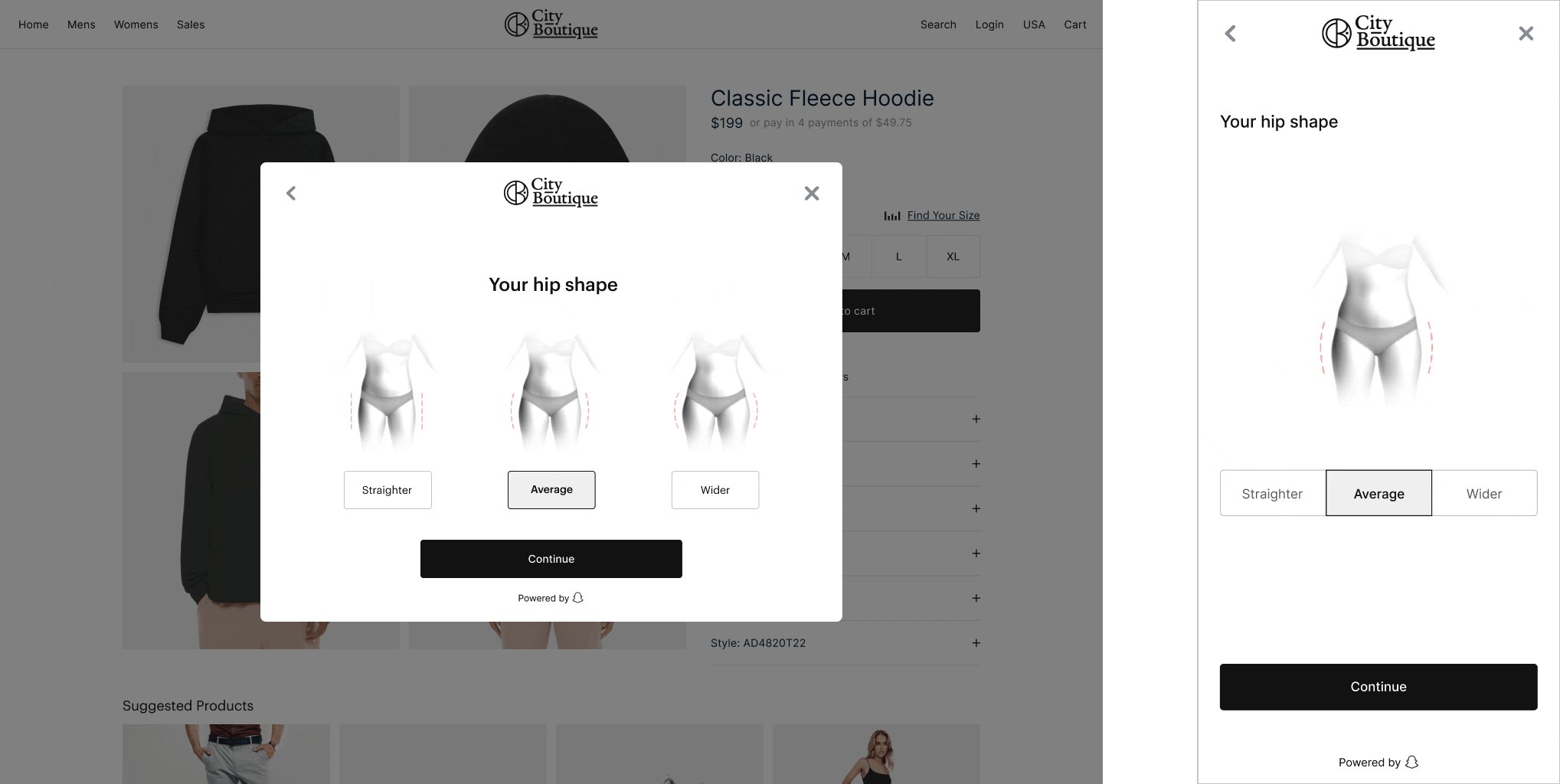
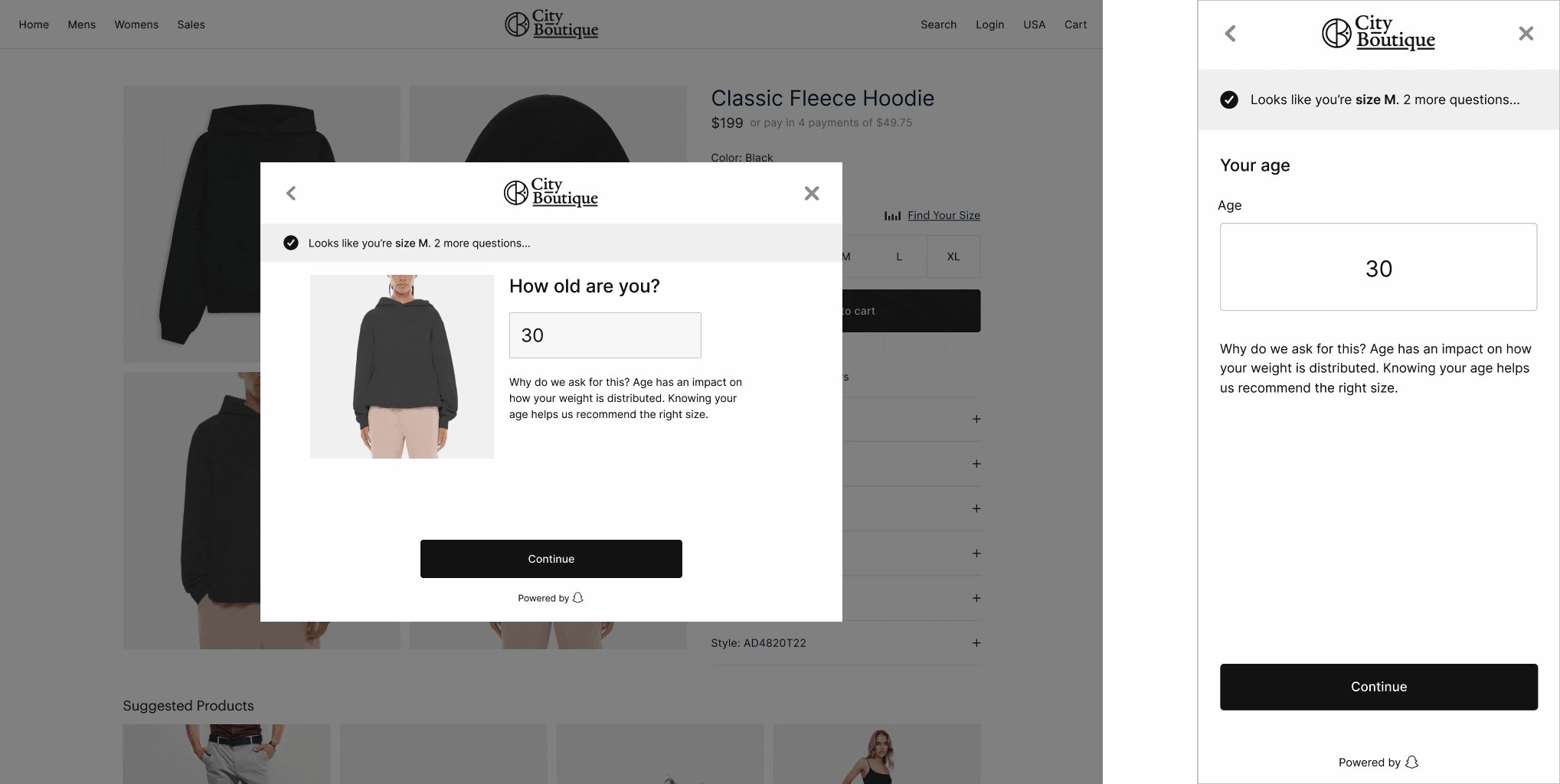
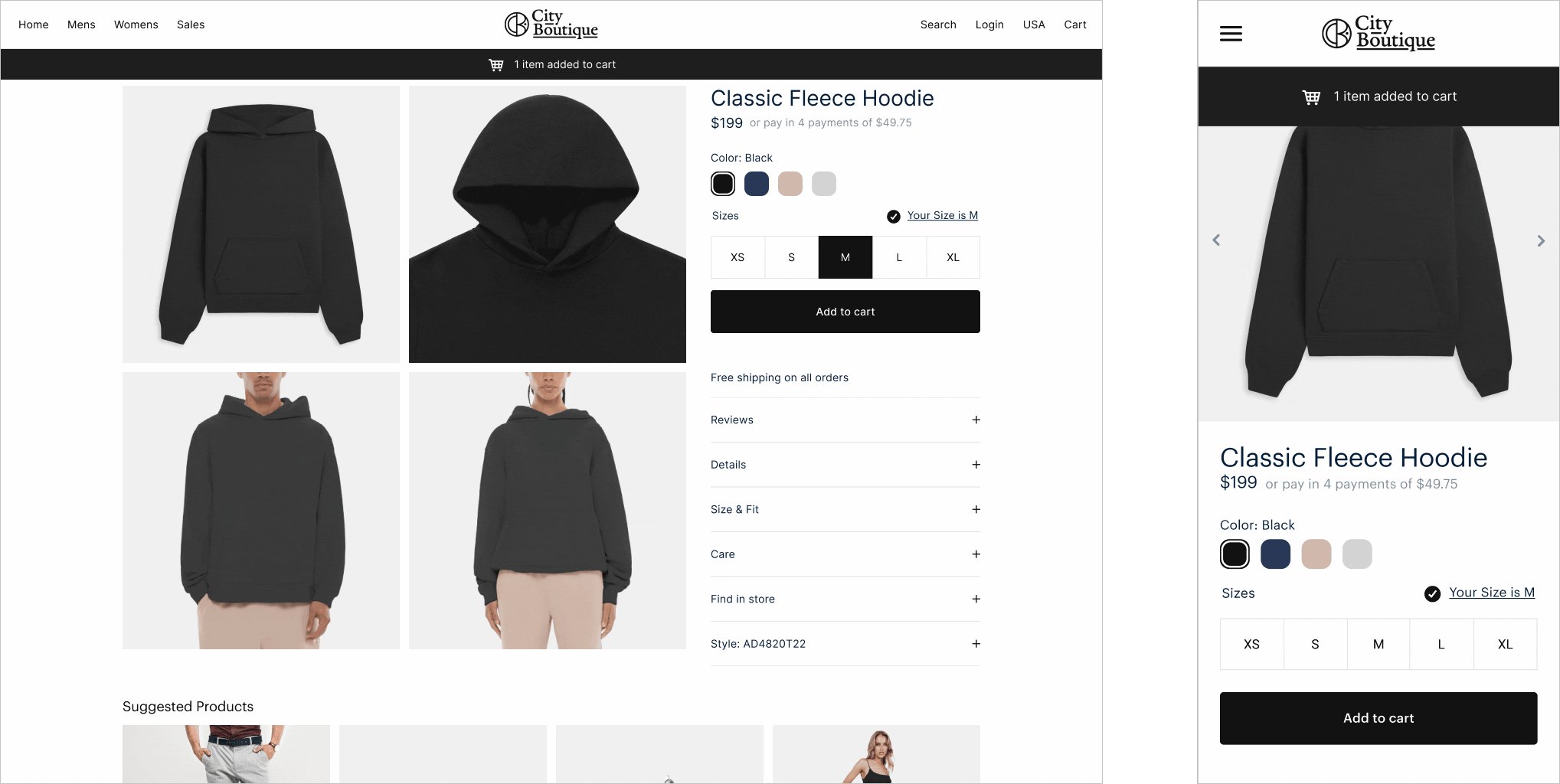
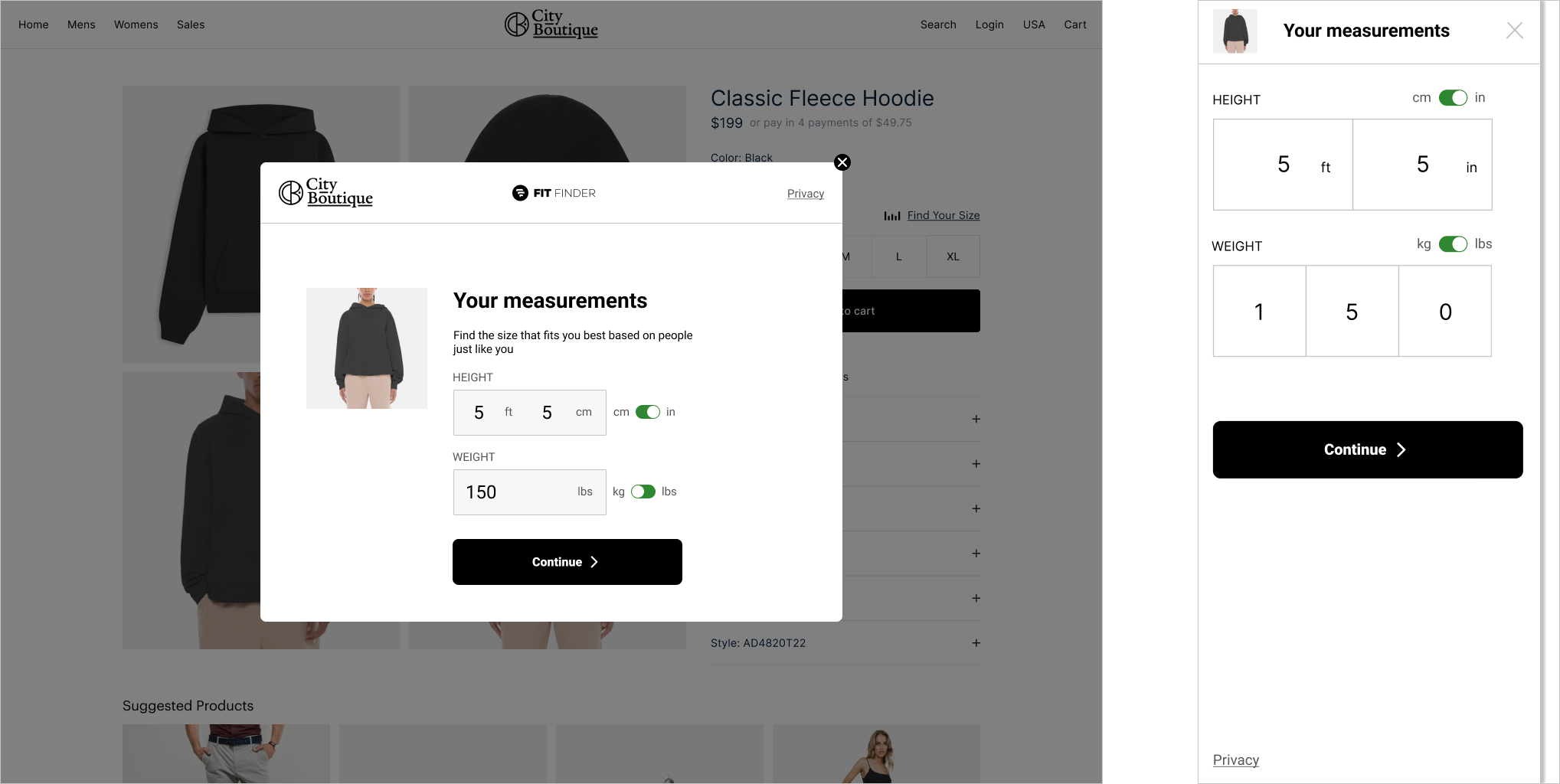
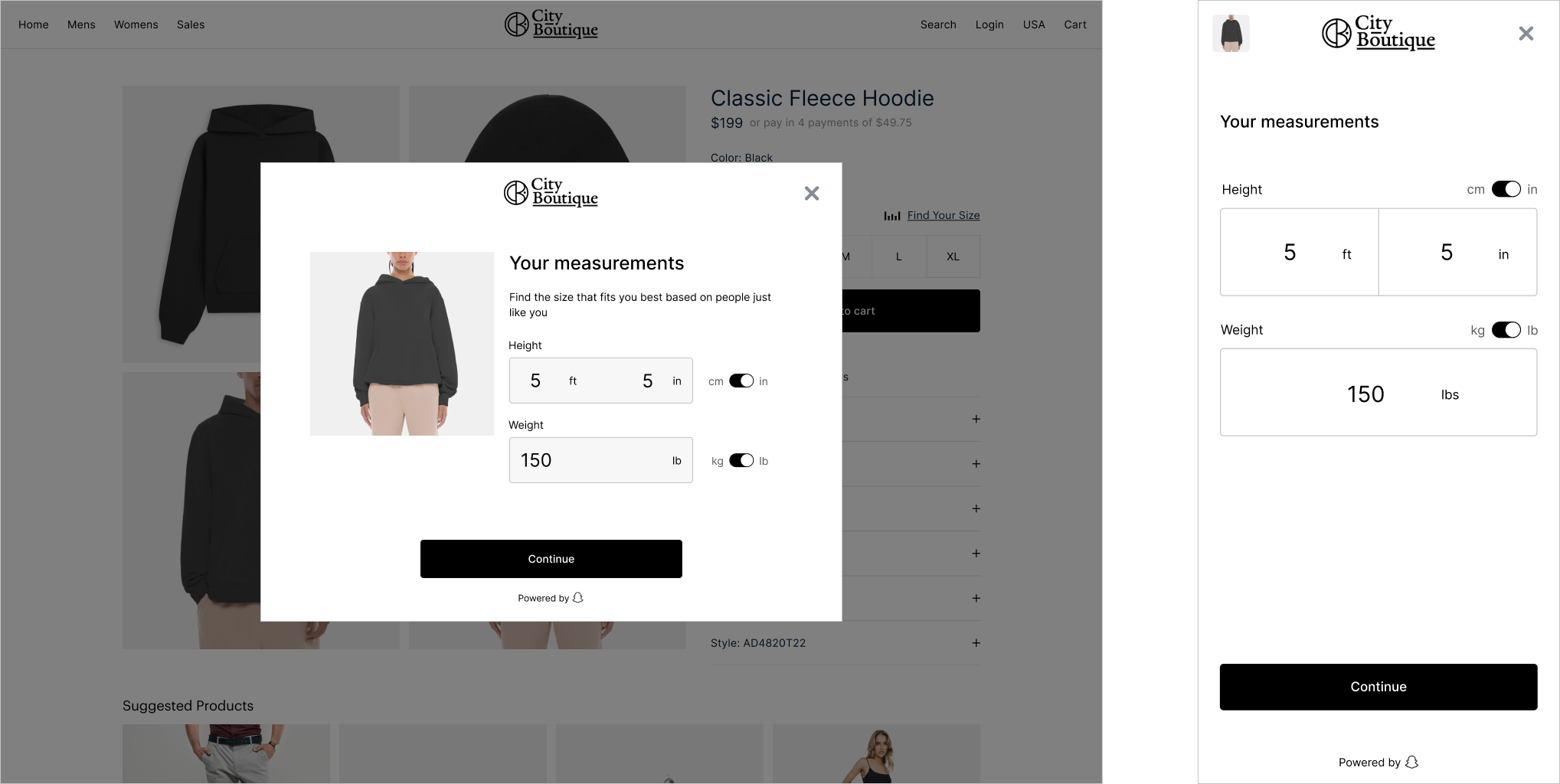
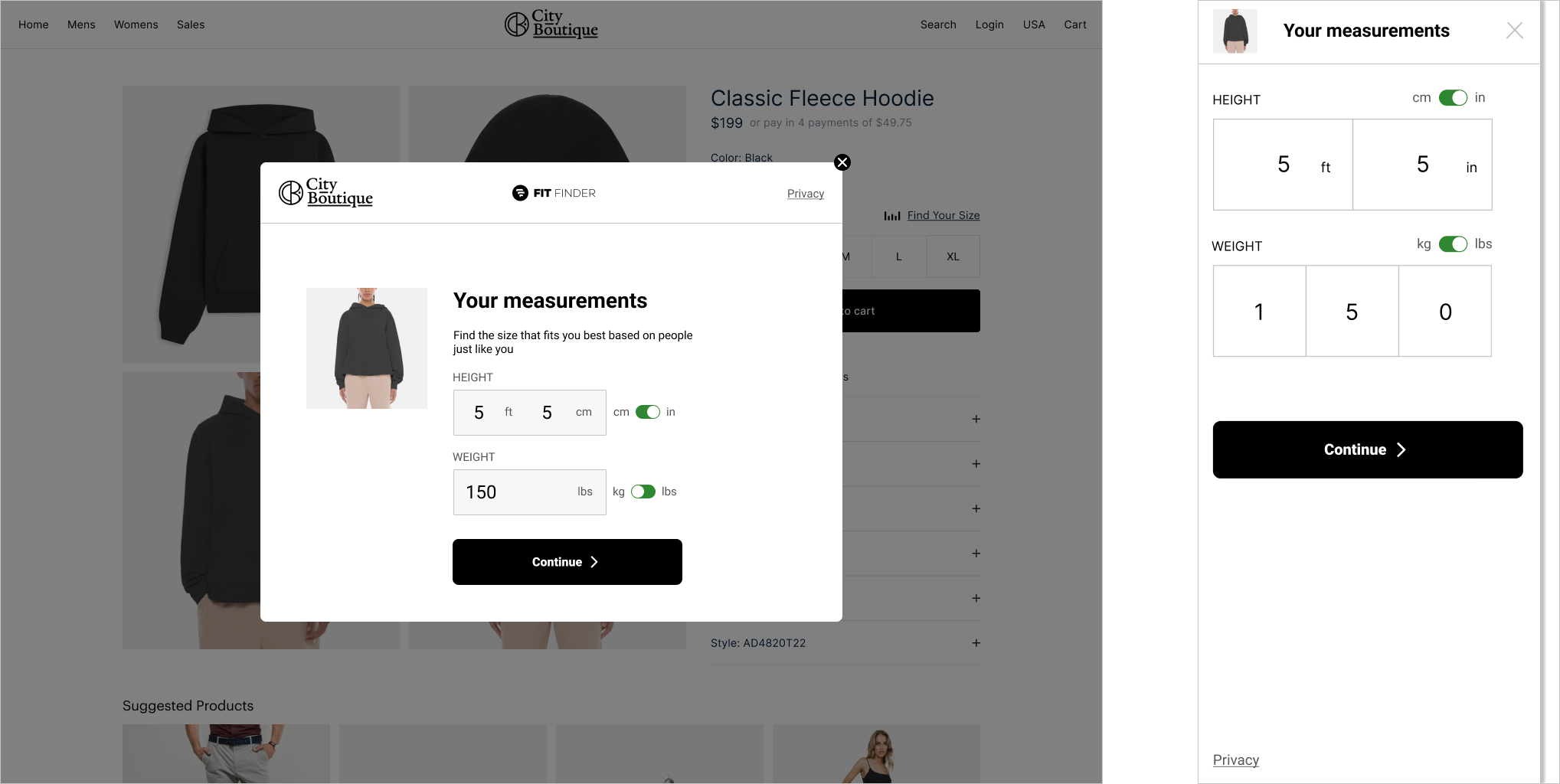
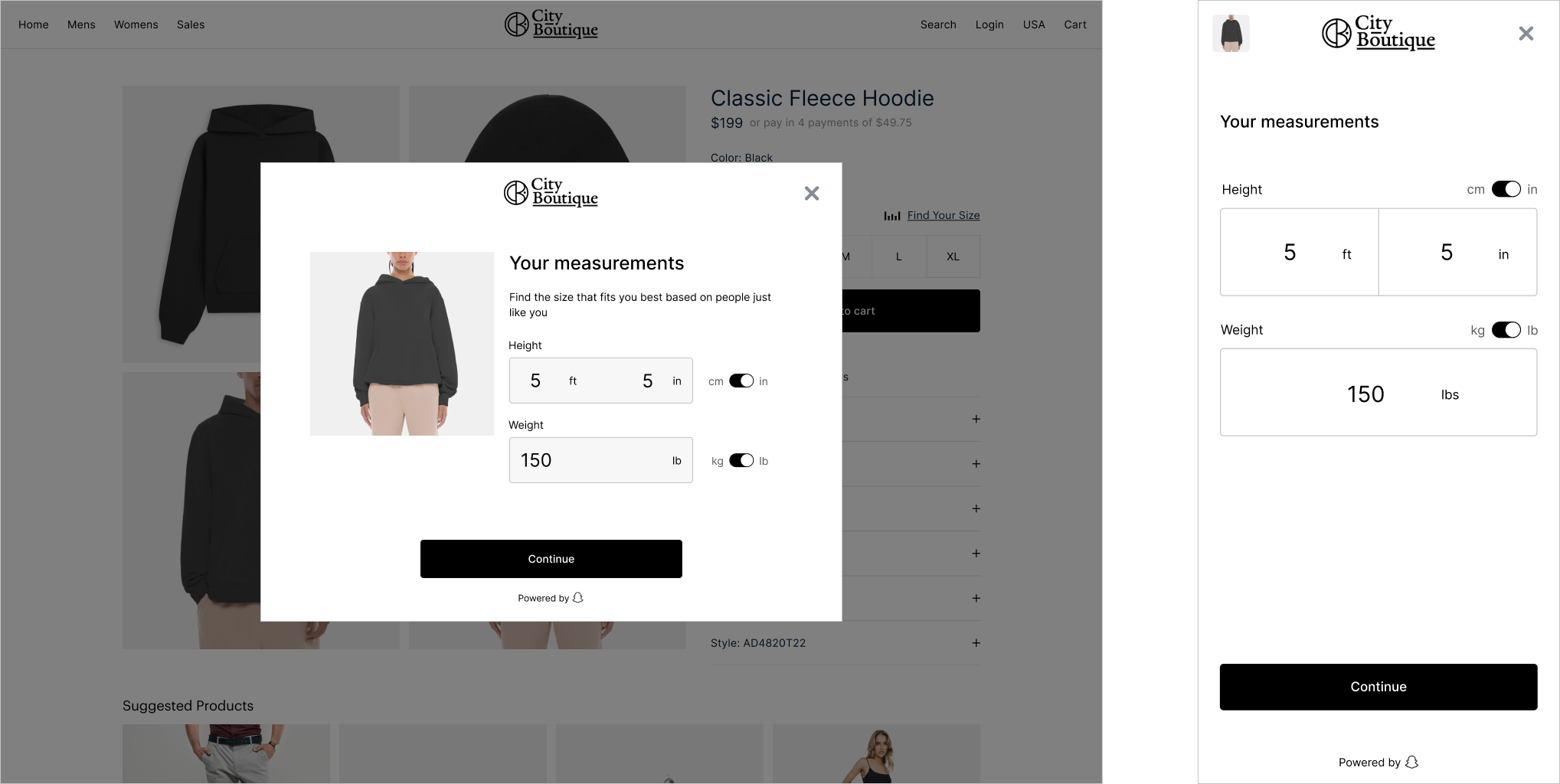
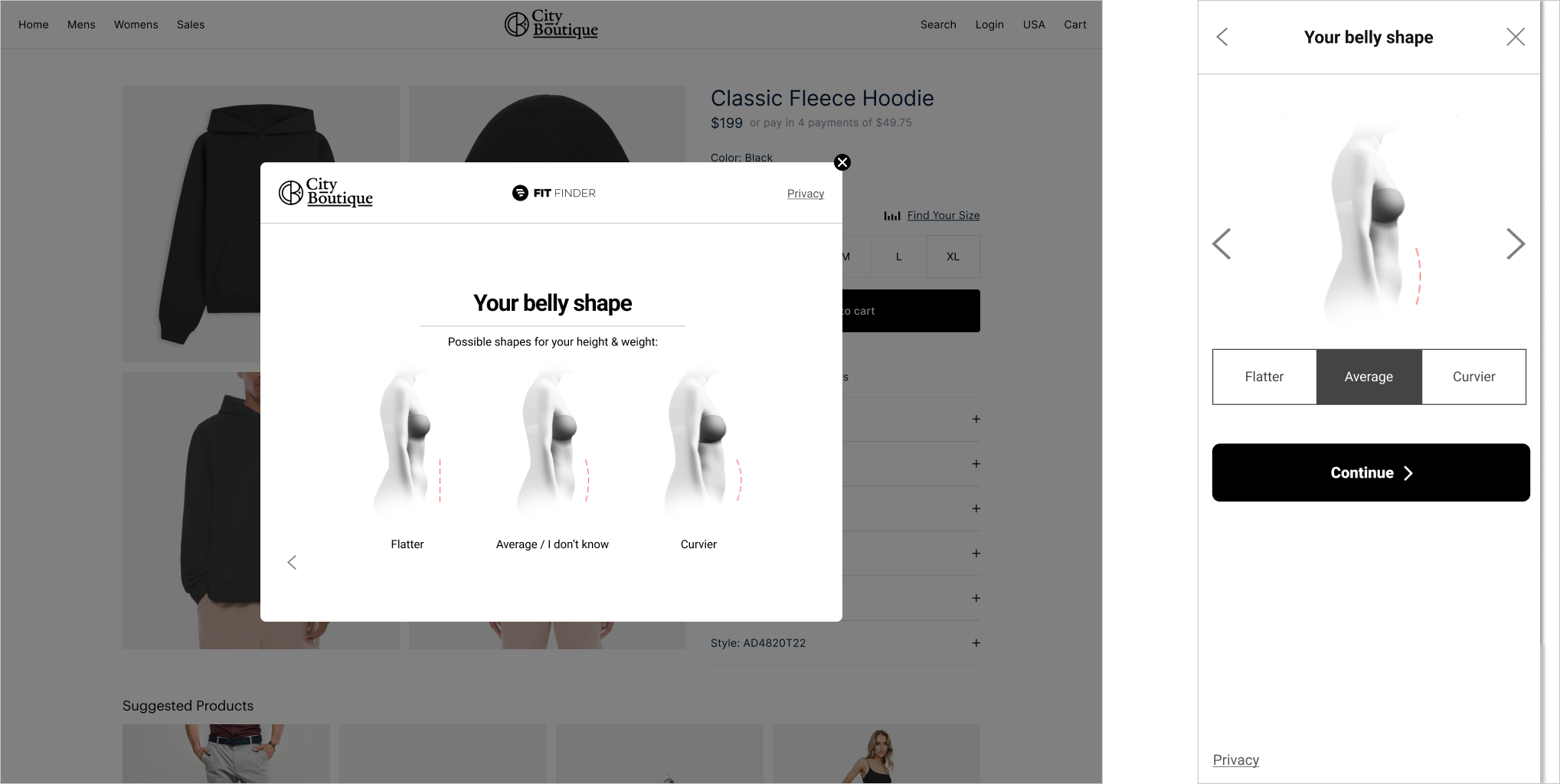
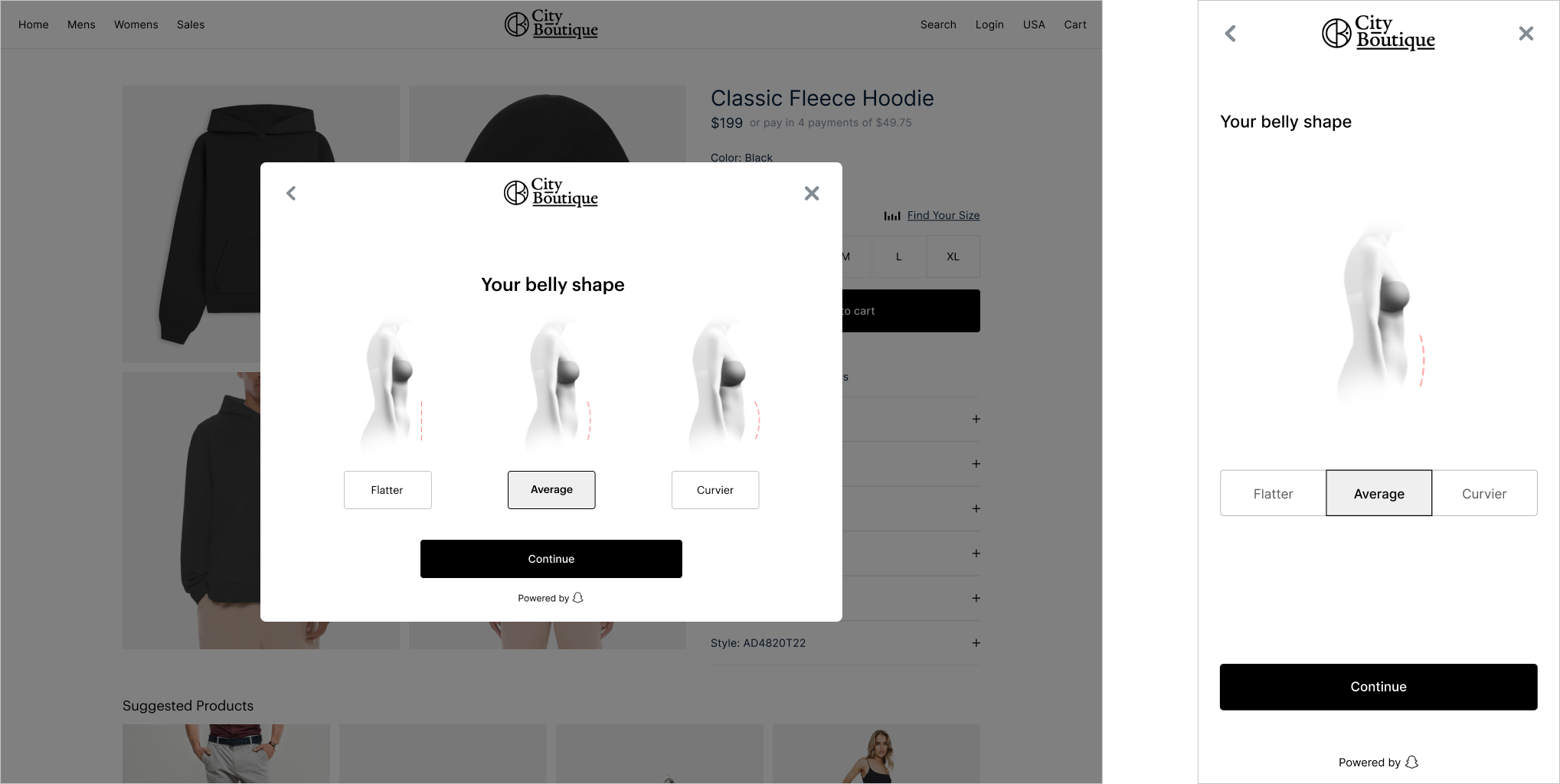
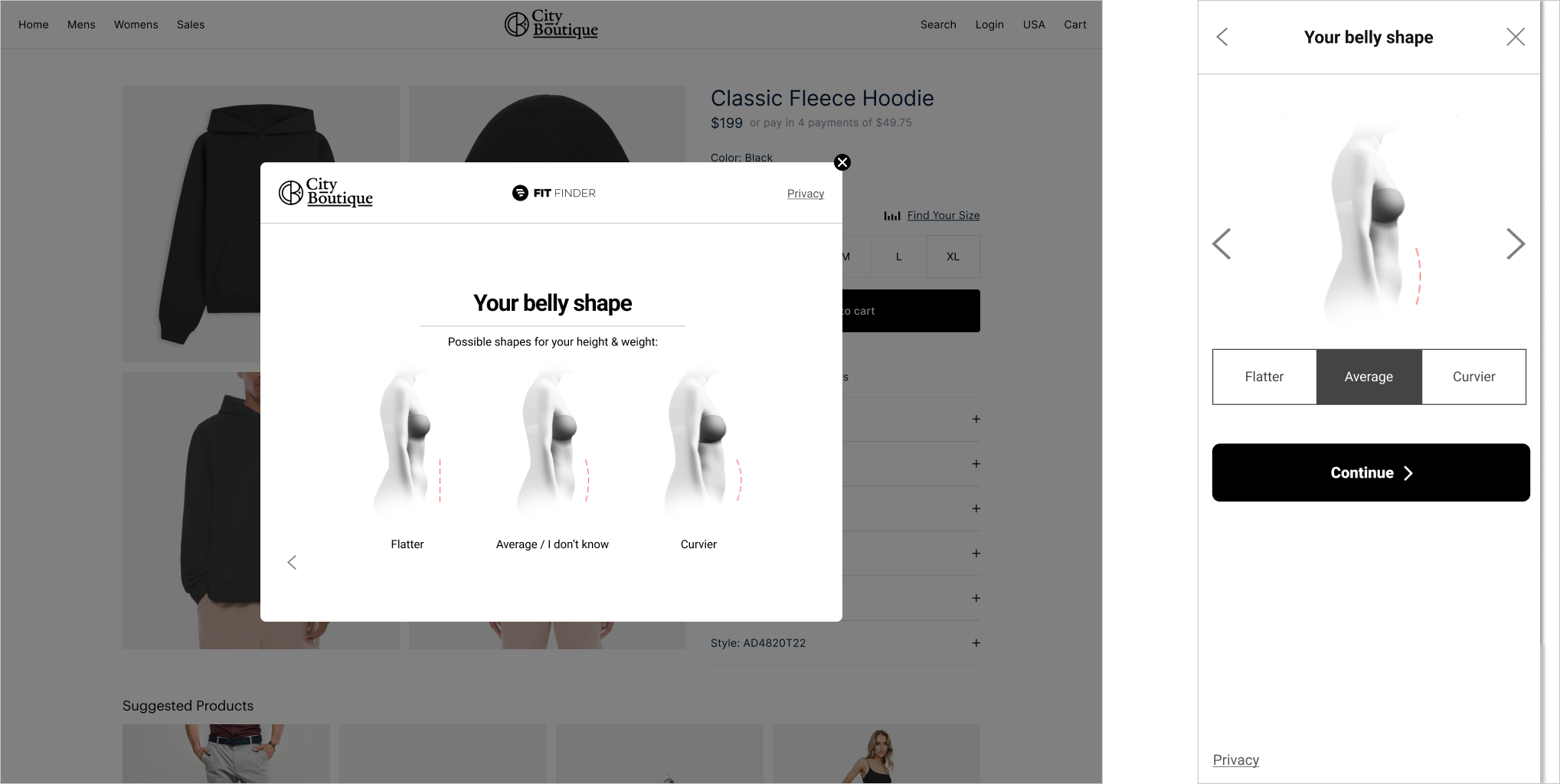
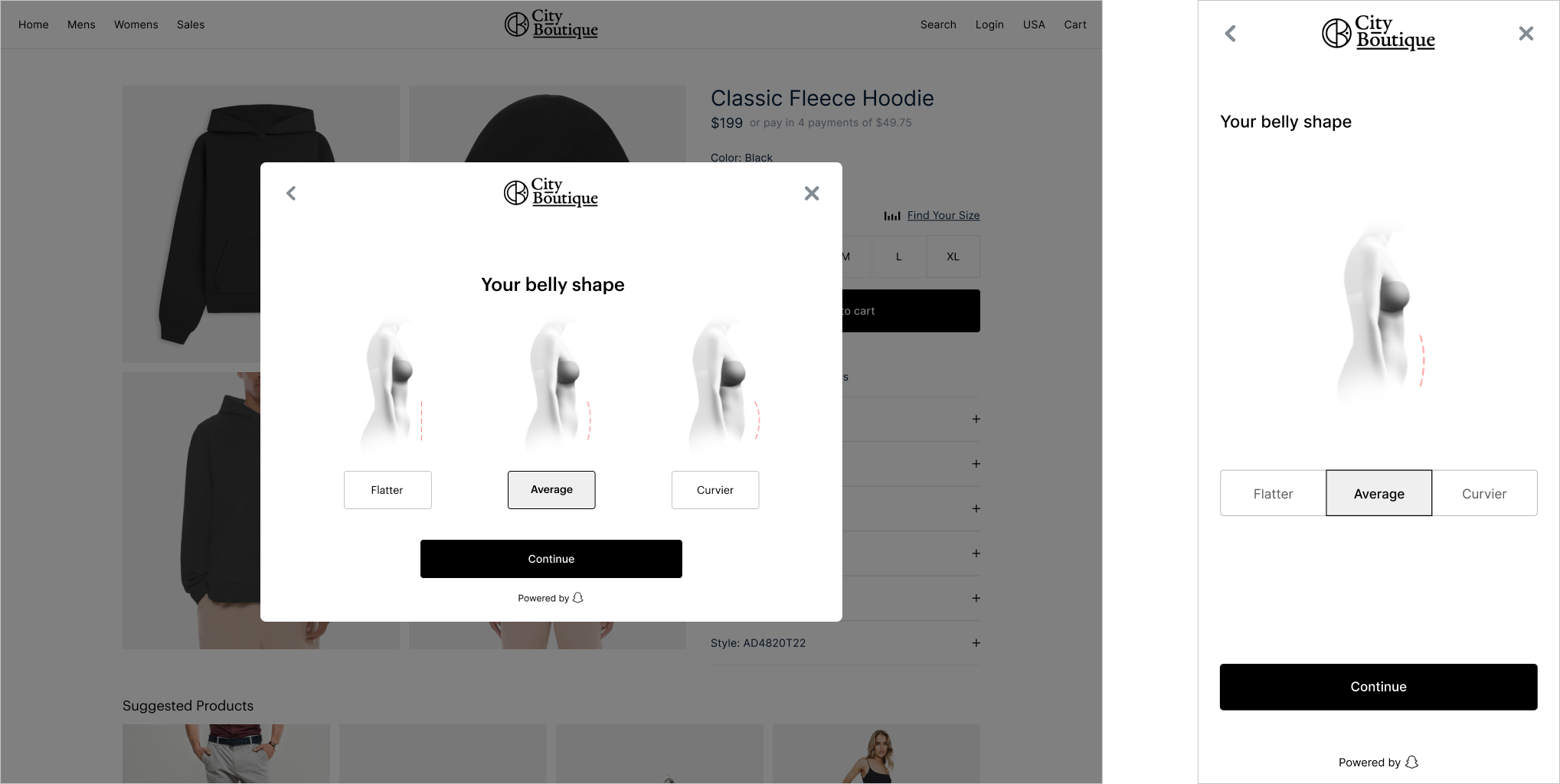
