SIXT Get a Ride
Product
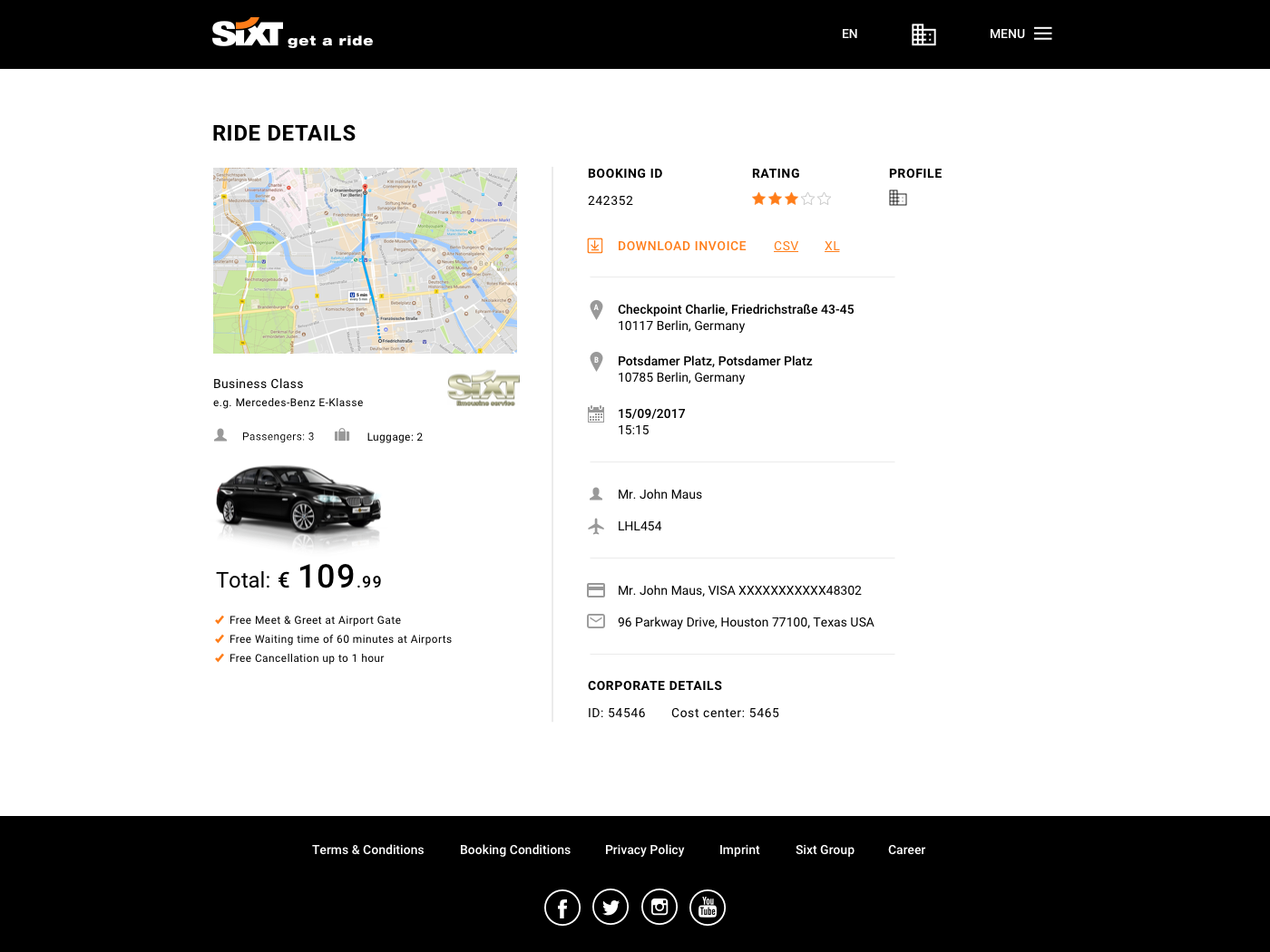
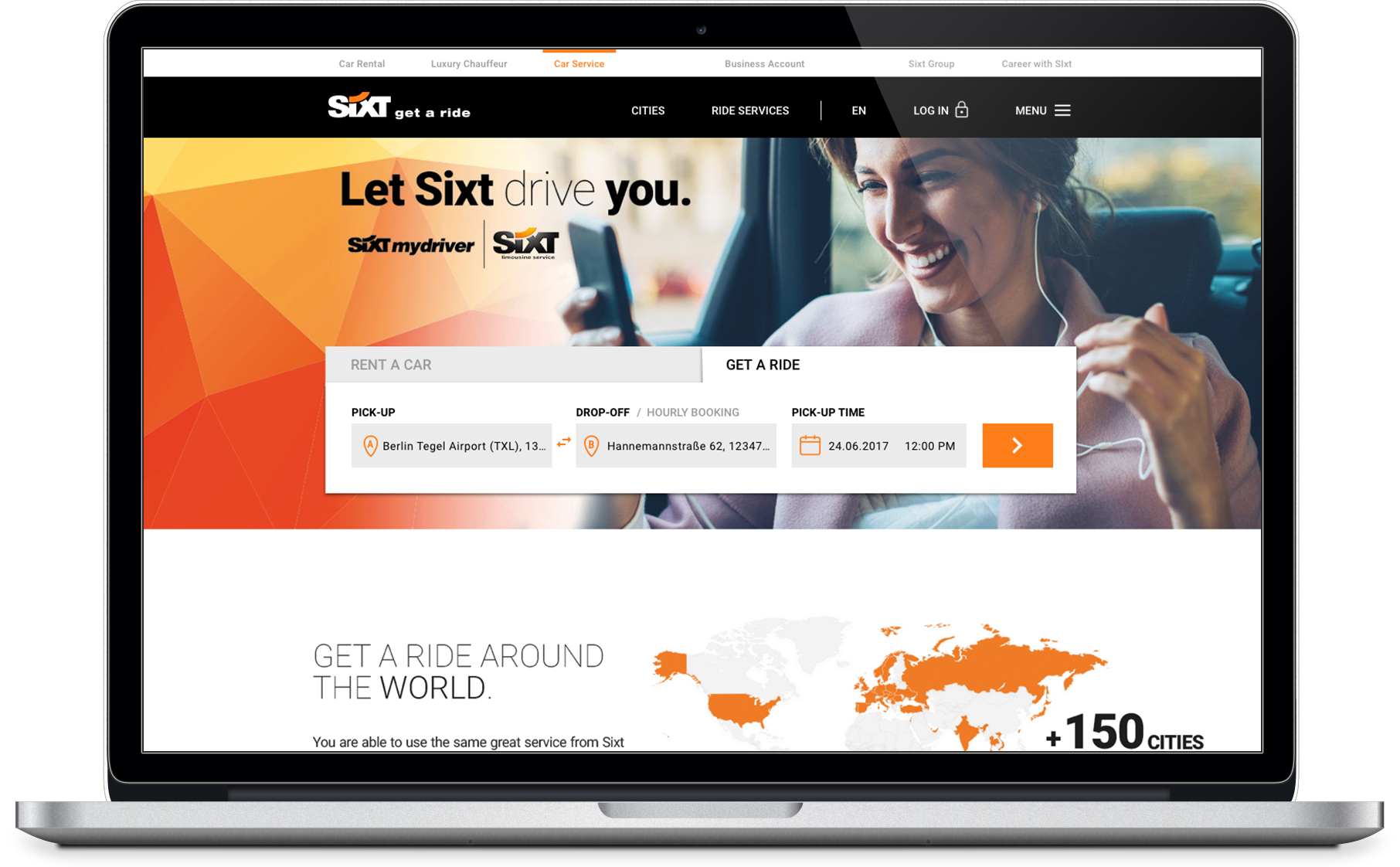
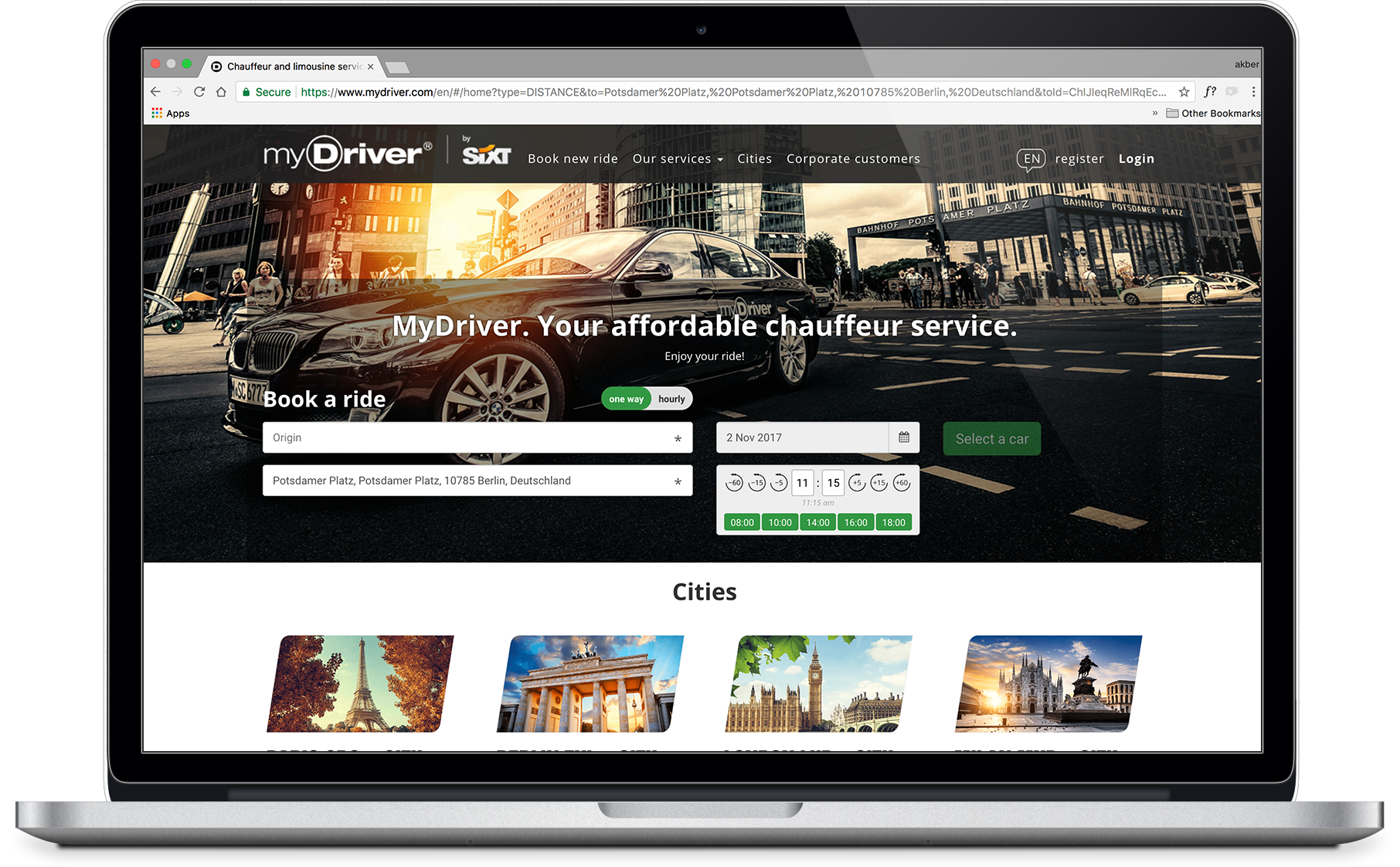
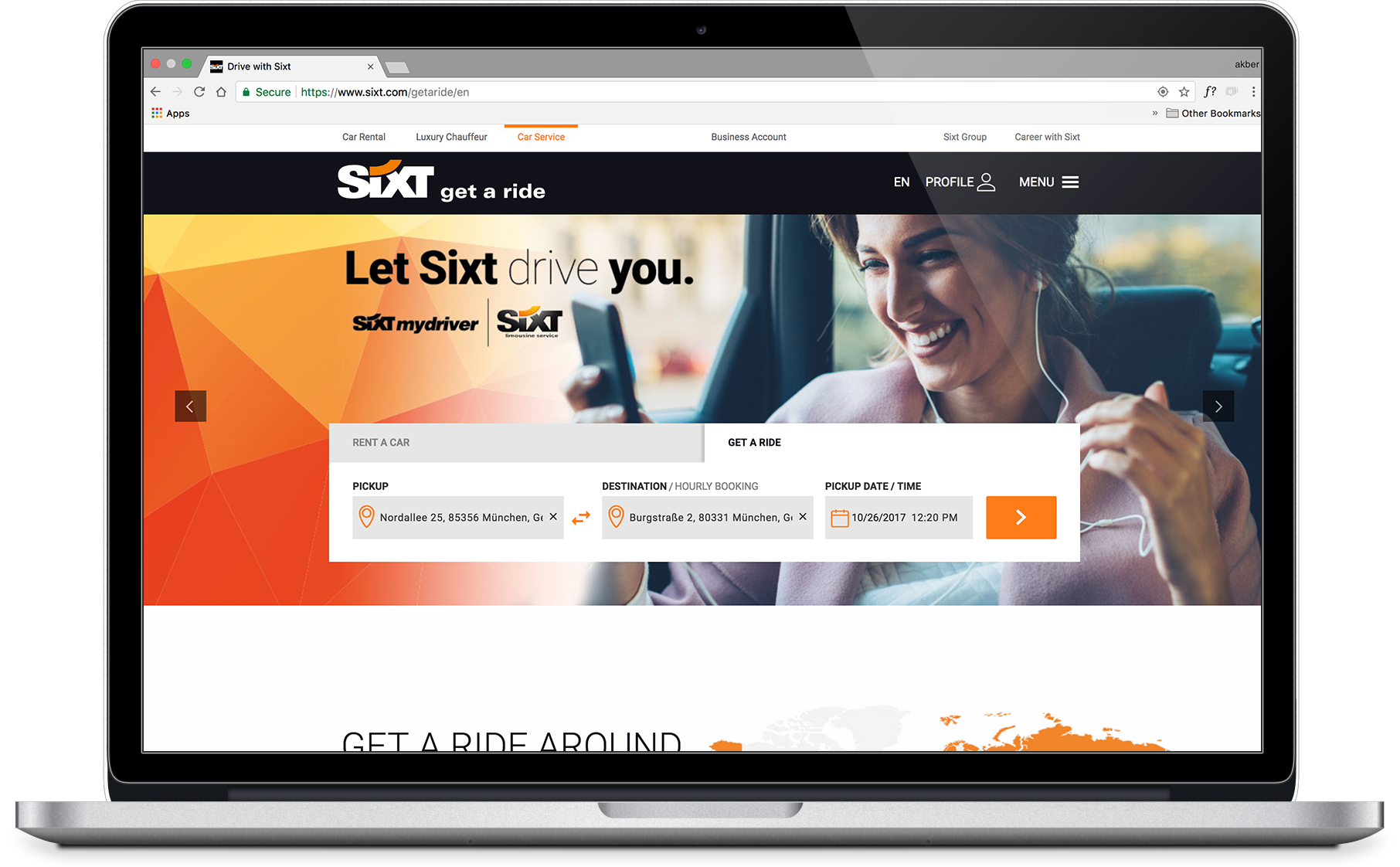
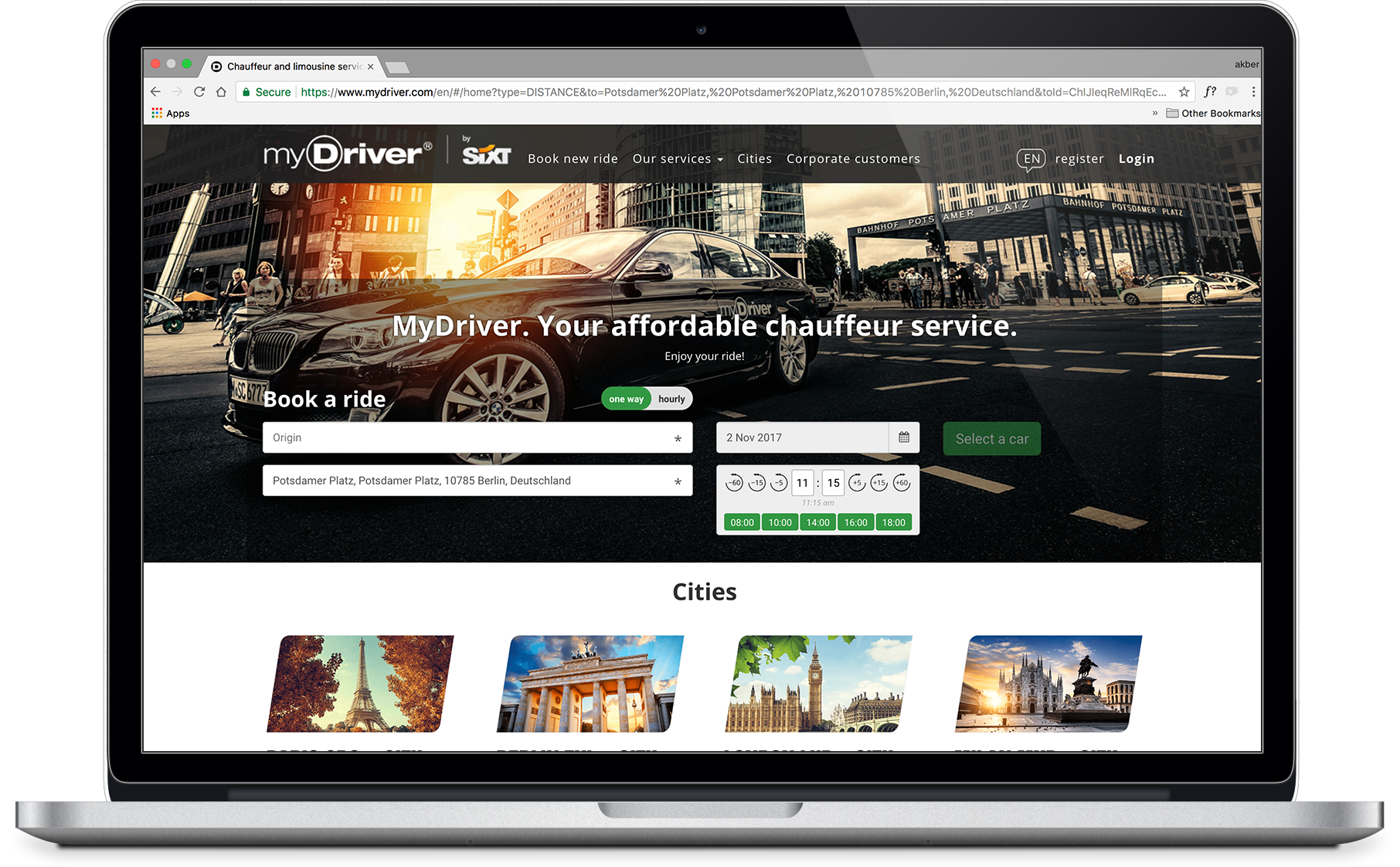
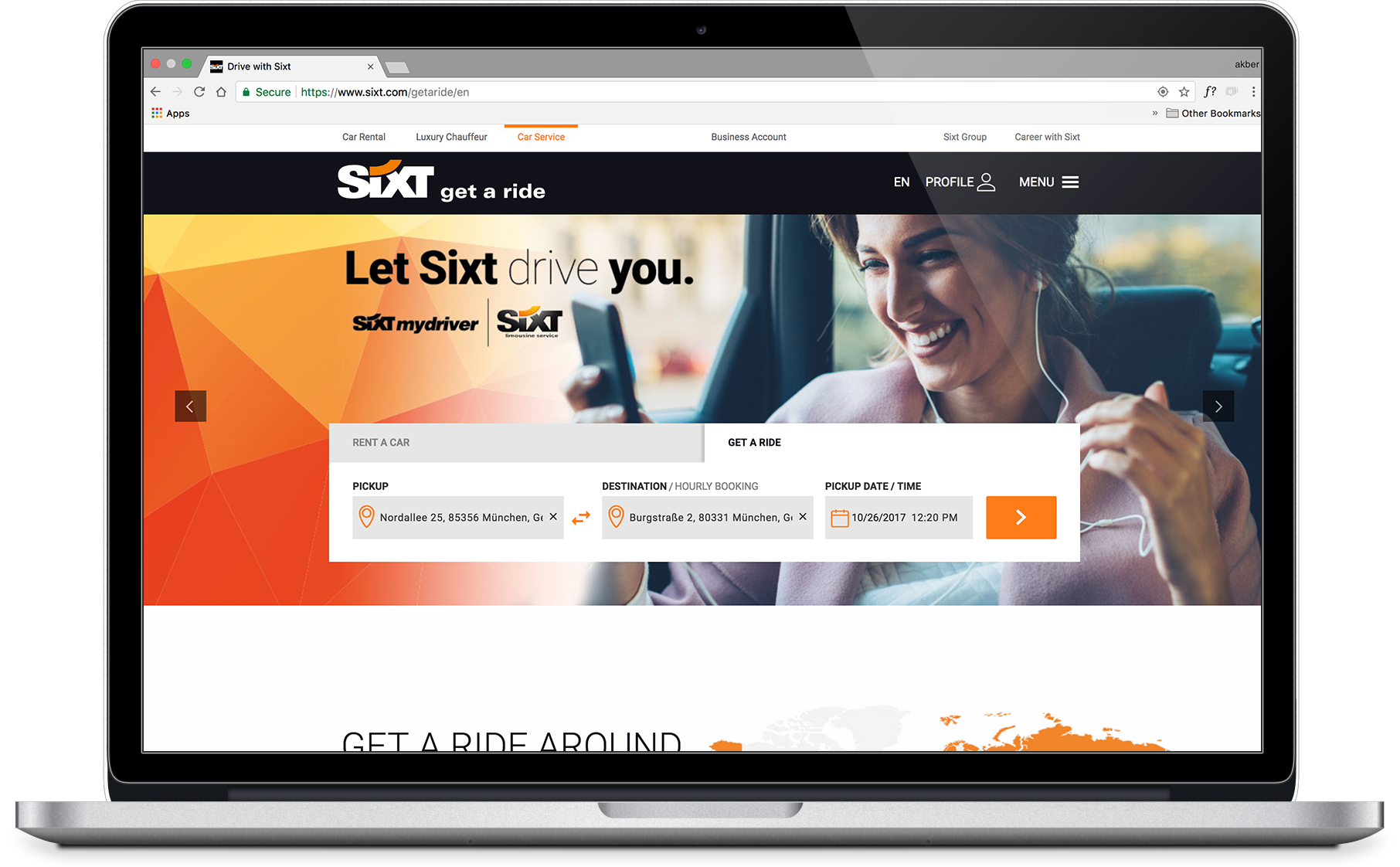
Sixt Get a Ride is a premium taxi service tailored to meet the demands of business professionals, available through both a responsive website and a dedicated application. This represents a strategic overhaul of its predecessor, formerly recognized as ‘myDriver,’ operating independently from the Sixt brand.