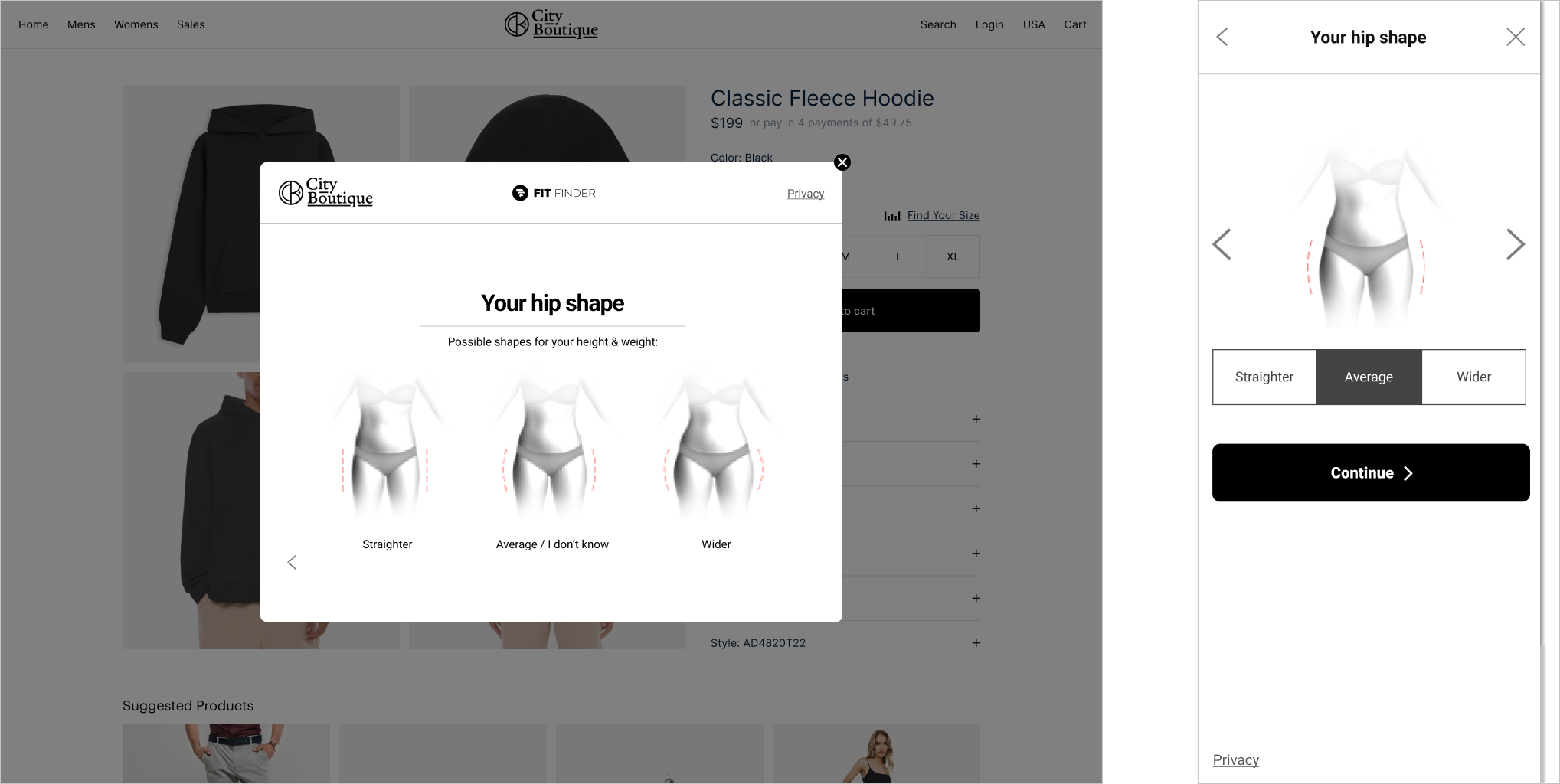
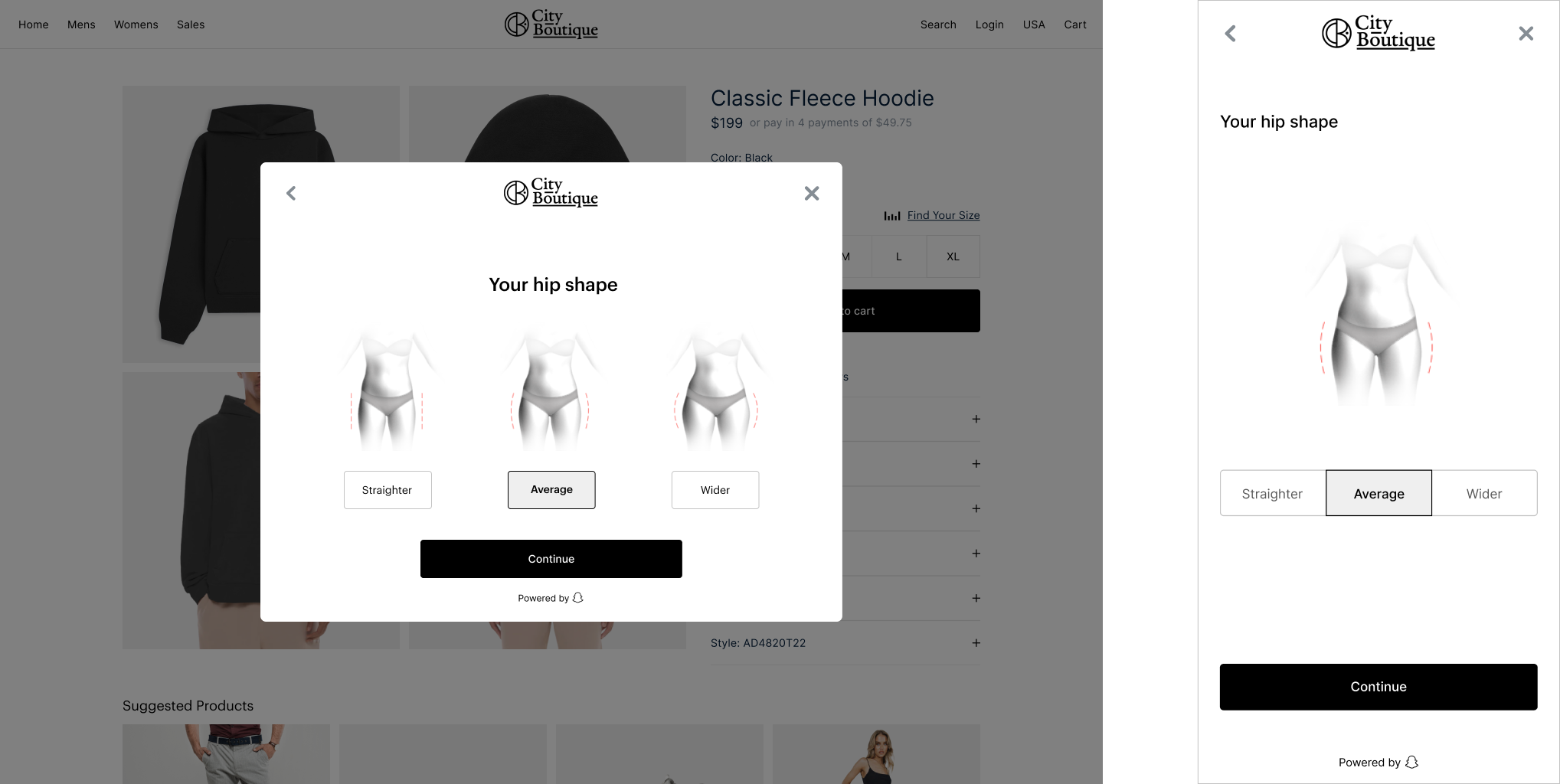
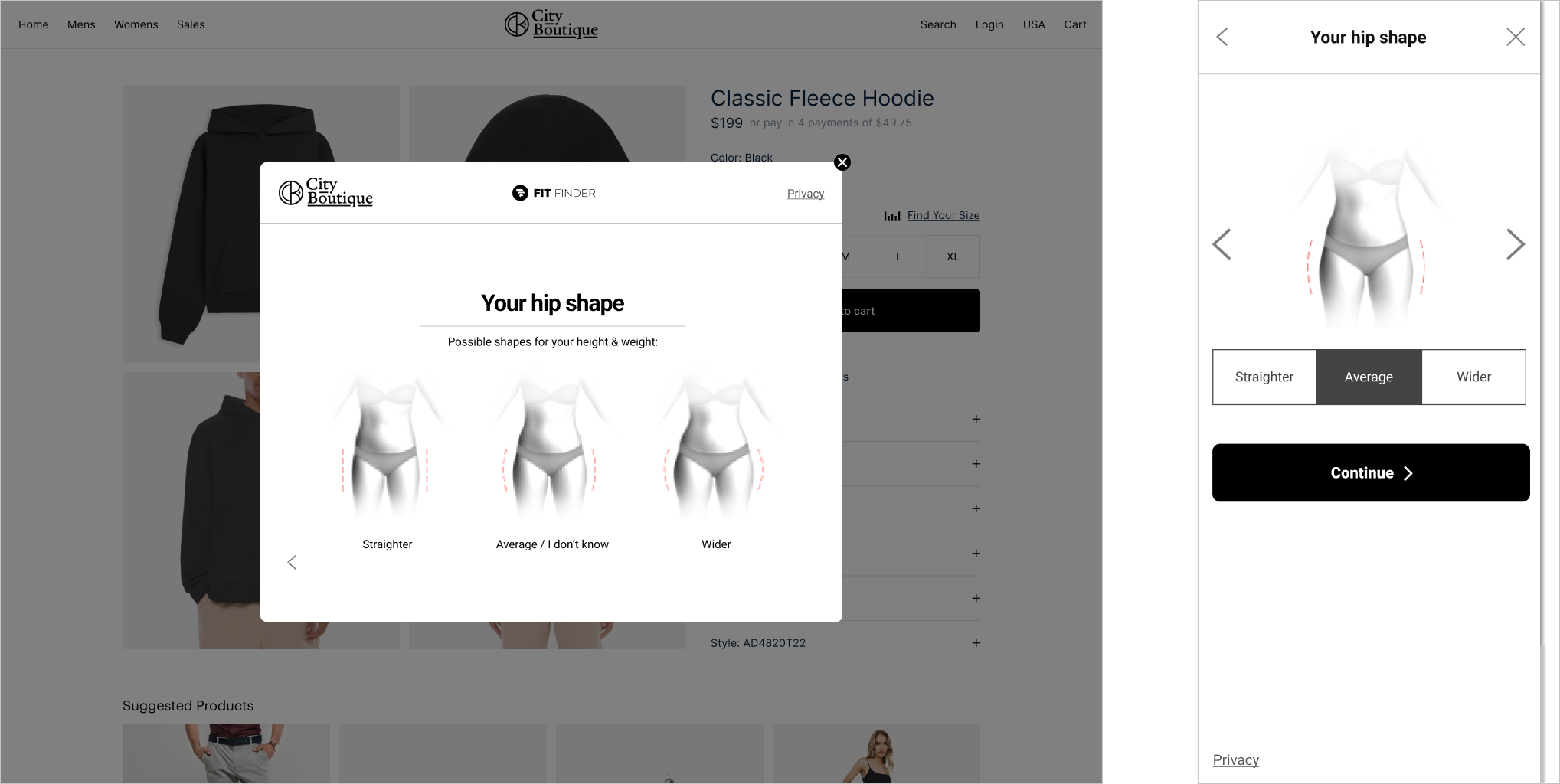
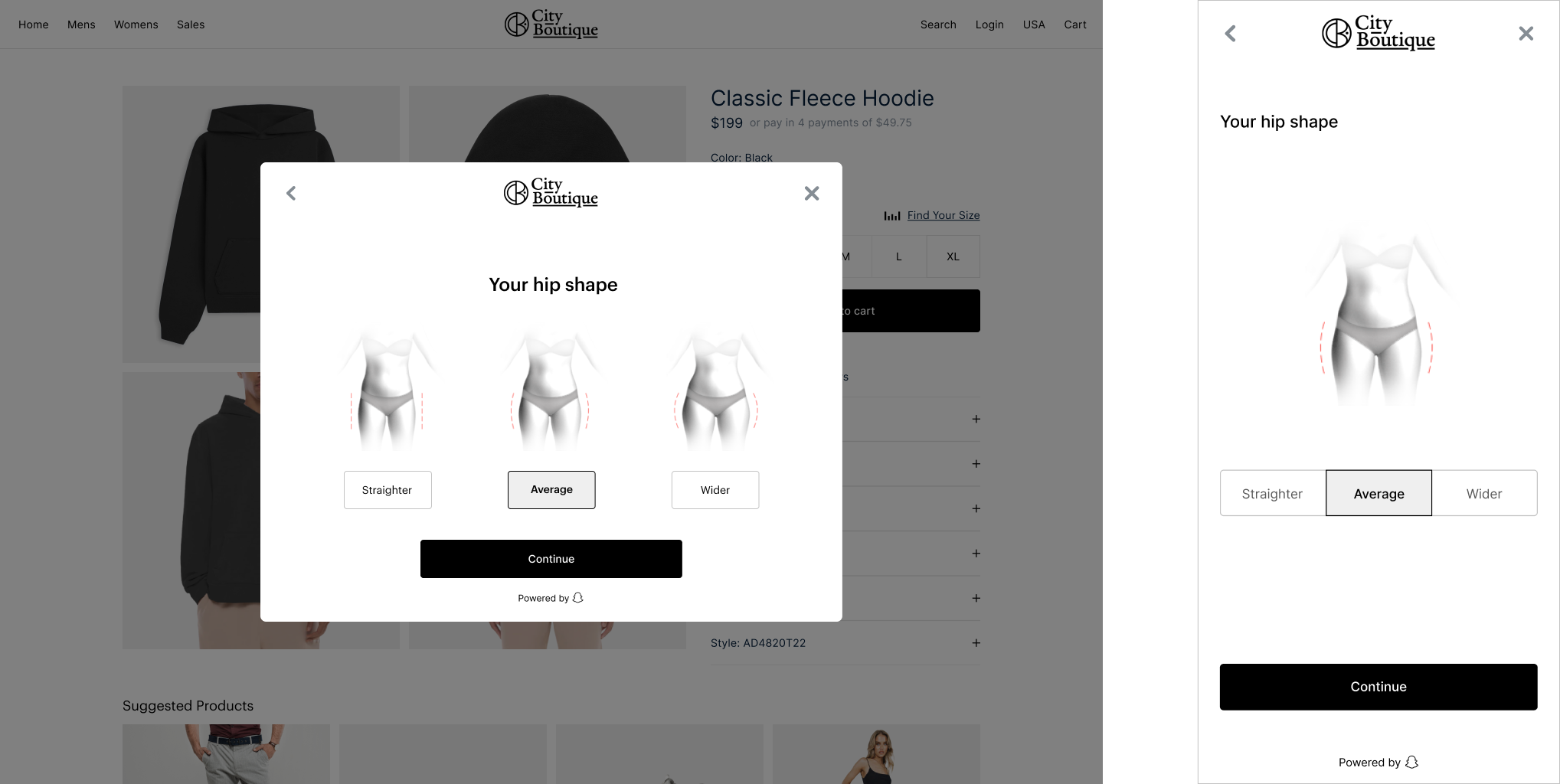
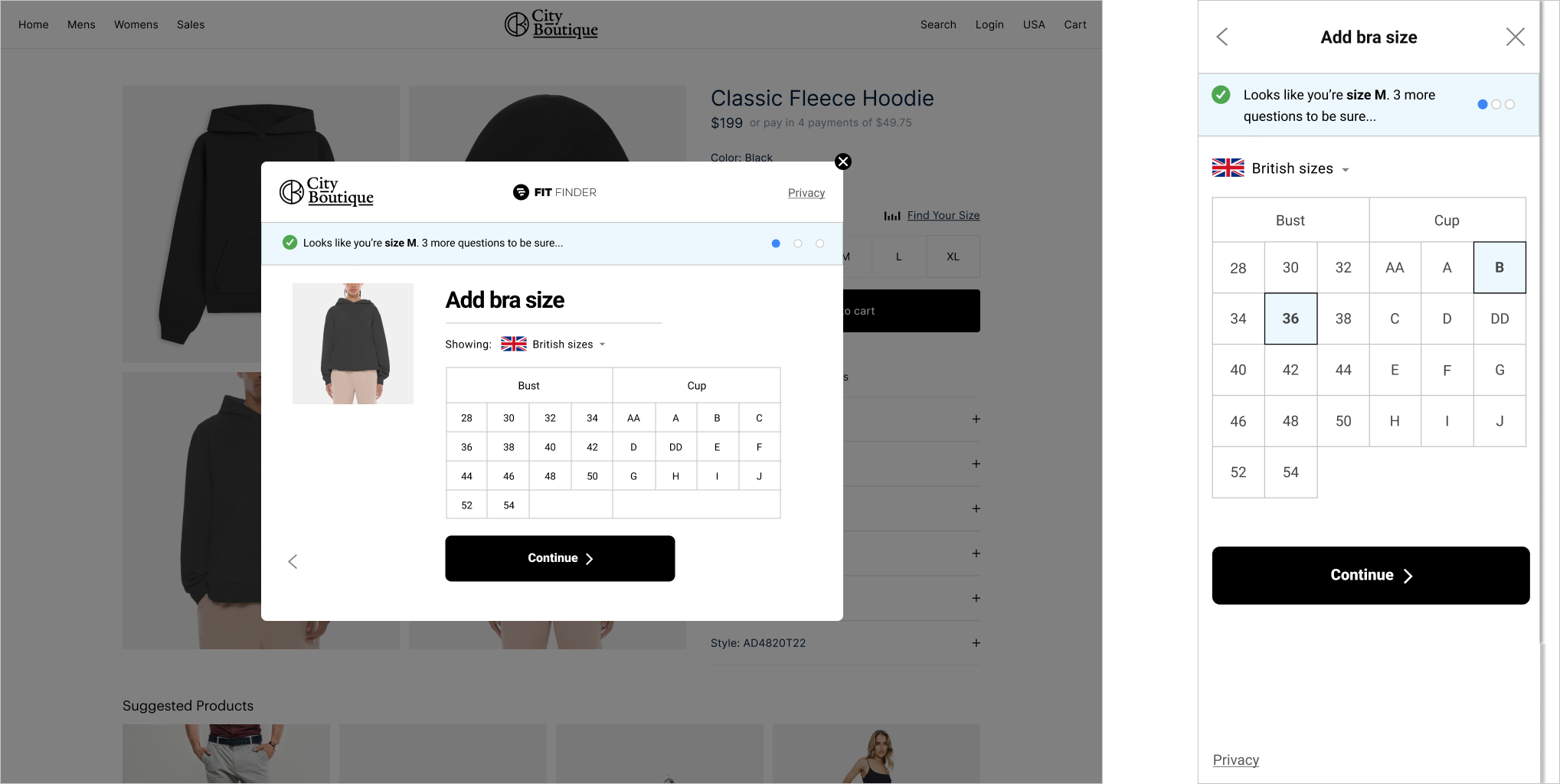
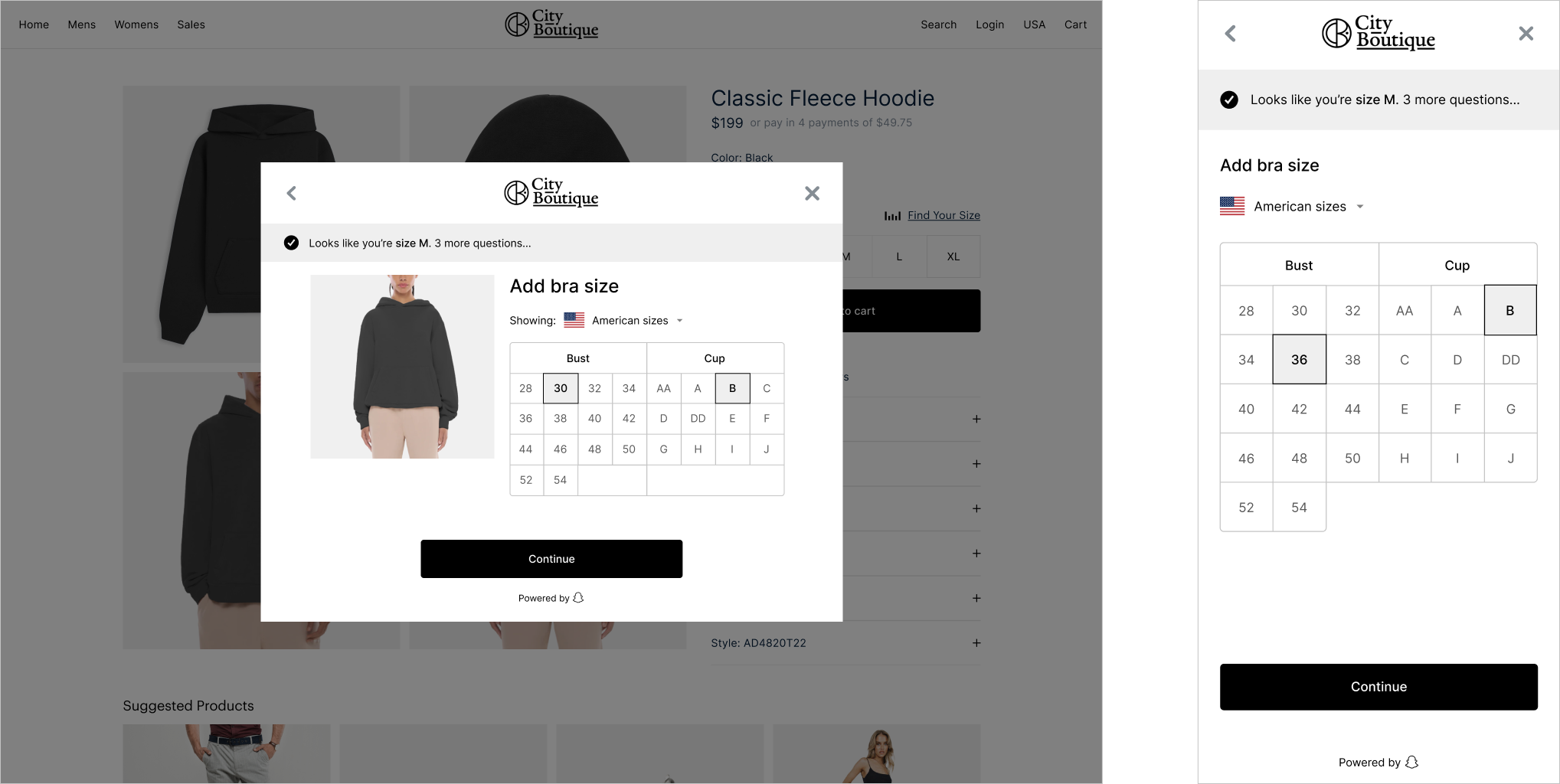
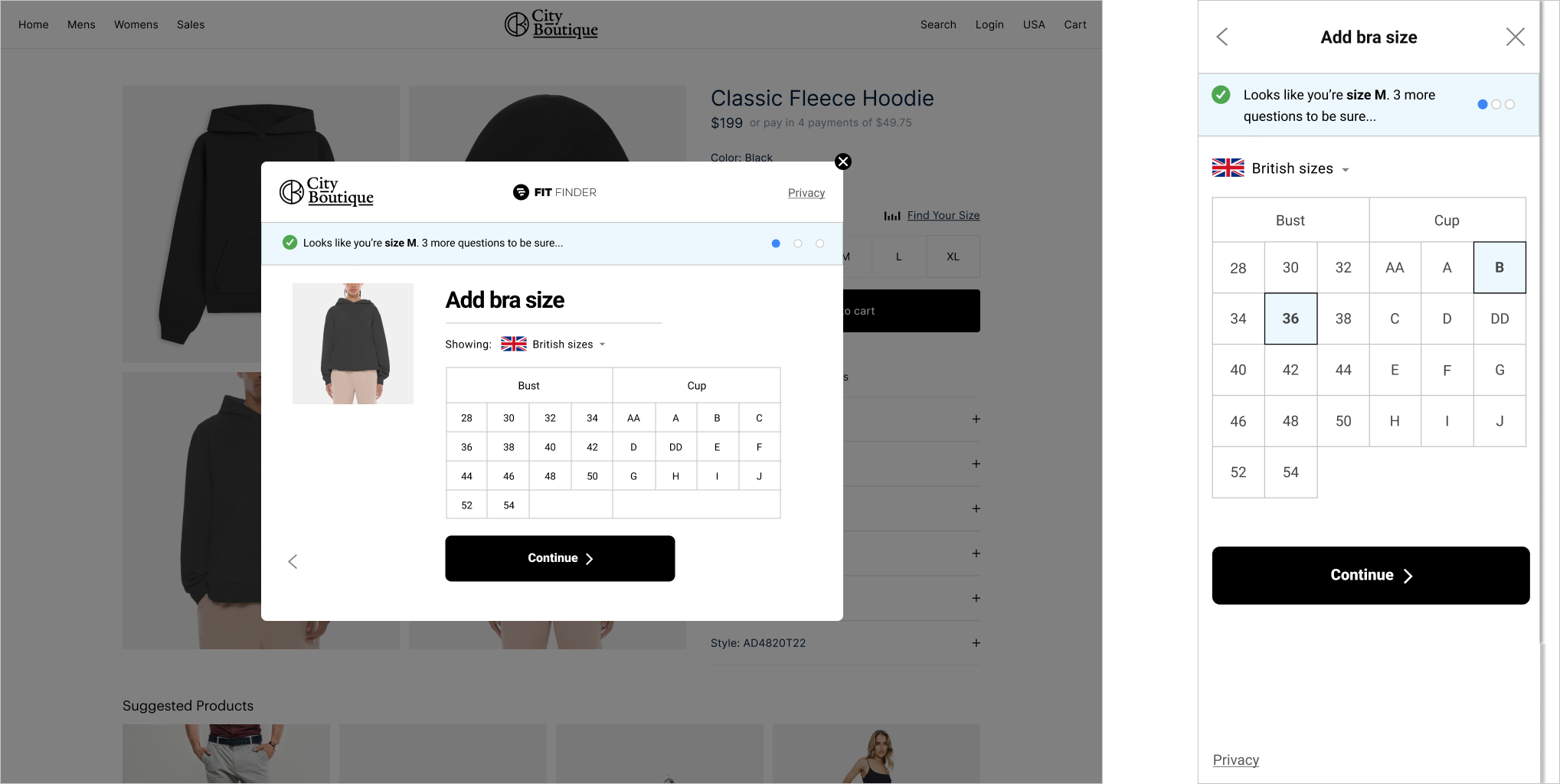
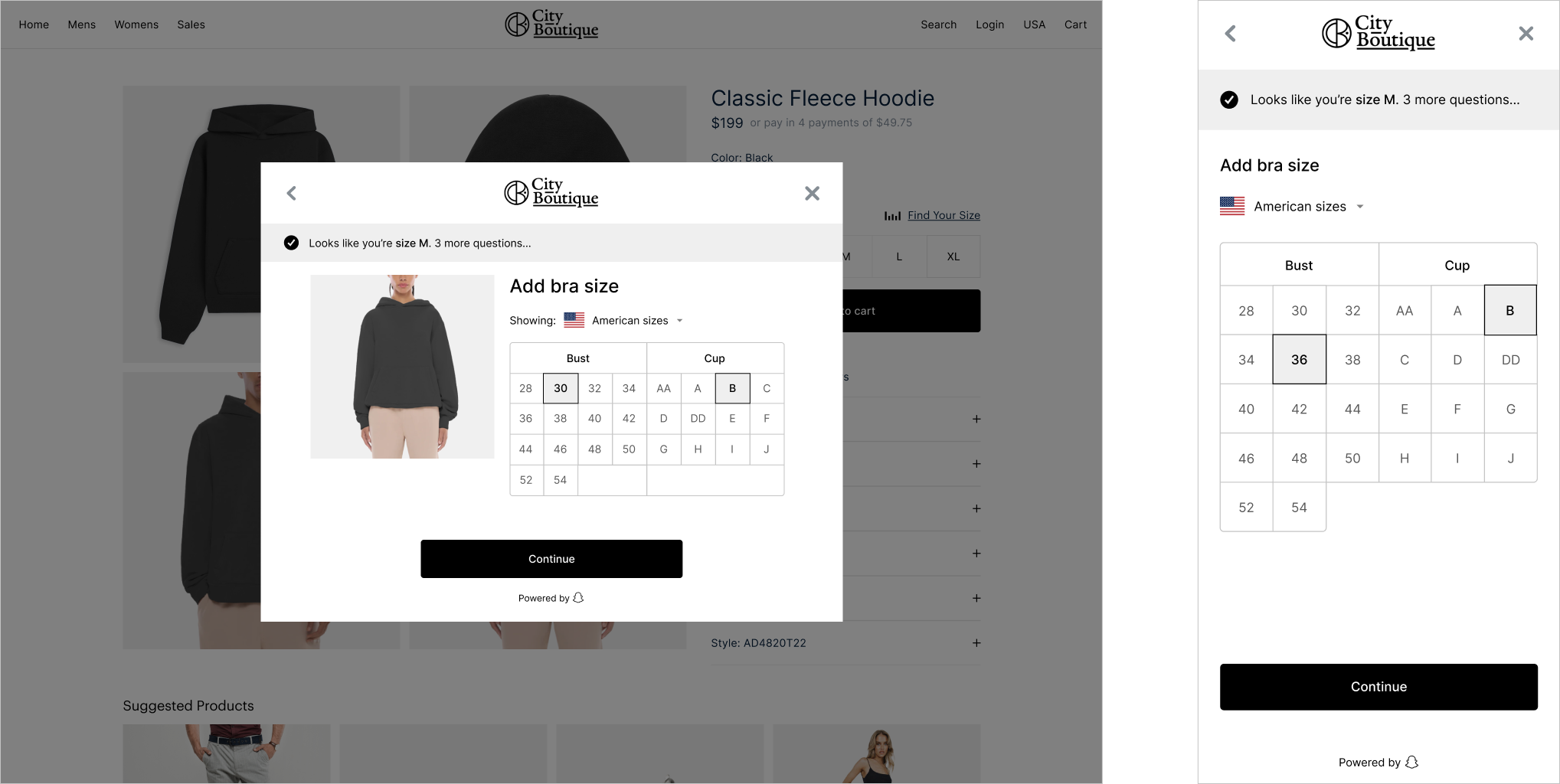
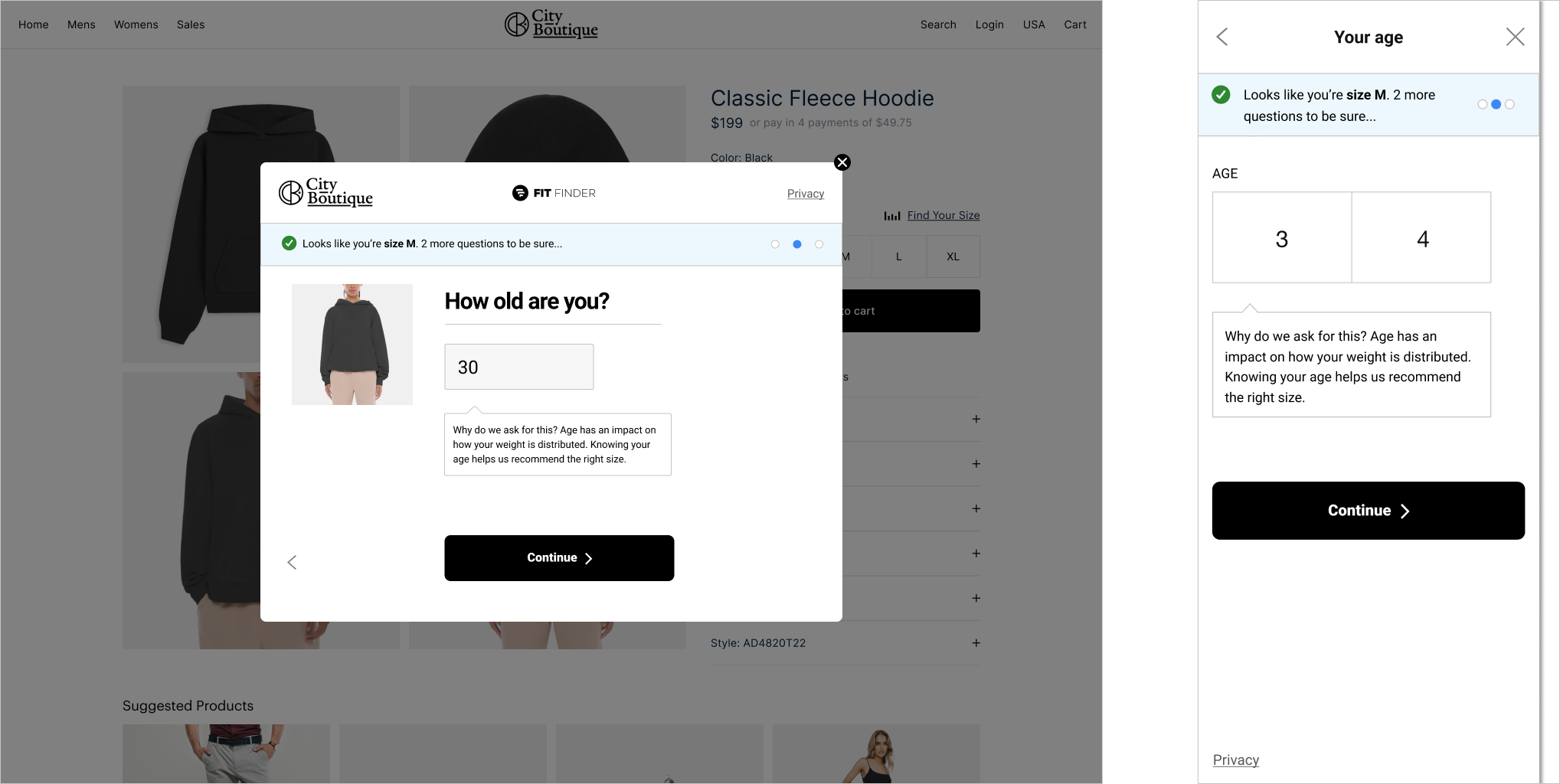
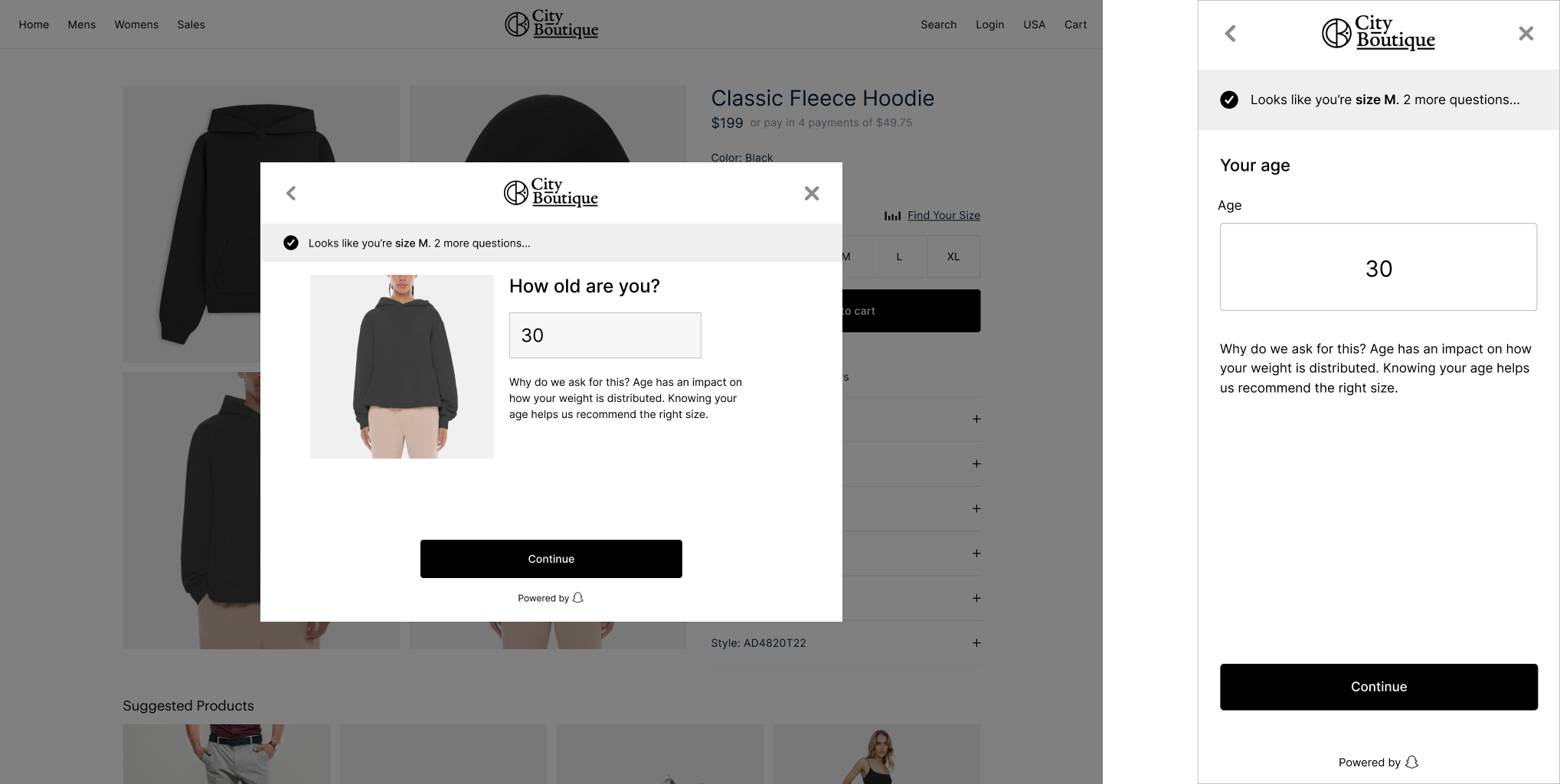