Challenge
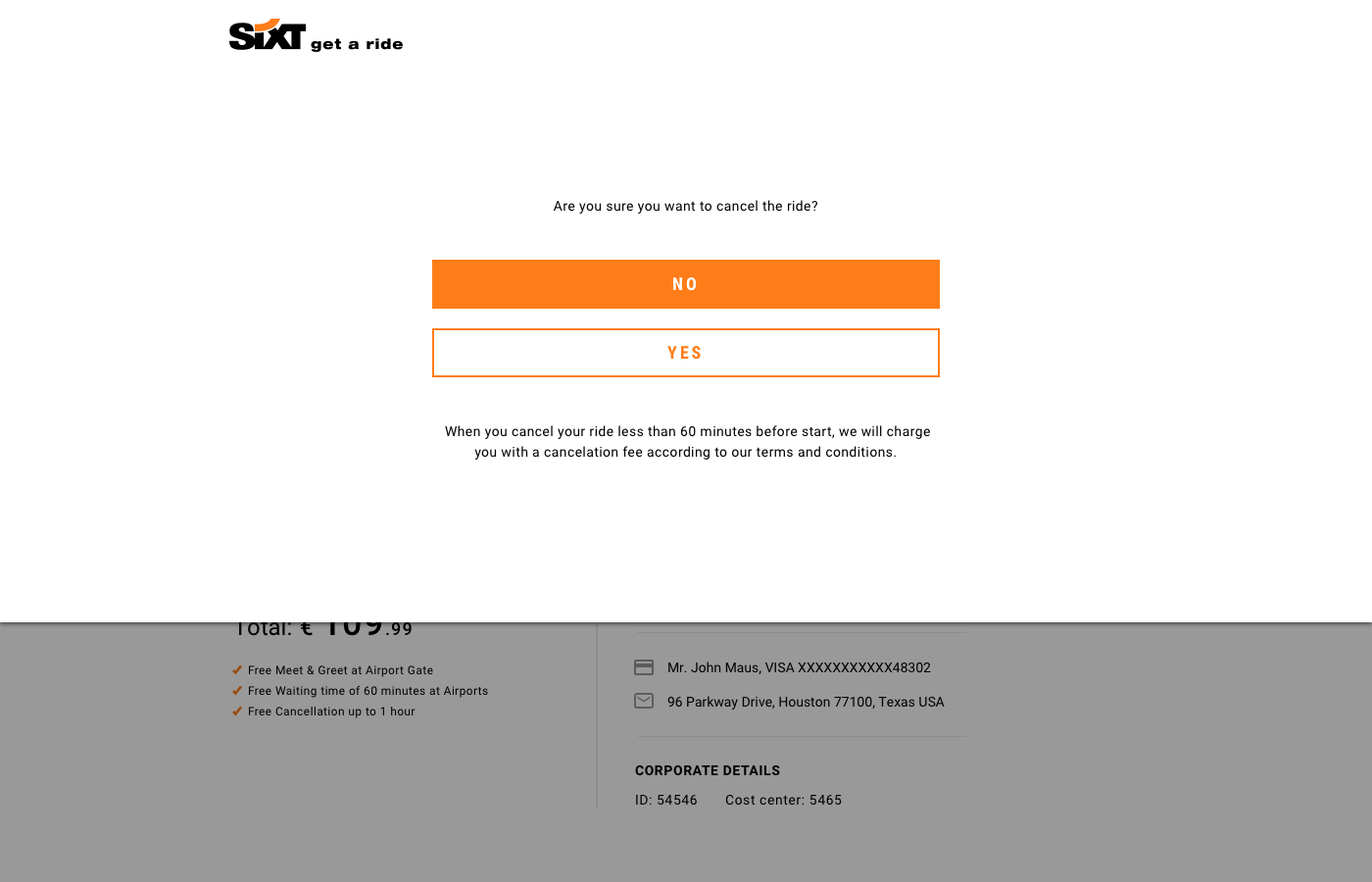
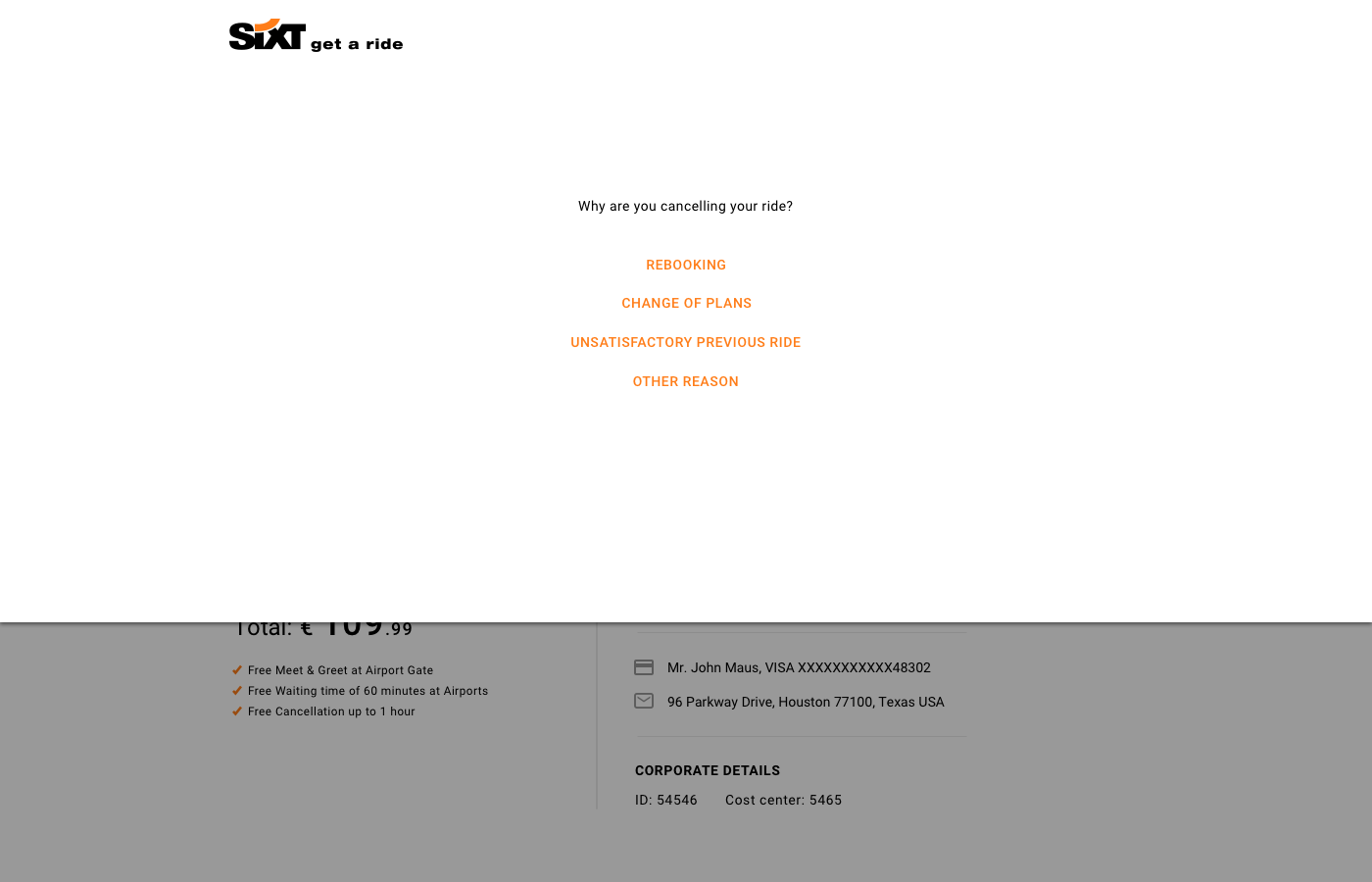
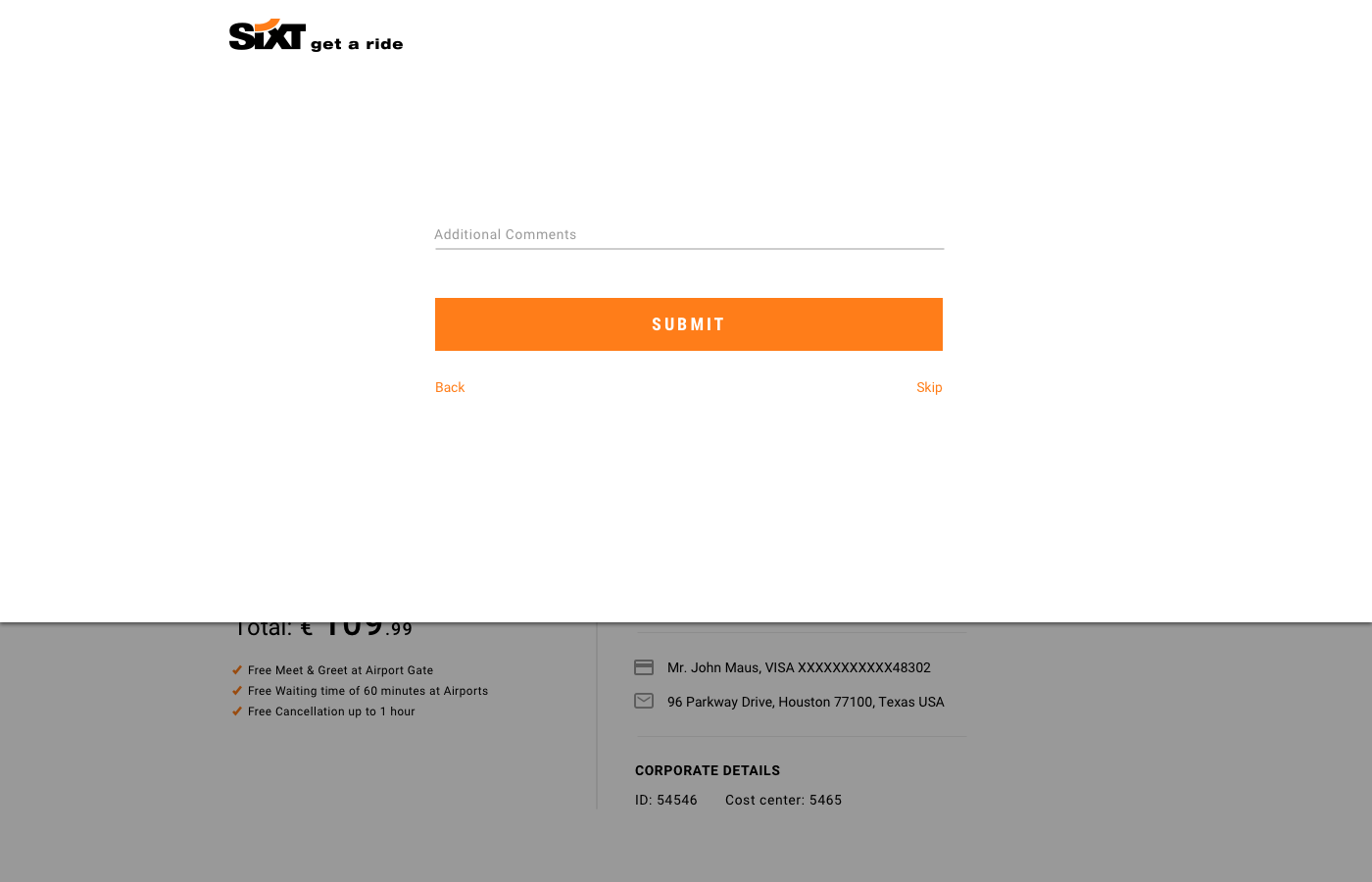
The project involved a comprehensive redesign effort, encompassing the refinement of user flows with a specific emphasis on optimizing the booking funnel to ensure a seamless user experience. Additionally, meticulous attention was directed towards aligning the UI with the established design standards of the Sixt website, as the final iteration was intended to seamlessly integrate with it. This endeavor necessitated the execution of multiple