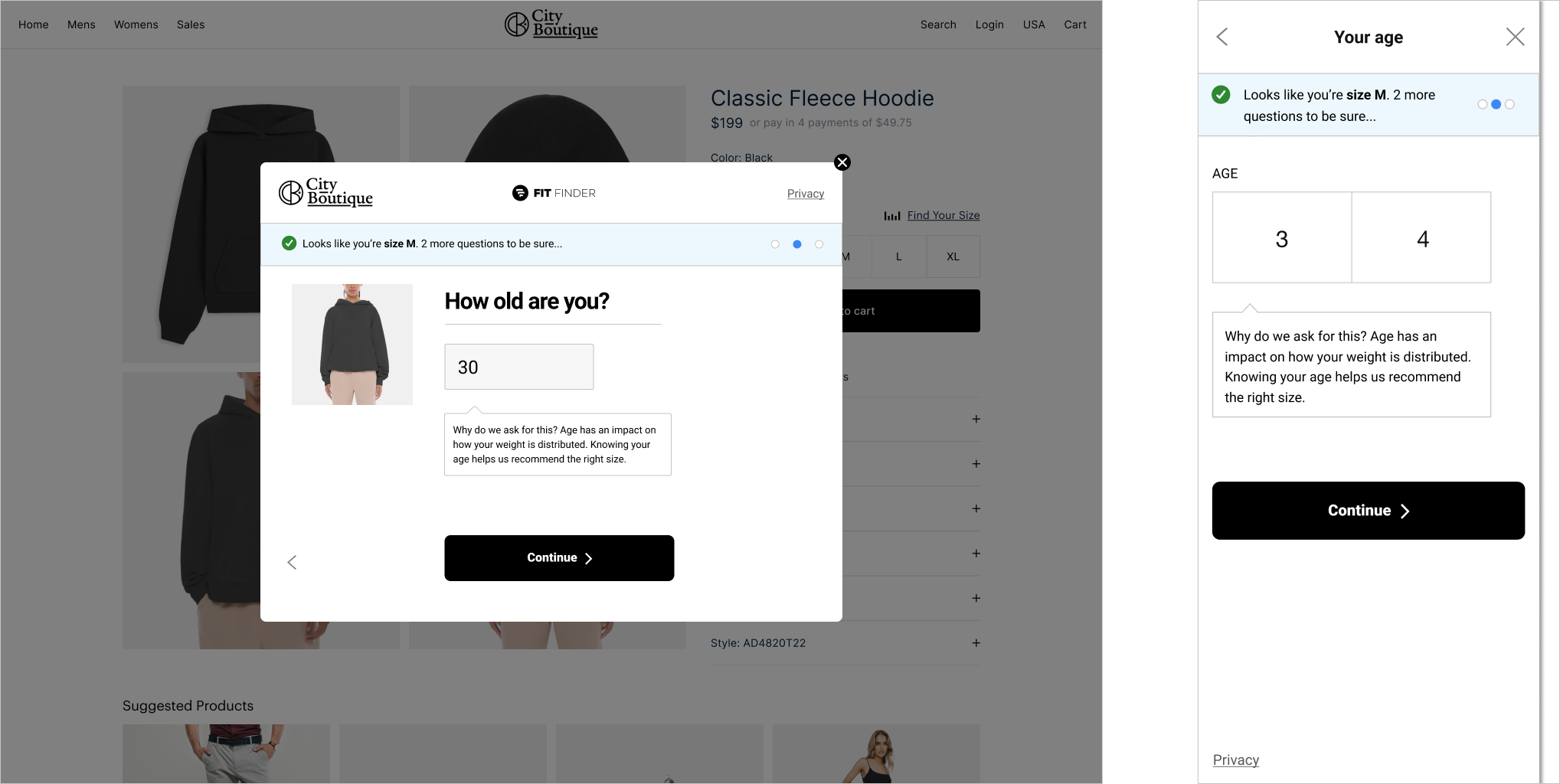
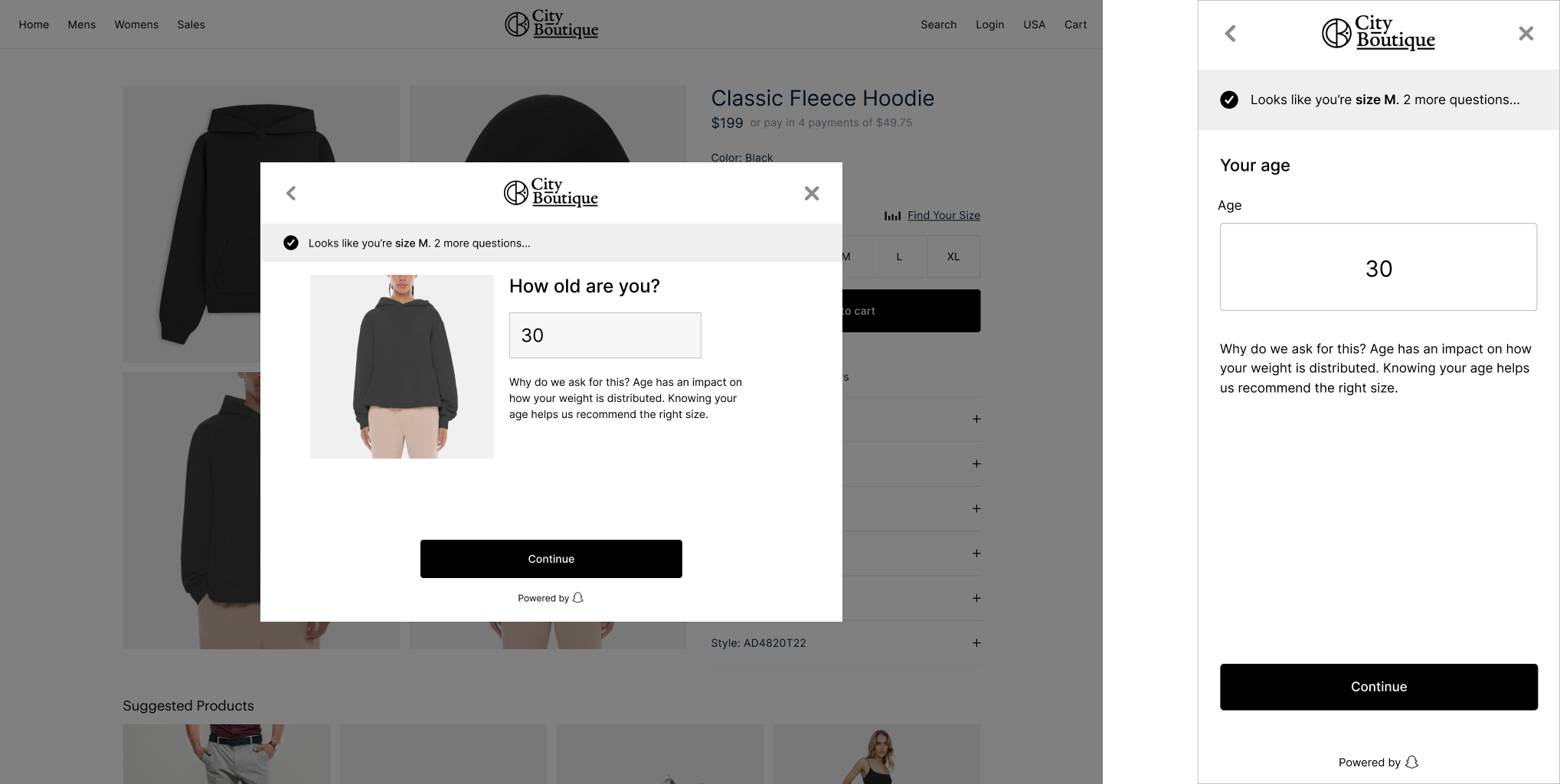
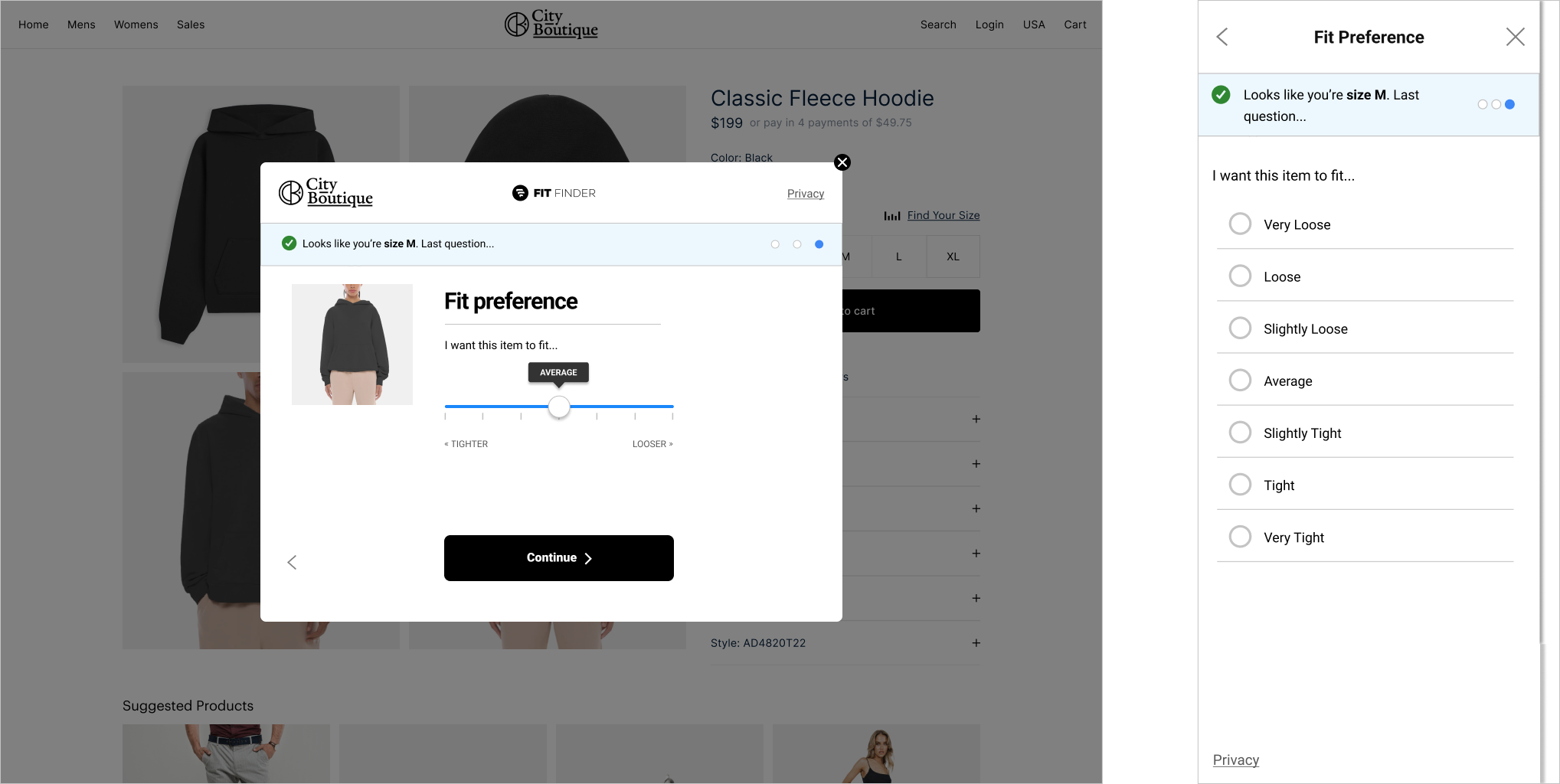
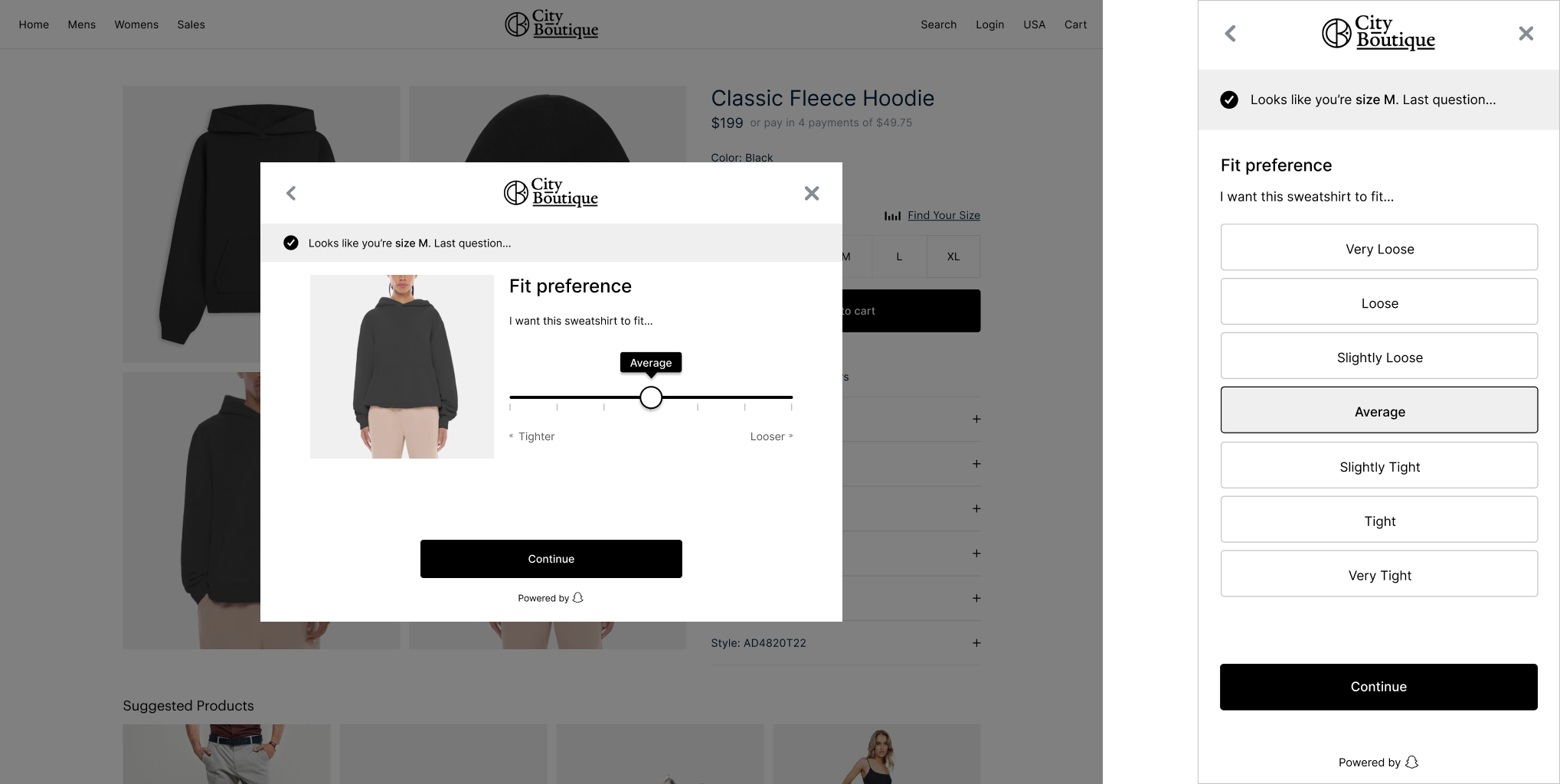
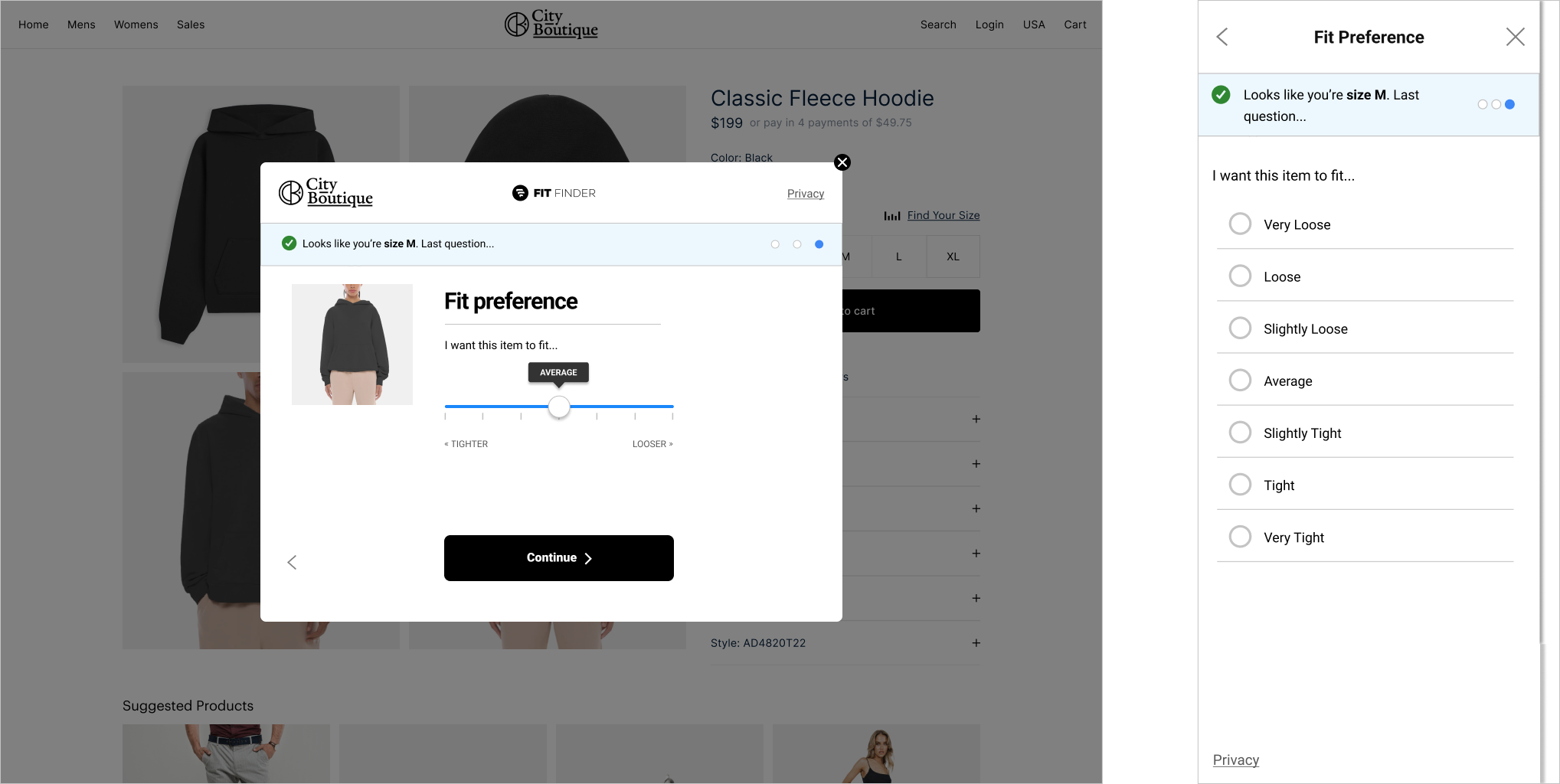
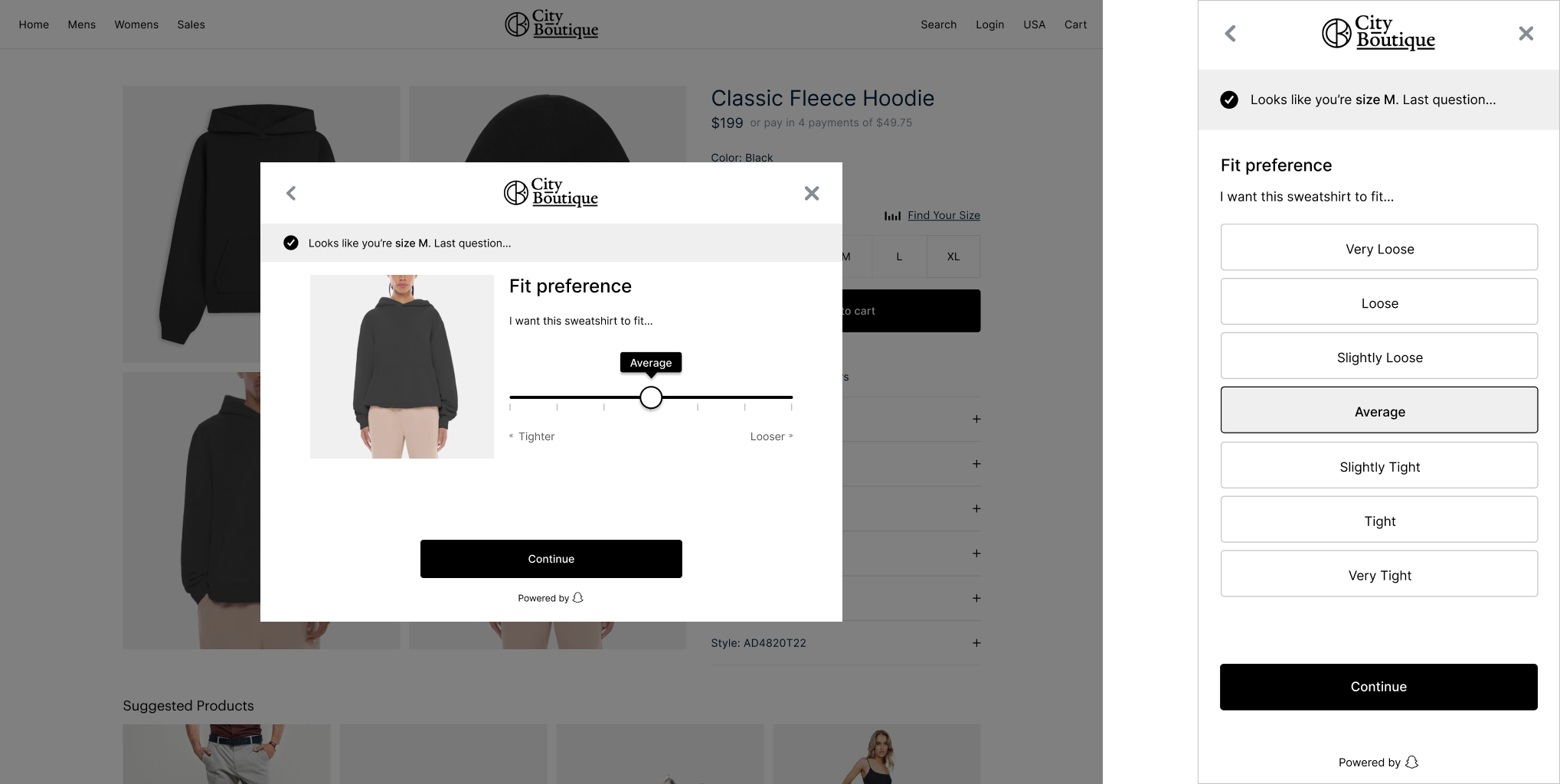
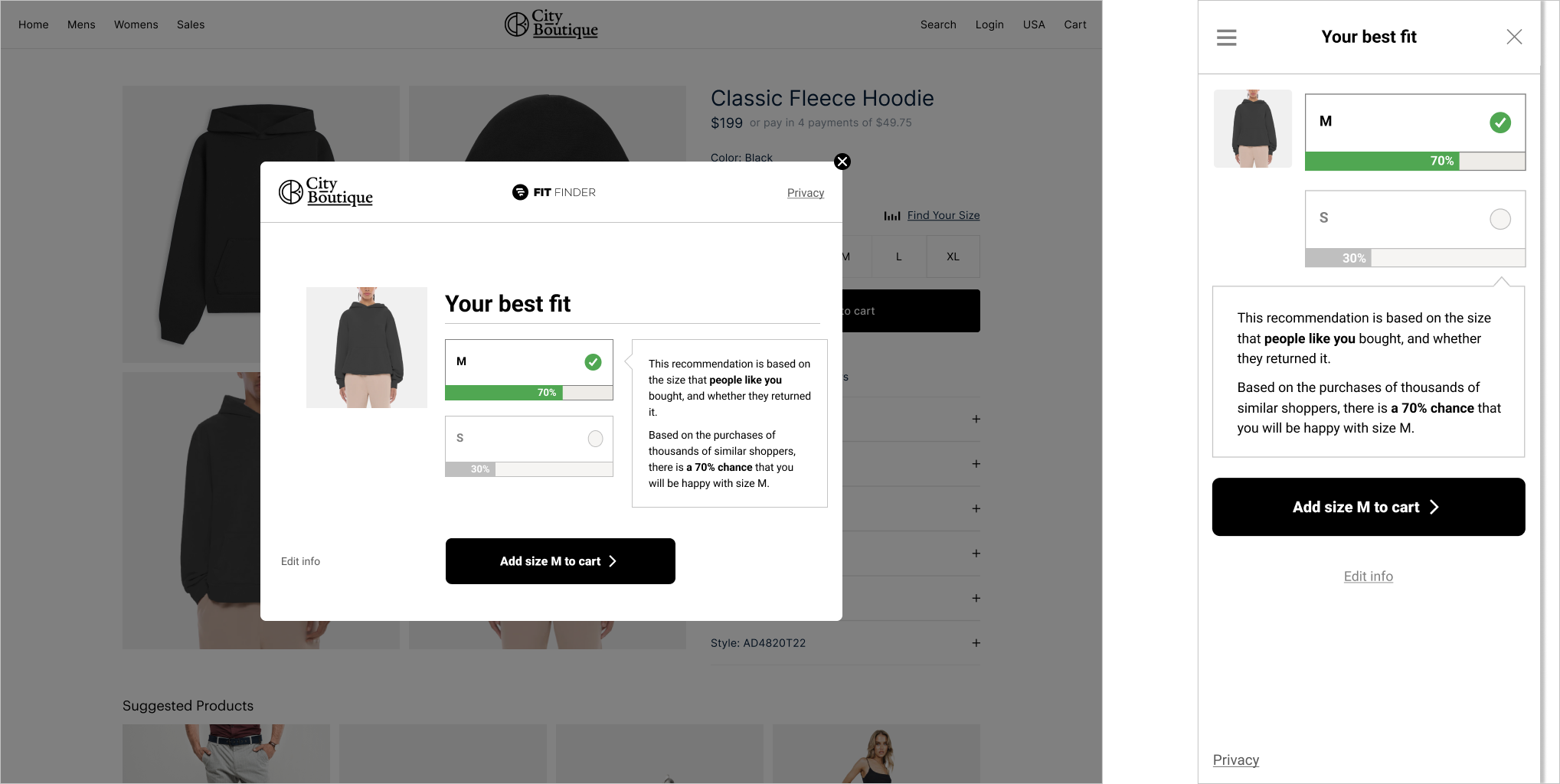
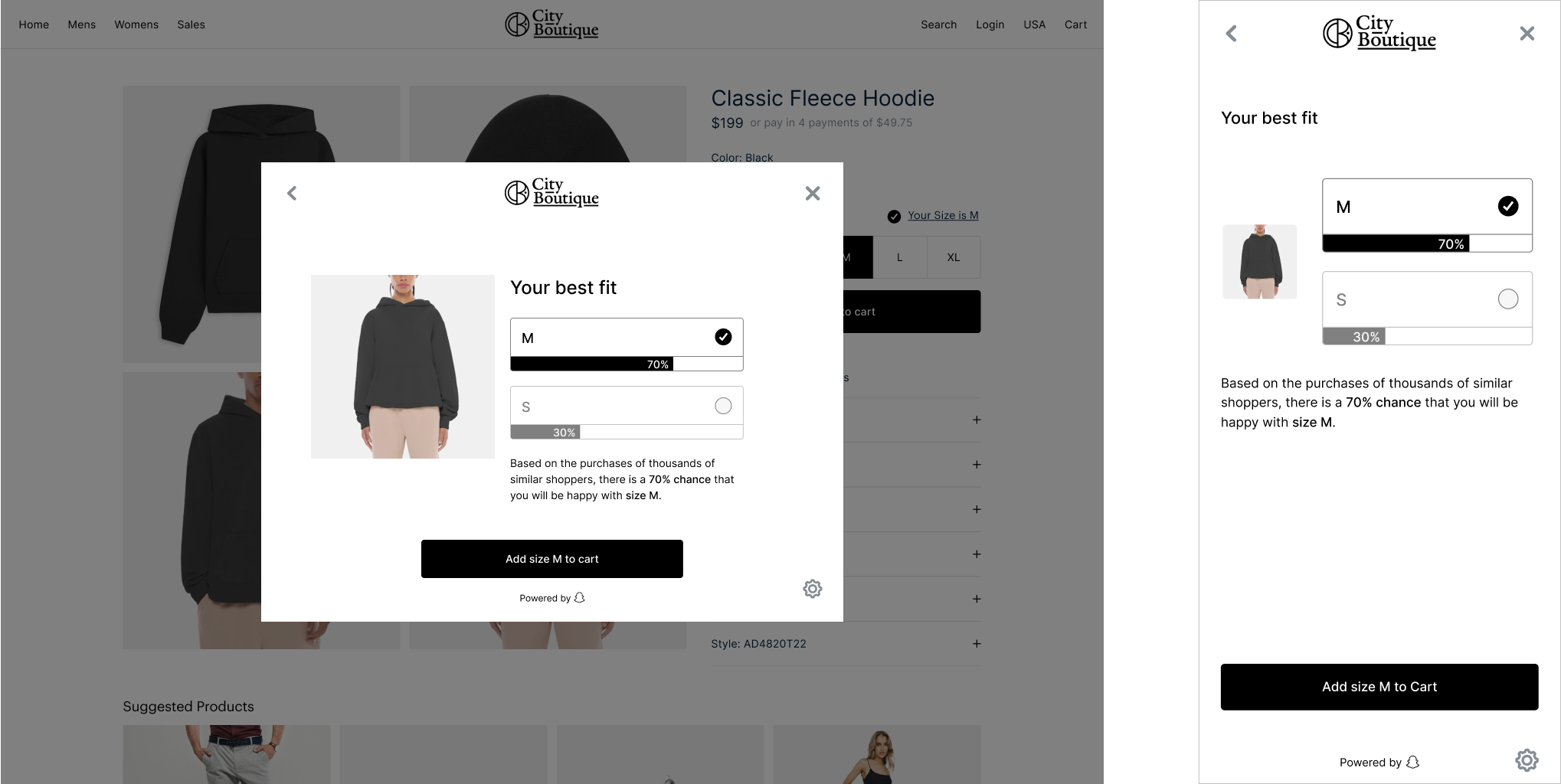
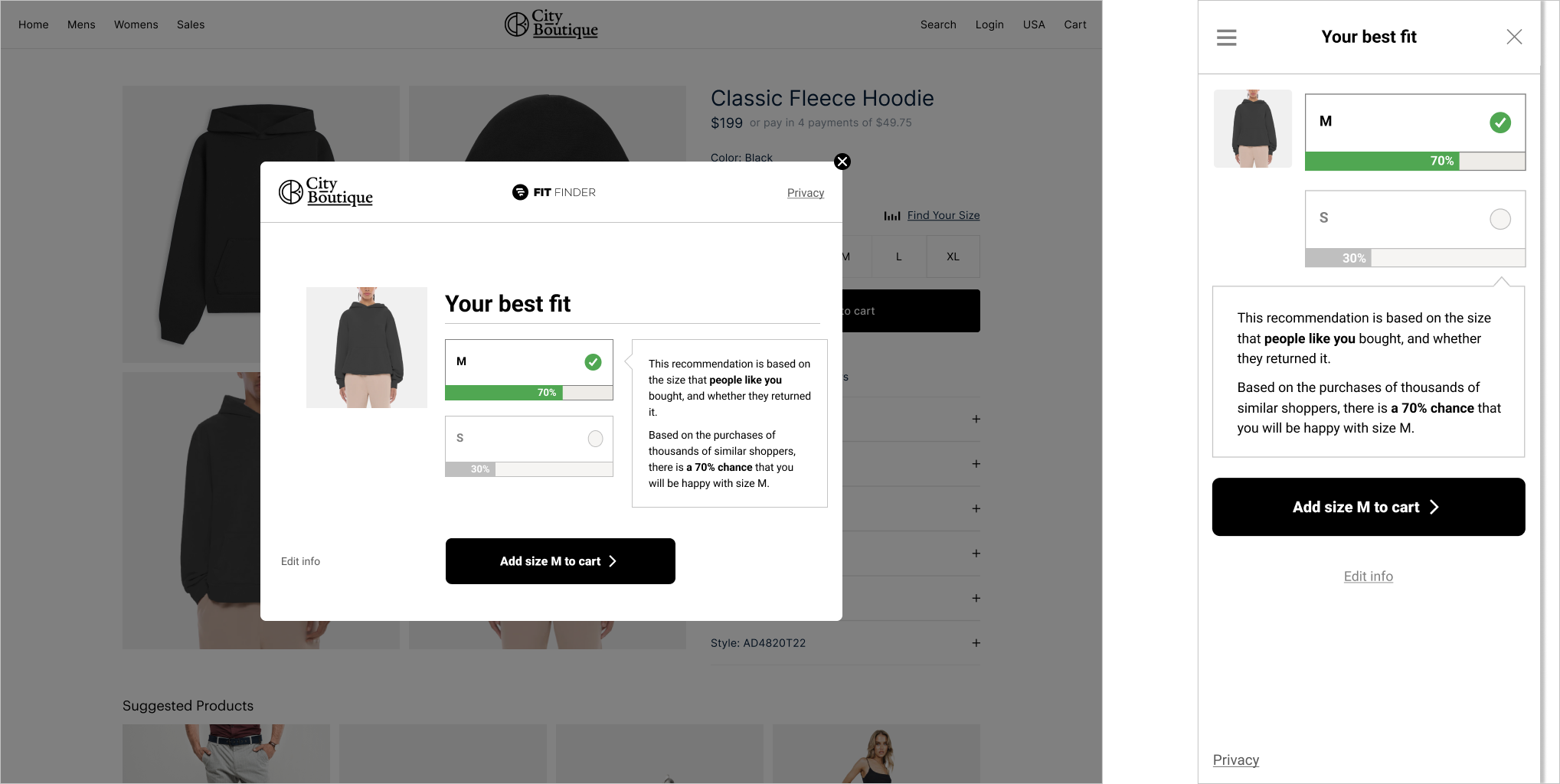
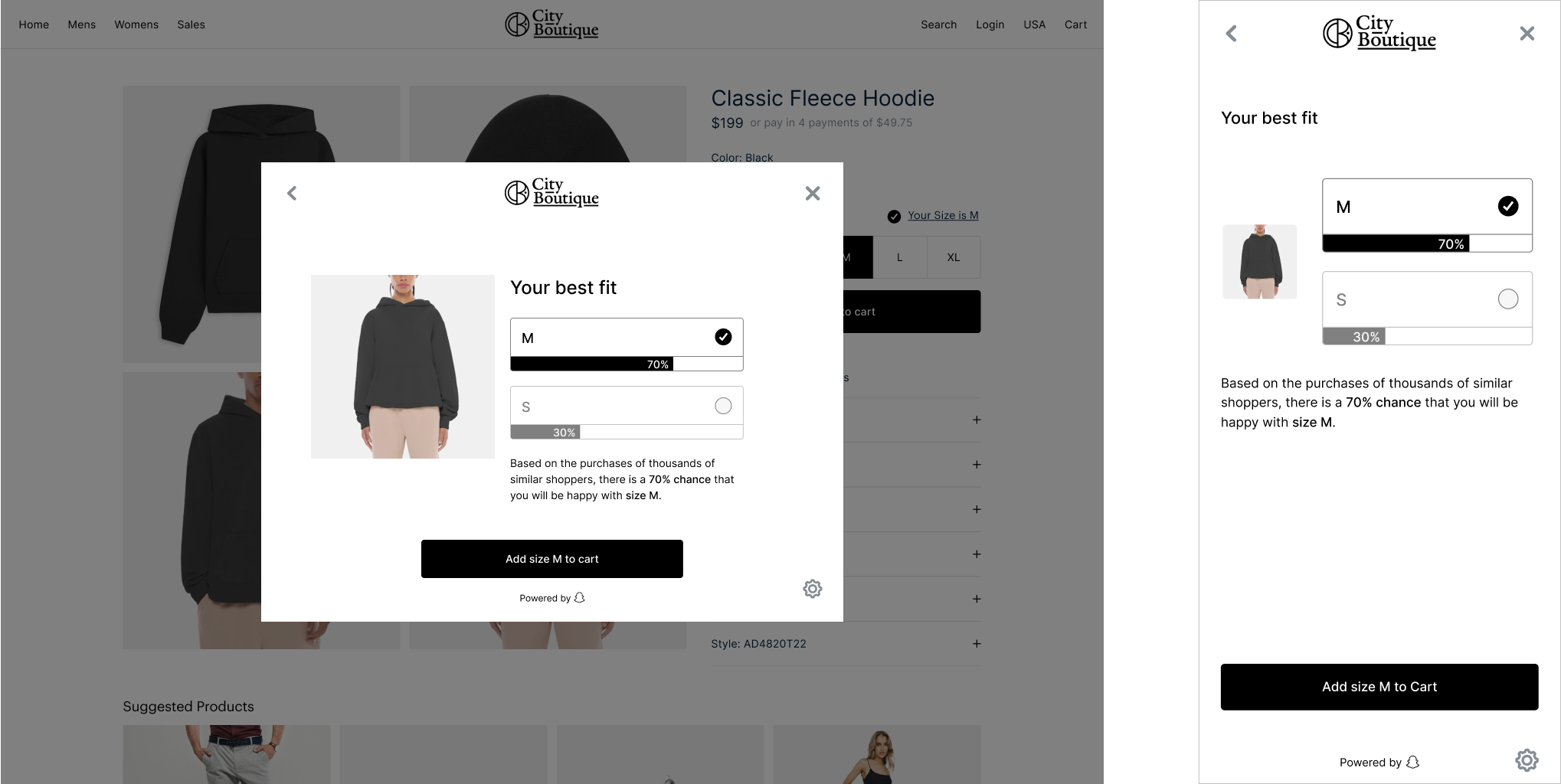
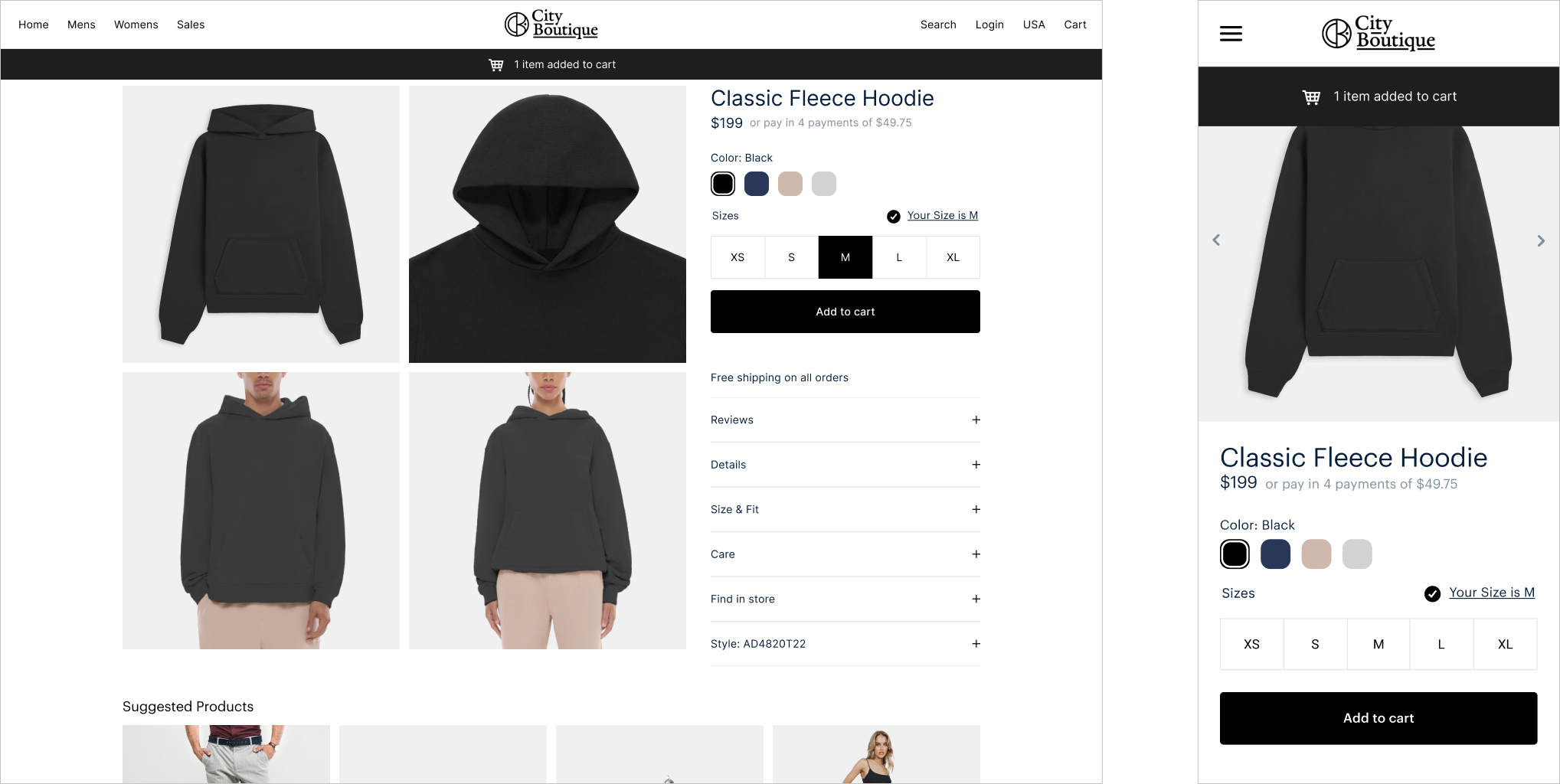
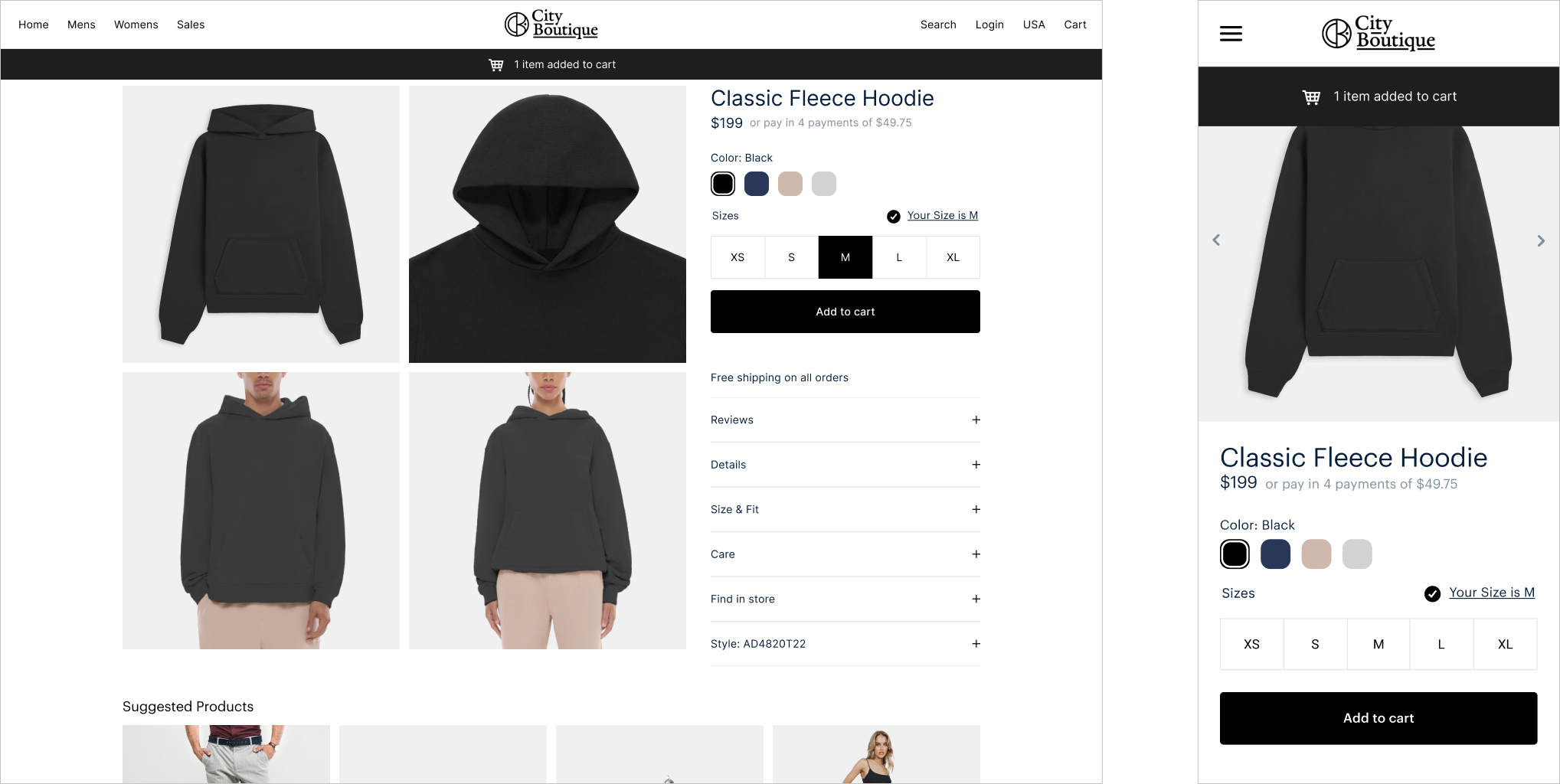
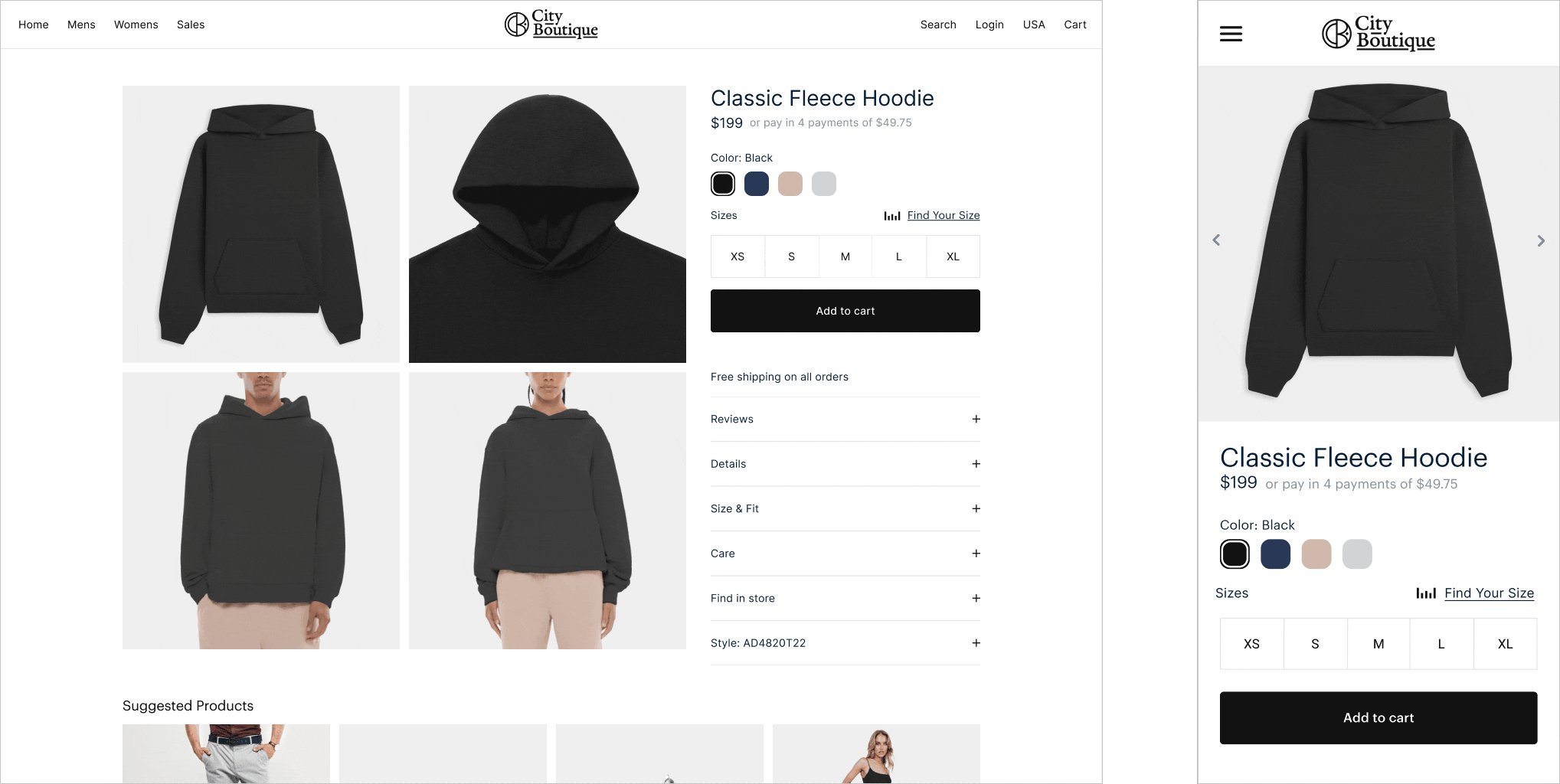
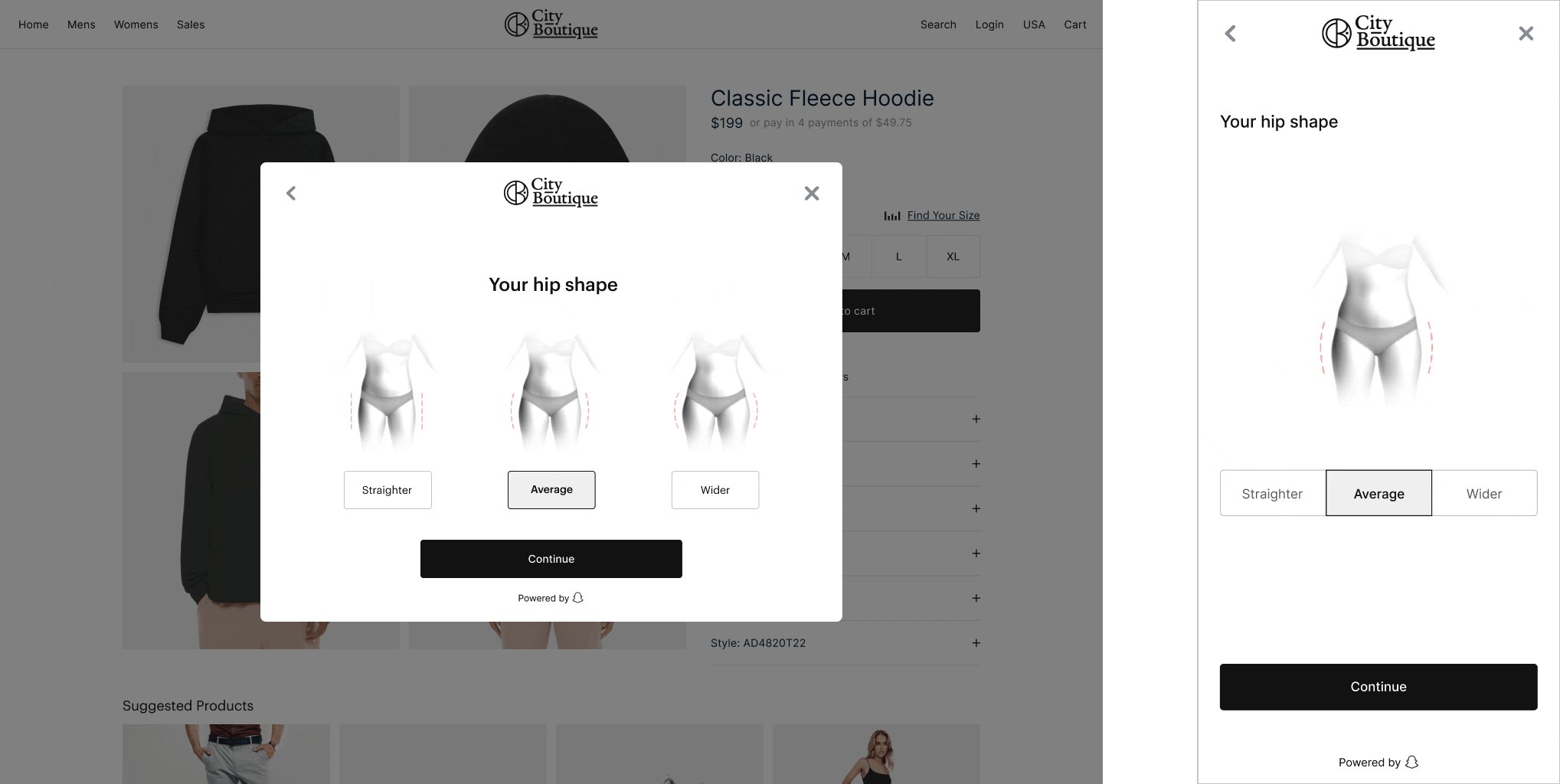
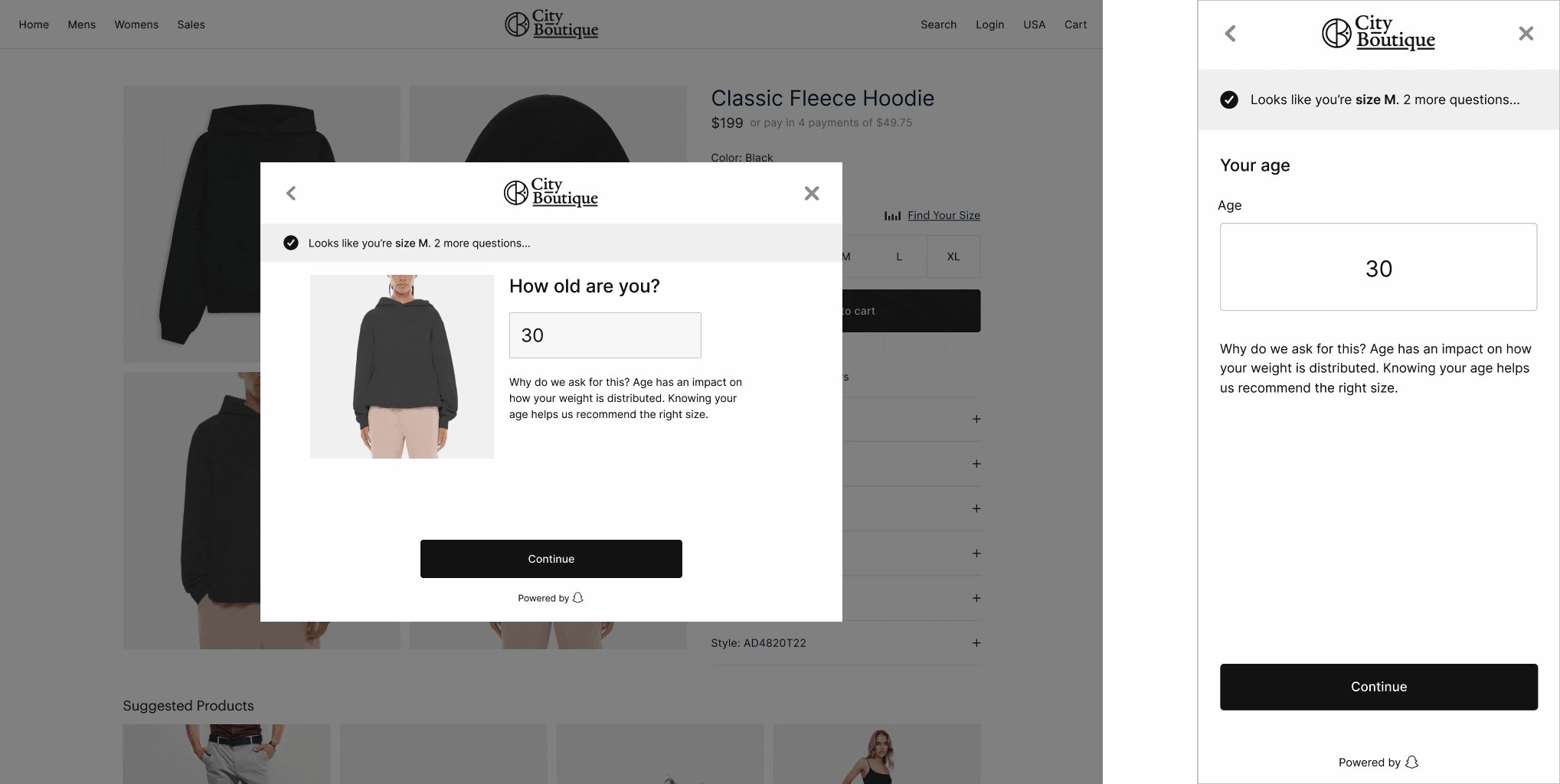
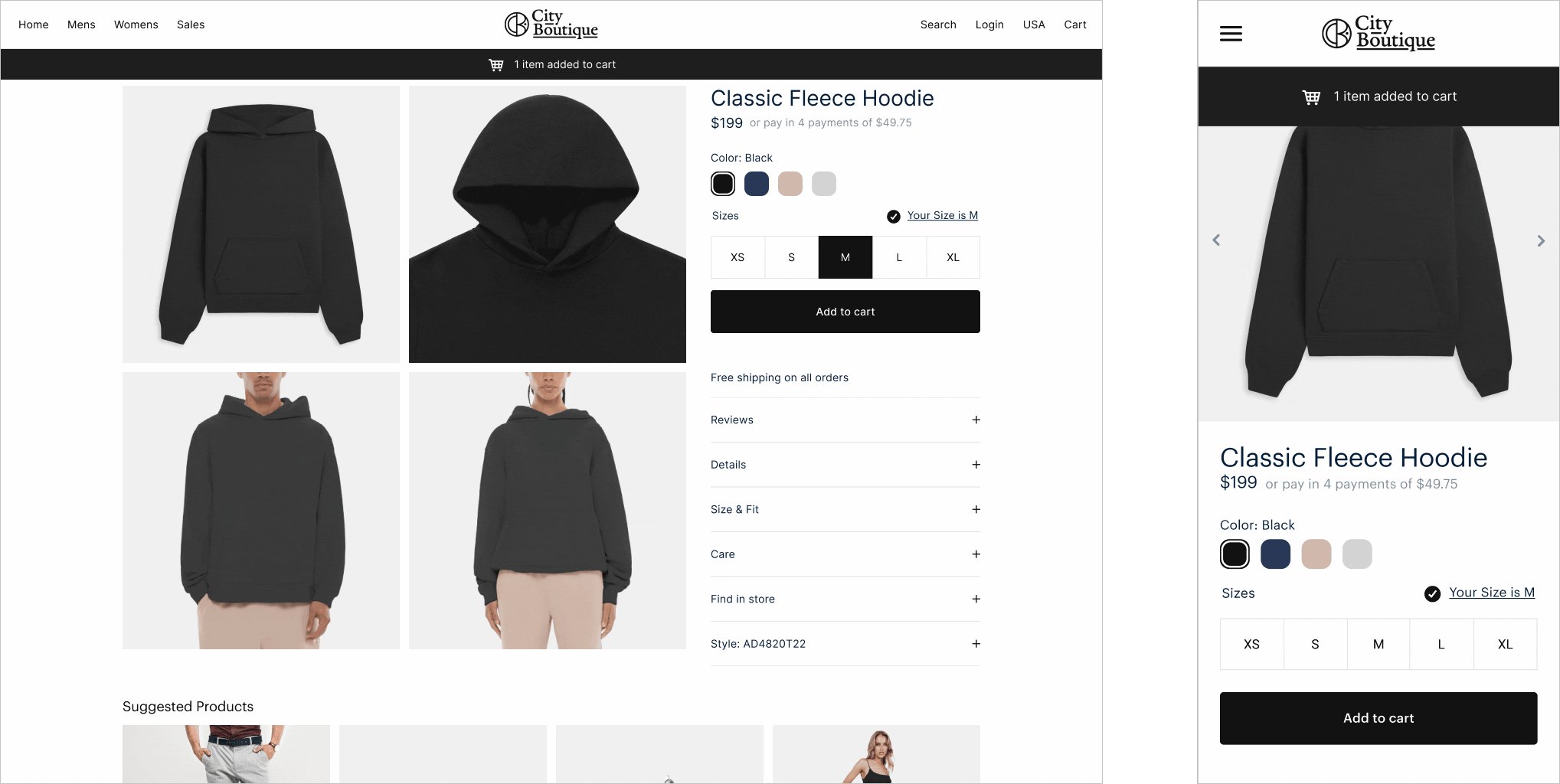
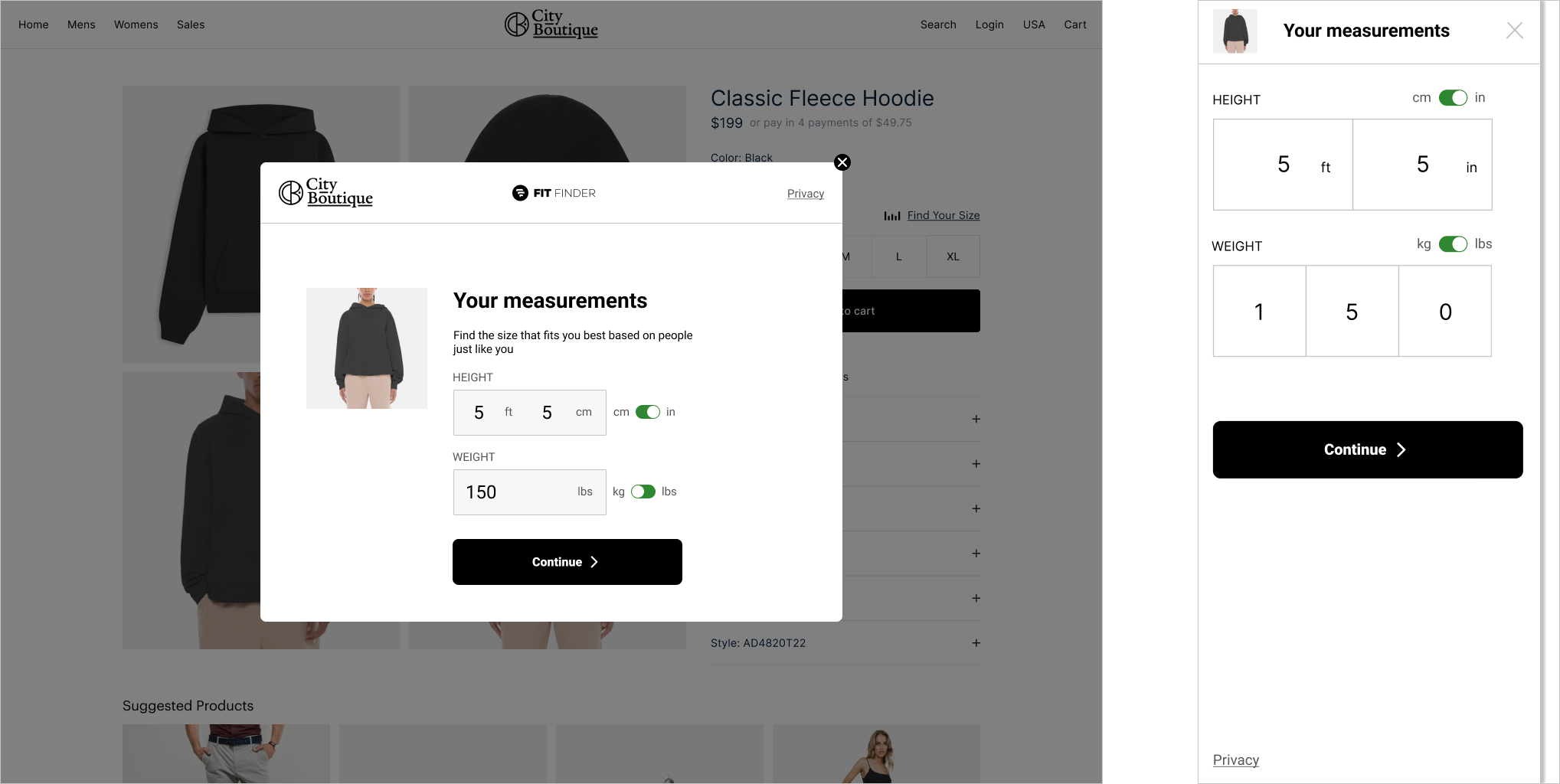
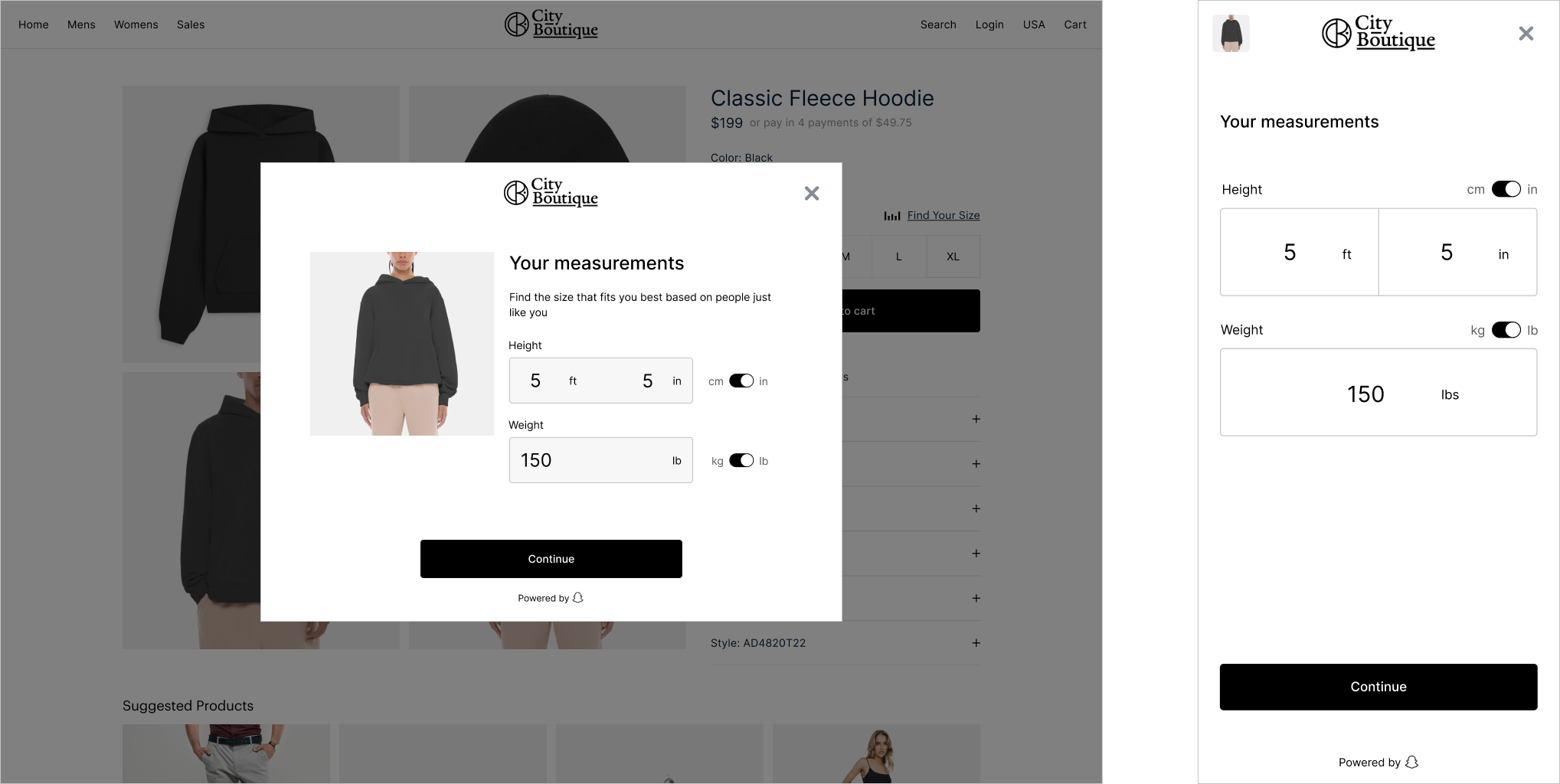
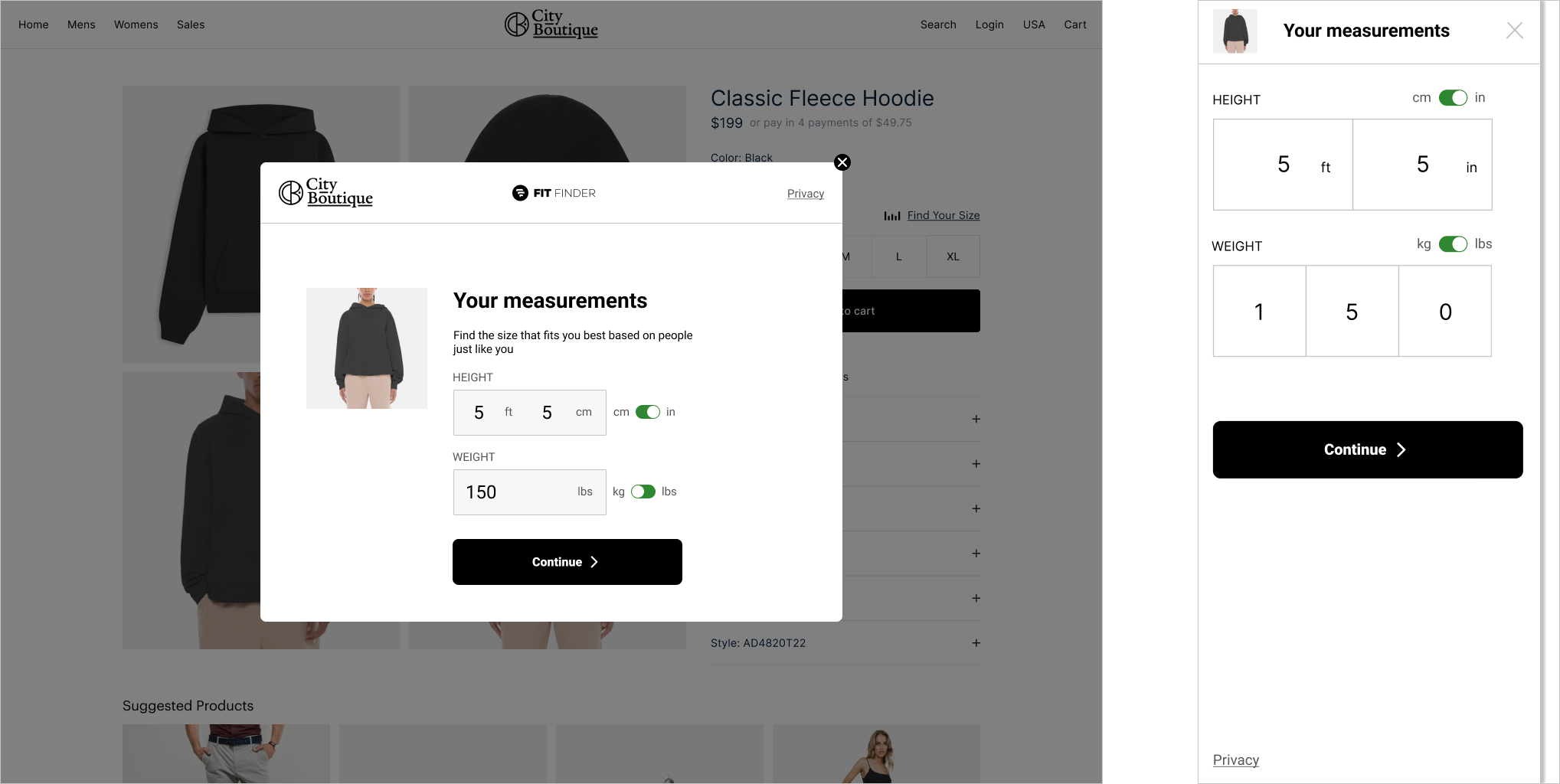
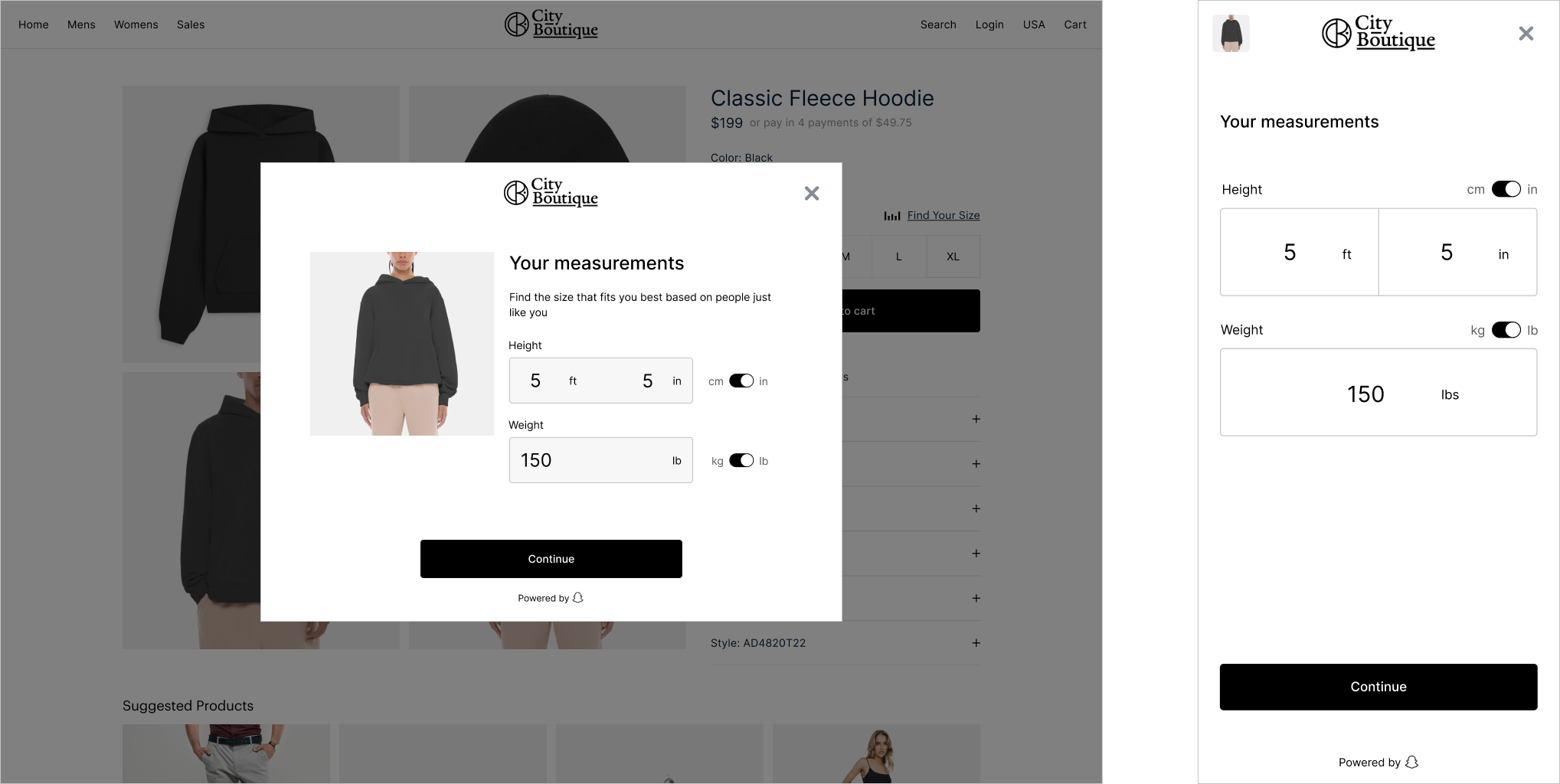
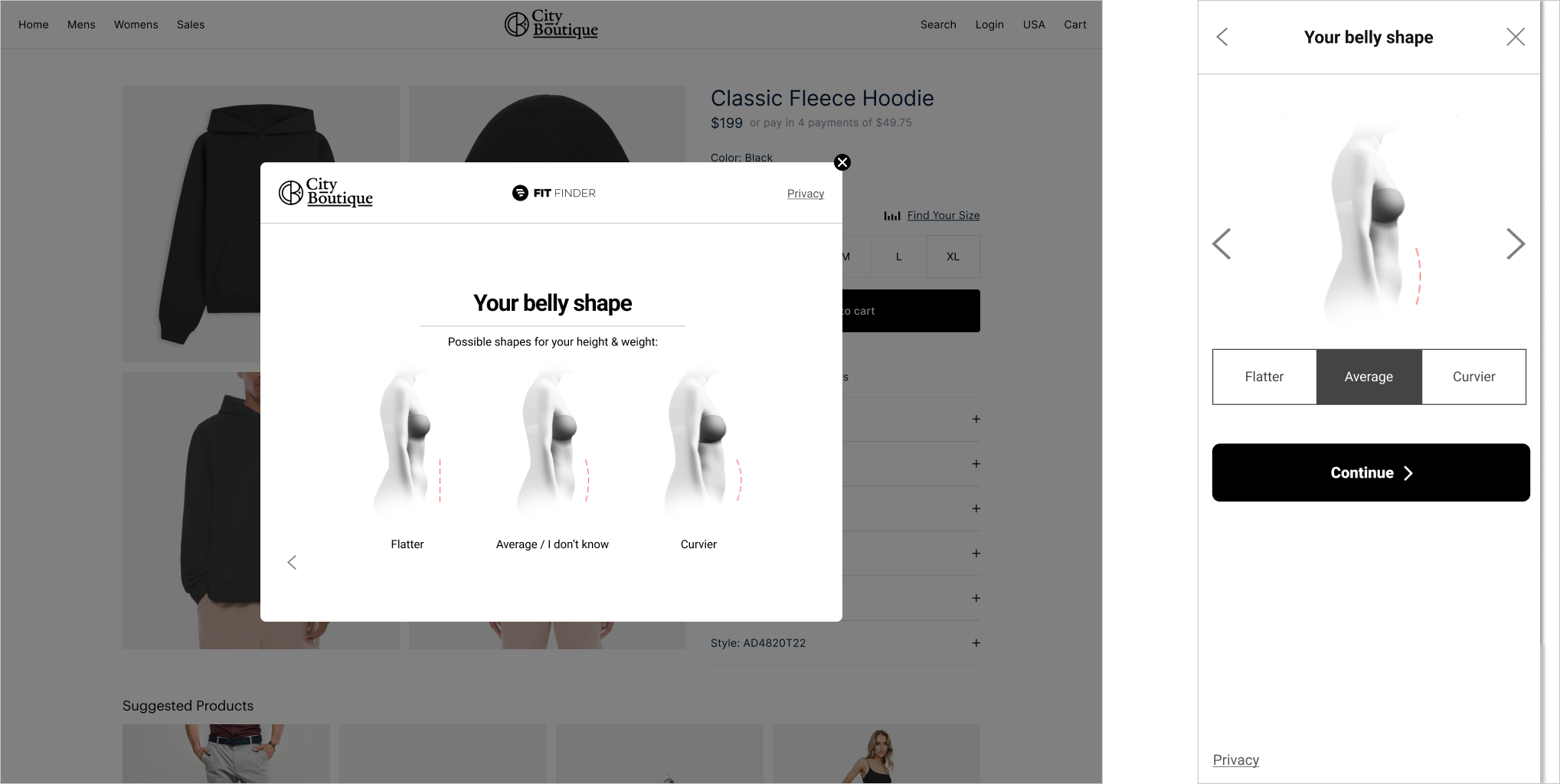
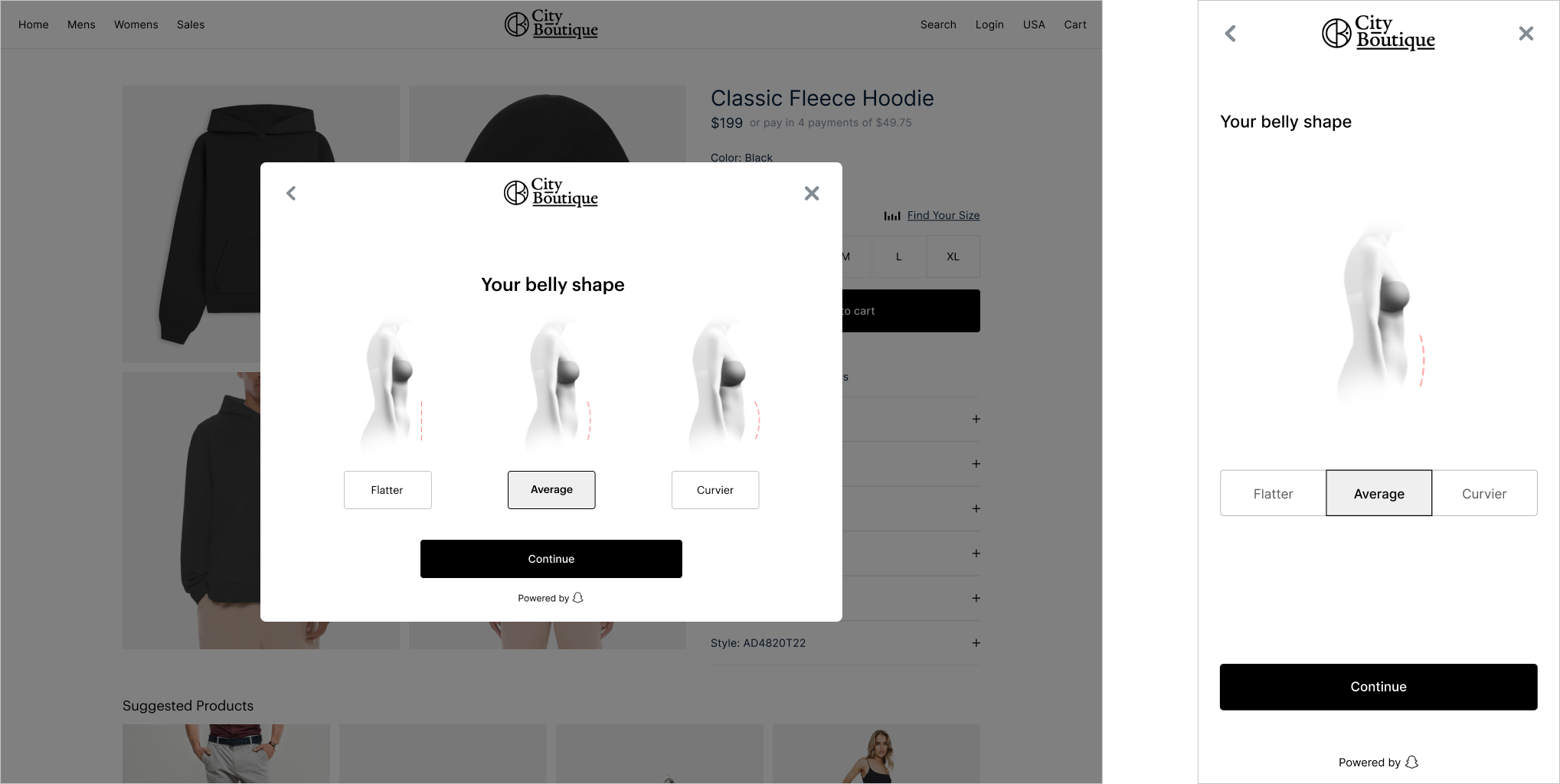