in-house user tests and active participation in discussions within the product team to iteratively enhance the process.
Role
As the sole designer on this project, I held regular discussions with Product Managers and engineers to maintain alignment with project objectives and technical specifications. Furthermore, I engaged in conversations with other design teams across the organization to ensure coherence and consistency with established style guidelines within the broader Sixt digital ecosystem.
SIXT Get a Ride
Product
Challenge
Role



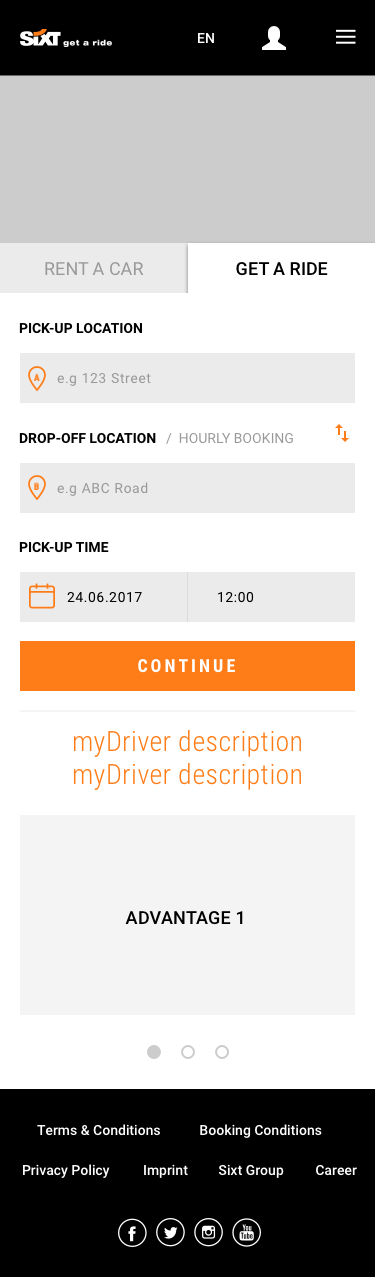