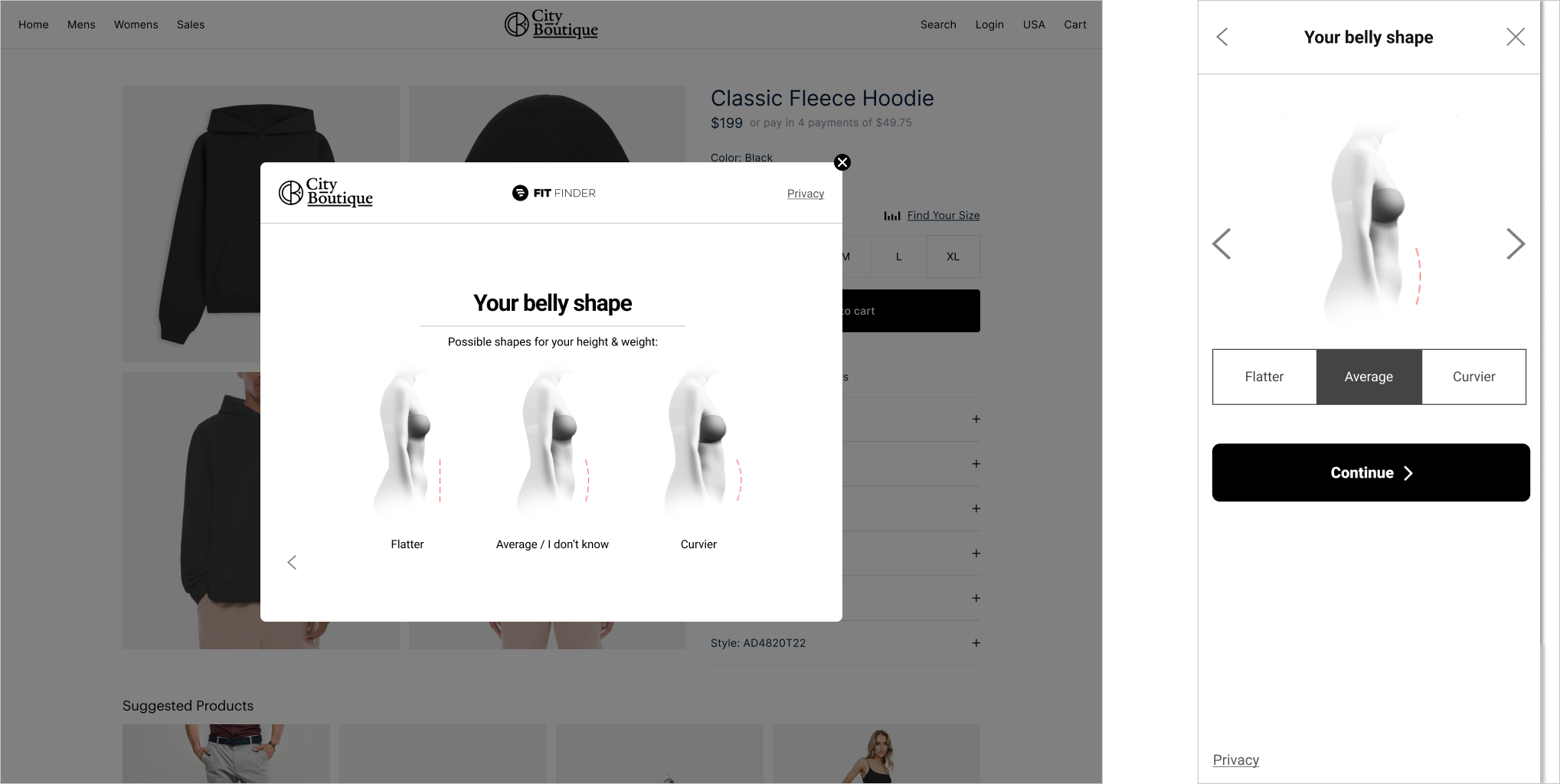
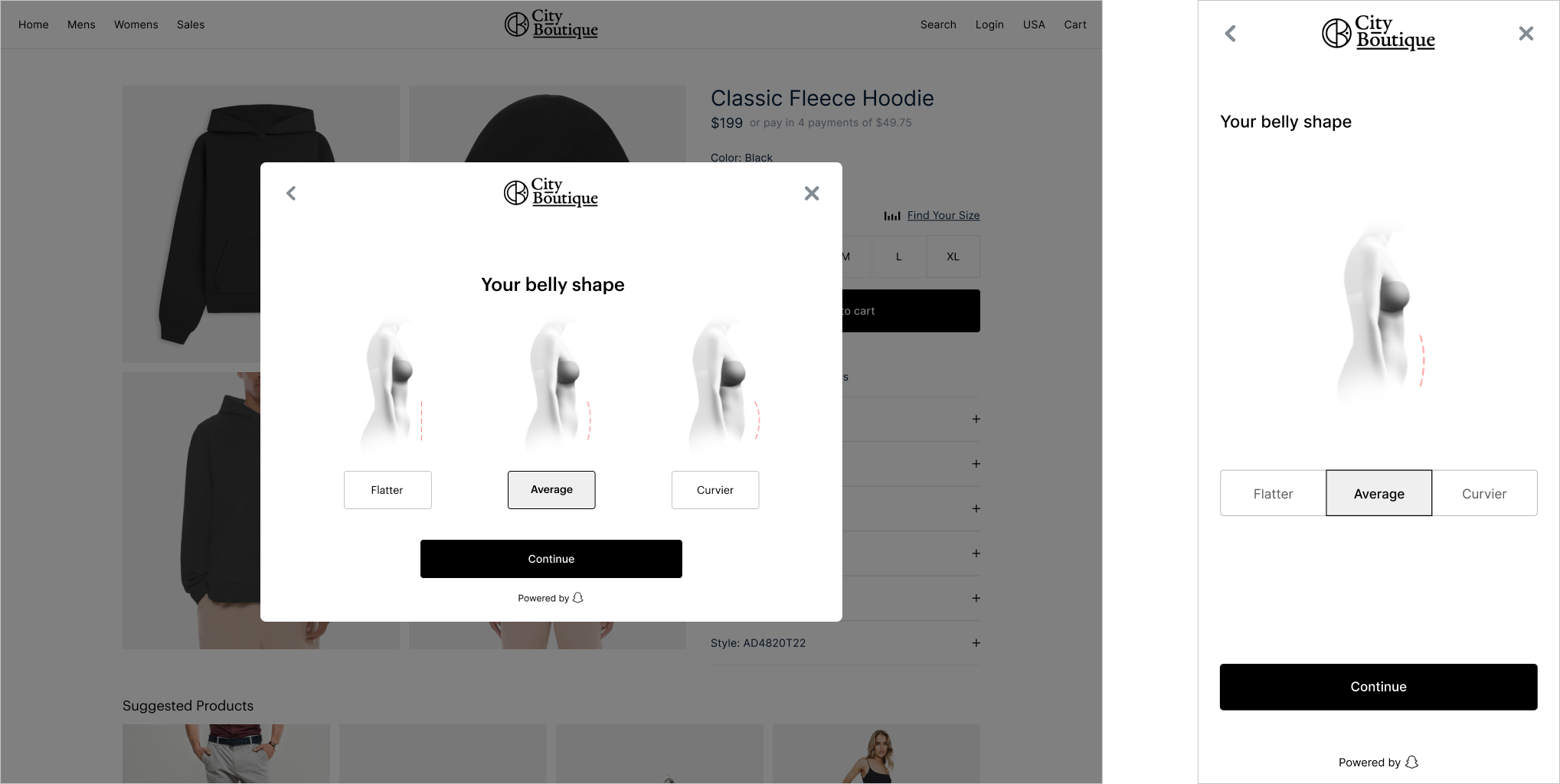
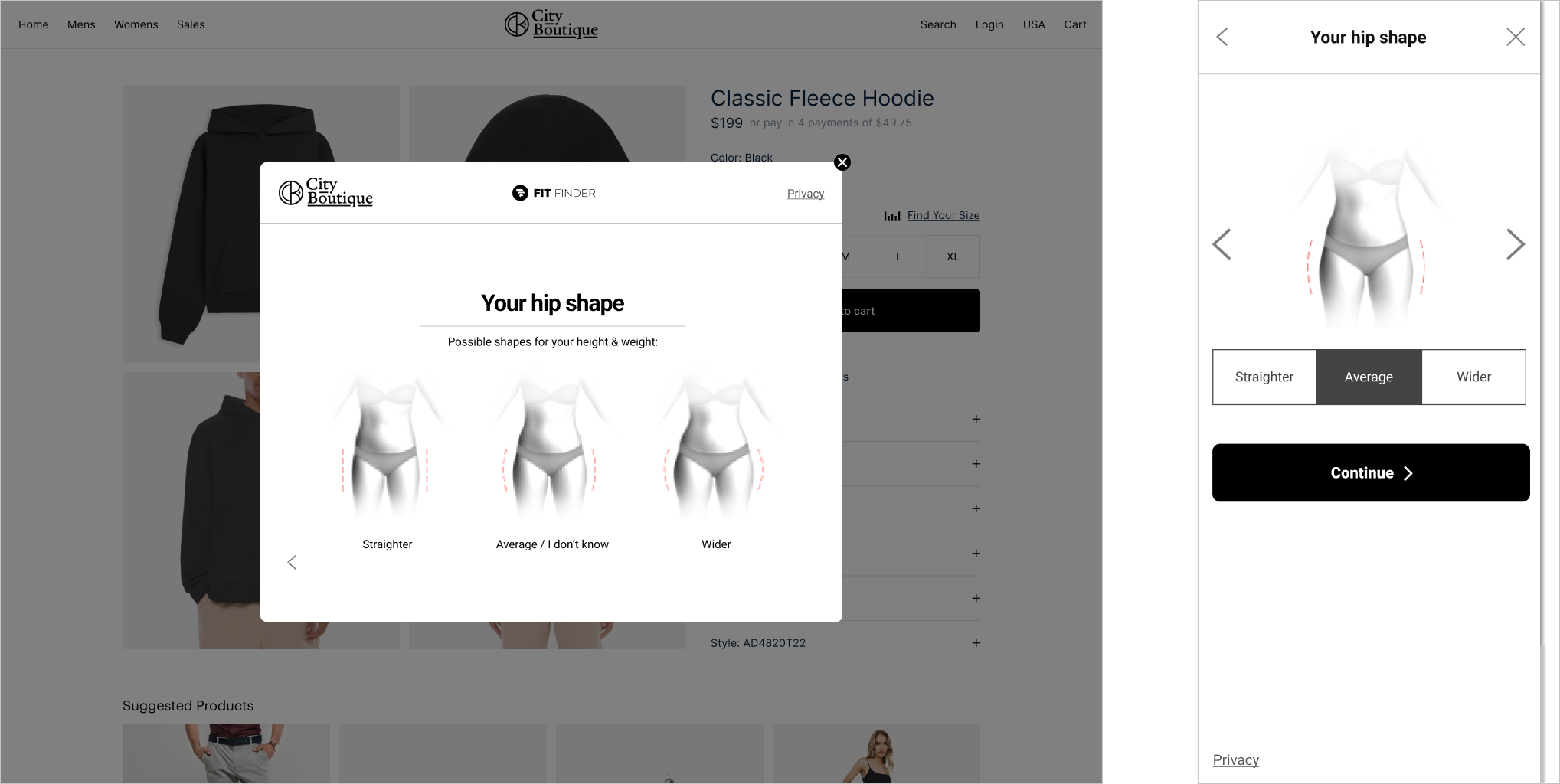
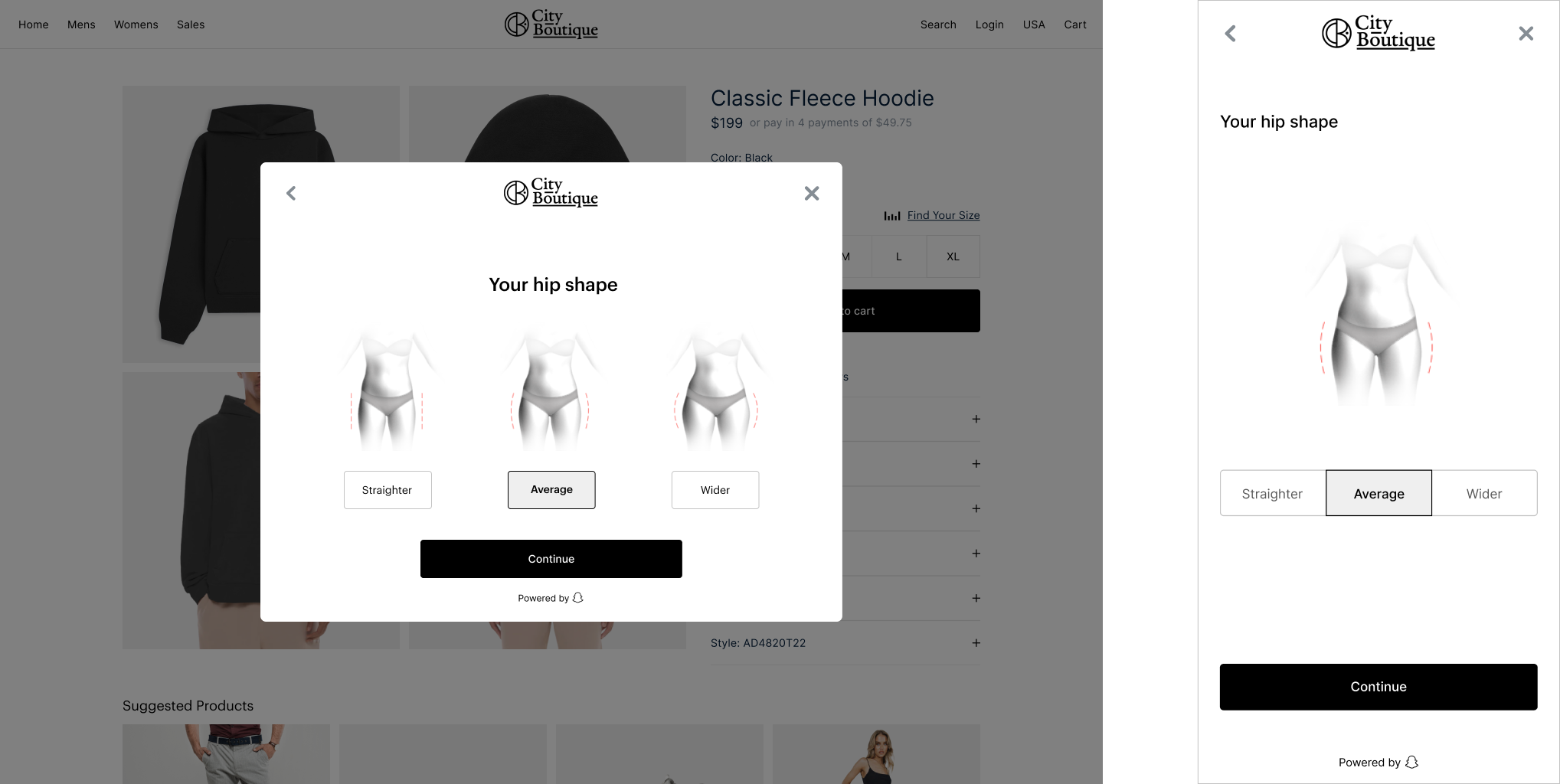
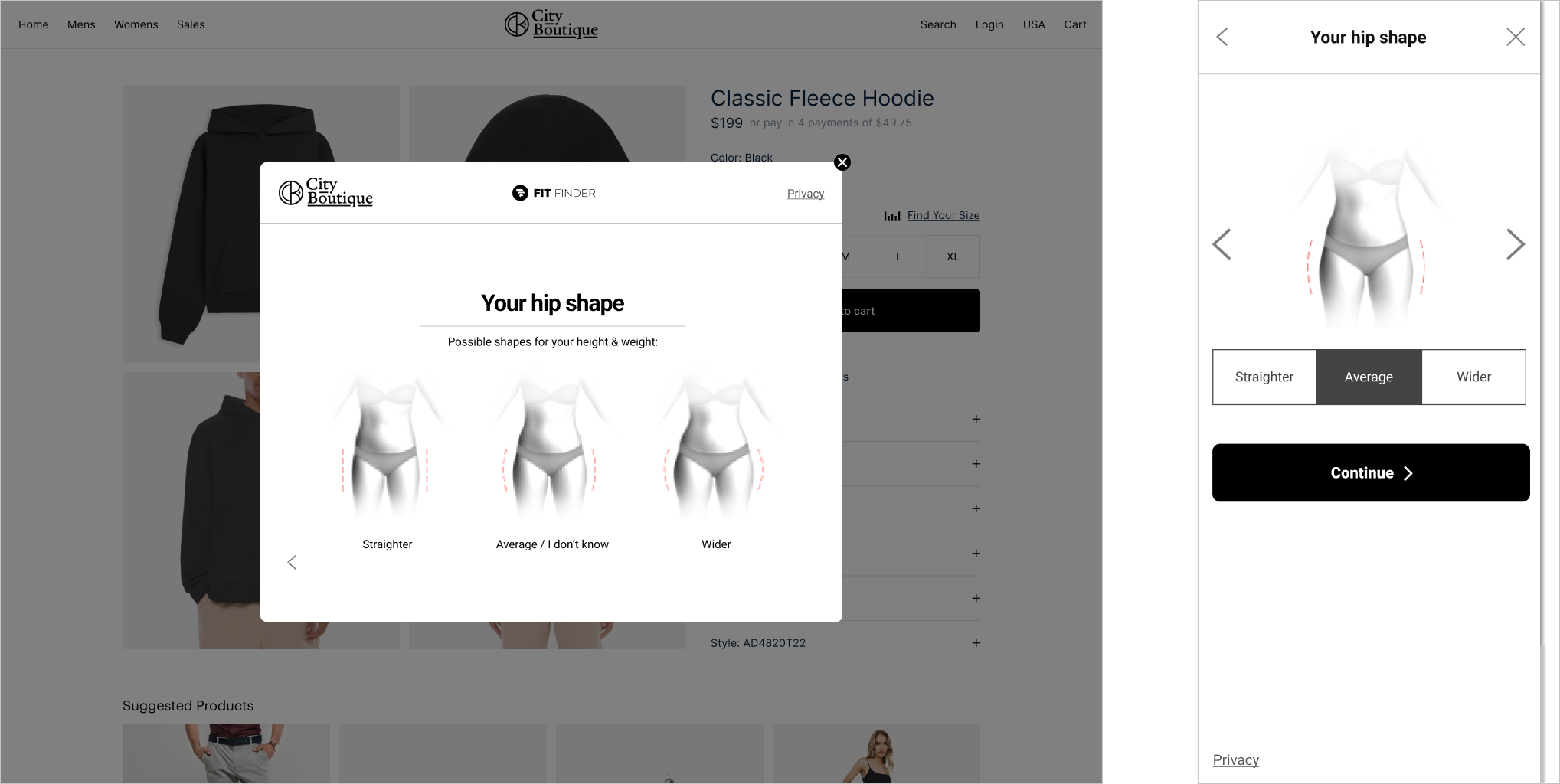
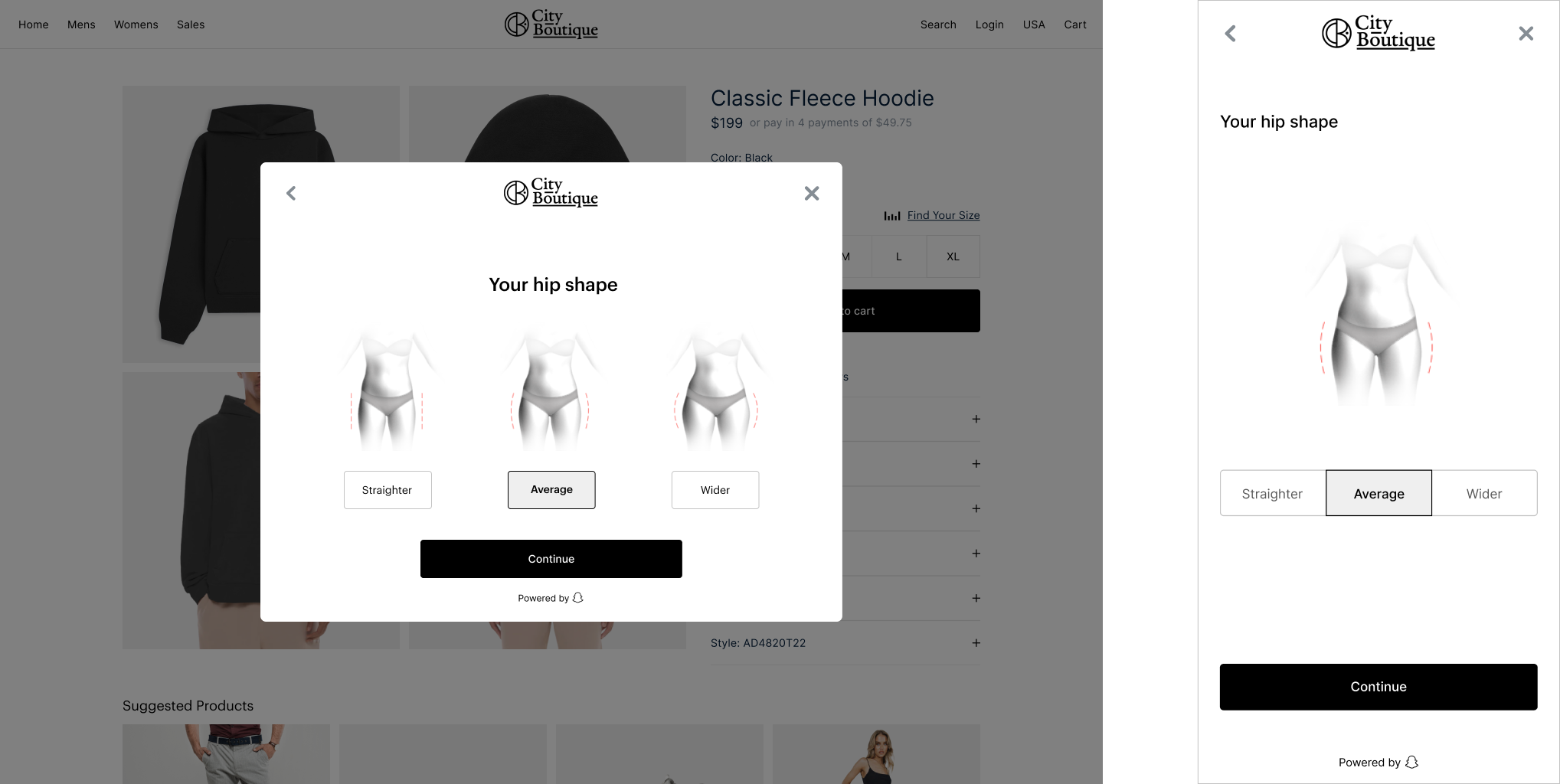
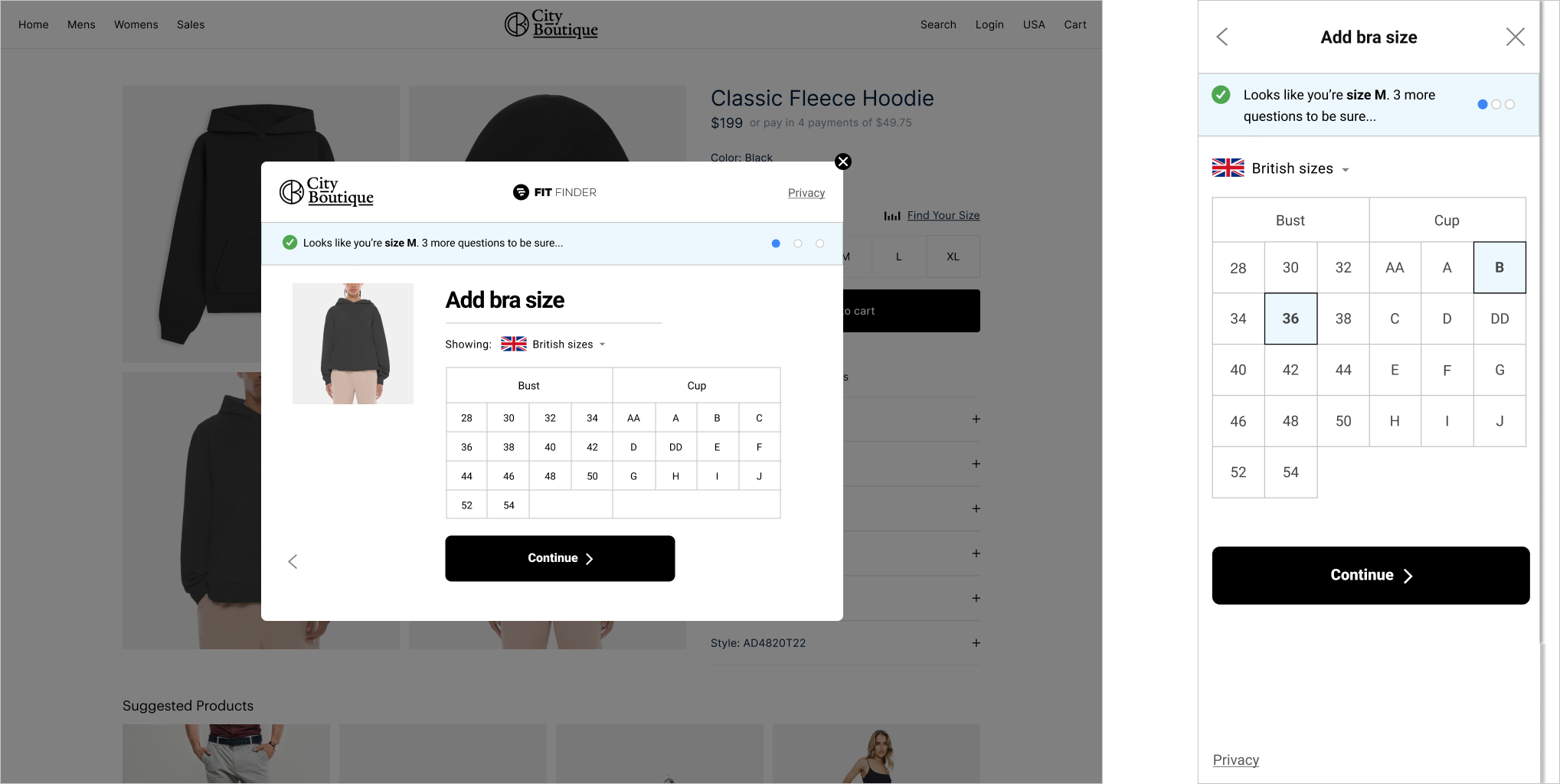
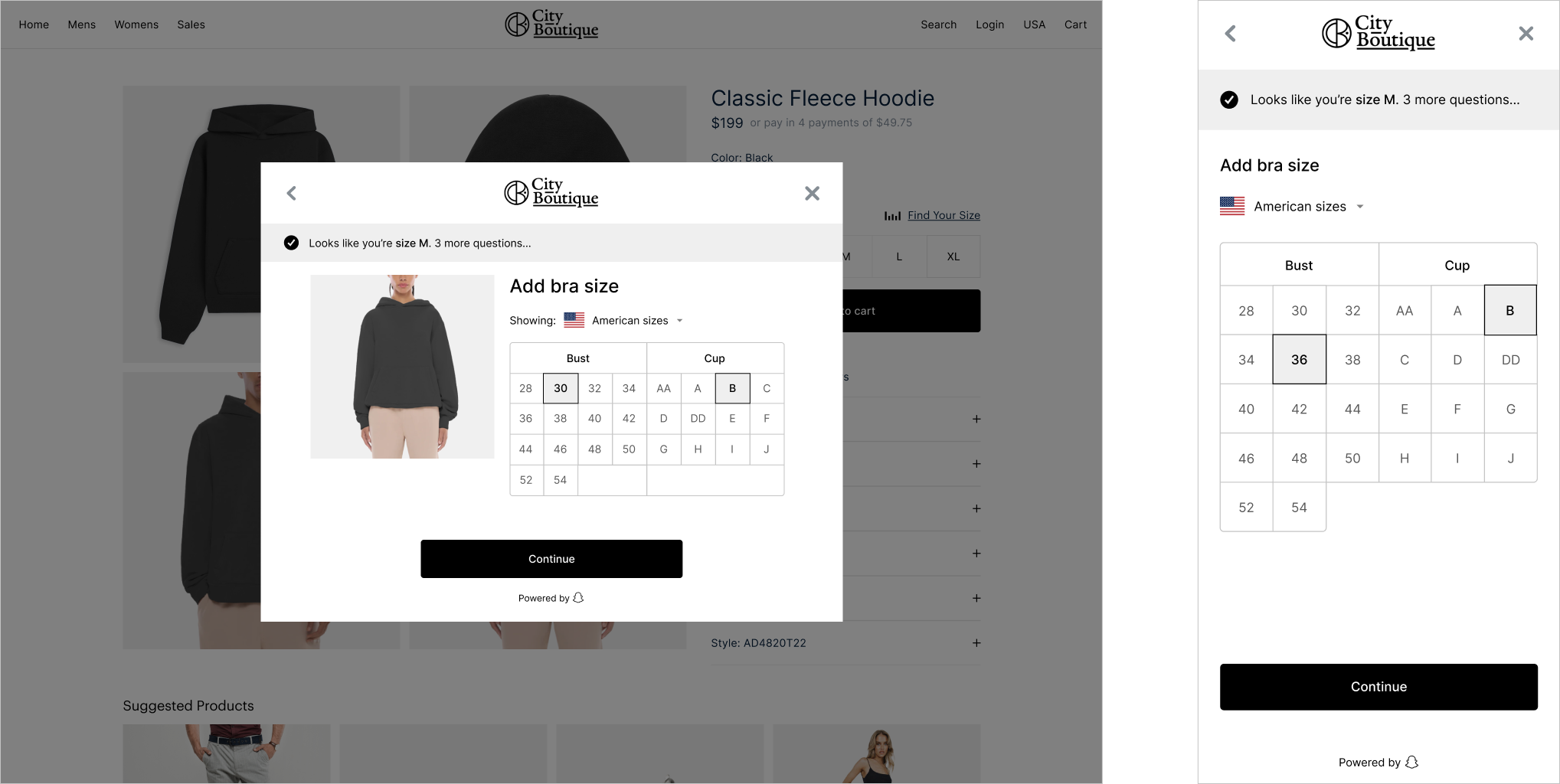
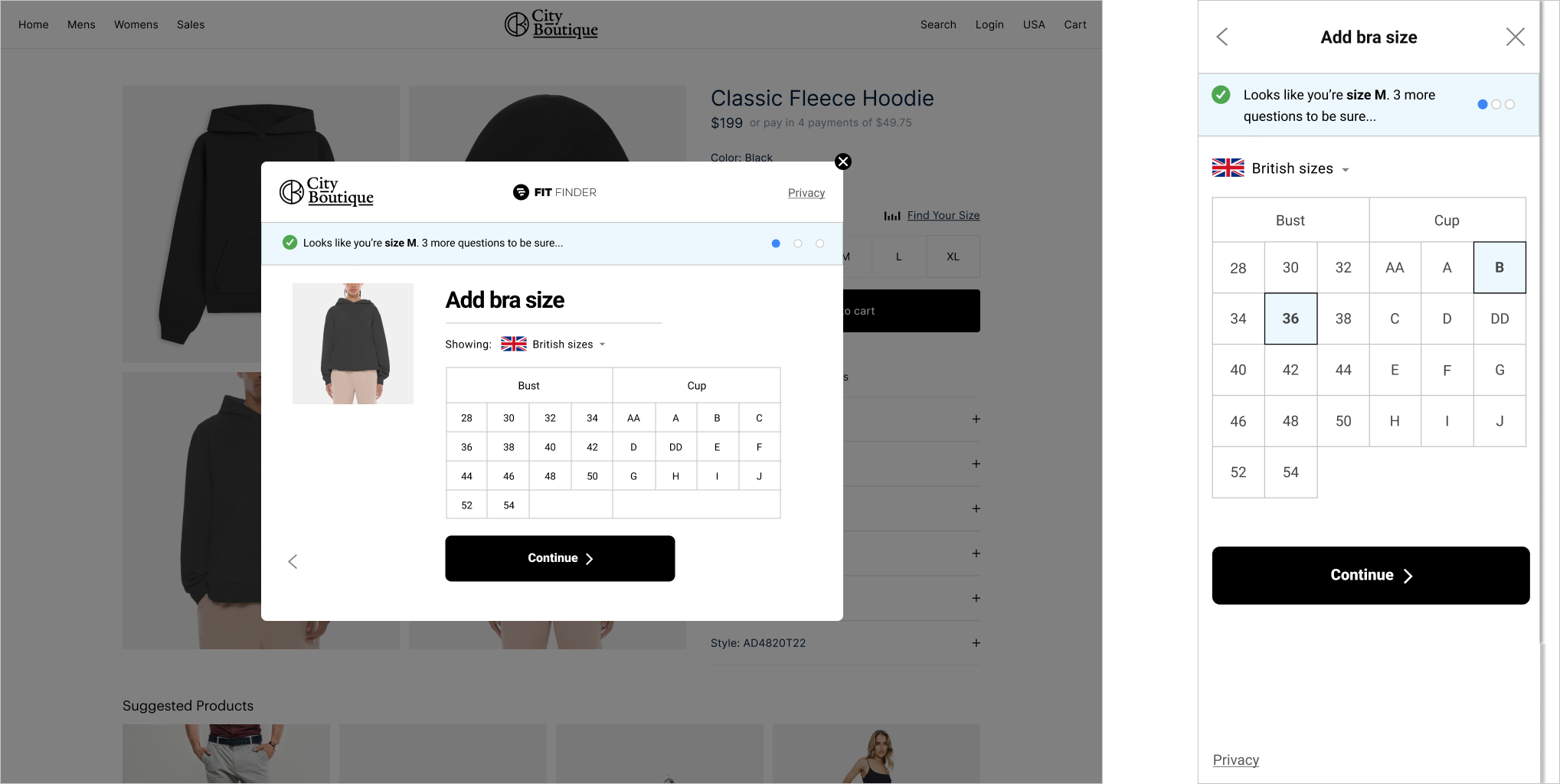
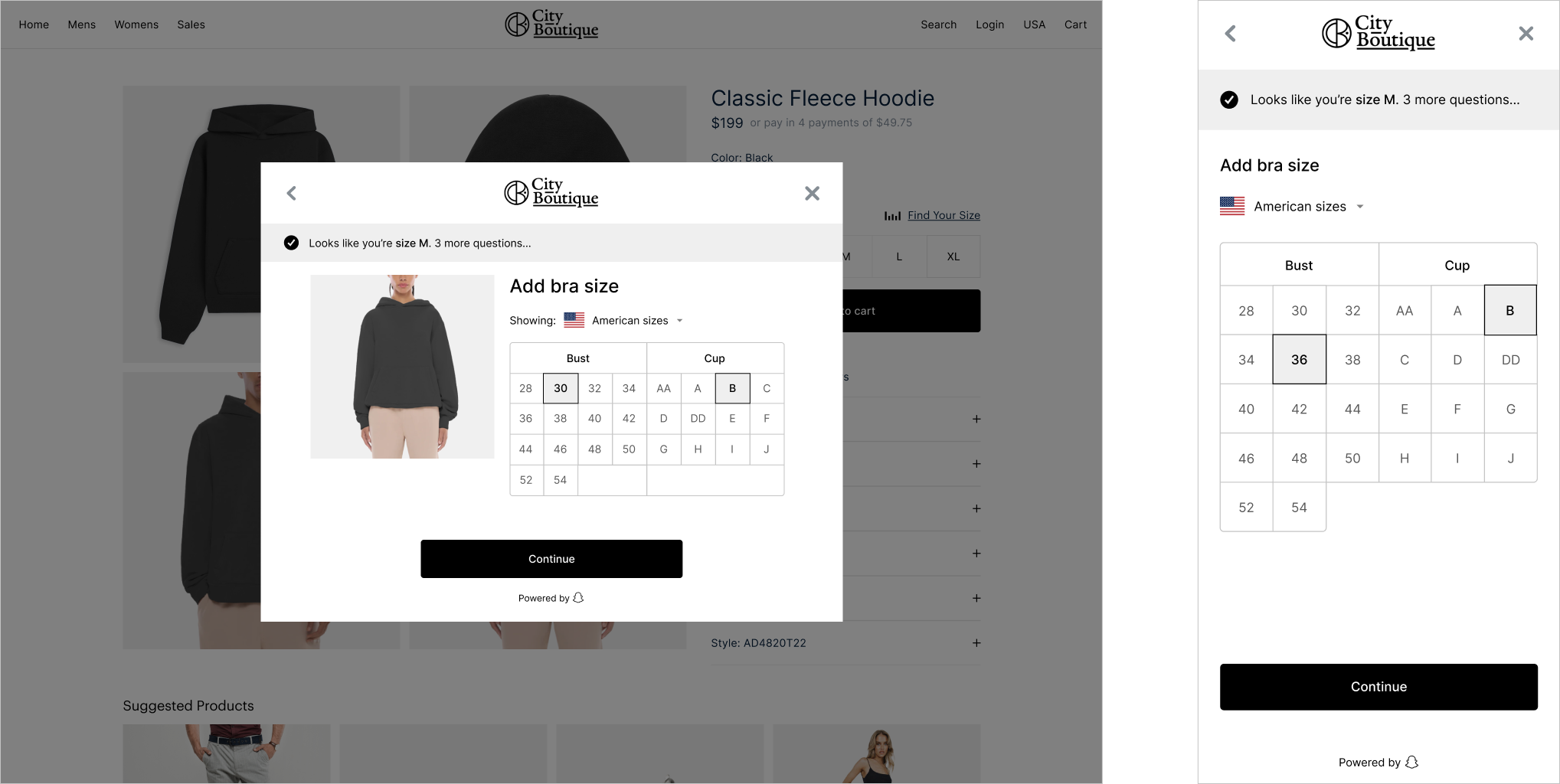
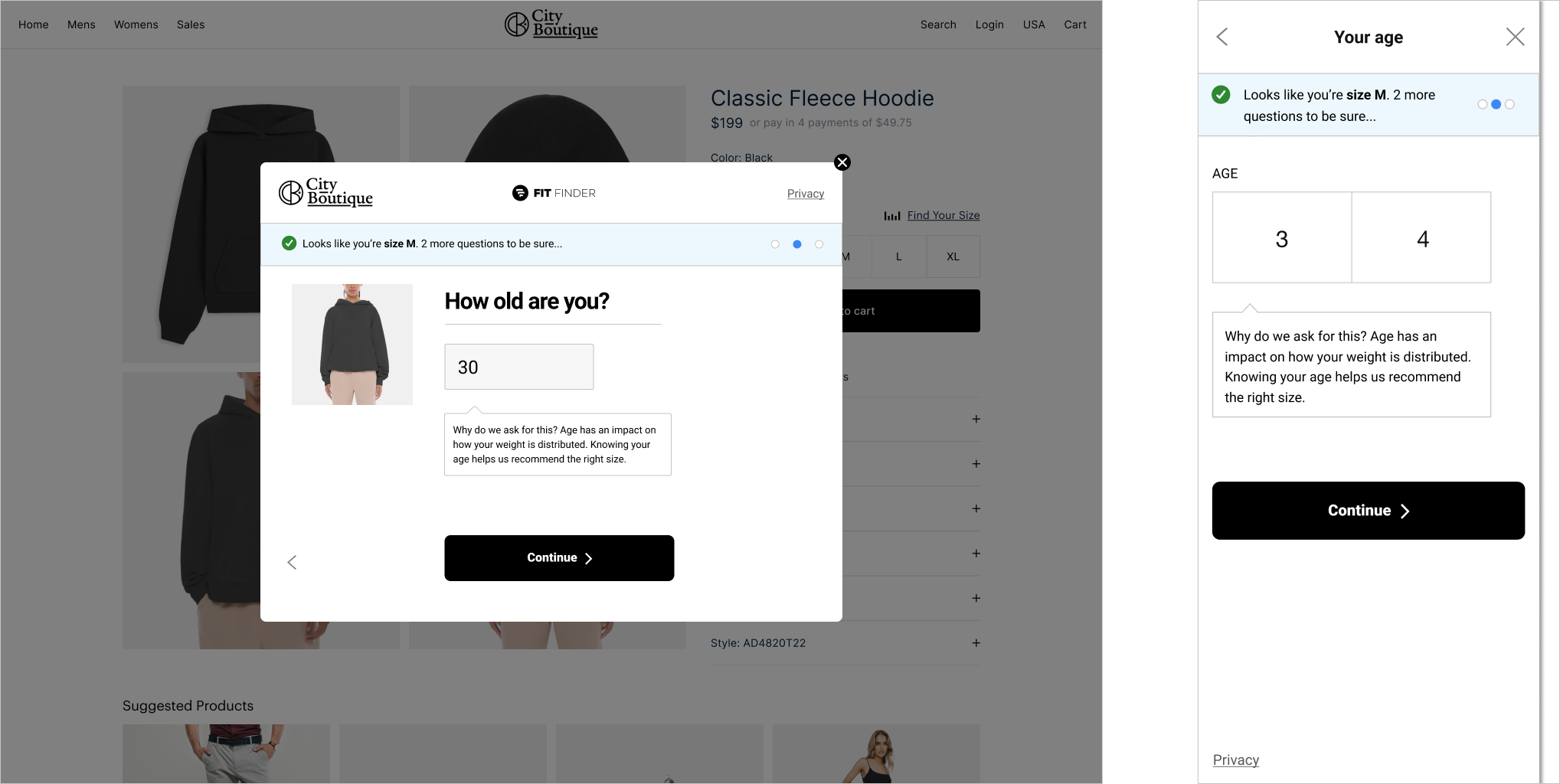
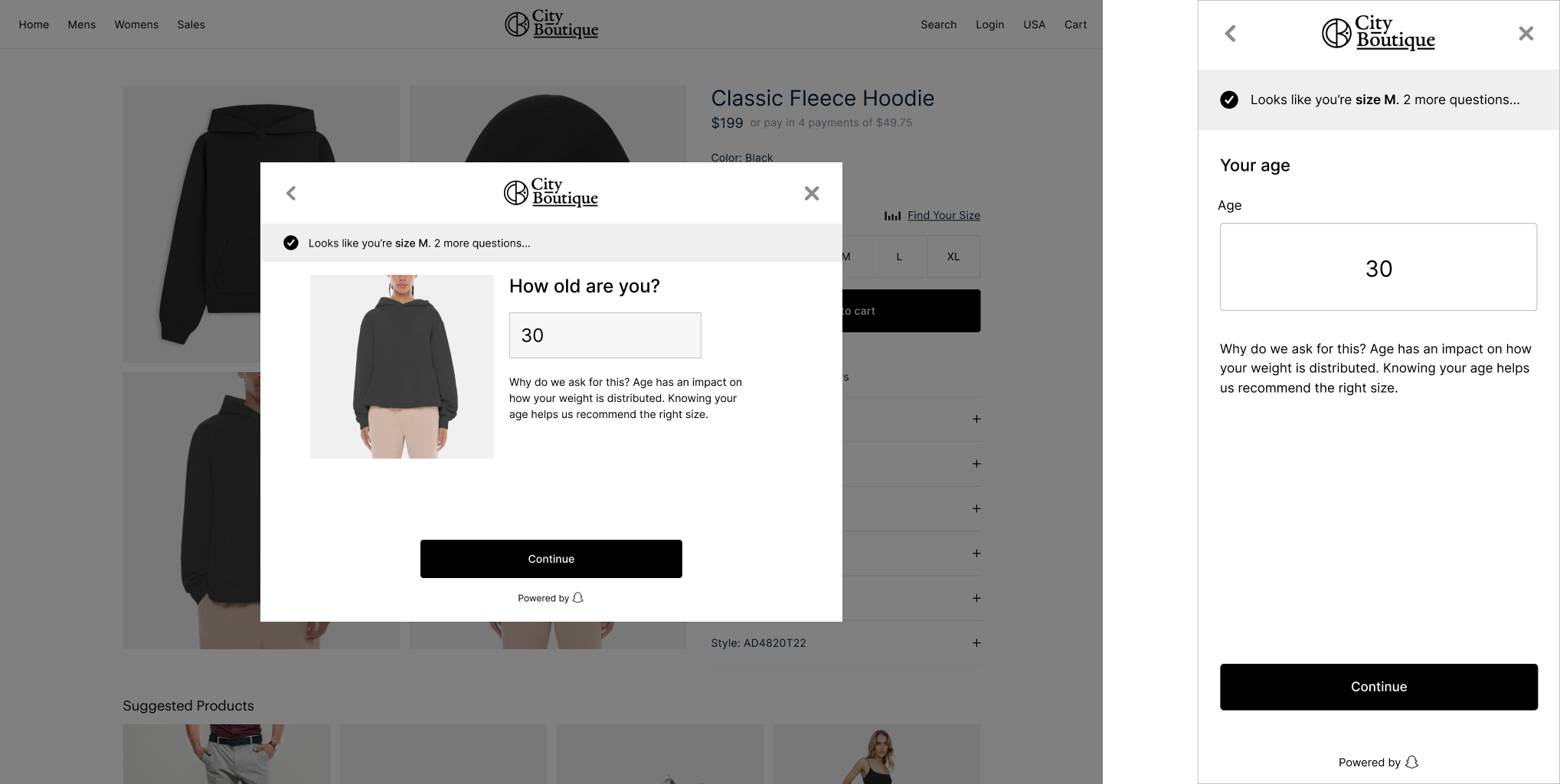
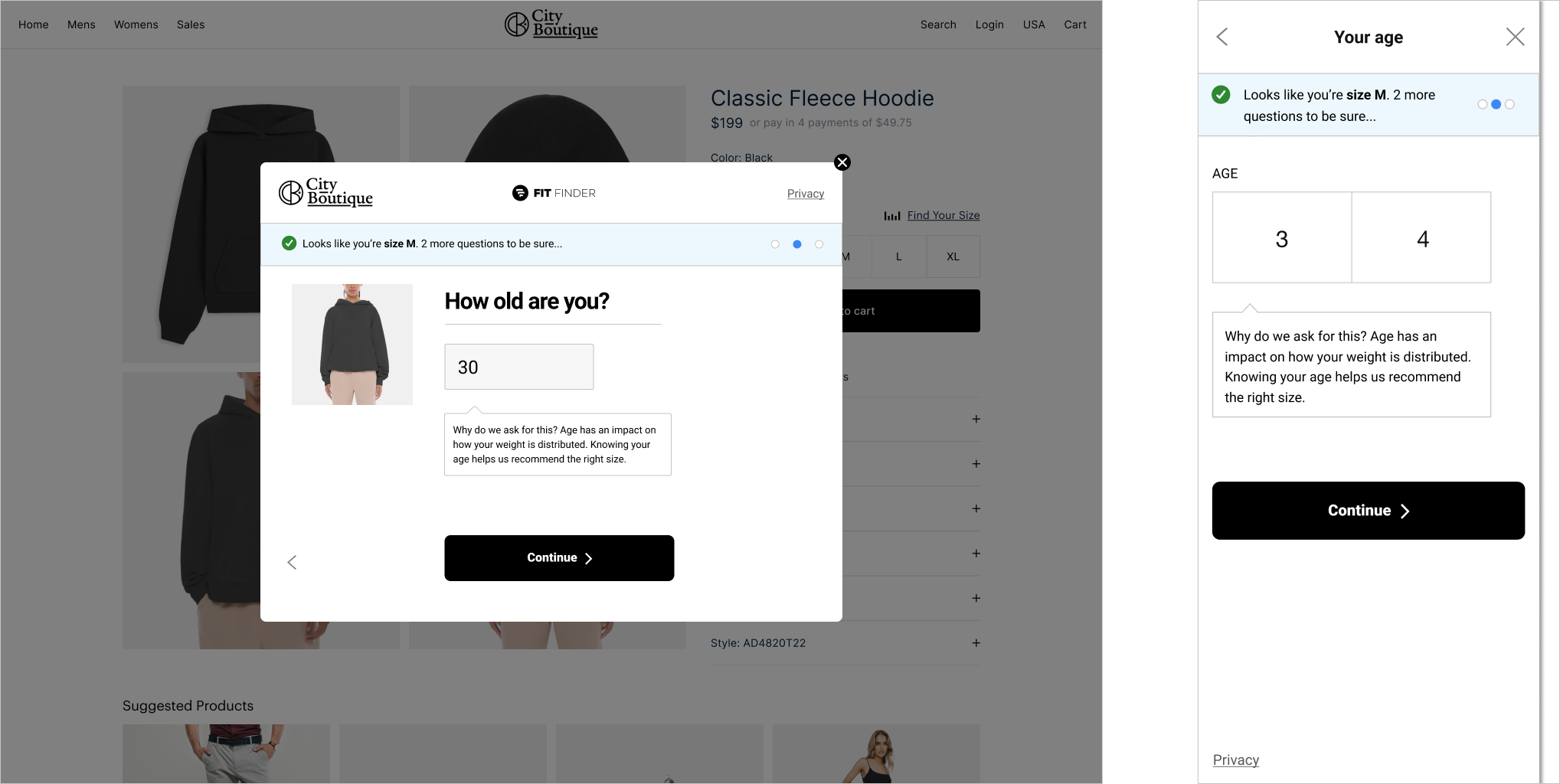
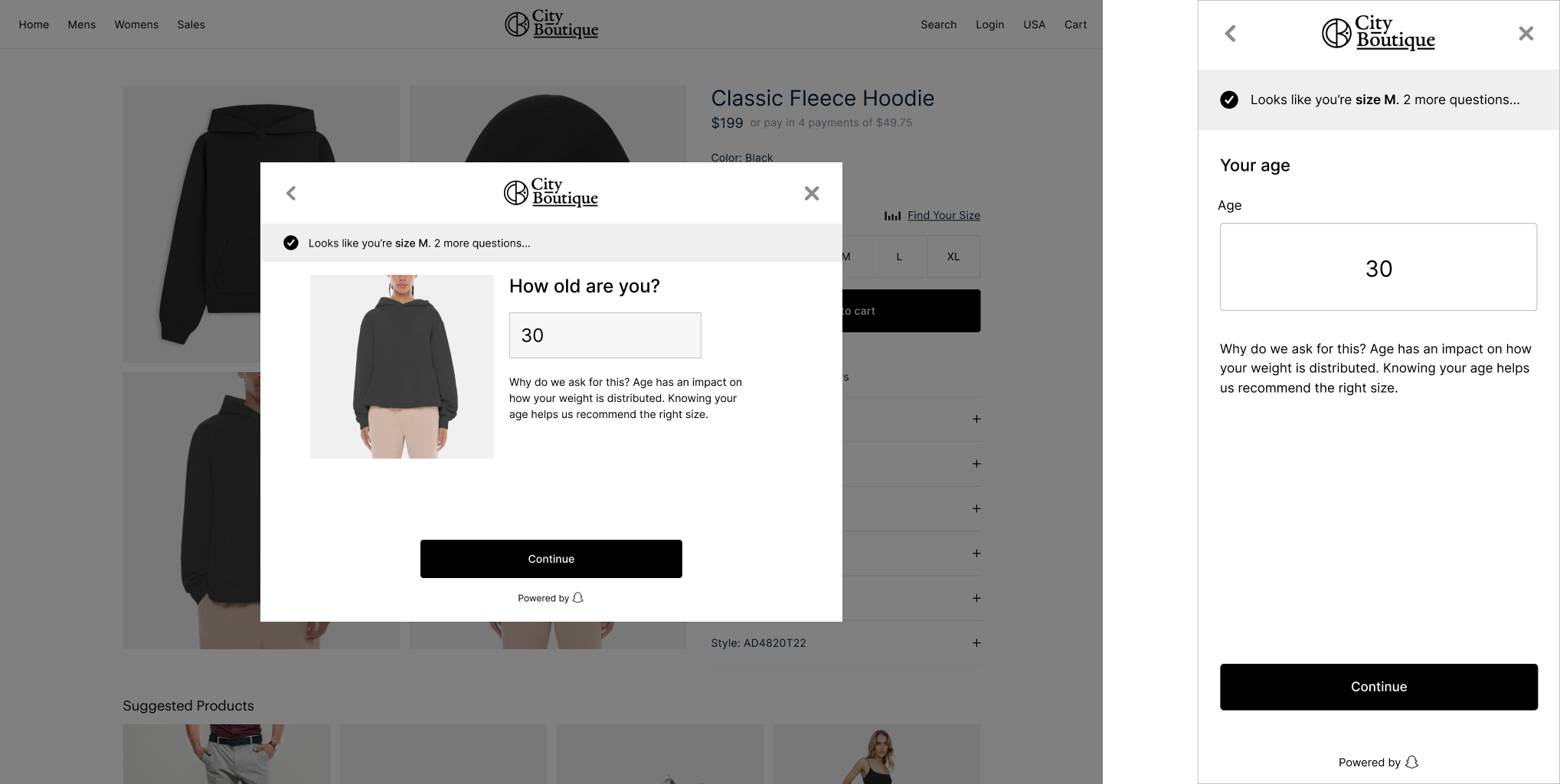
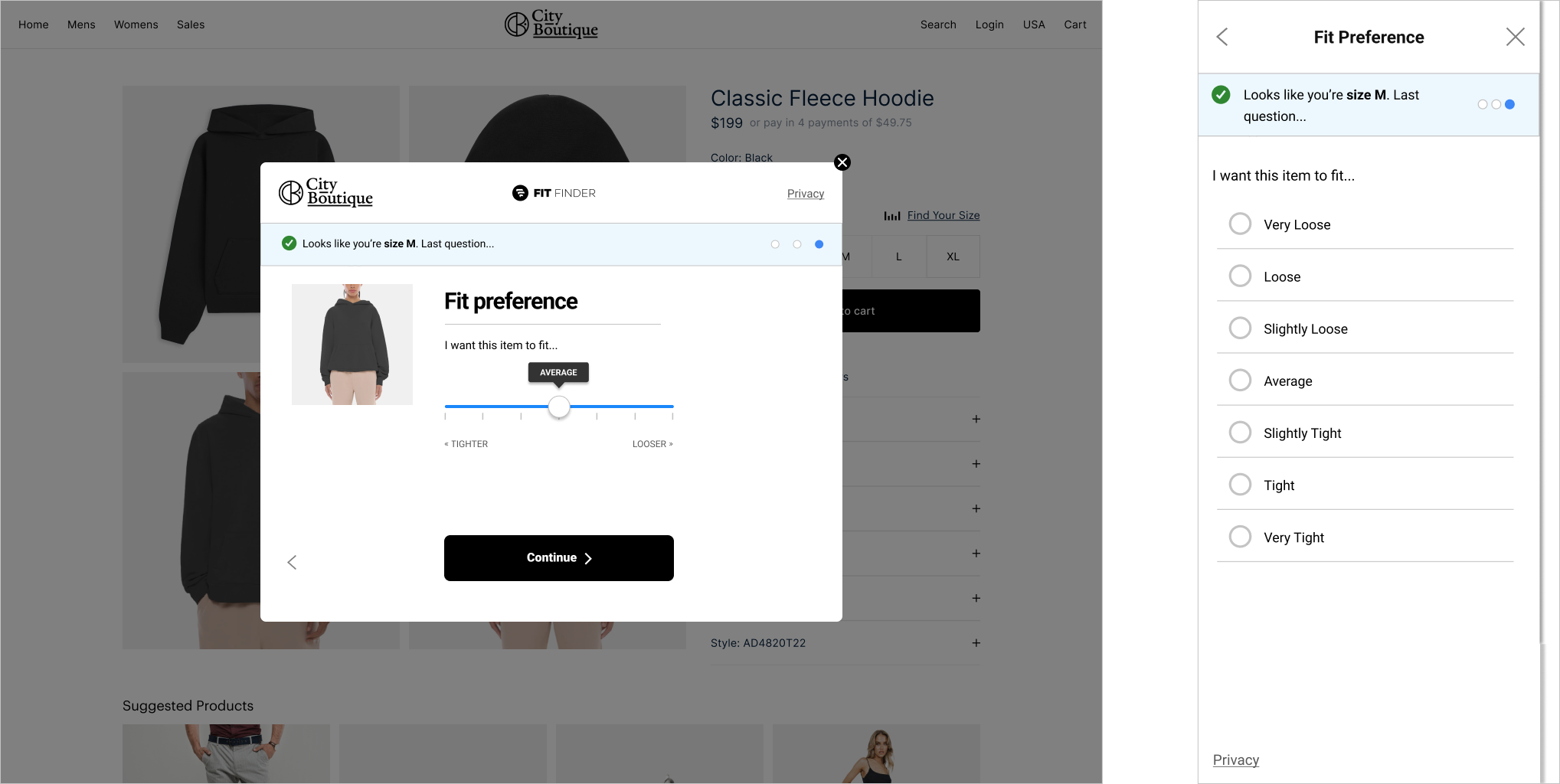
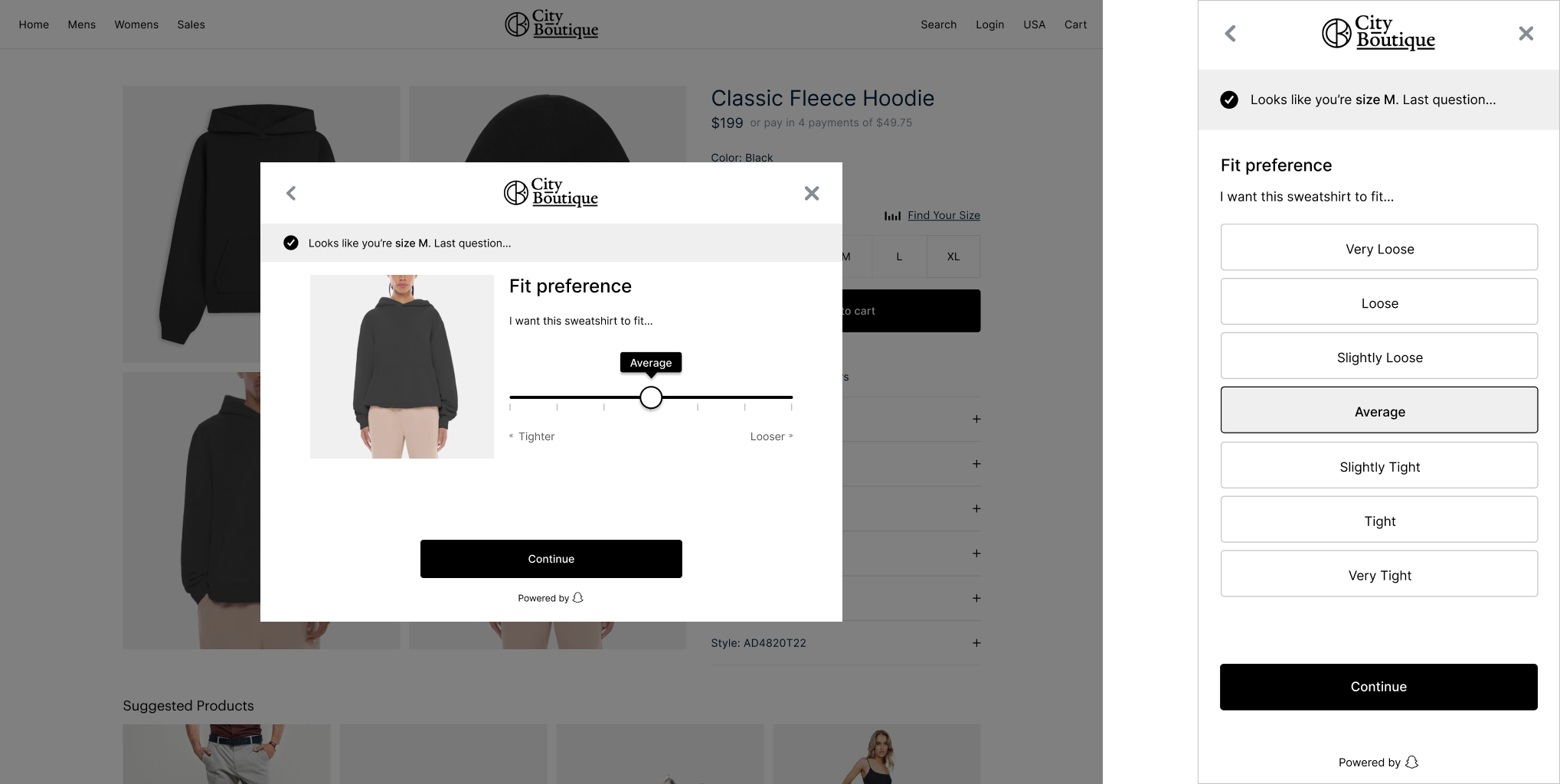
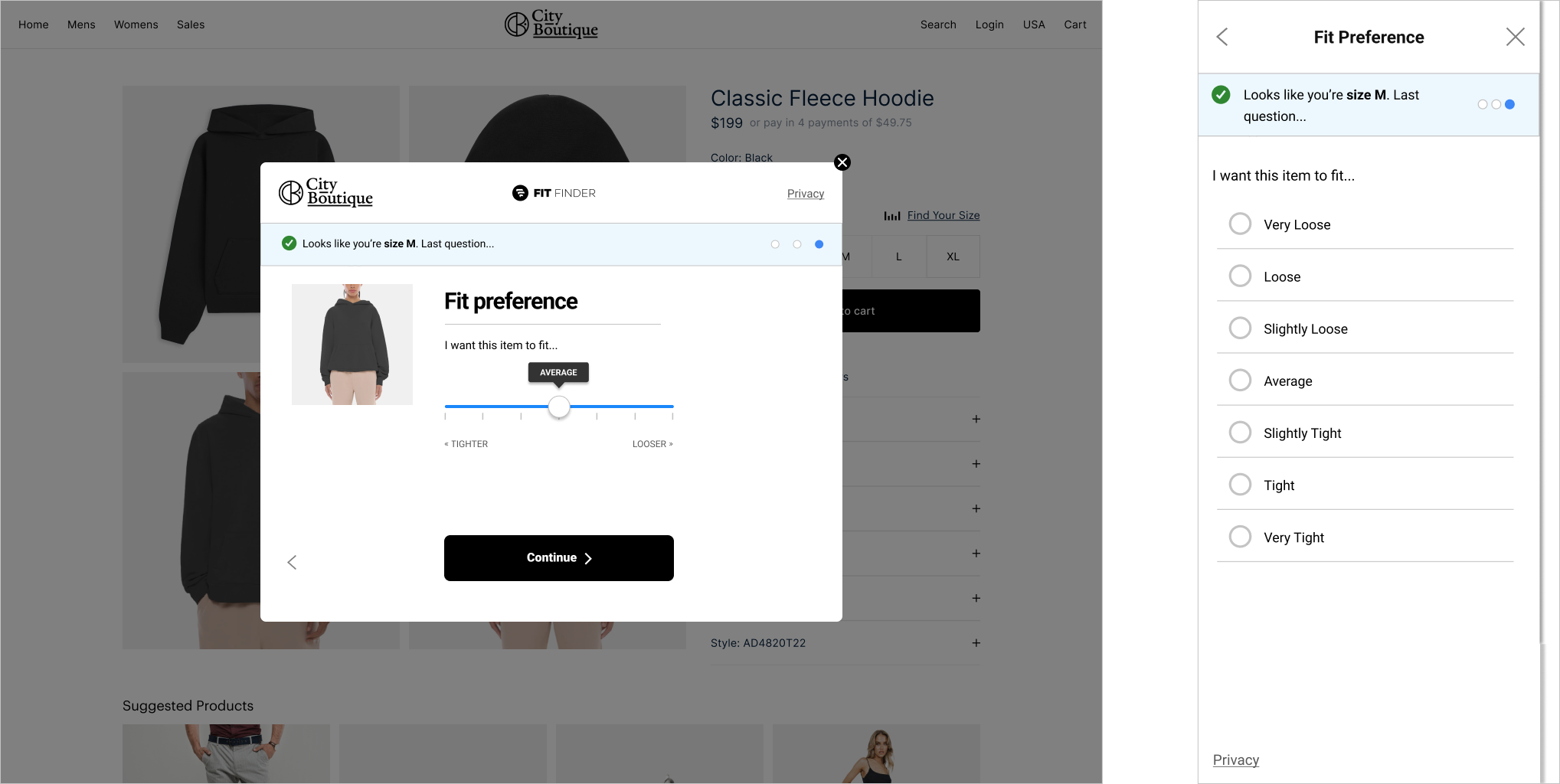
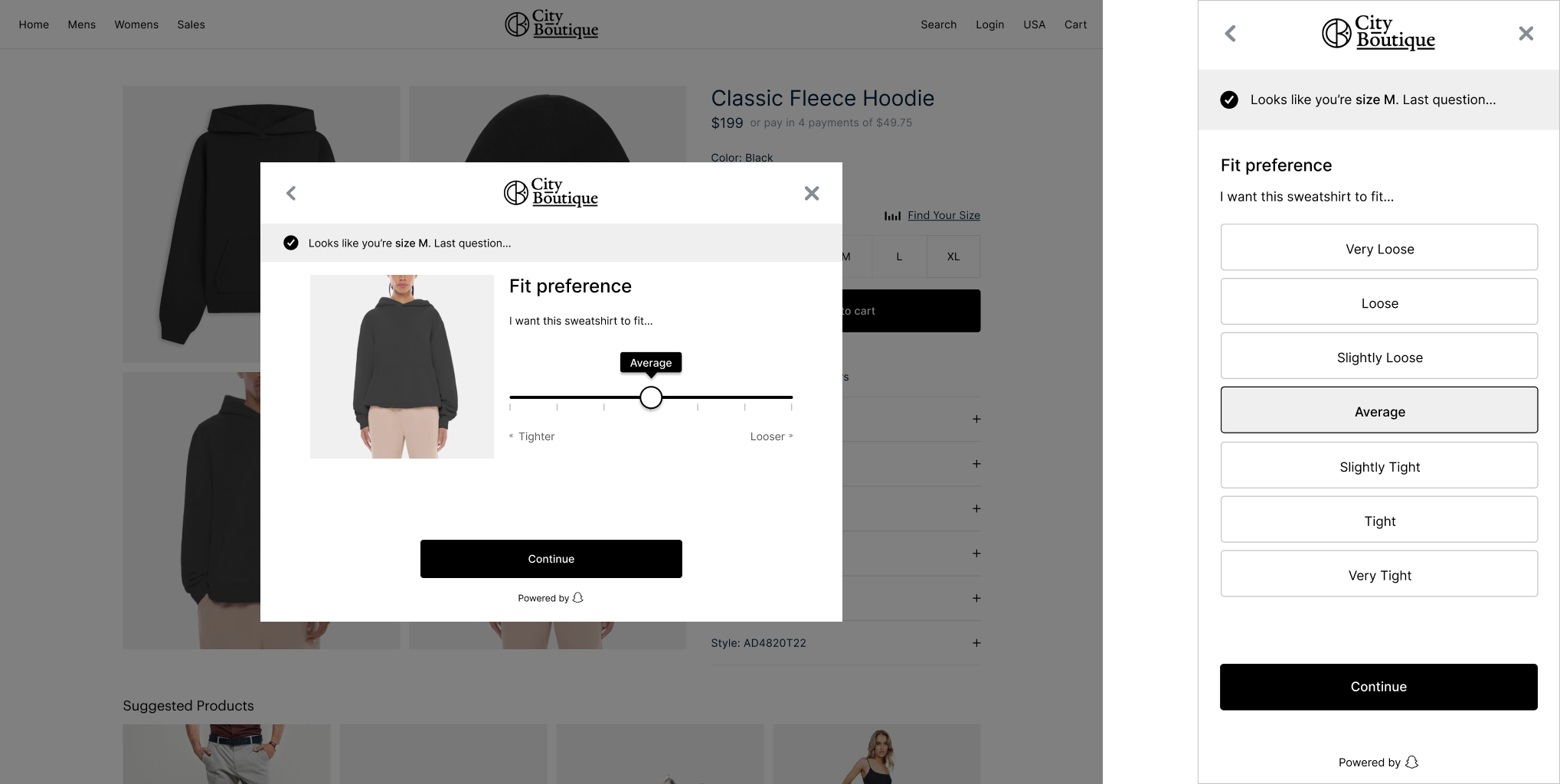
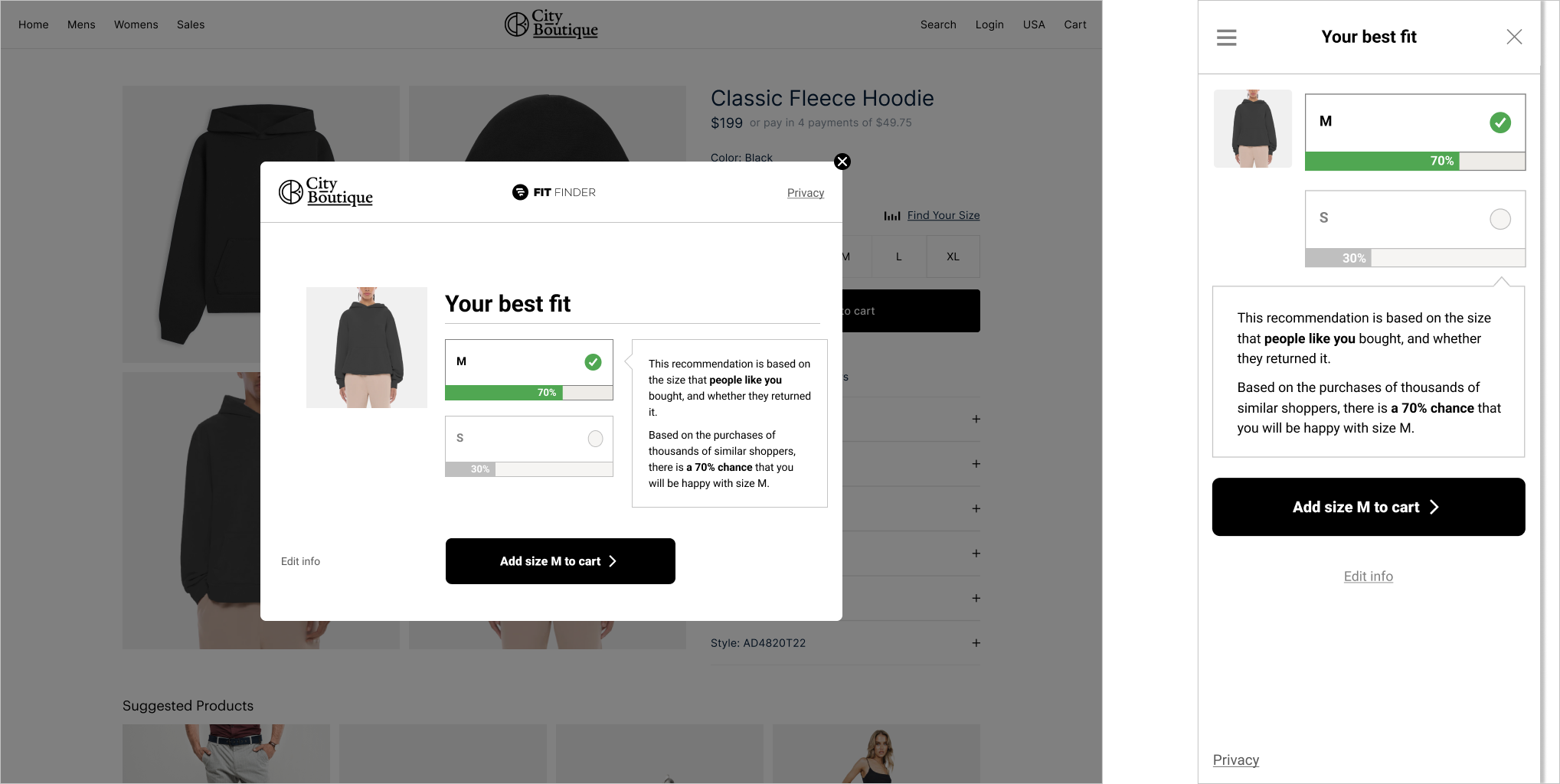
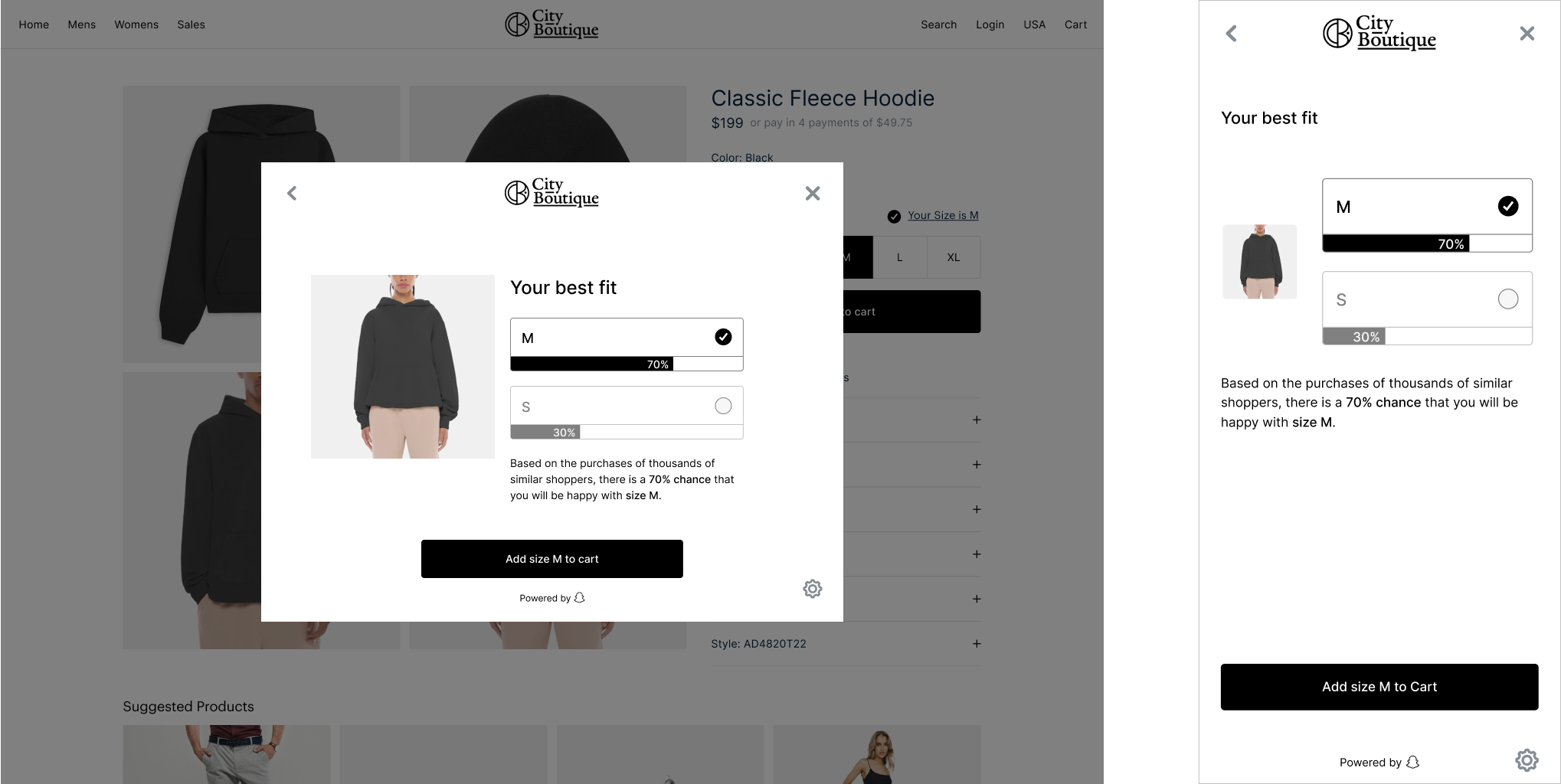
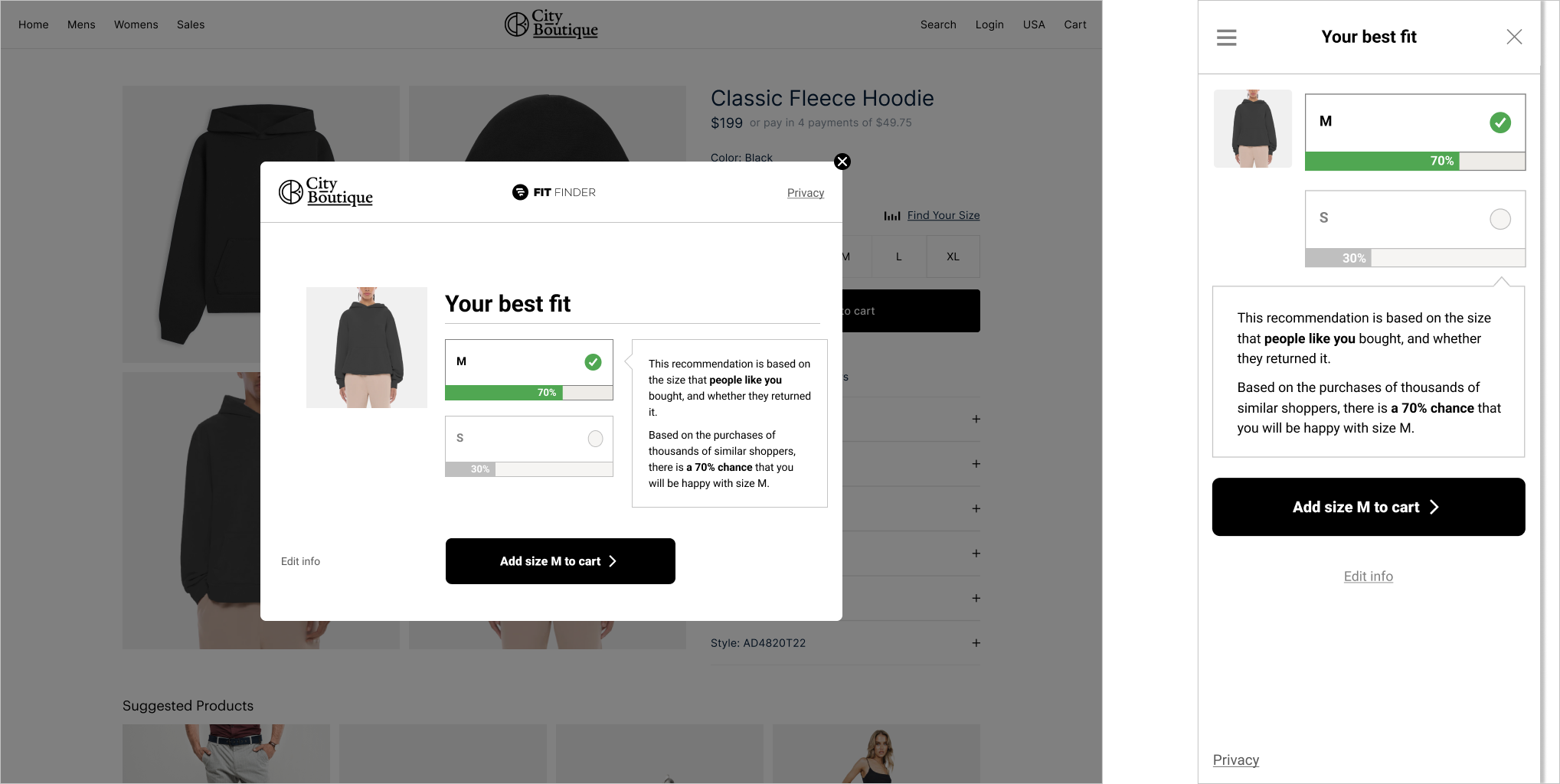