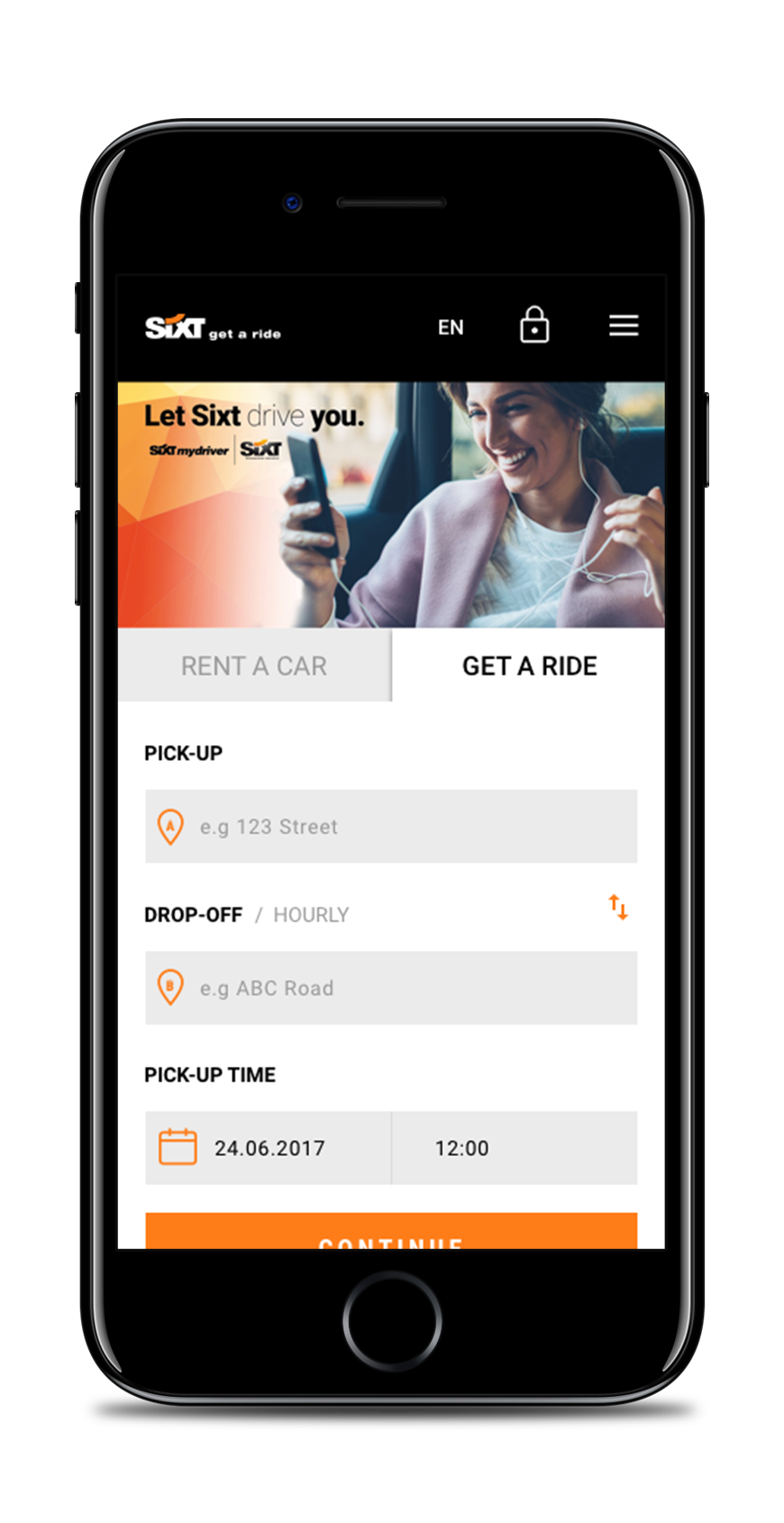
As our data showed that many of our users were booking their rides from the mobile website even more than the apps, we took a mobile-first approach while designing the website. In terms of responsiveness we created one version for desktop and tablet and another for mobile. Sixt Get a Ride acts as an aggregator that shows you results from Sixt Mydriver (previously myDriver by Sixt), Sixt Limousine service and any additional TSPs.
User Flows
User Flows
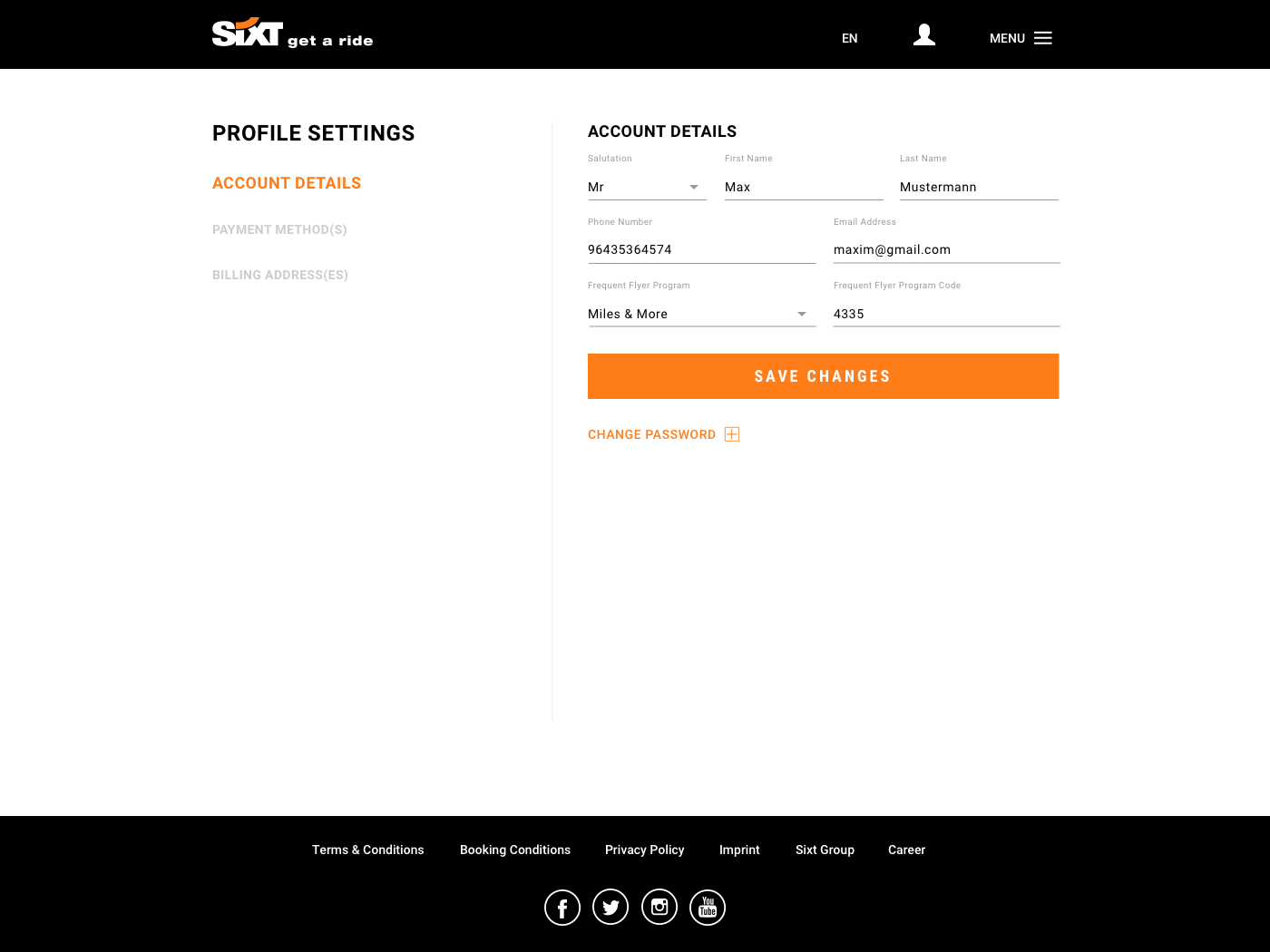
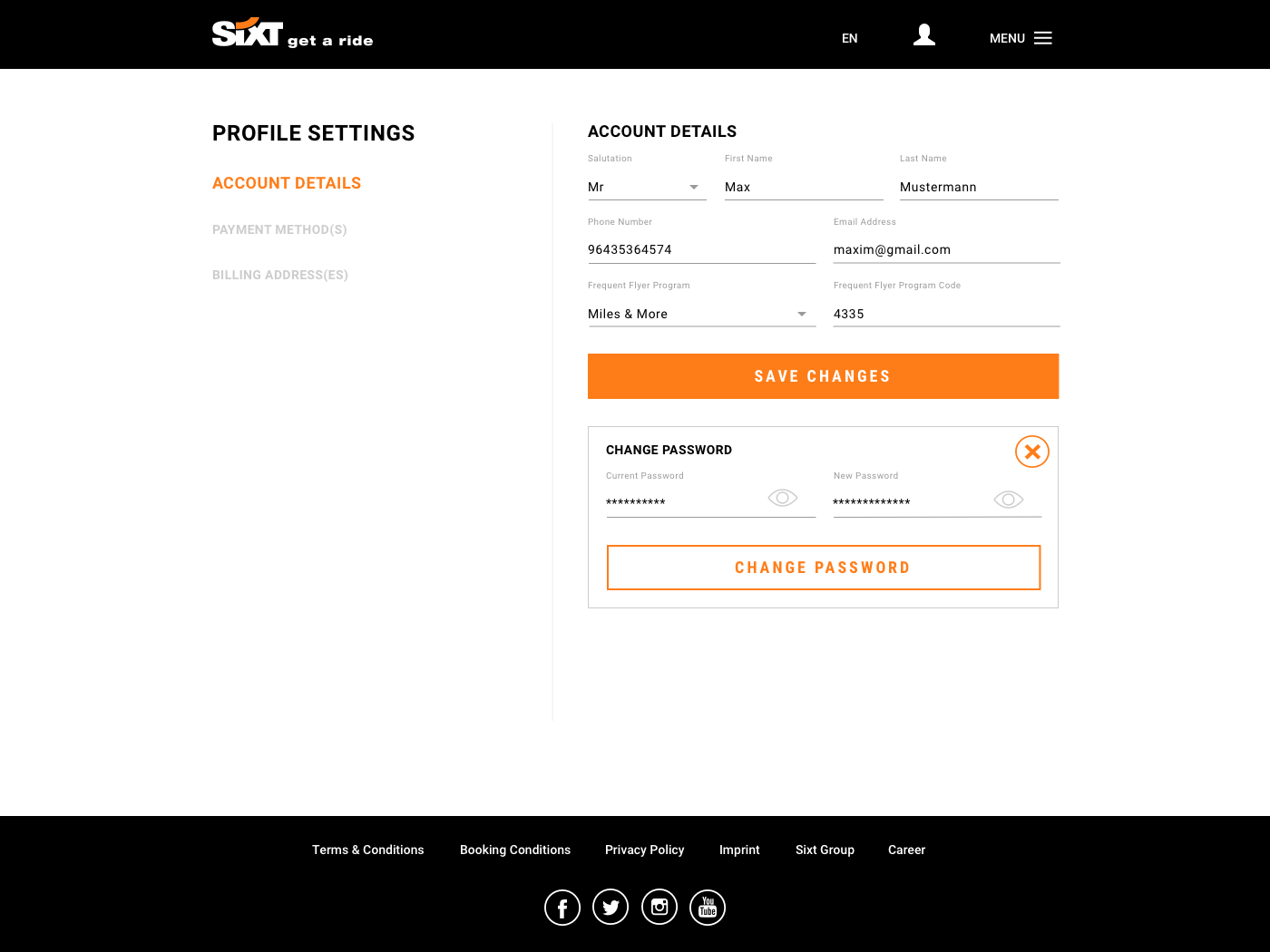
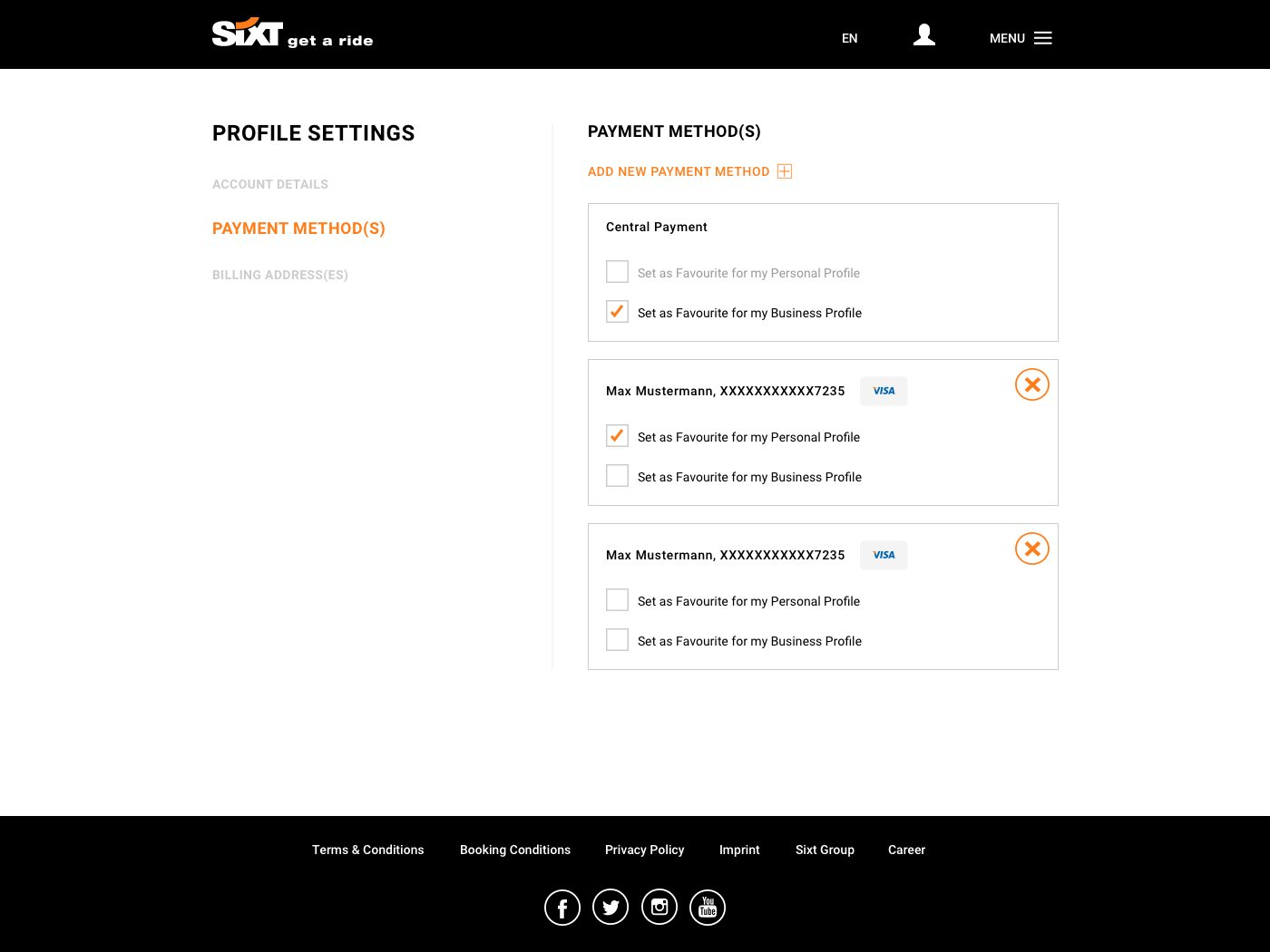
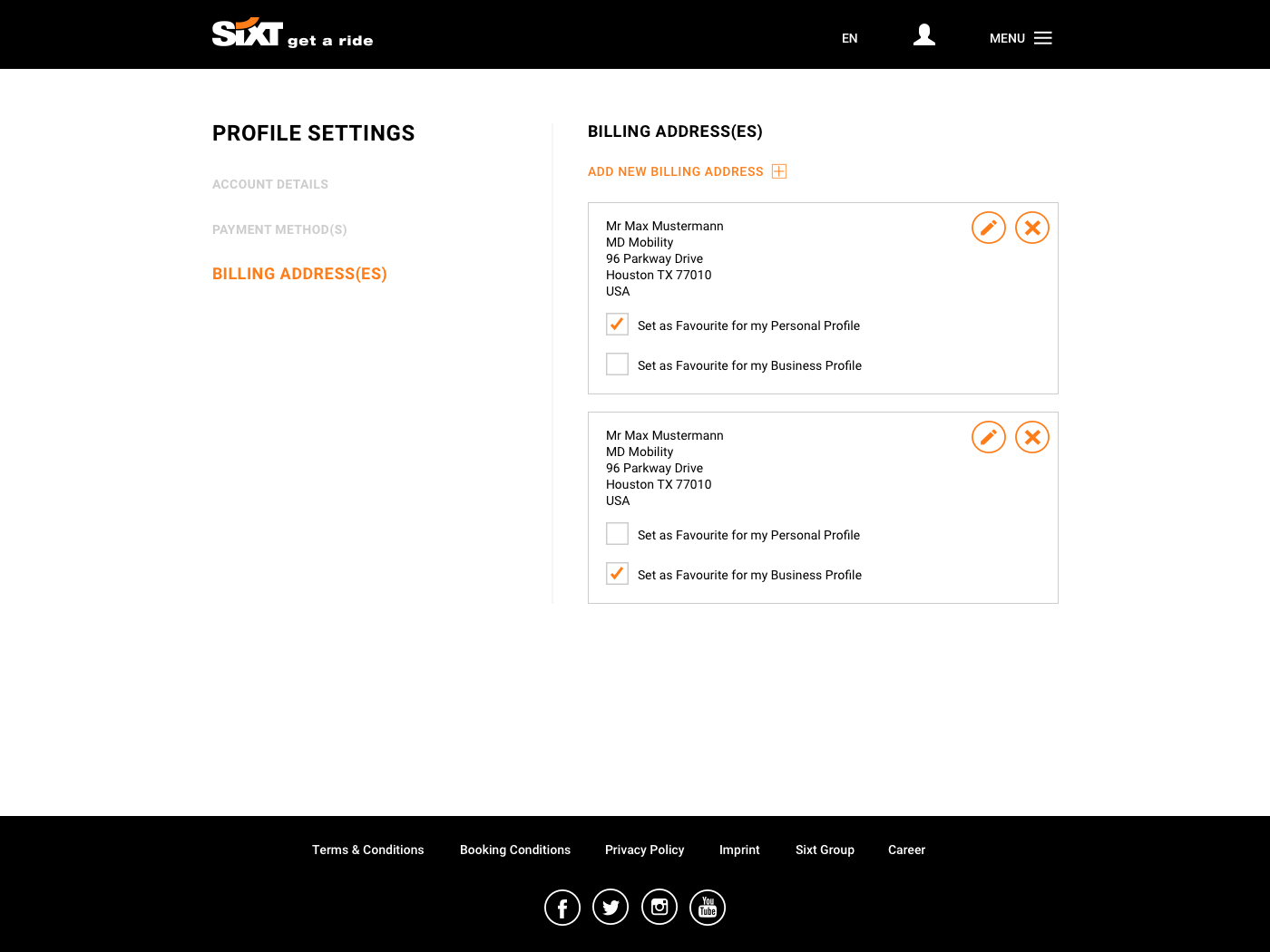
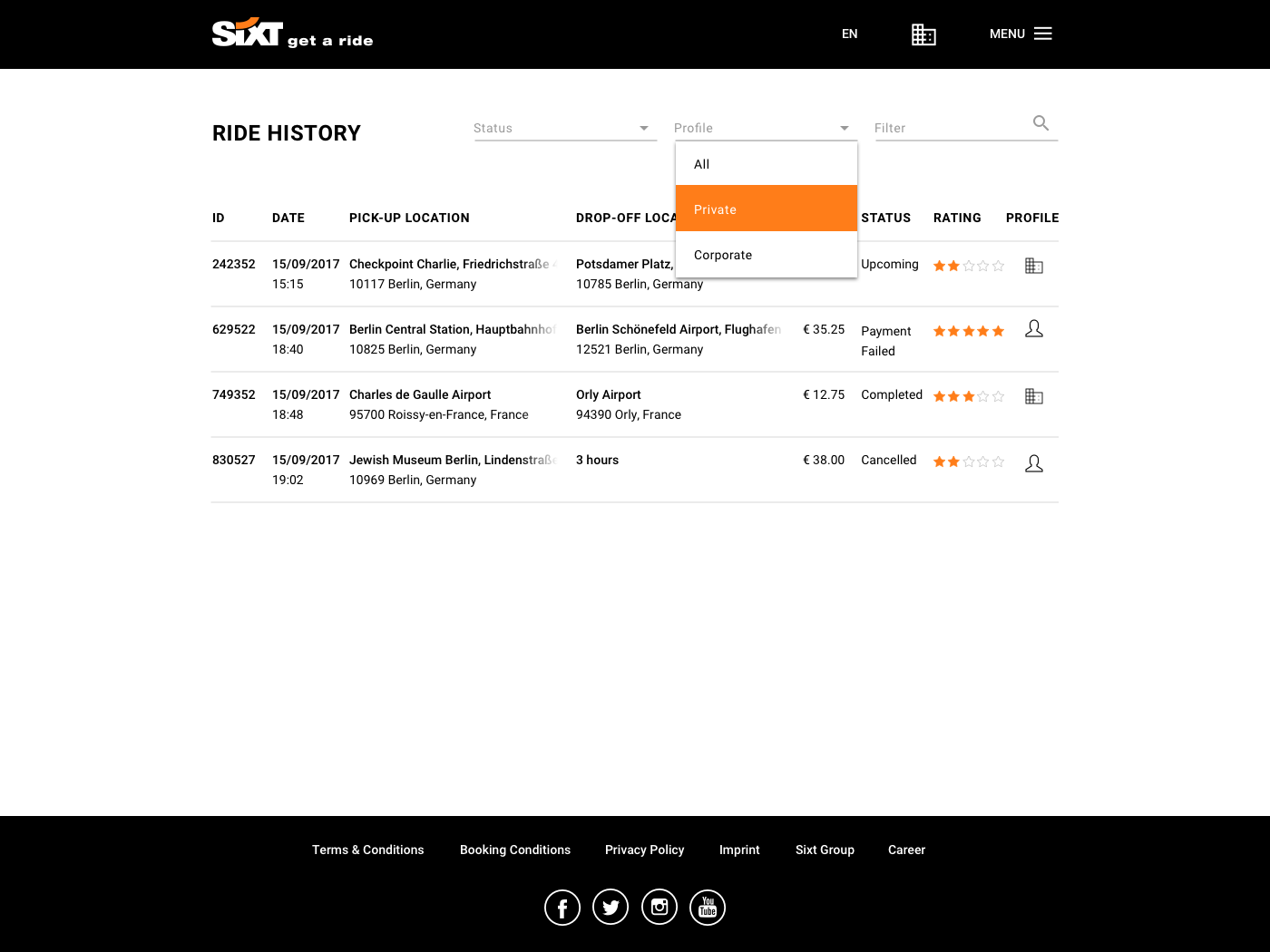
Corporate Account – Desktop
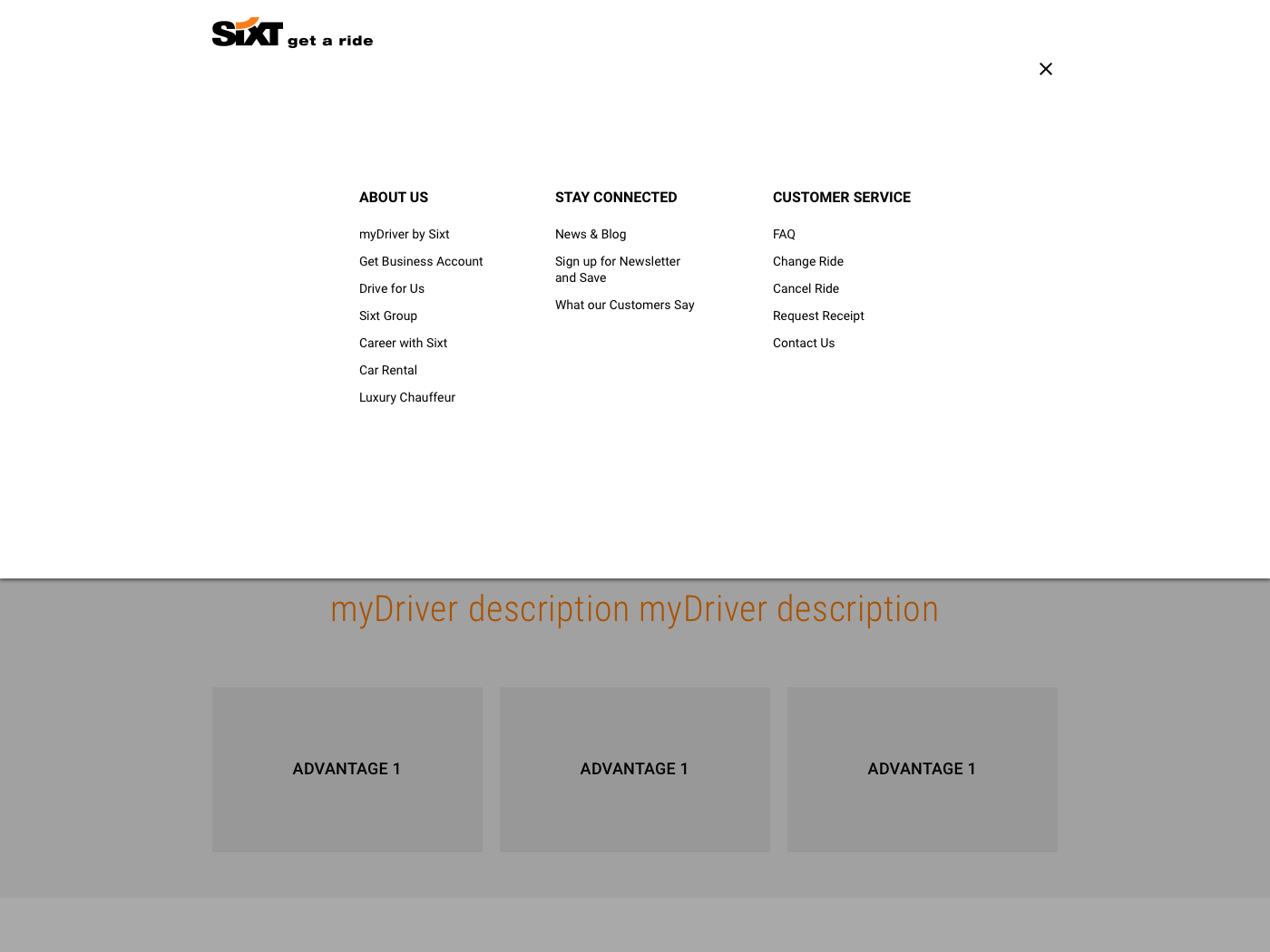
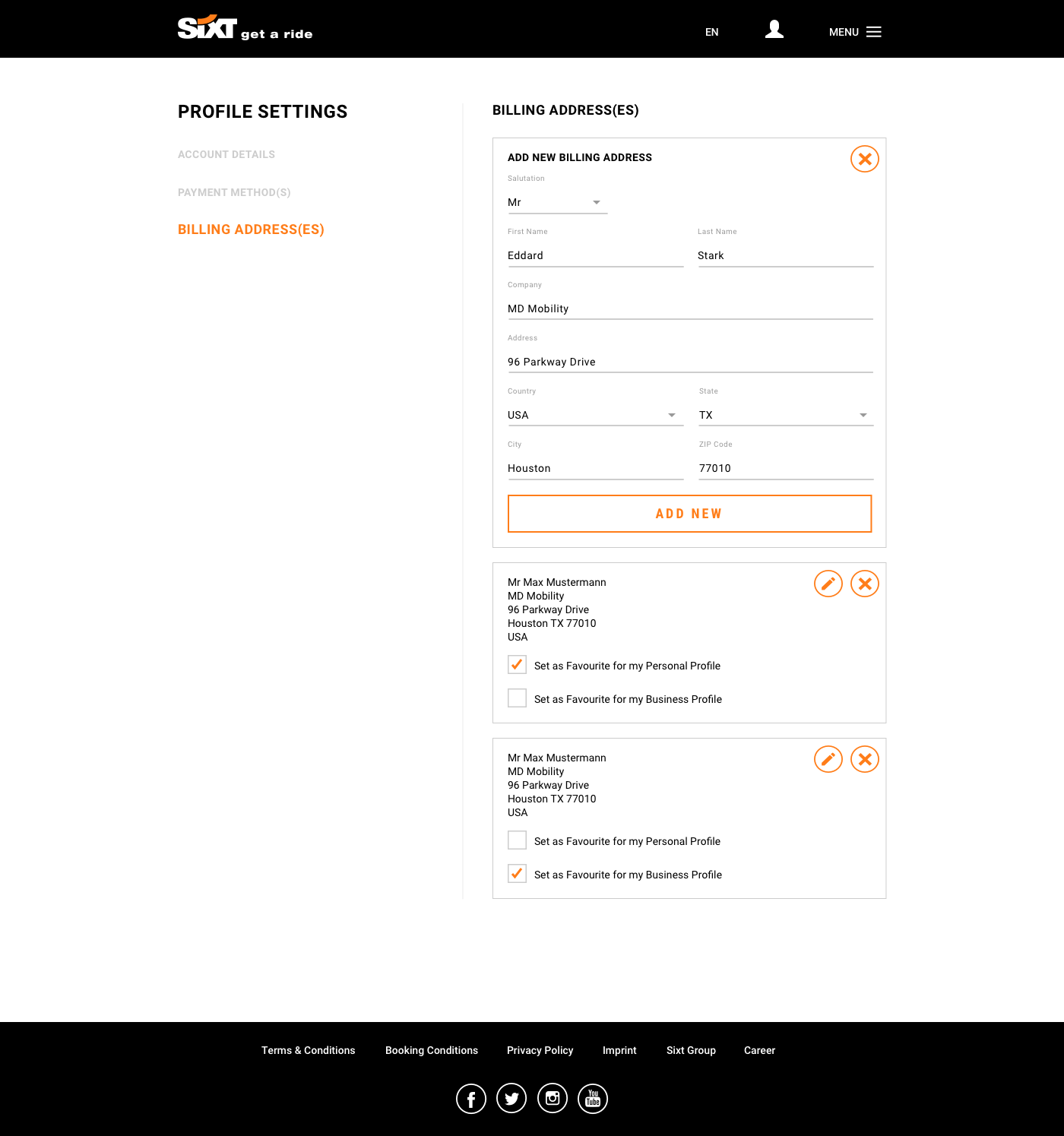
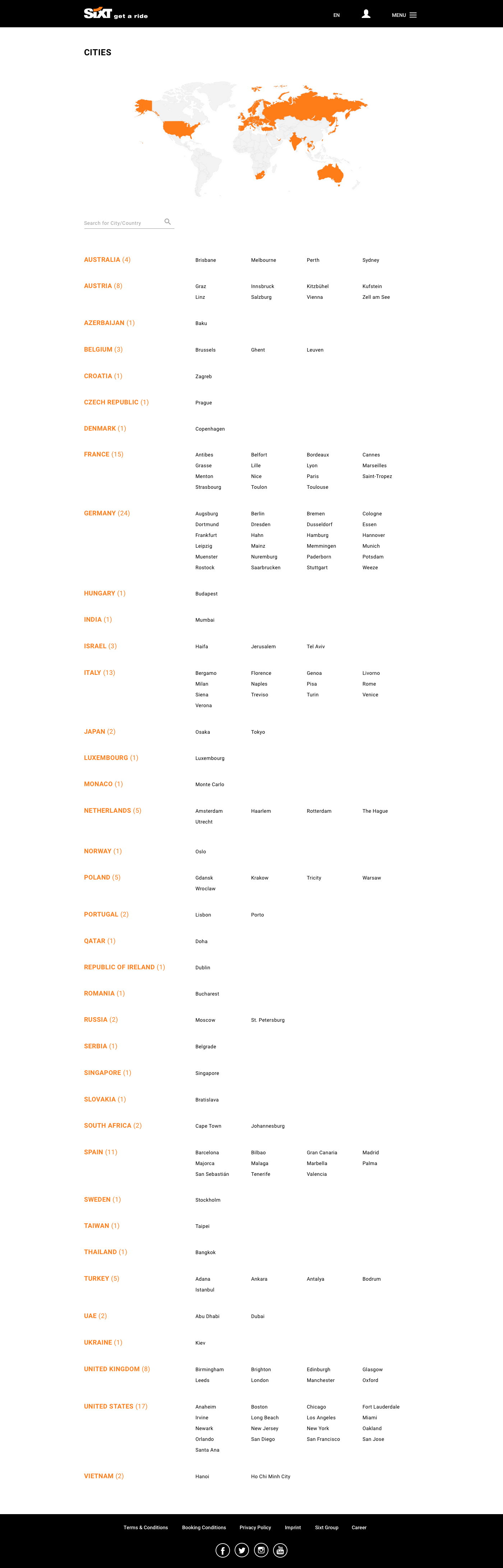
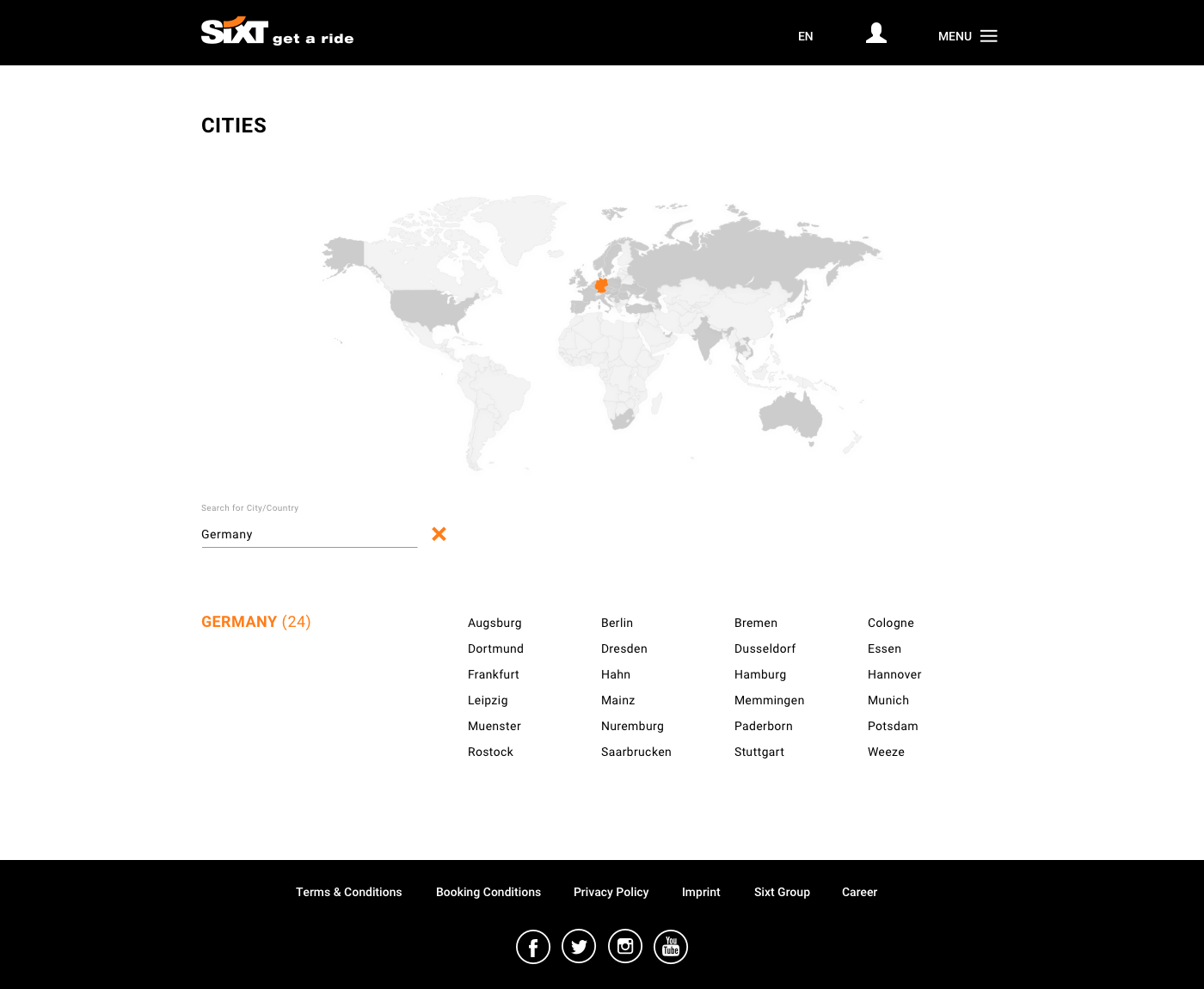
Other Pages – Desktop
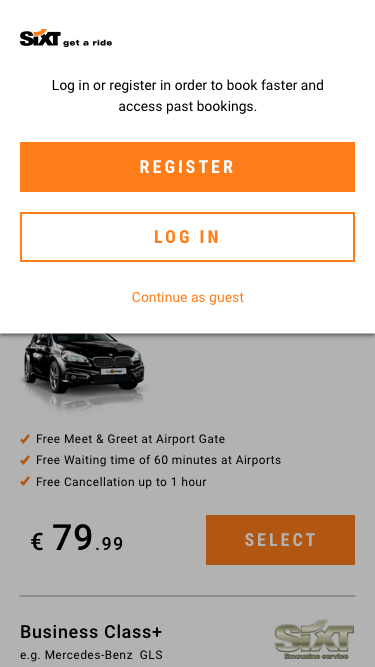
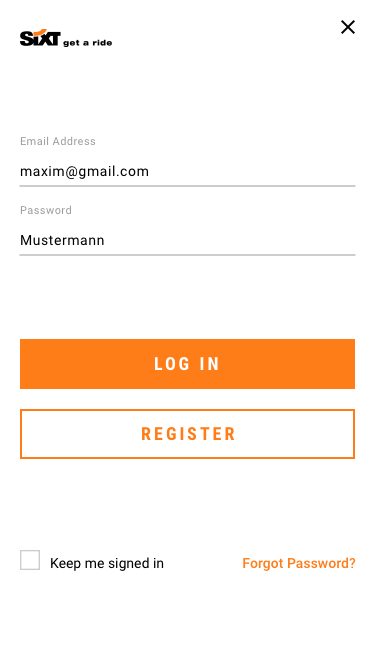
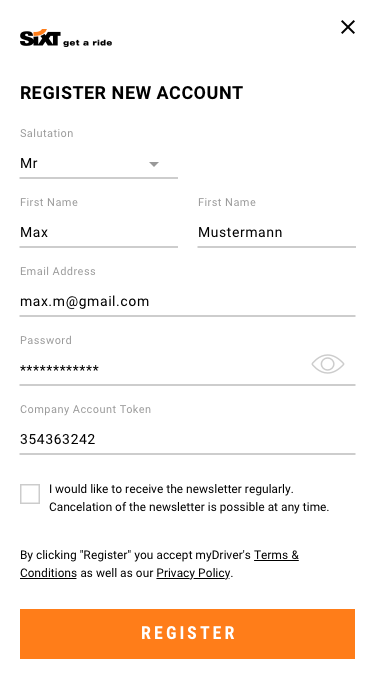
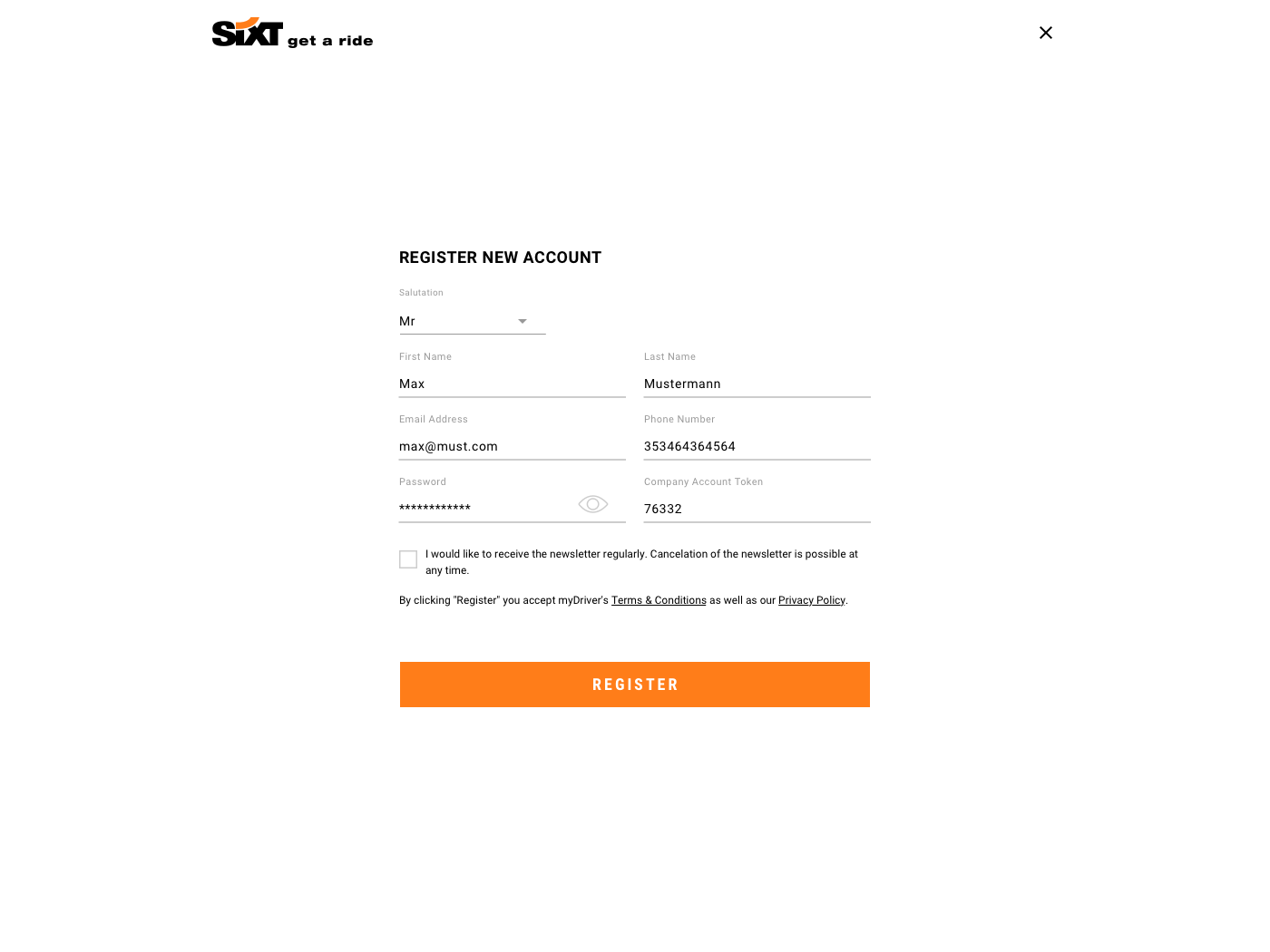
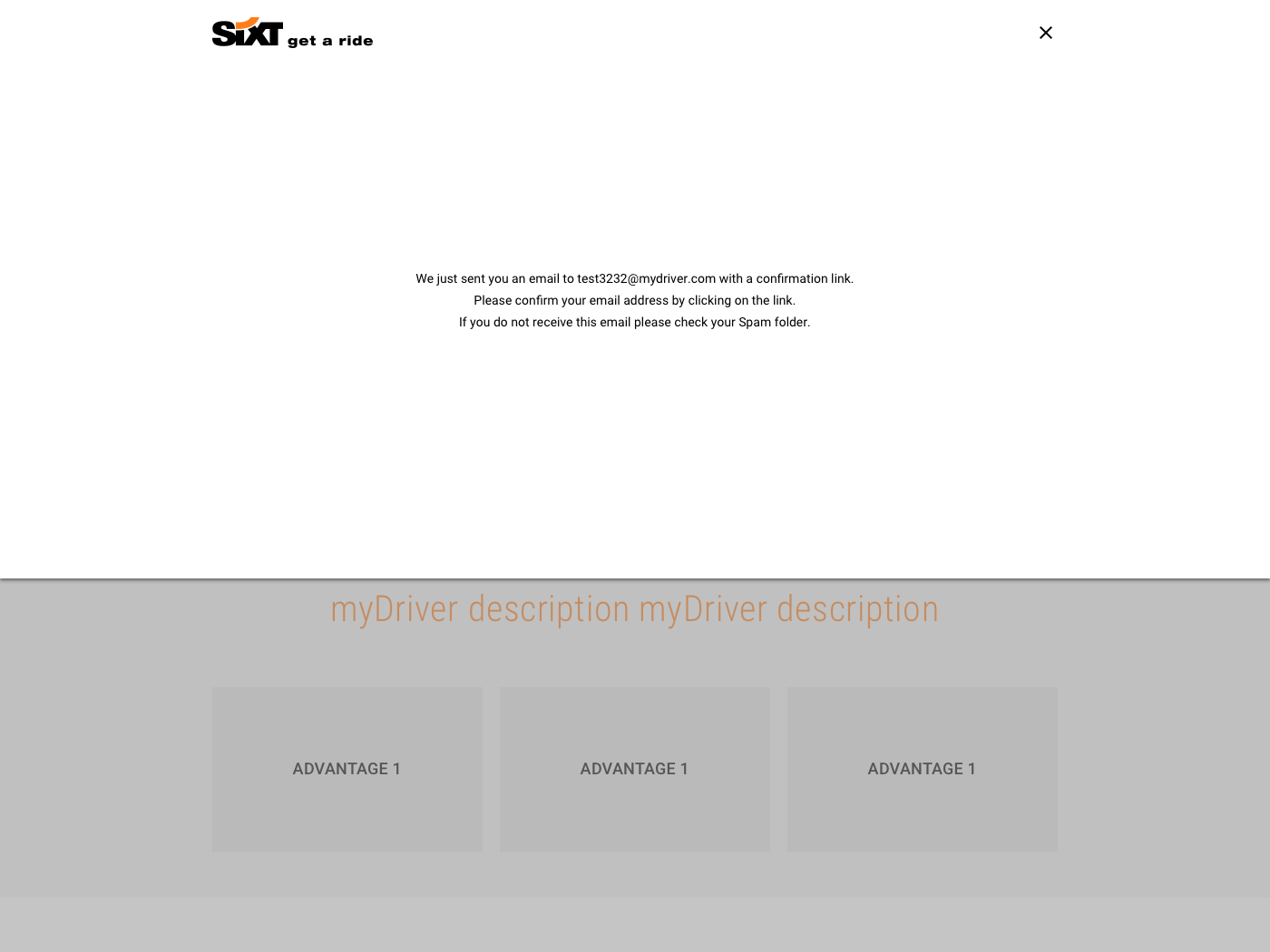
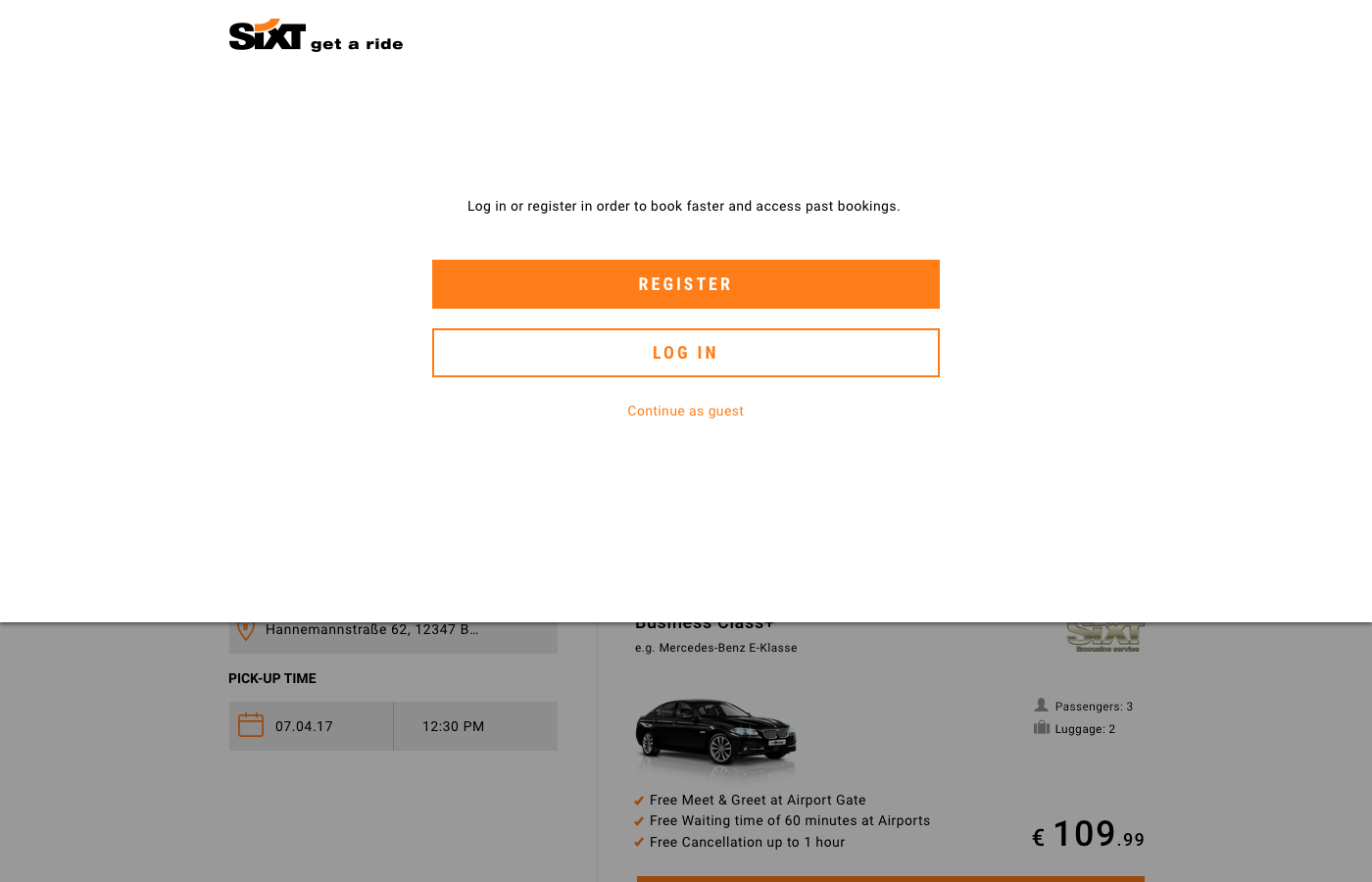