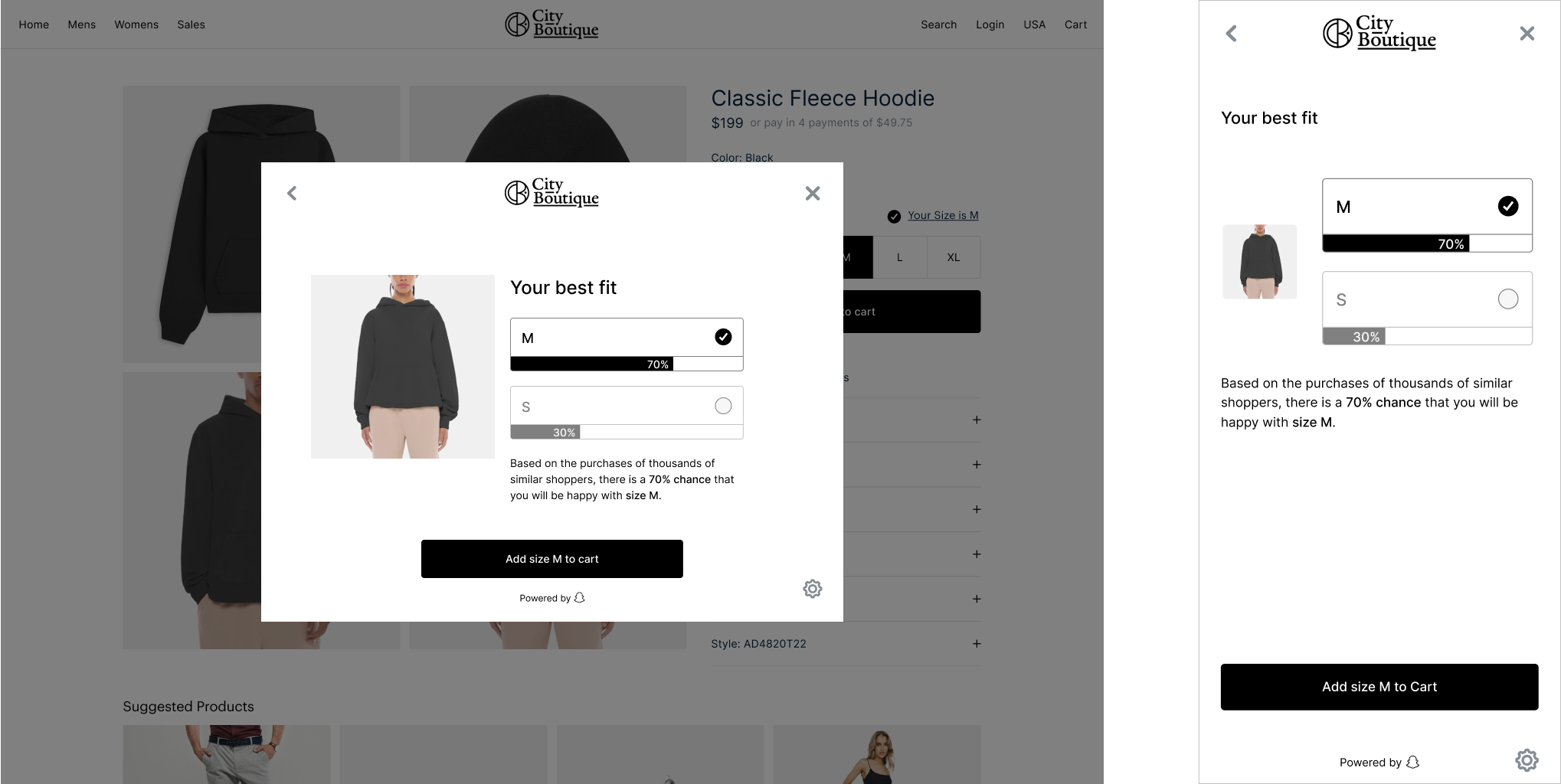
Once the user clicks on ‘Find Your Size’, the Fit Finder modal opens. The modal’s global UI underwent significant updates, incorporating the Inter font, a monochrome color scheme, centralized branding, and the replacement of the ‘Privacy’ button with Snap attribution. On desktop, enhancements included larger product imagery, wider CTAs, integration of the Close button within the header, and removal of the Fit Finder logo. Meanwhile, on mobile devices, improvements comprised a full-width display and updated text inputs.
A notable enhancement in mobile UX addressed an issue with the previous version, where default pre-filled values led to inaccuracies in user input and subsequent misleading size recommendations. To rectify this, default inputs on mobile were removed, and the text input UX from desktop was adopted for consistency and accuracy.