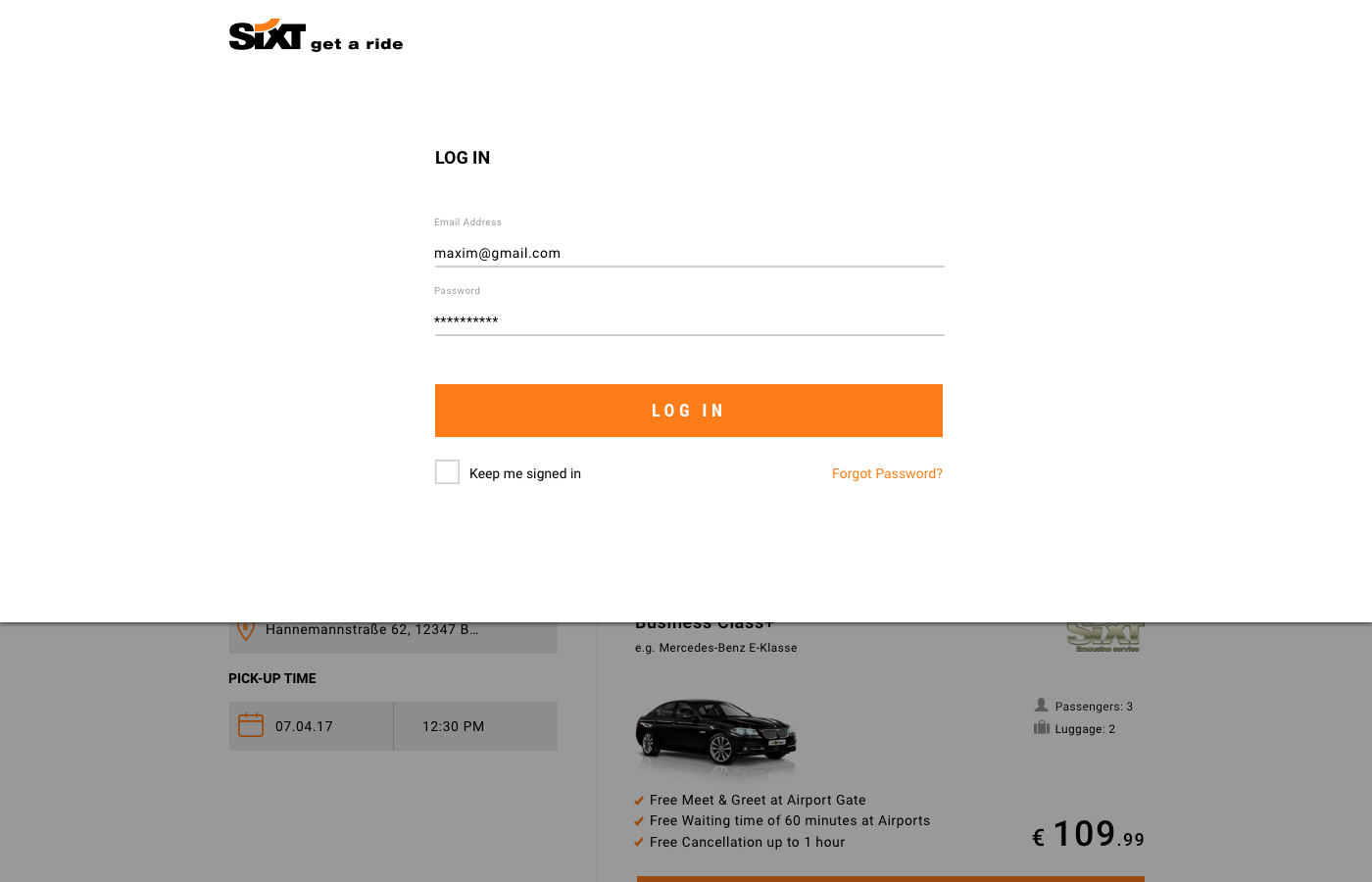
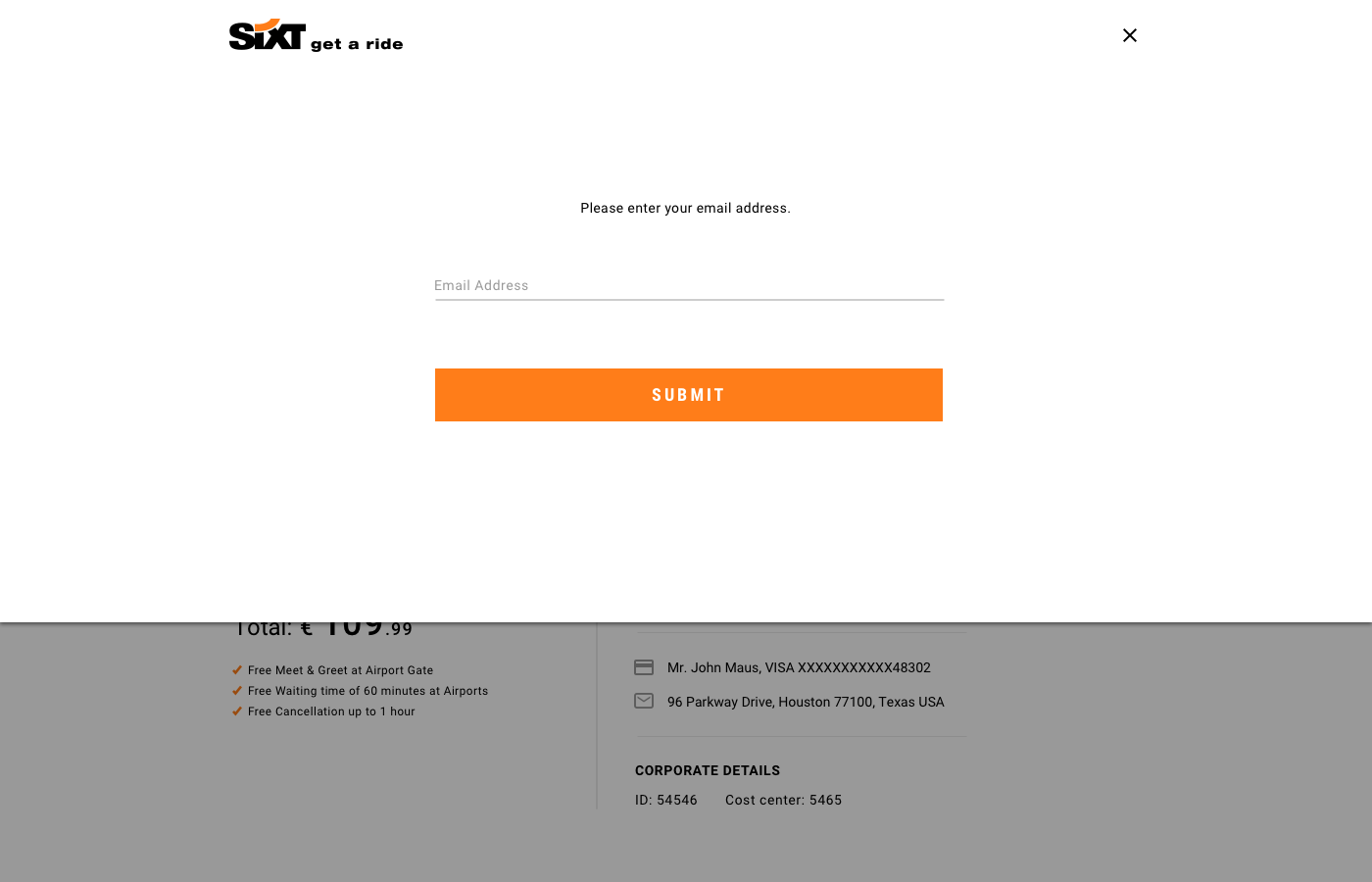
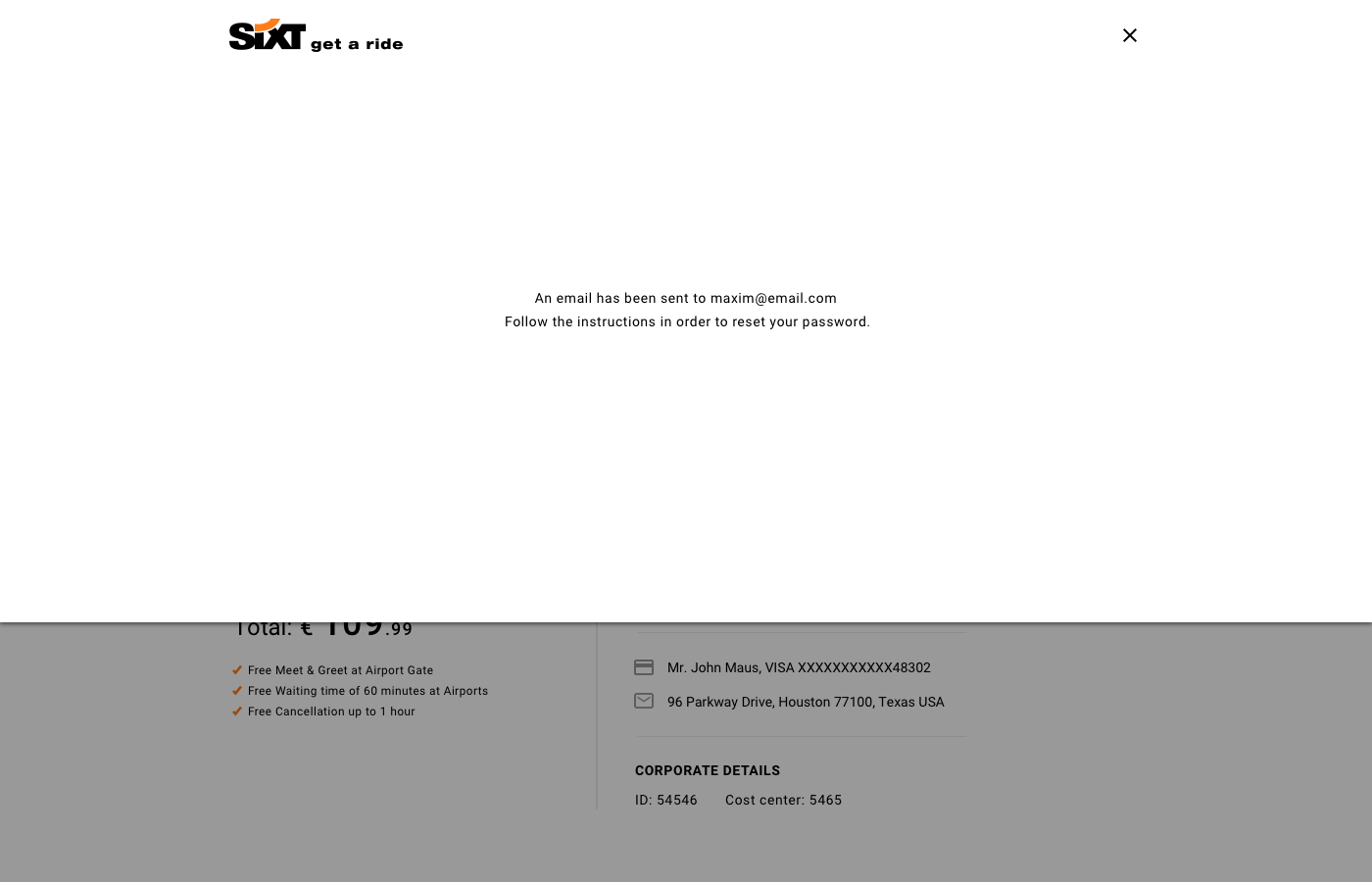
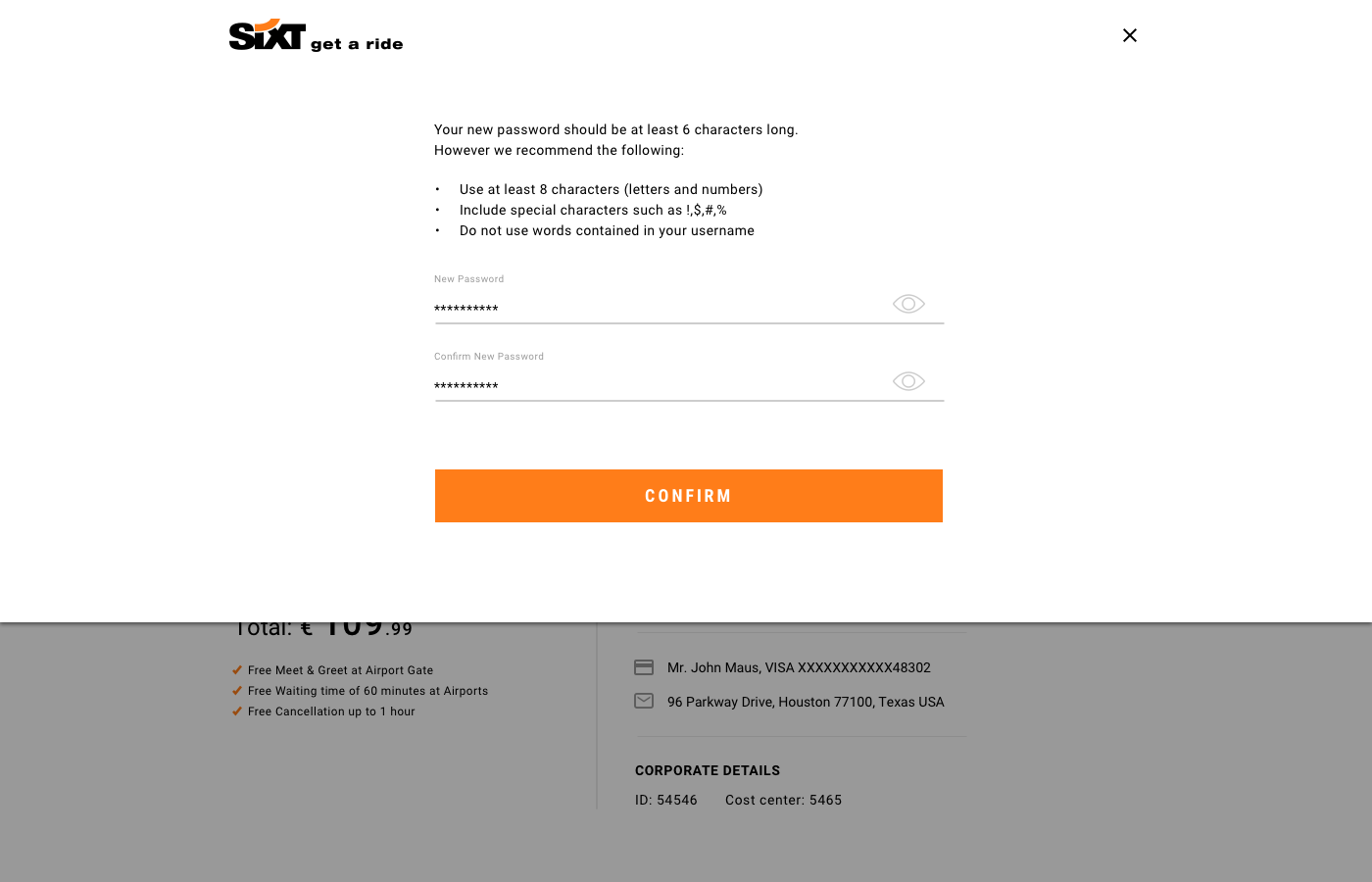
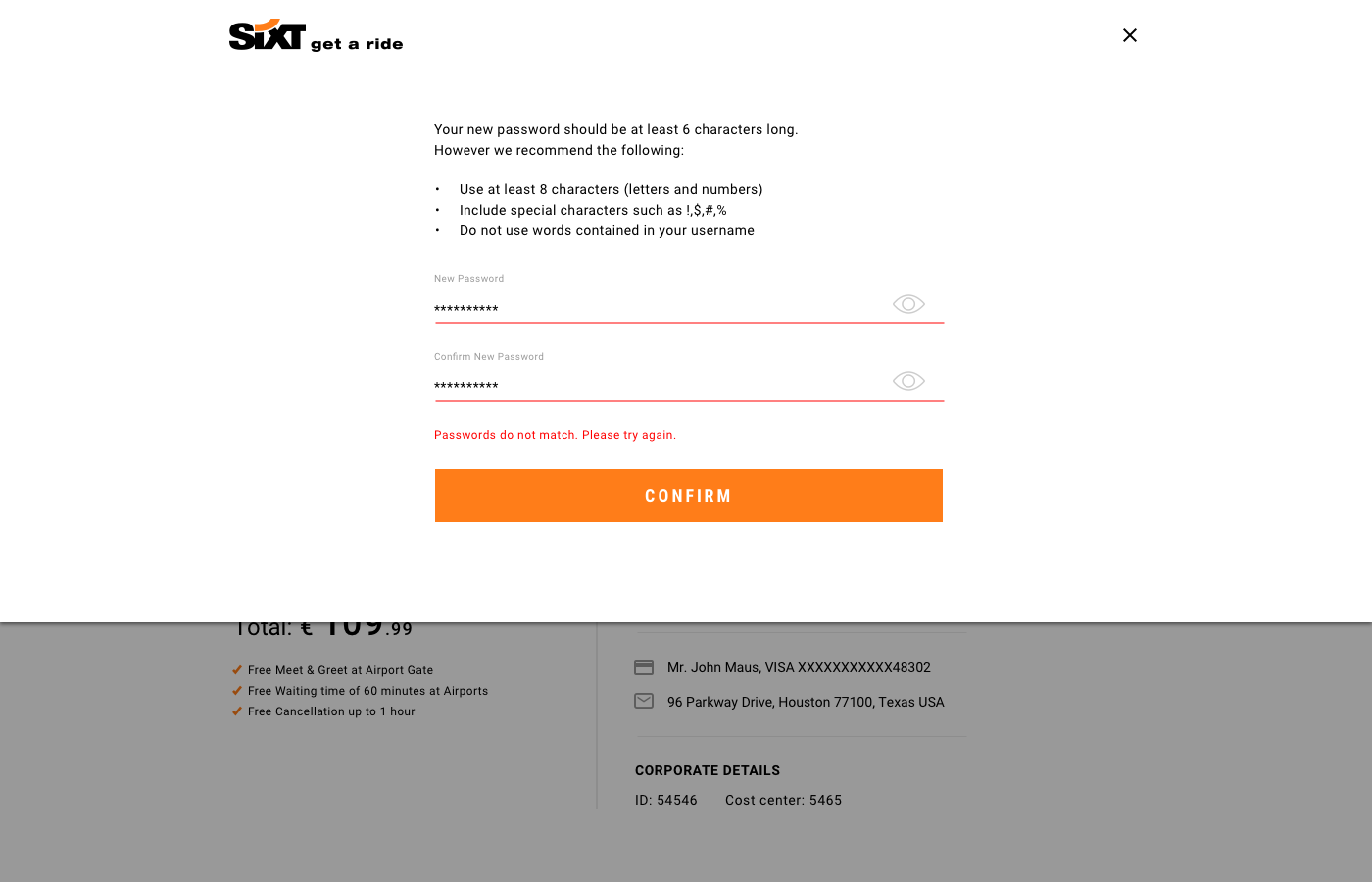
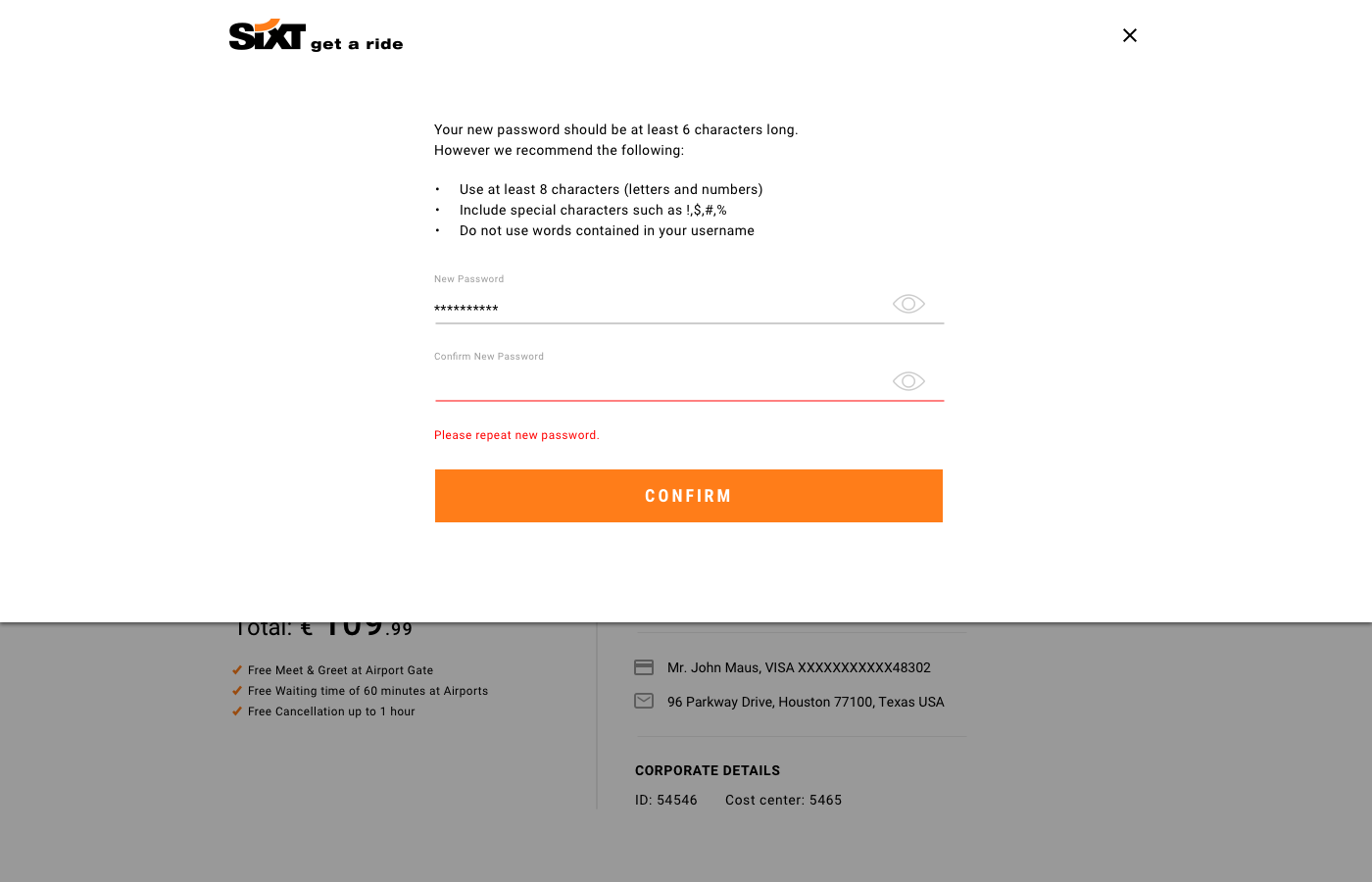
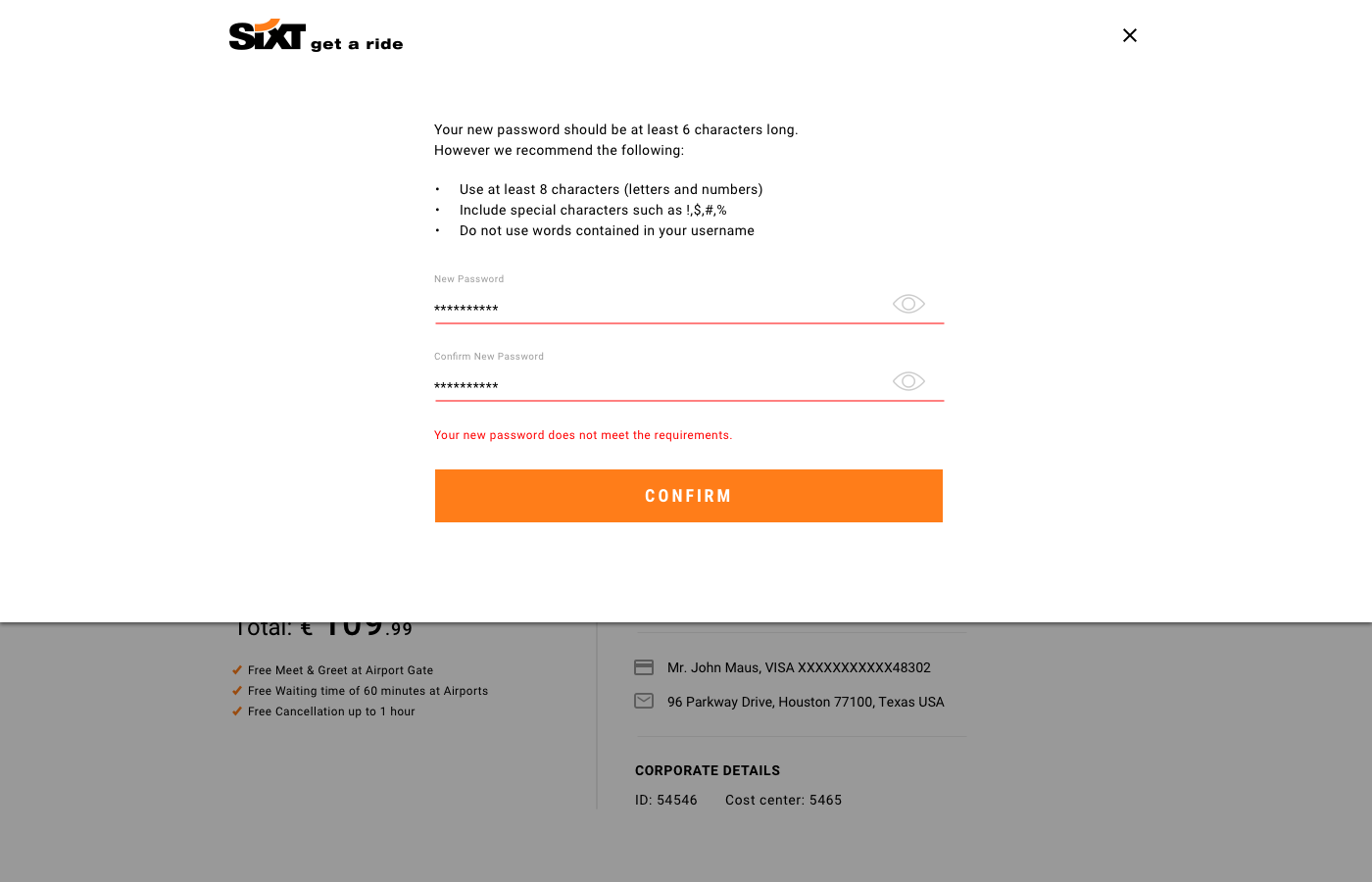
Log In & Register – Desktop
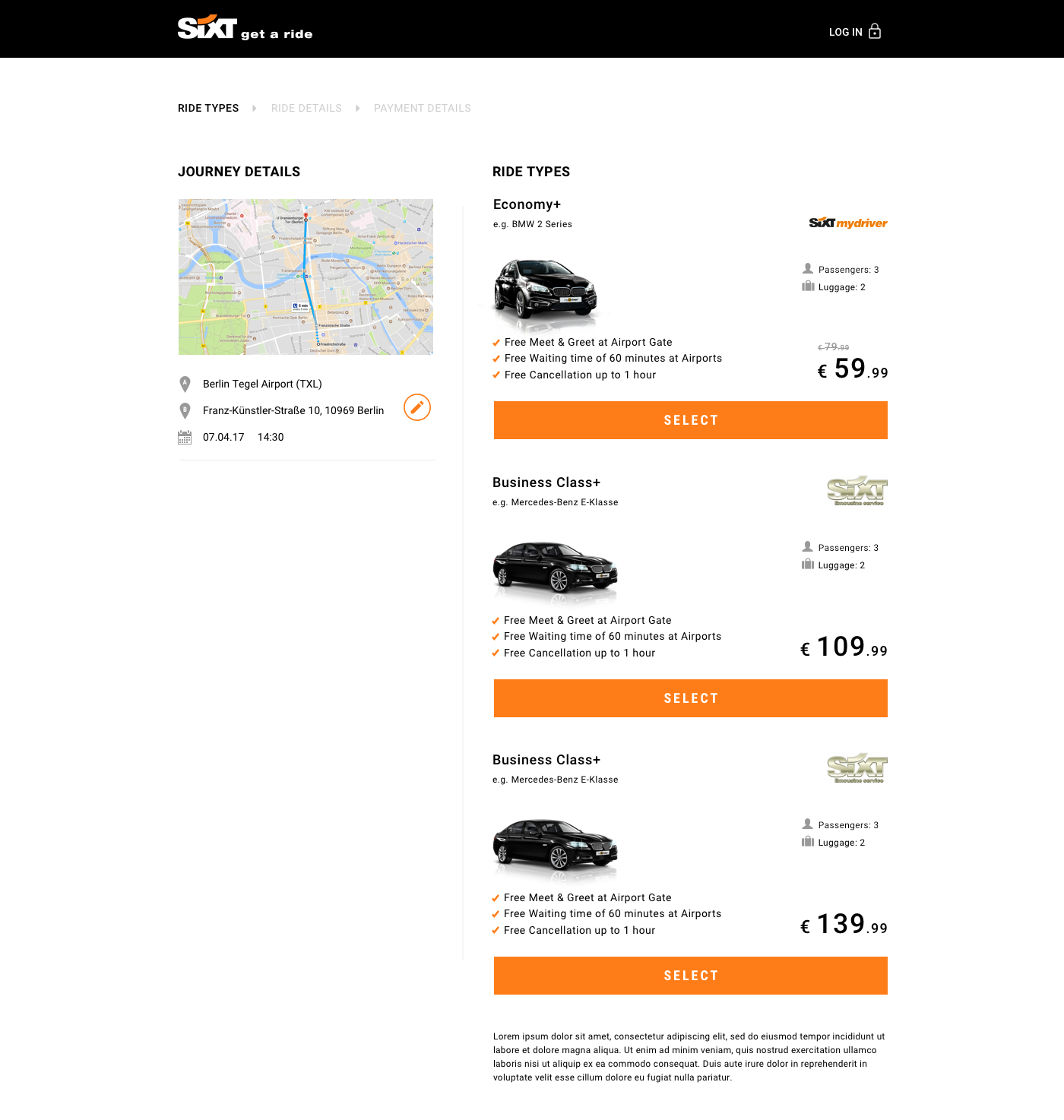
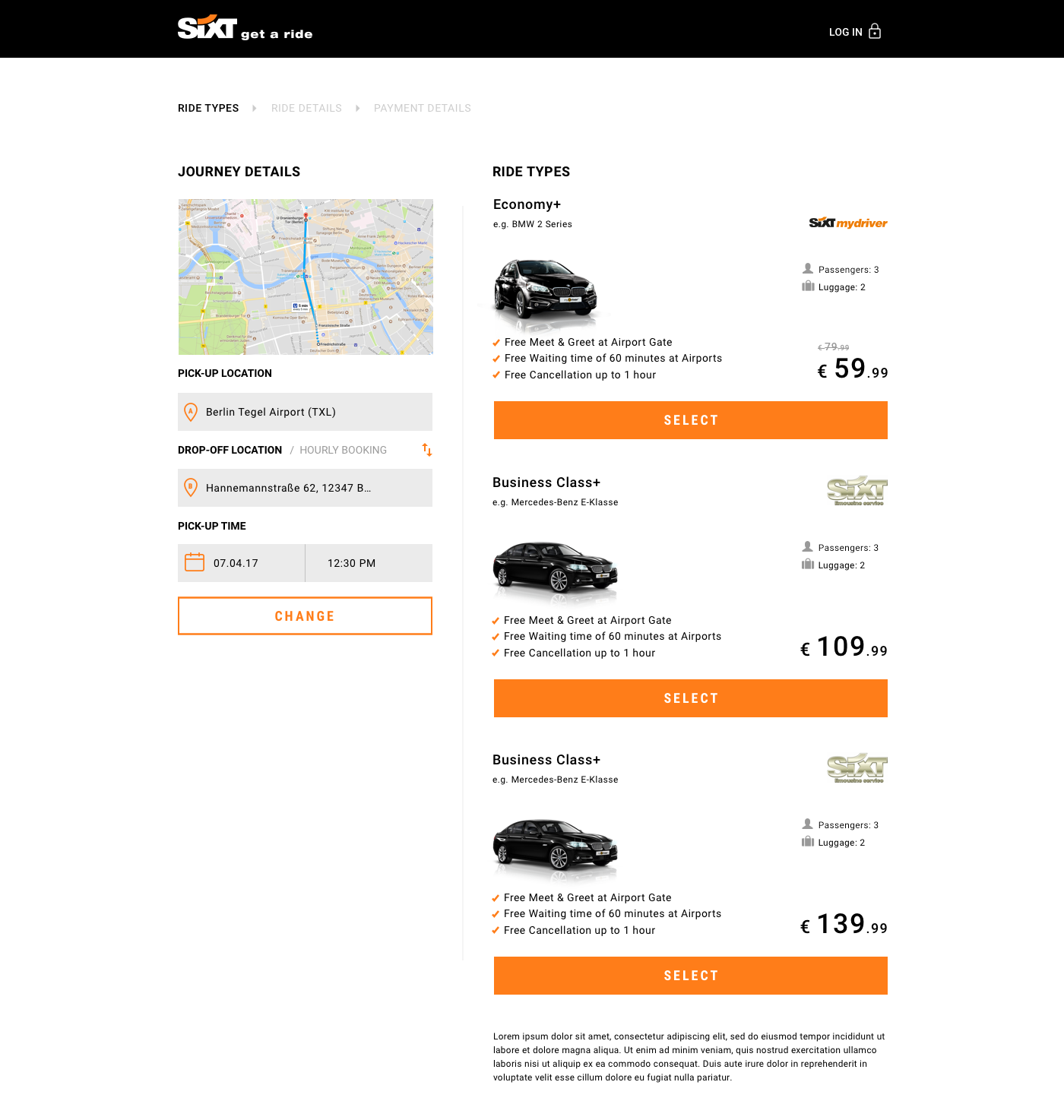
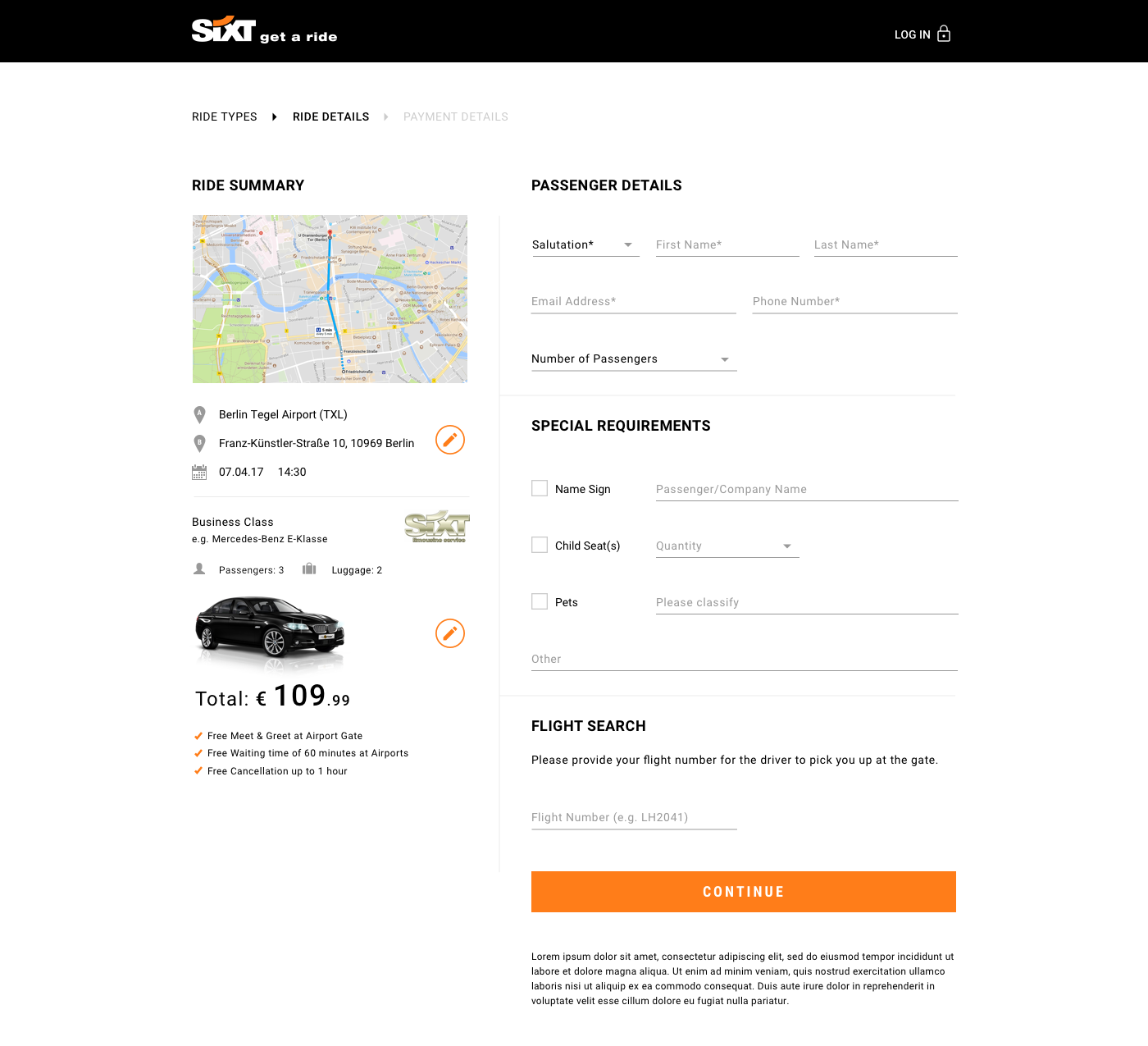
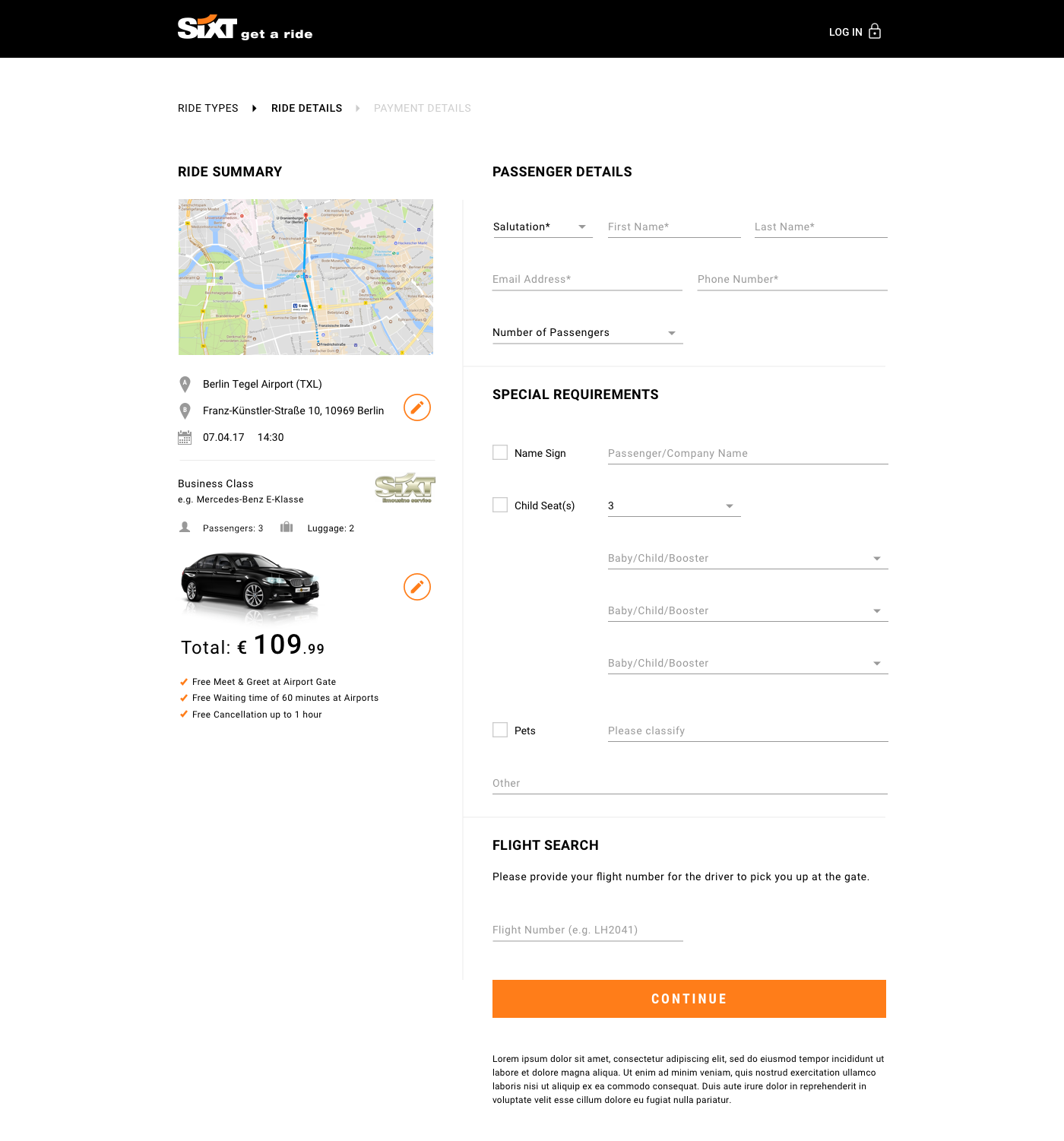
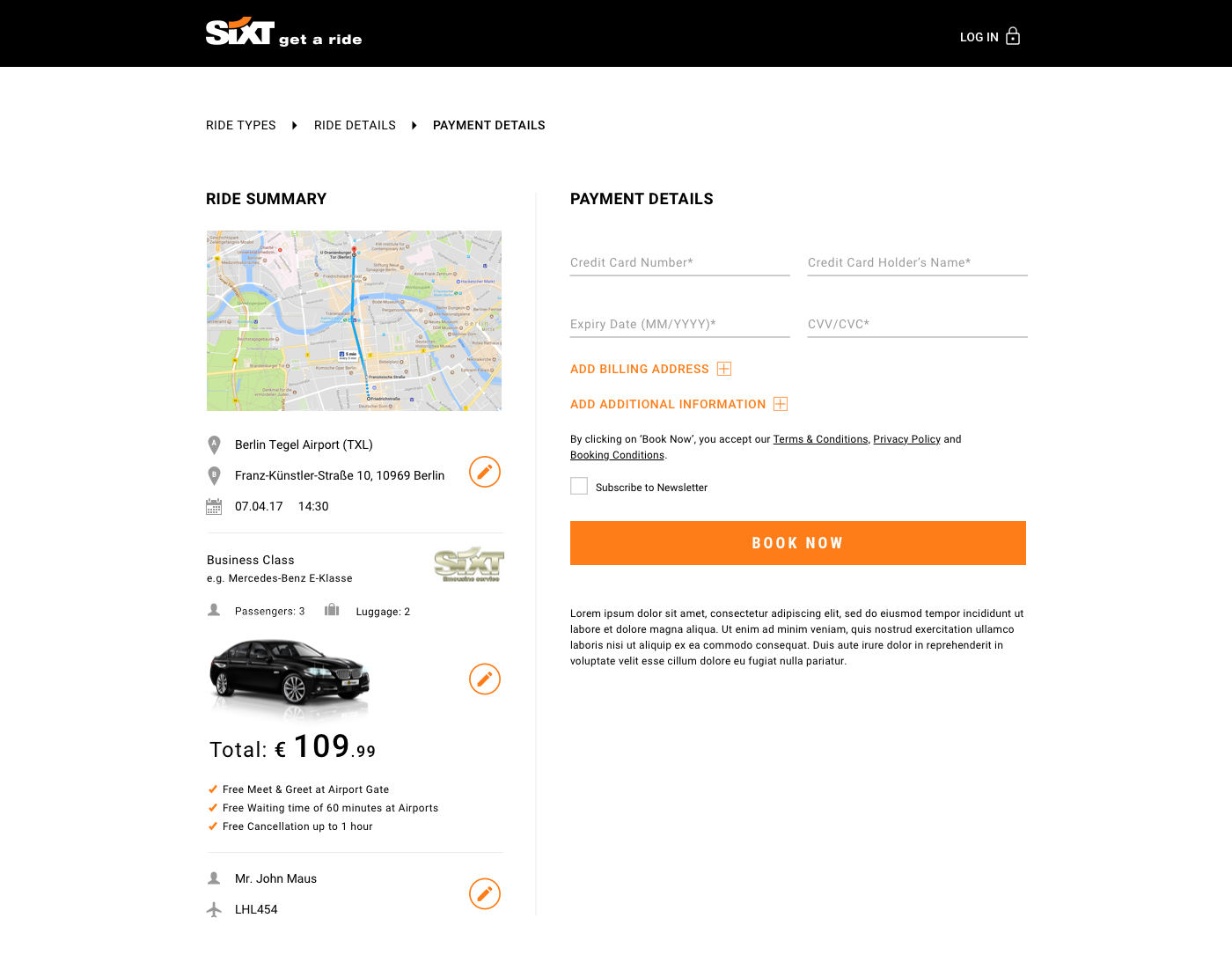
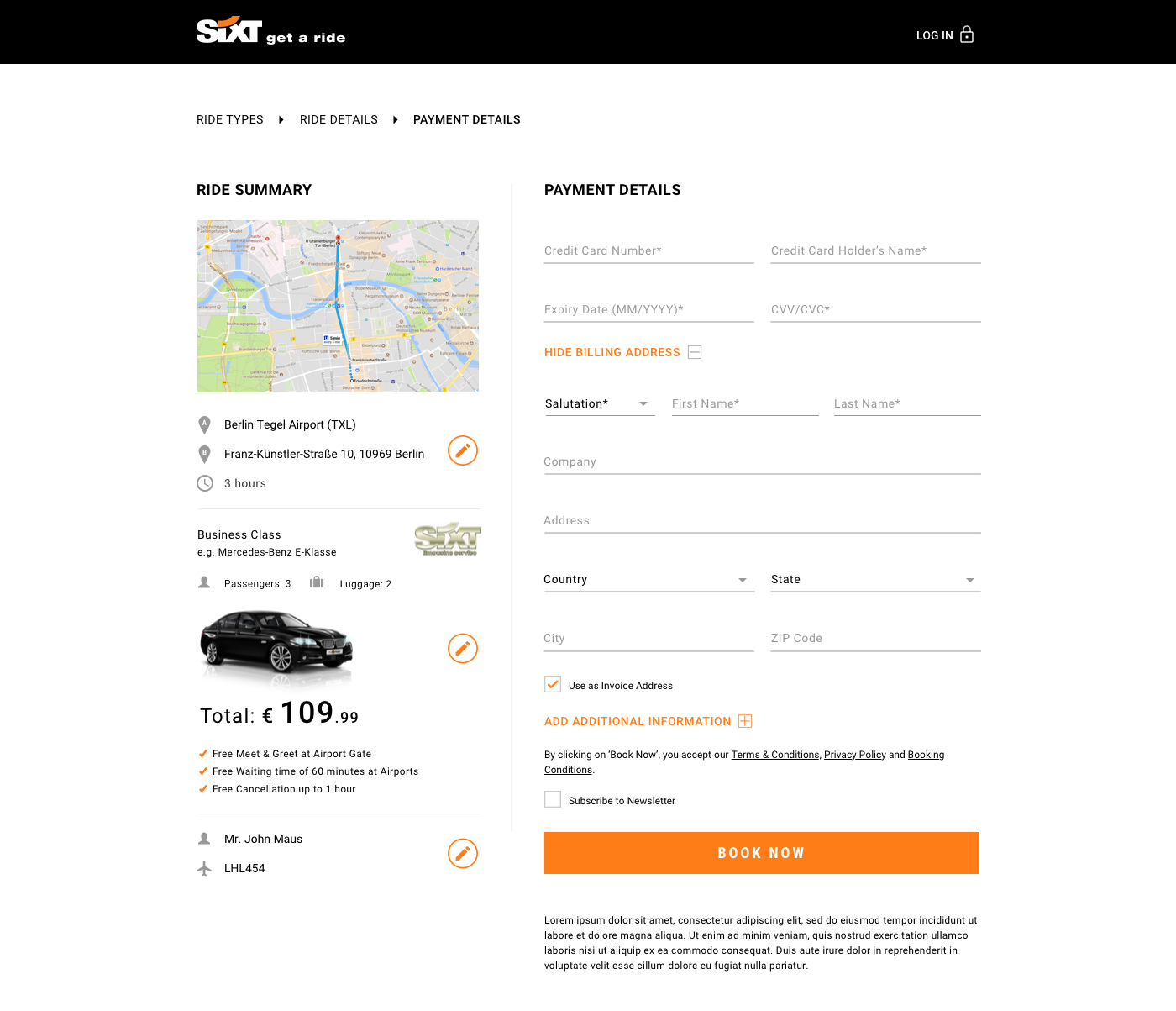
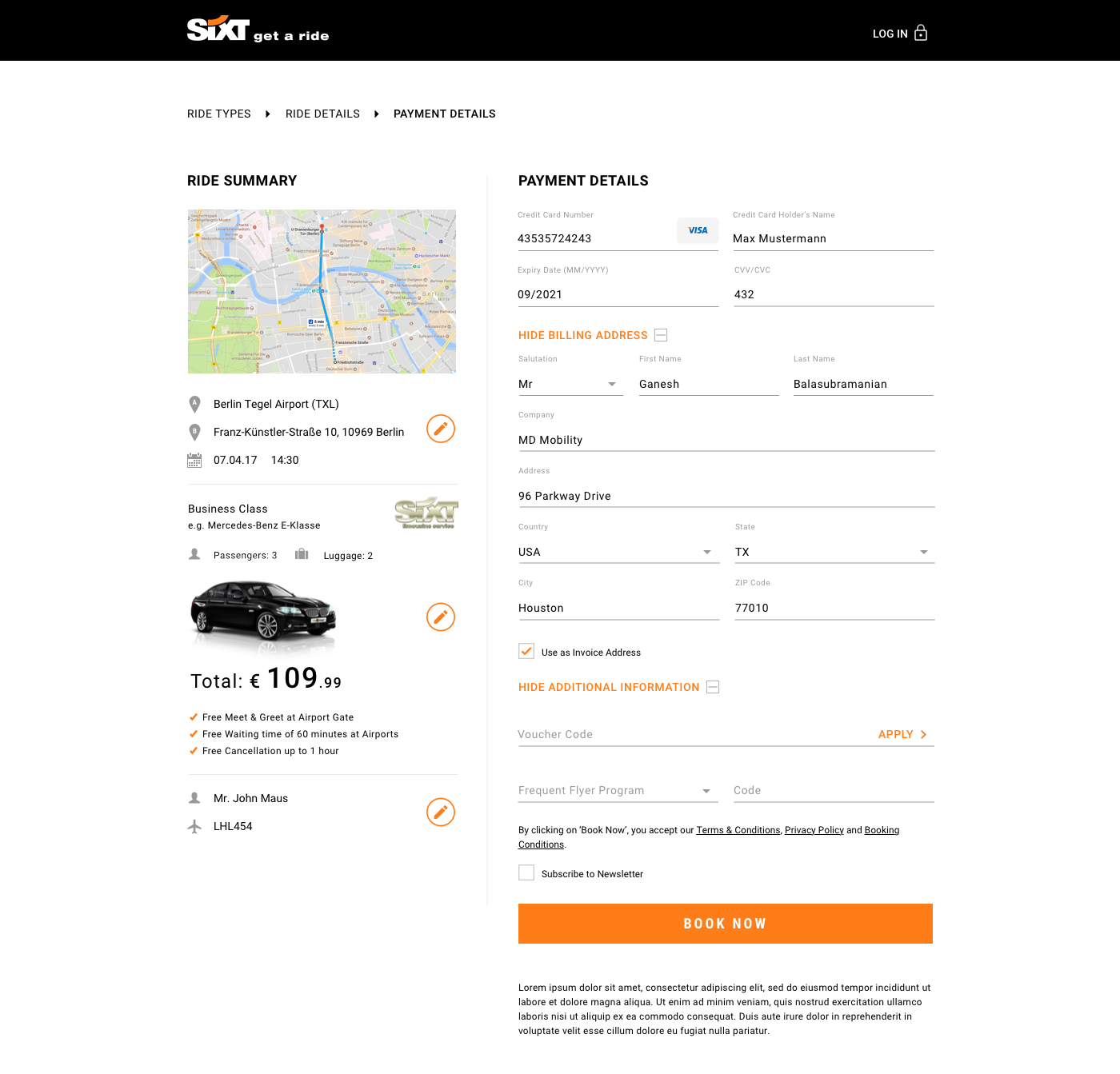
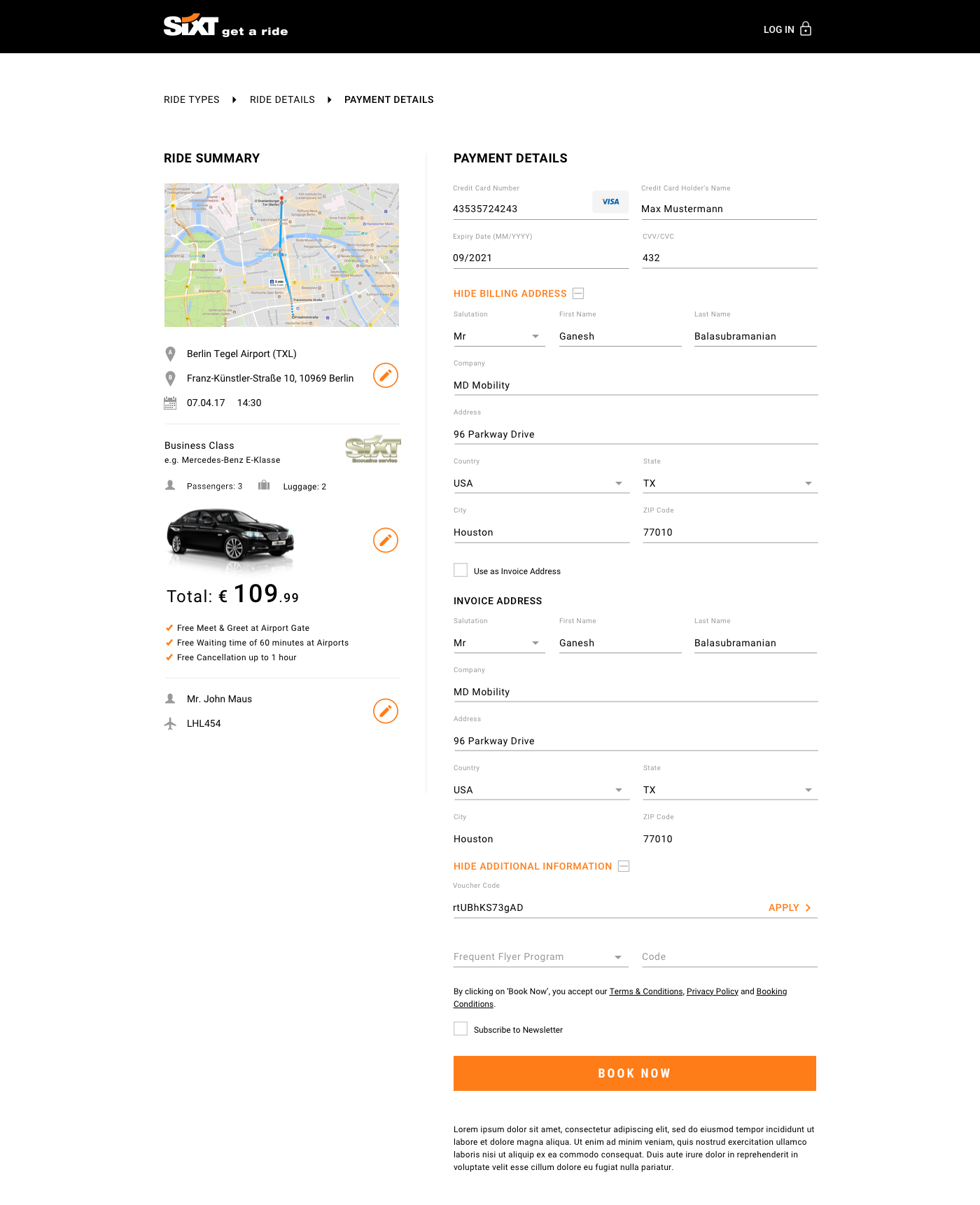
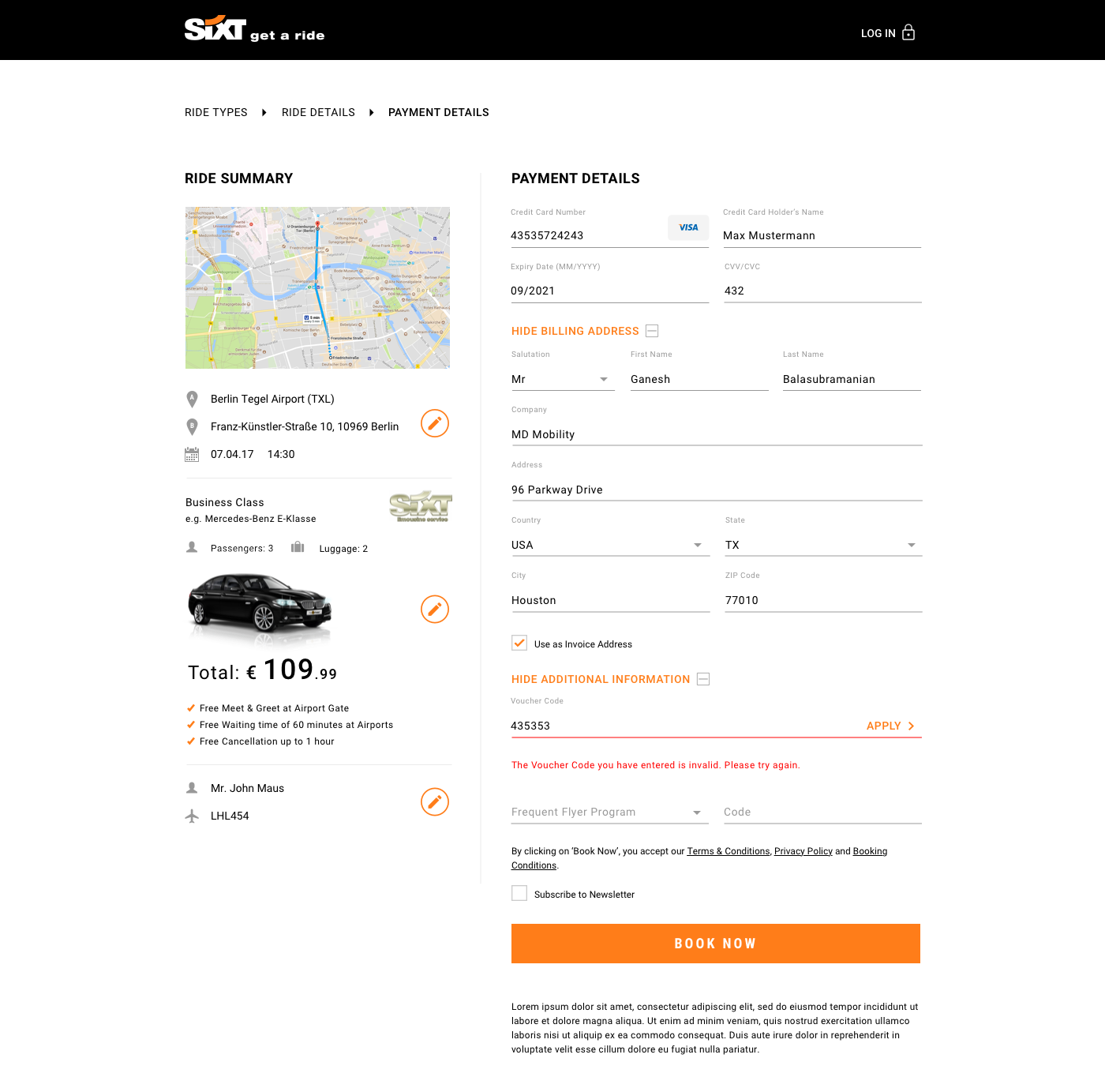
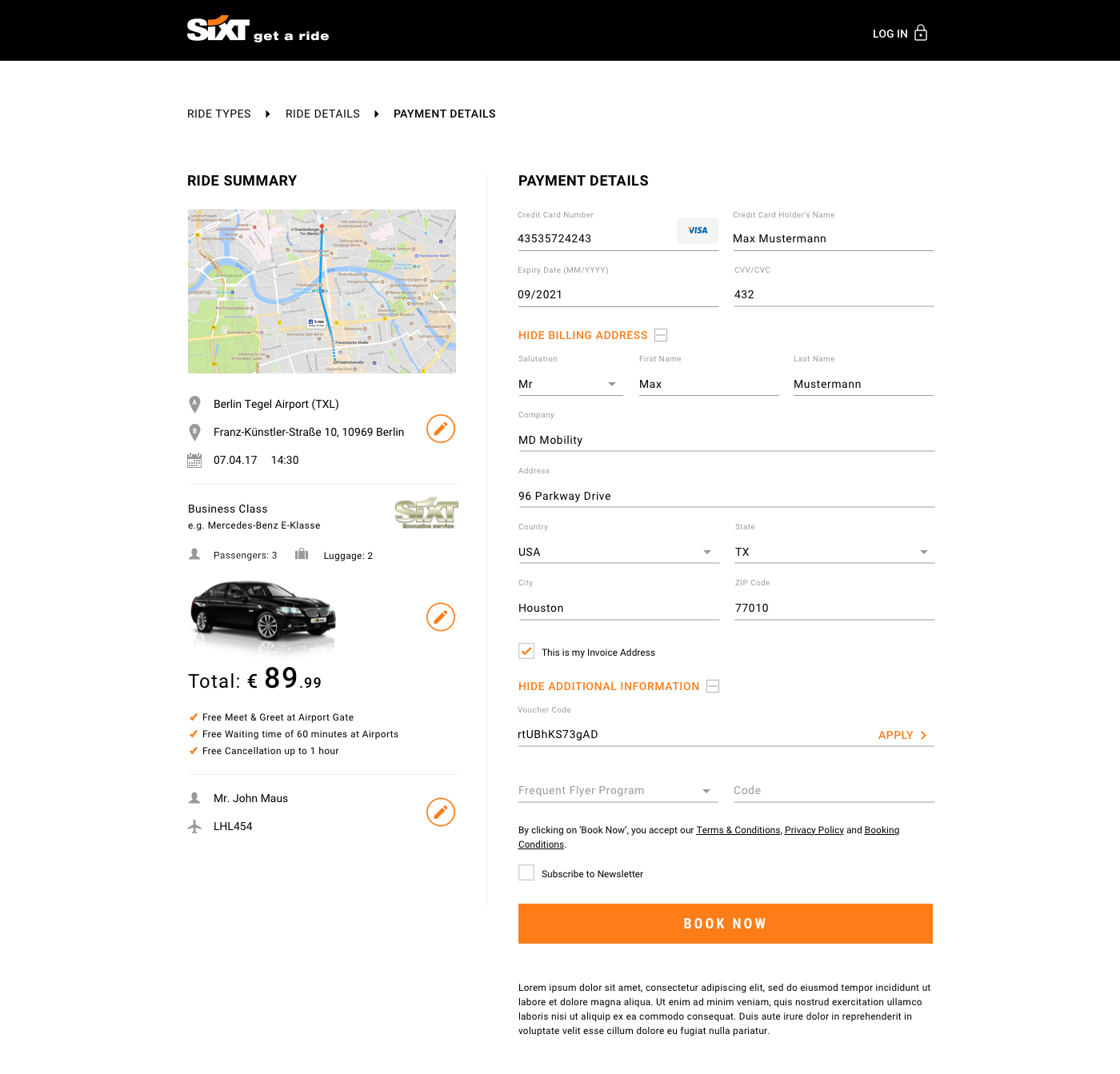
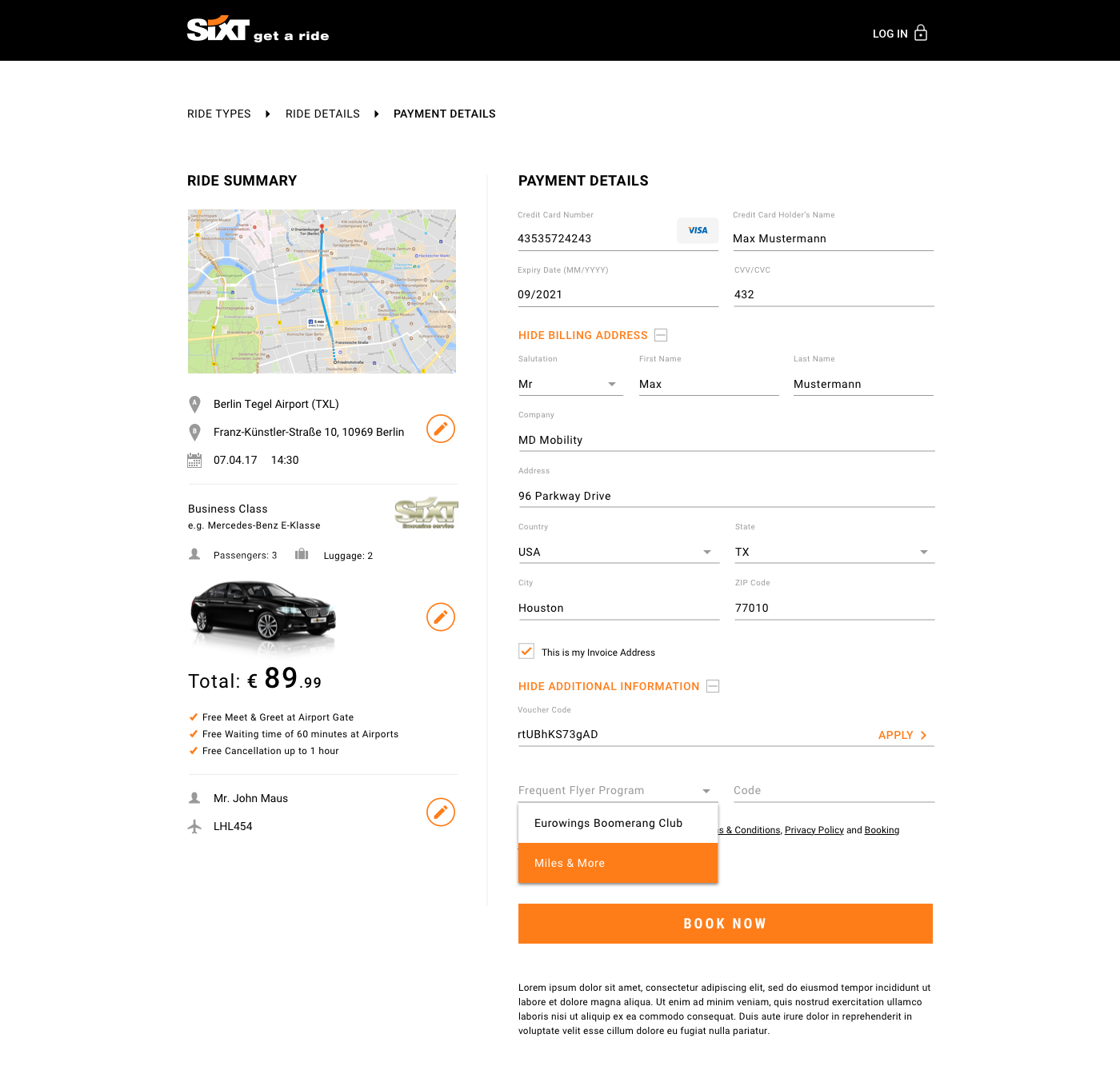
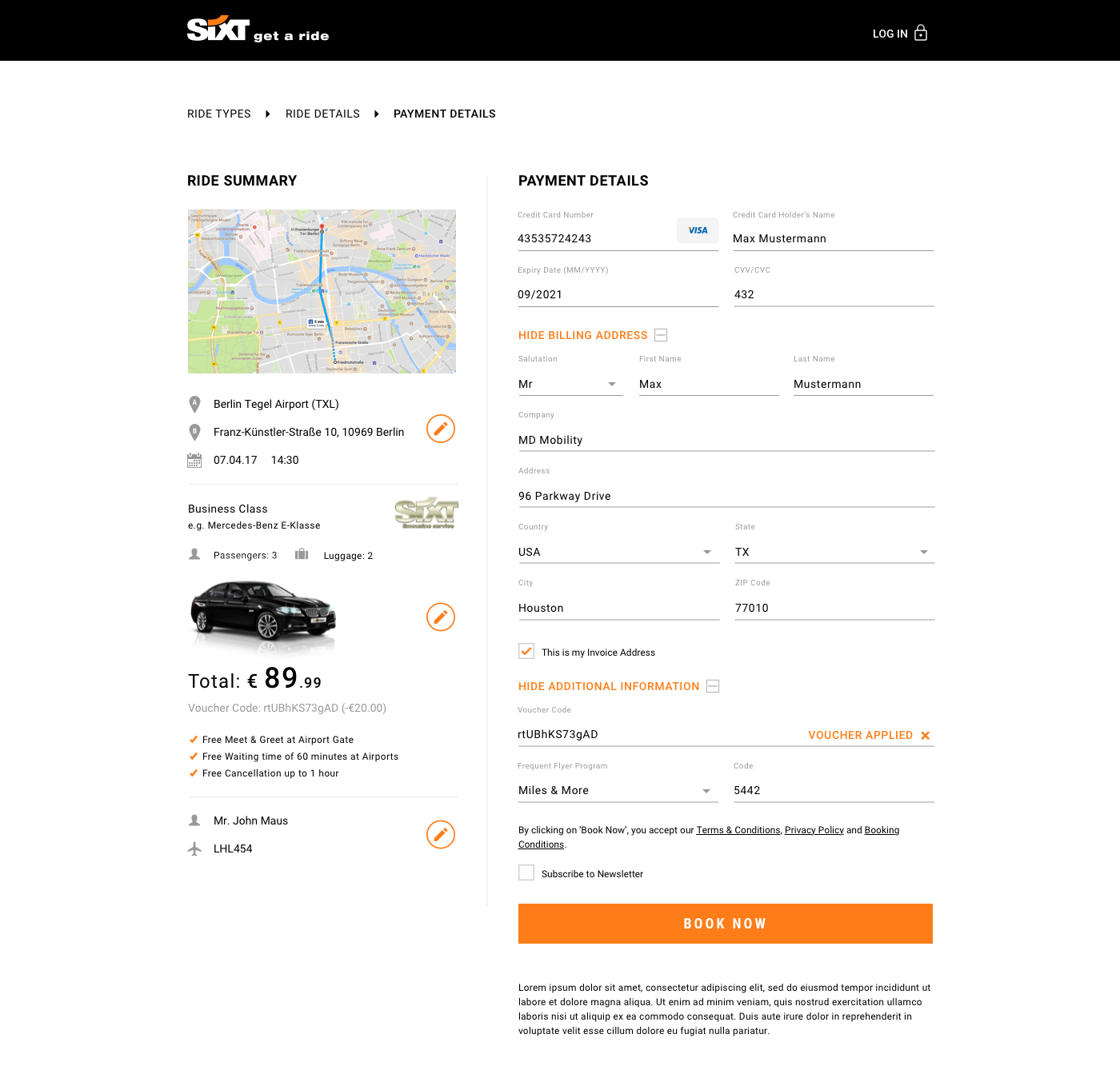
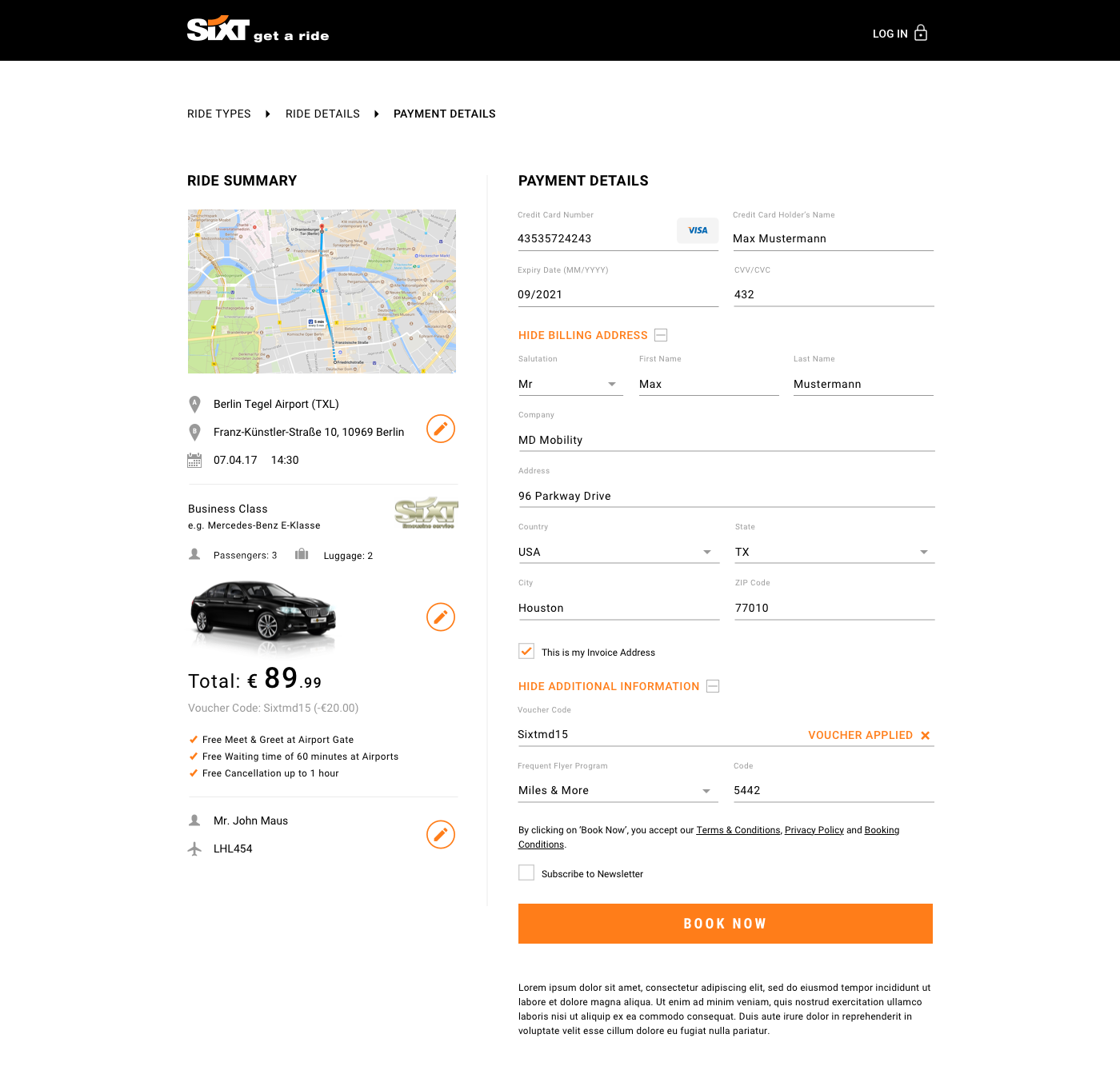
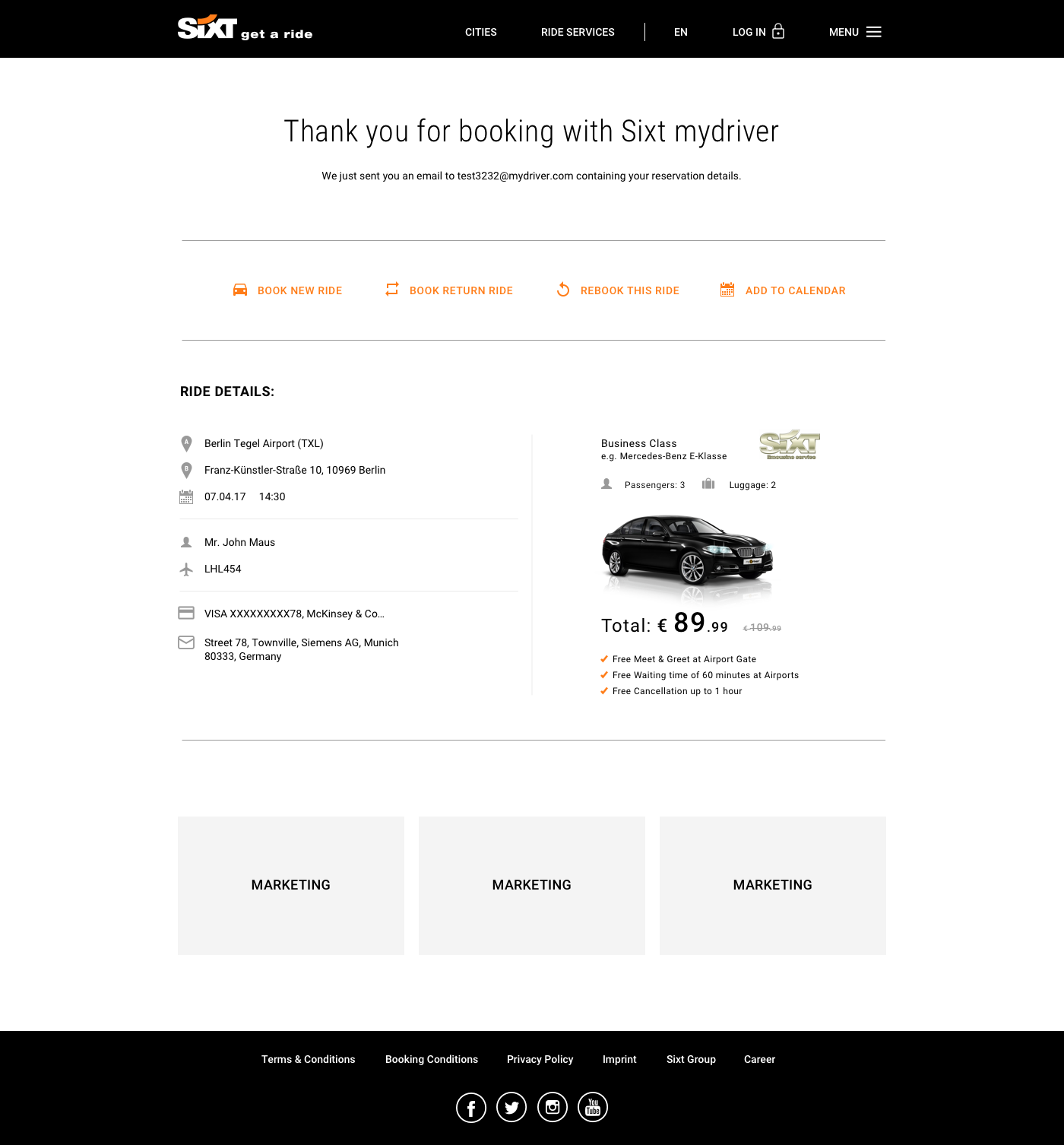
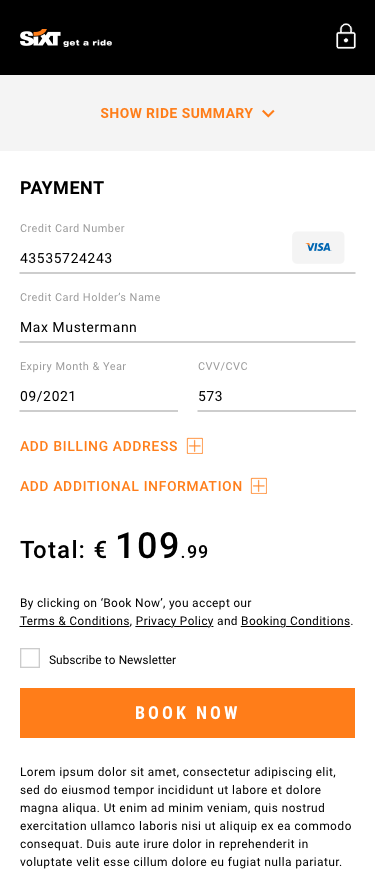
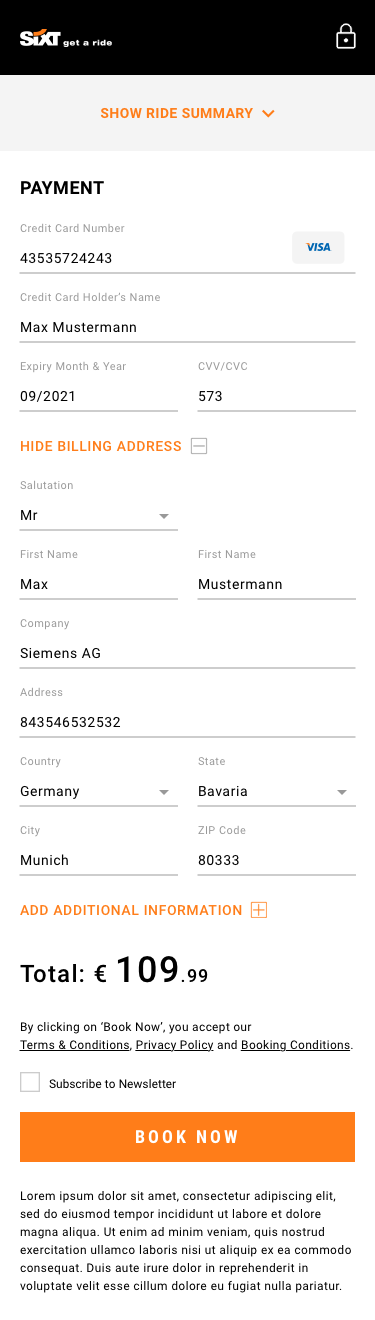
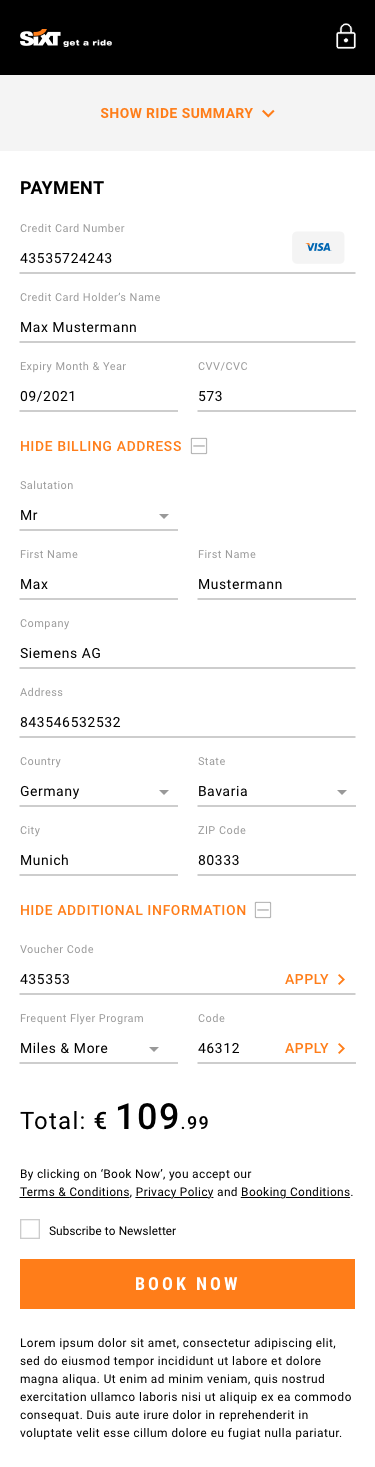
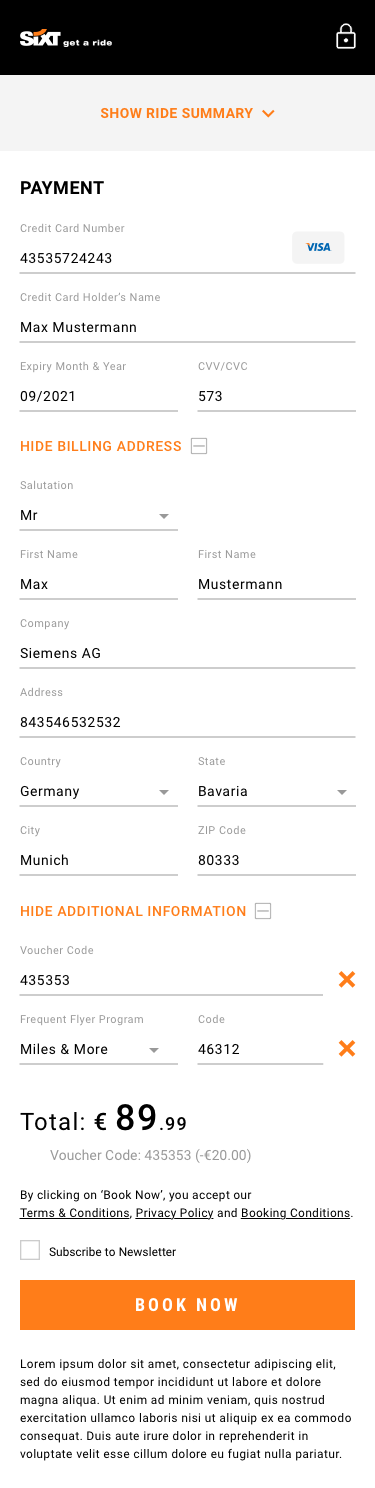
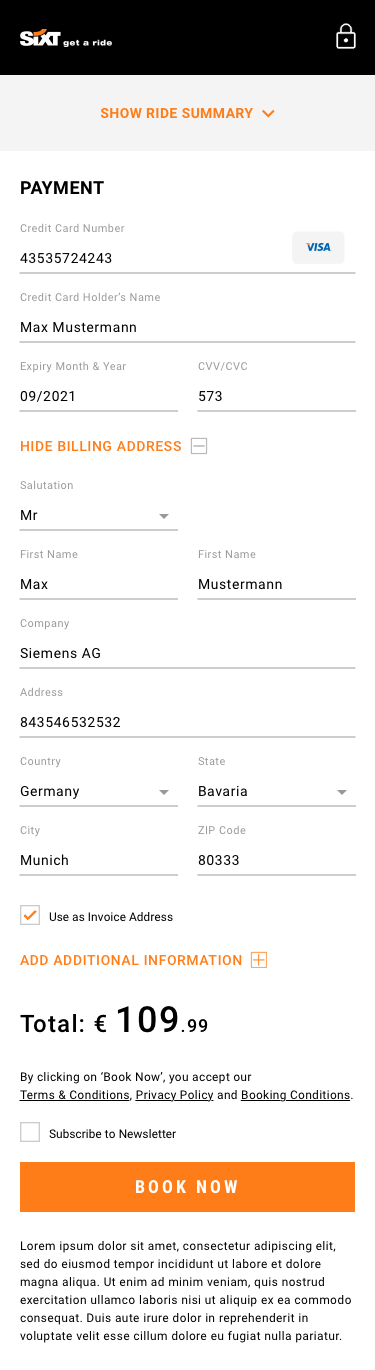
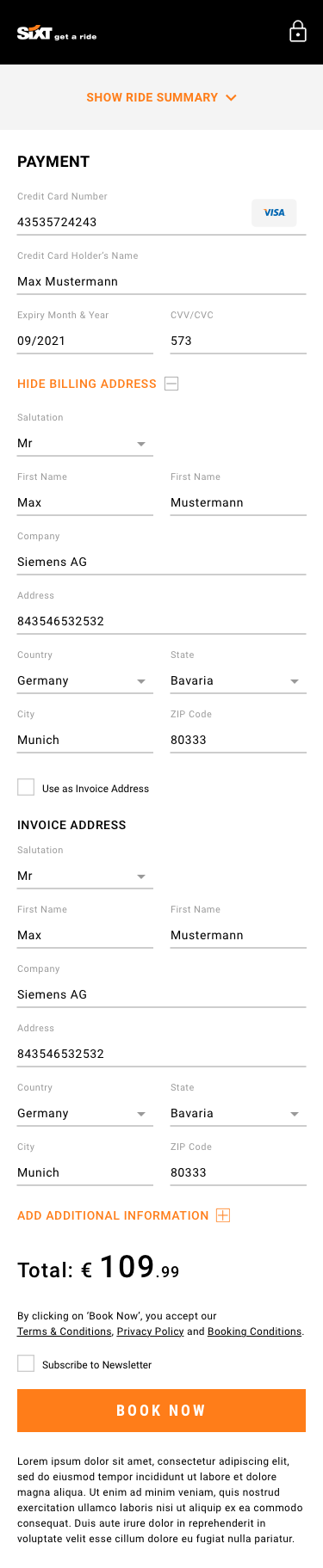
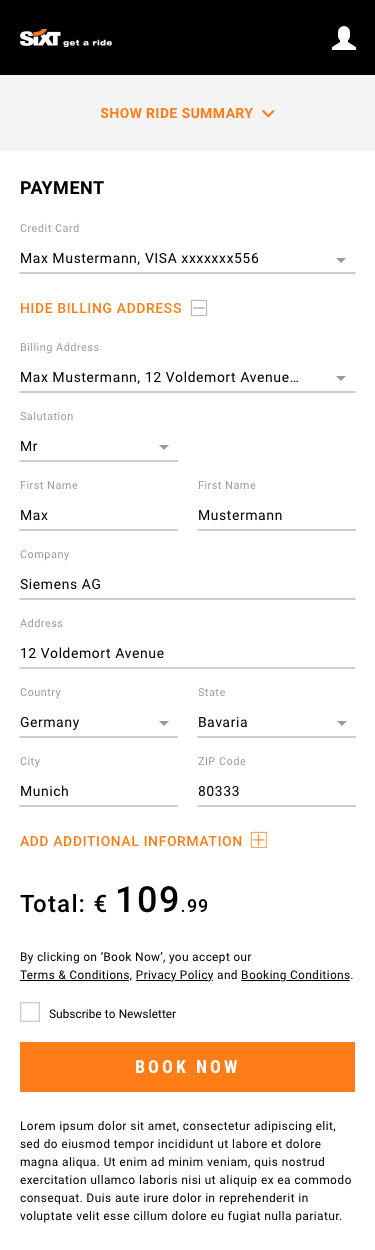
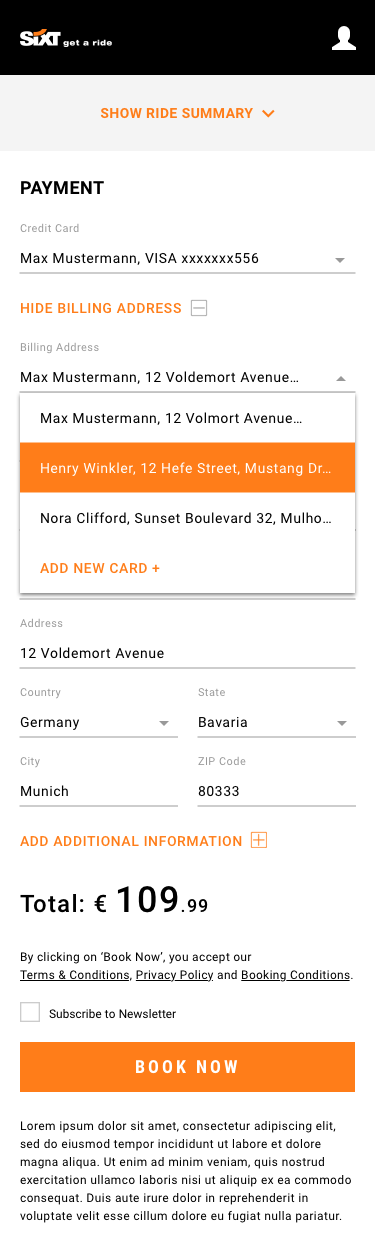
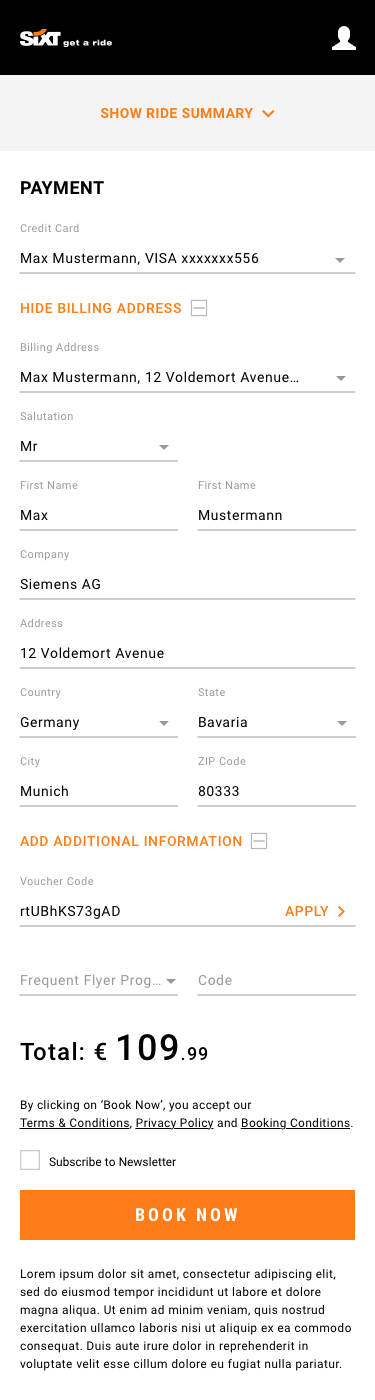
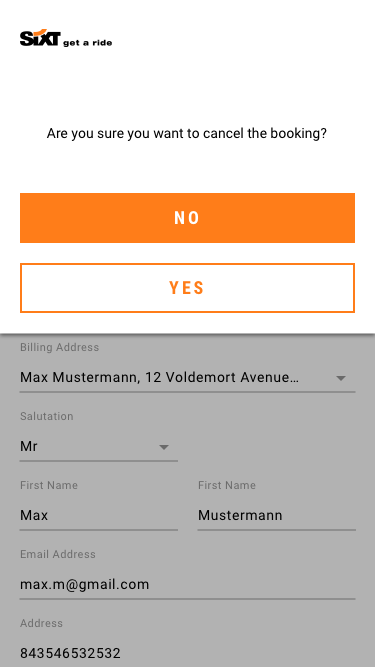
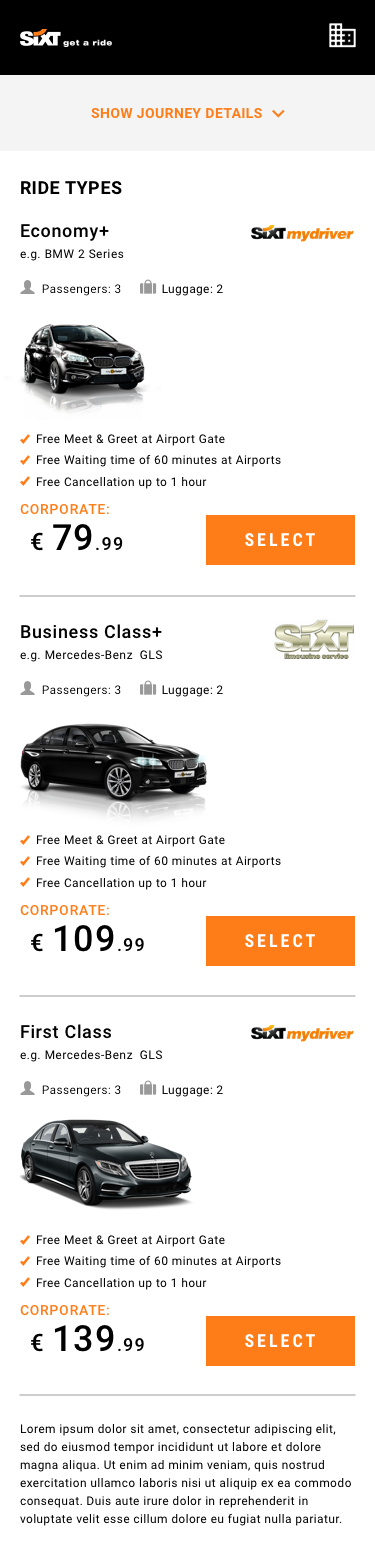
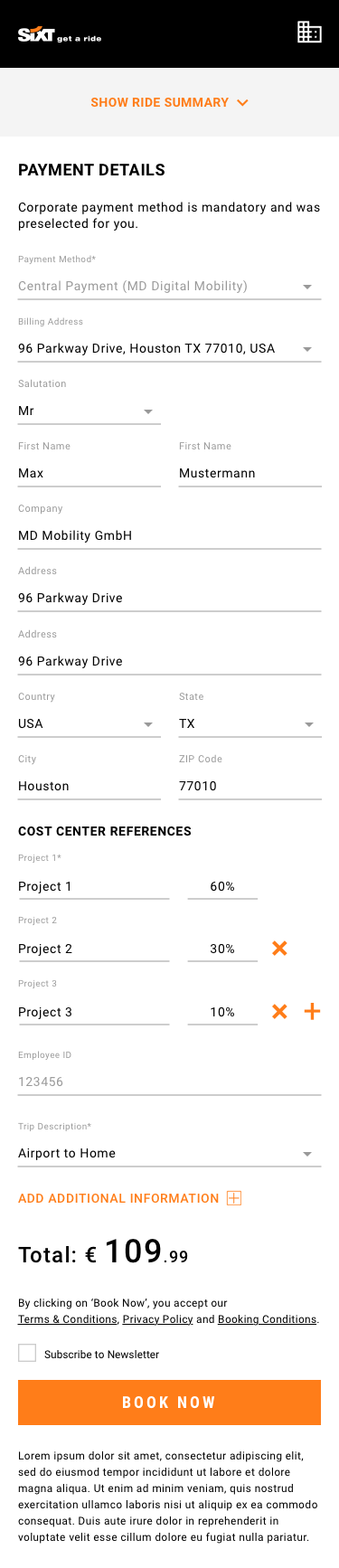
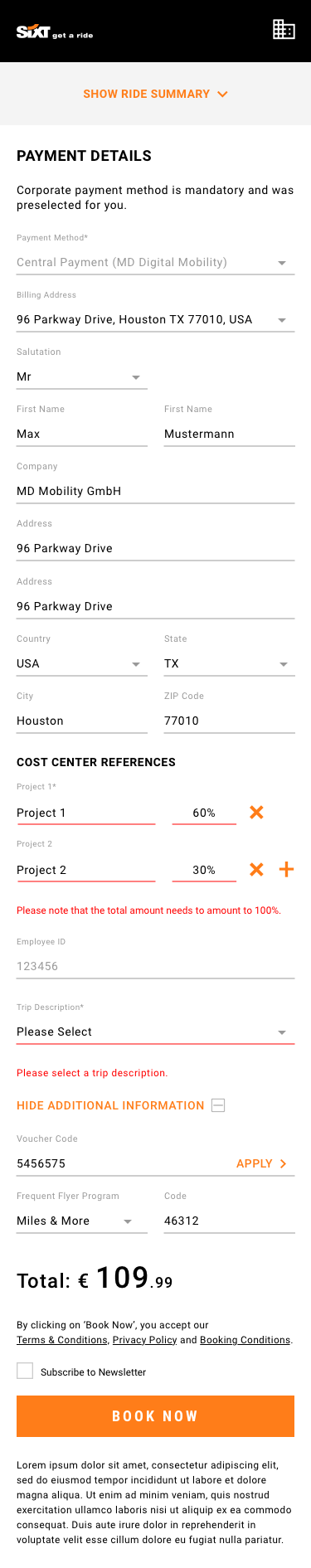
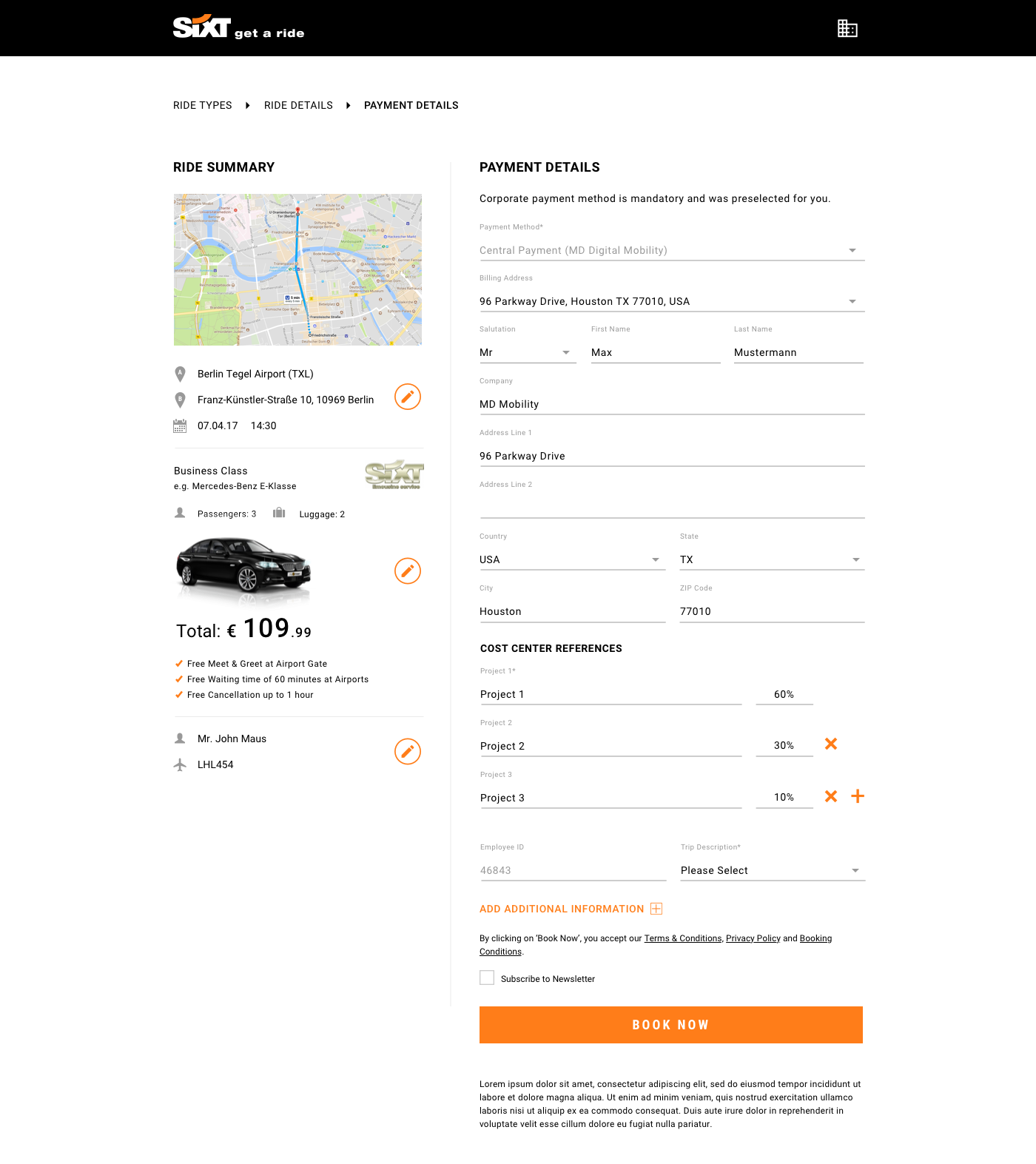
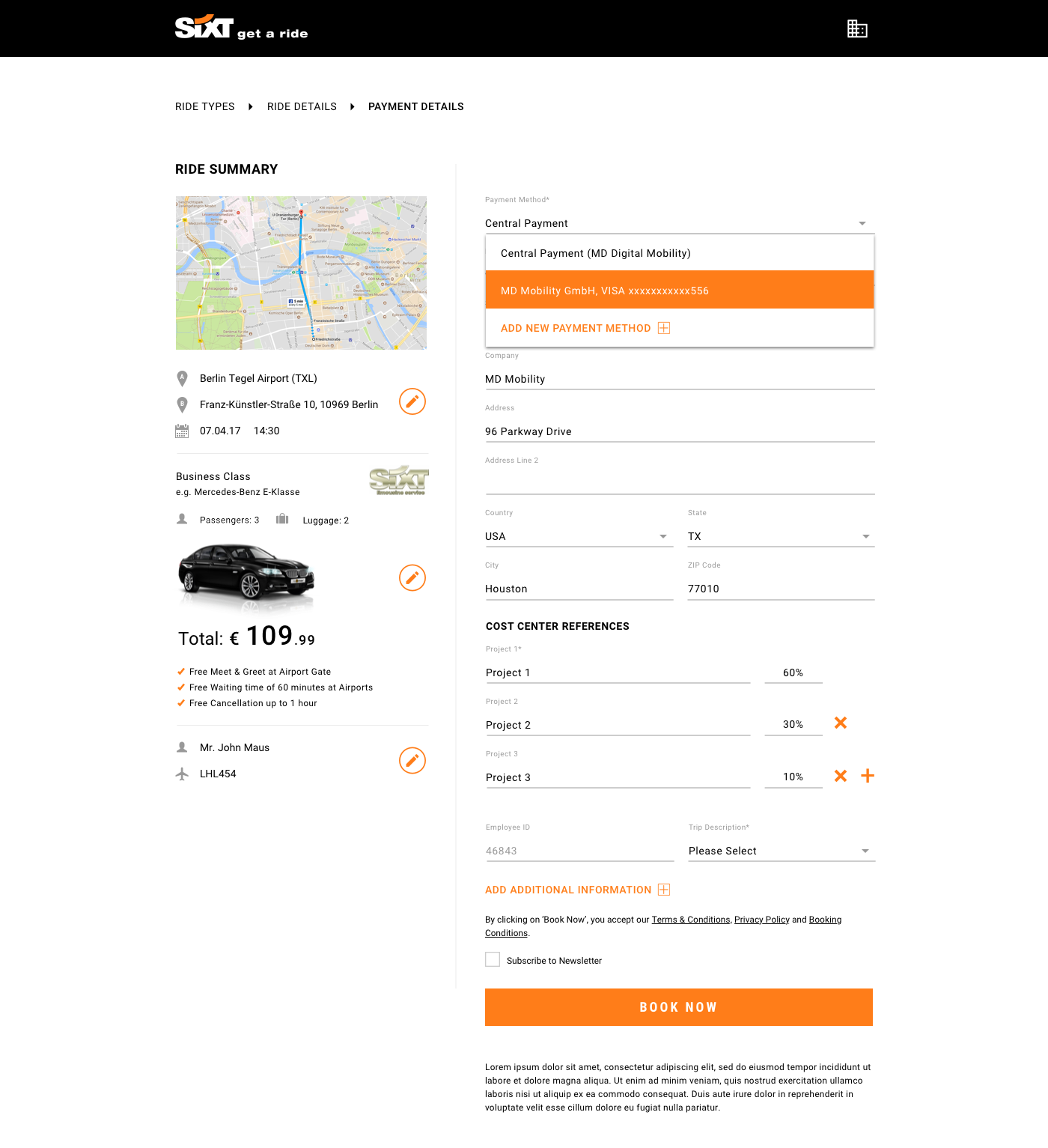
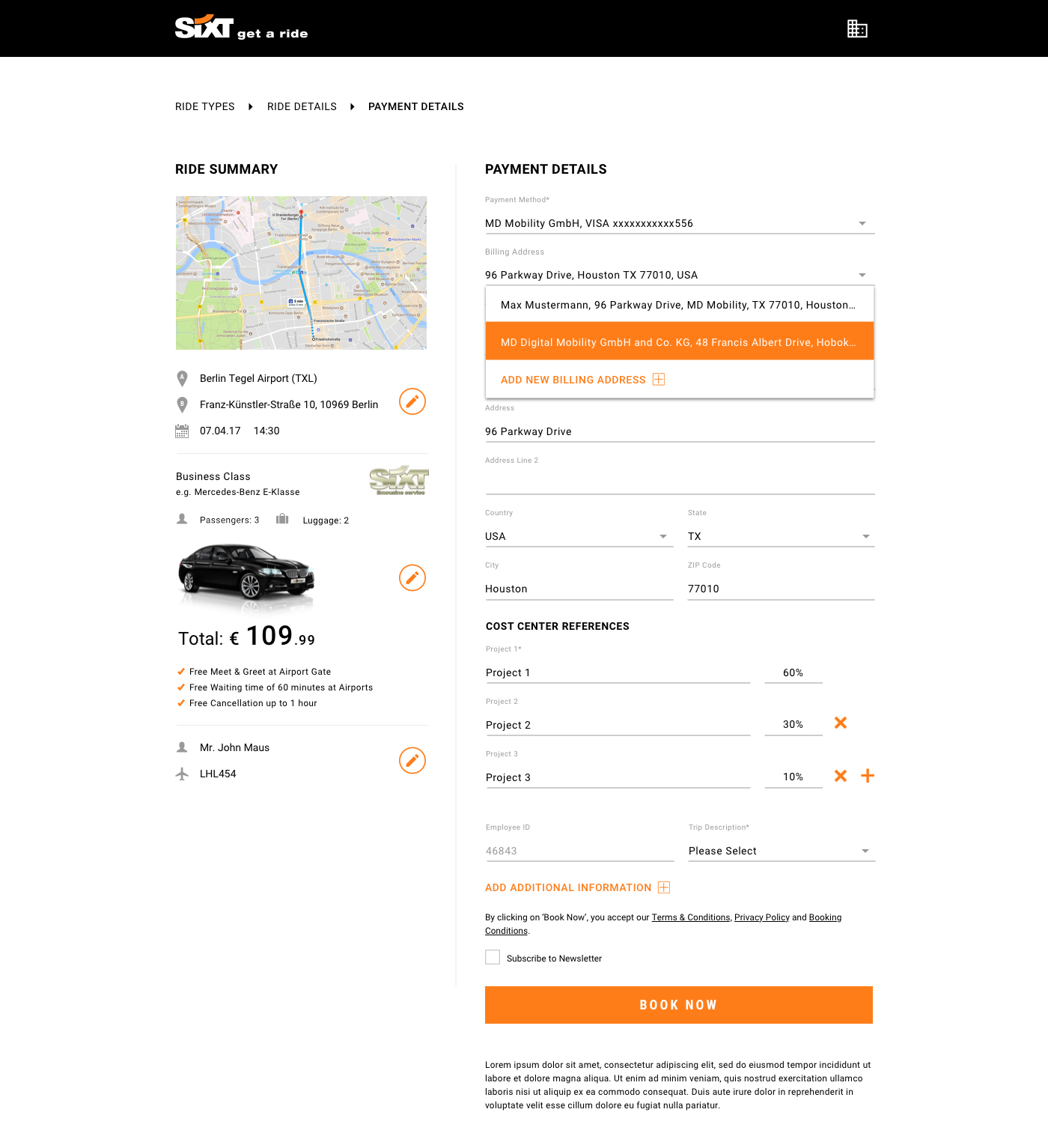
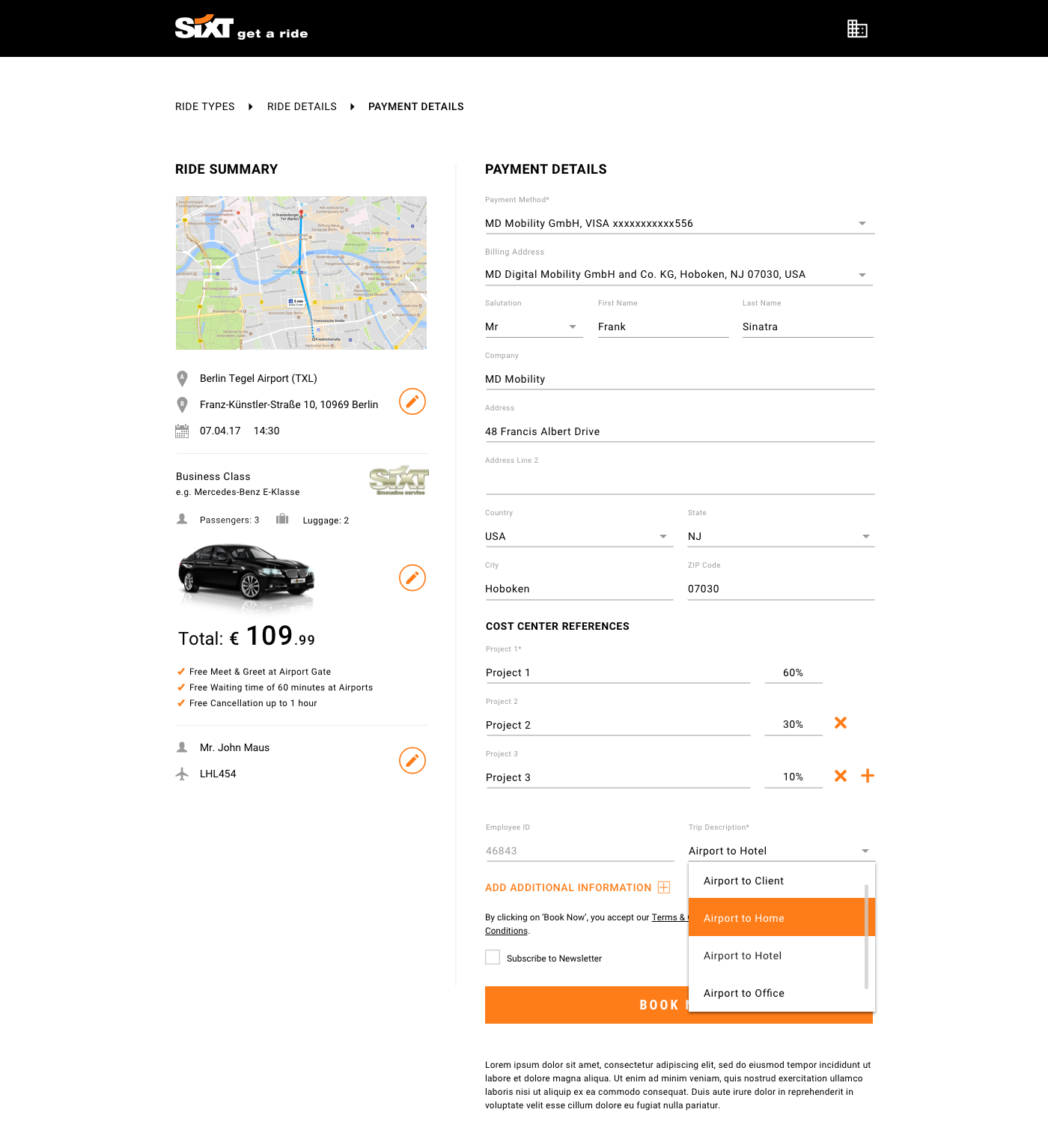
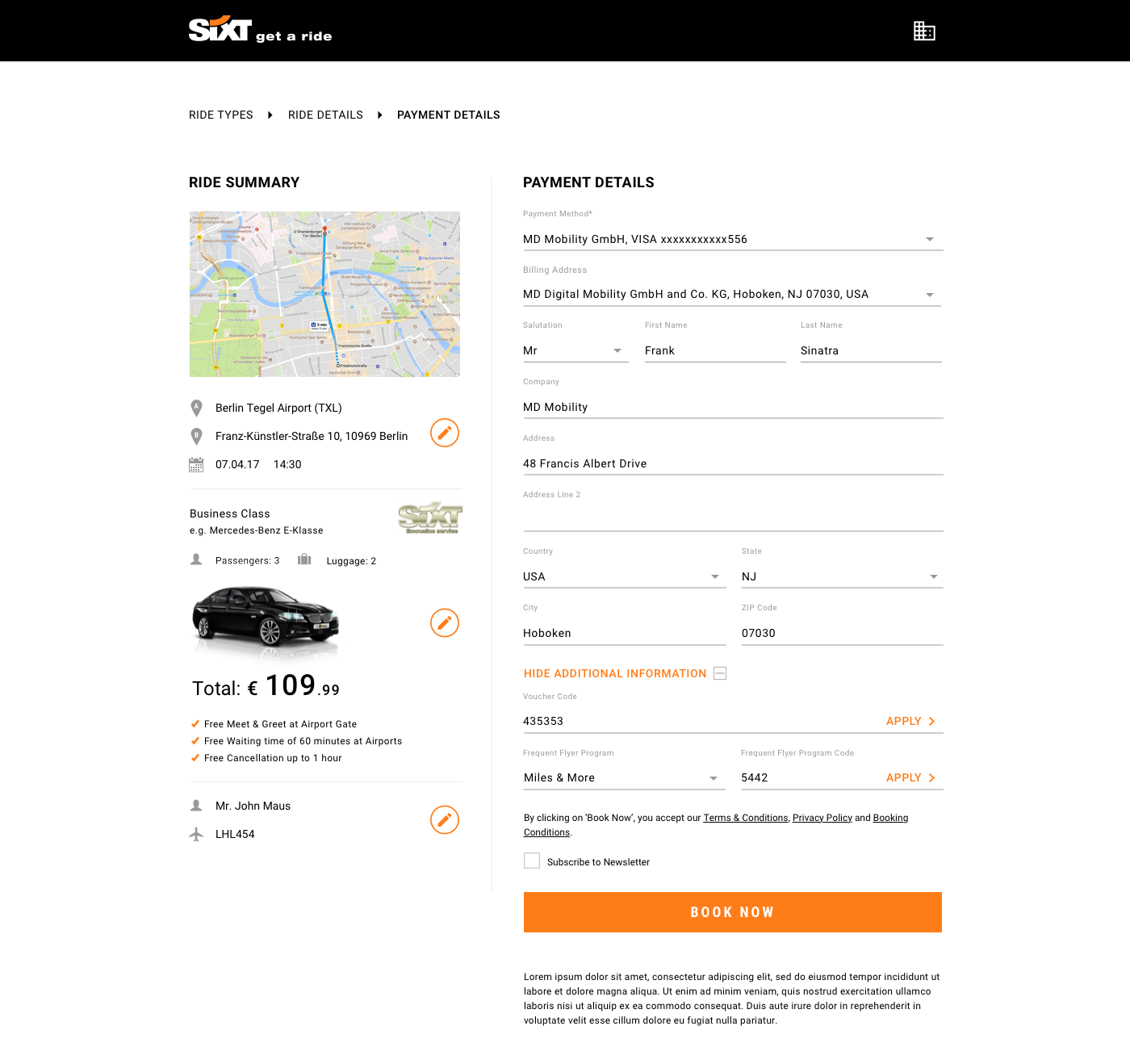
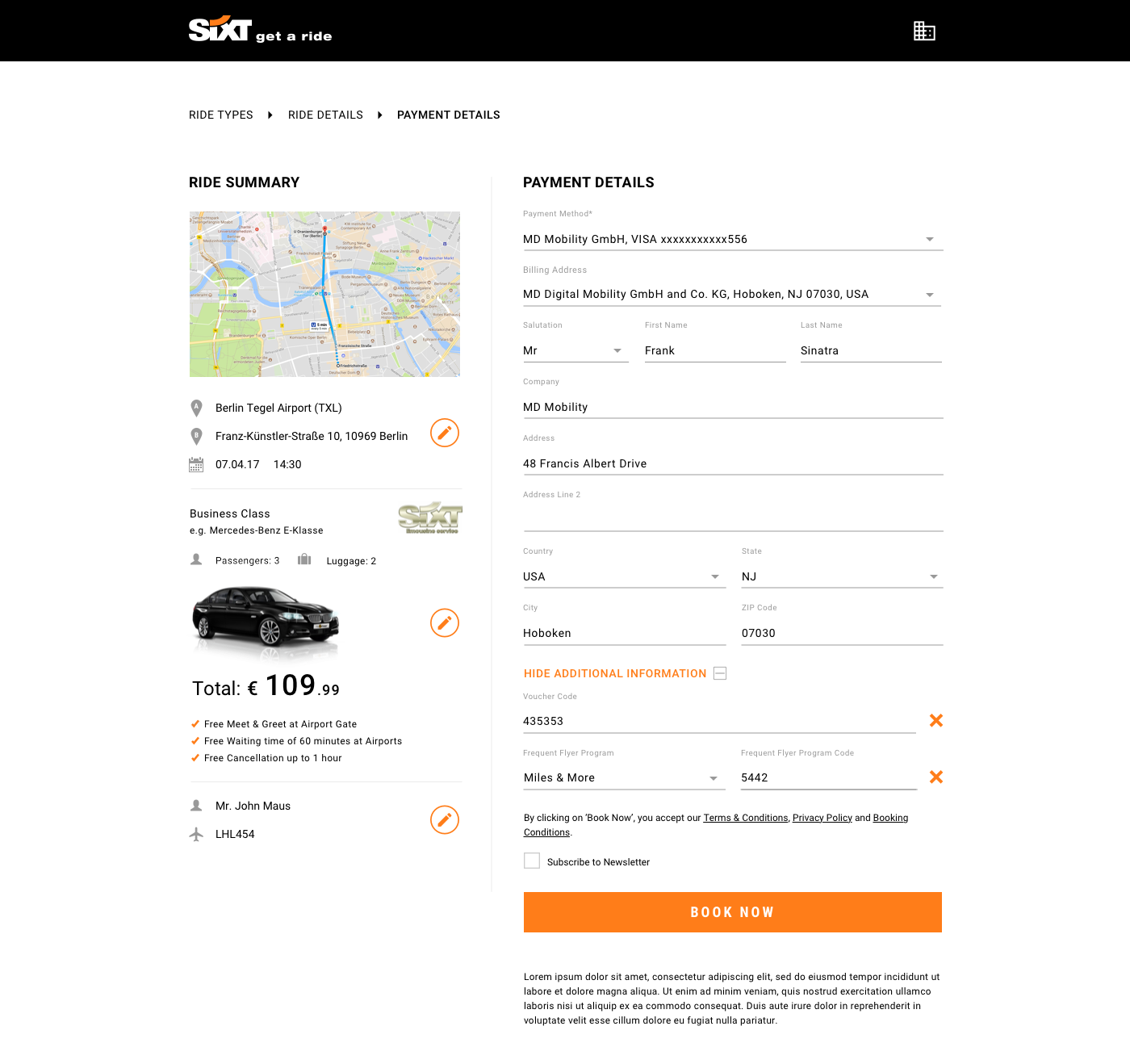
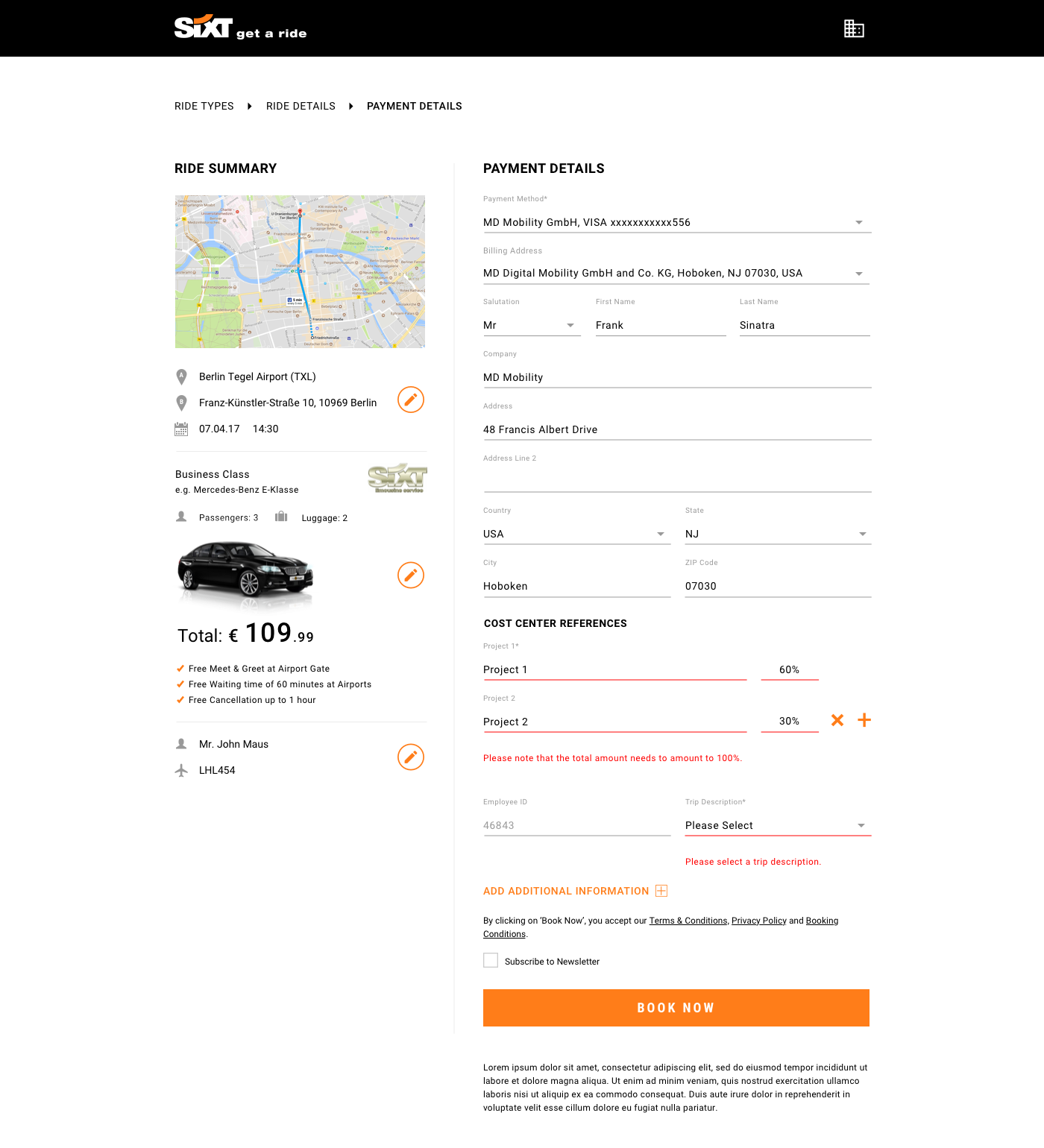
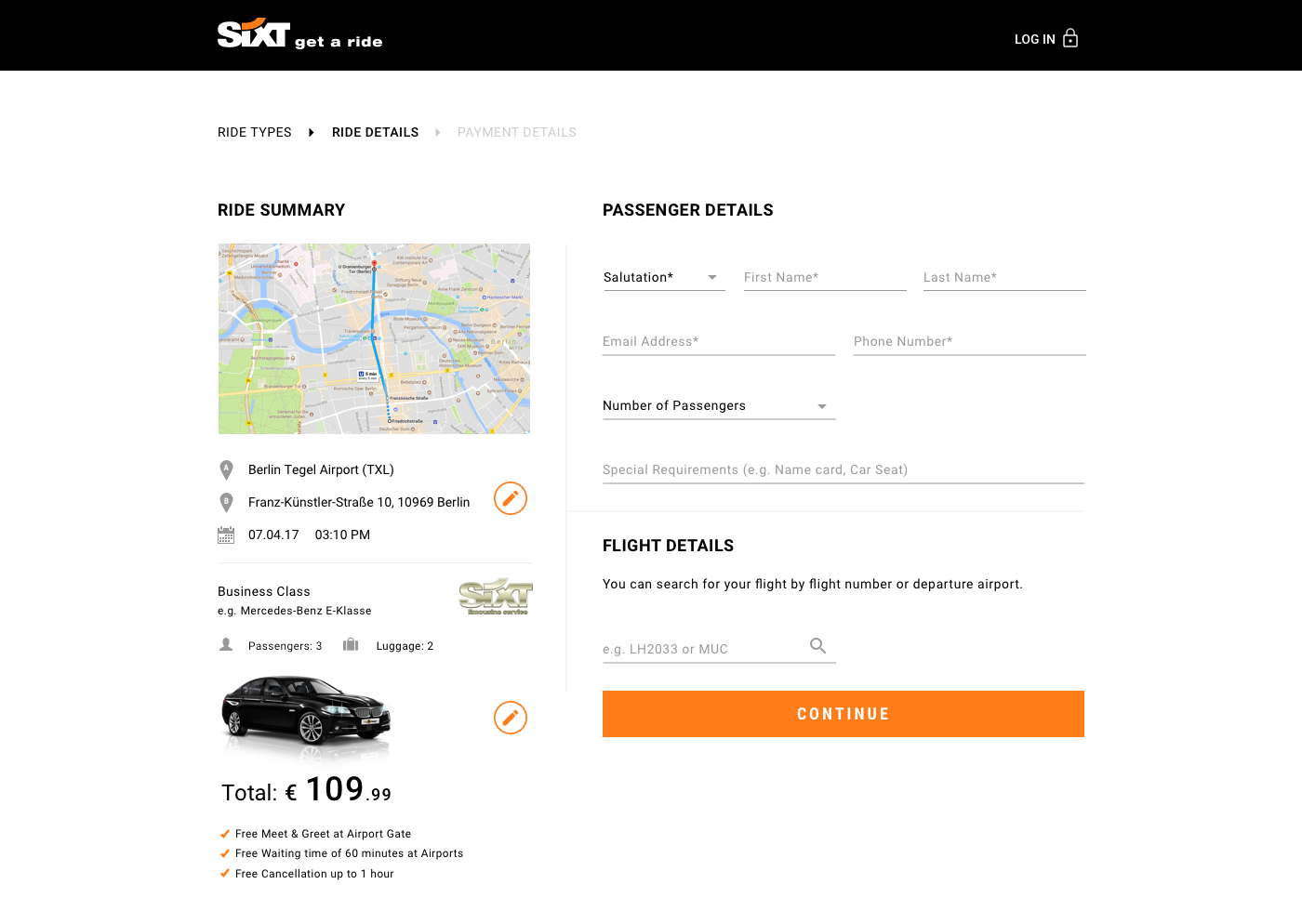
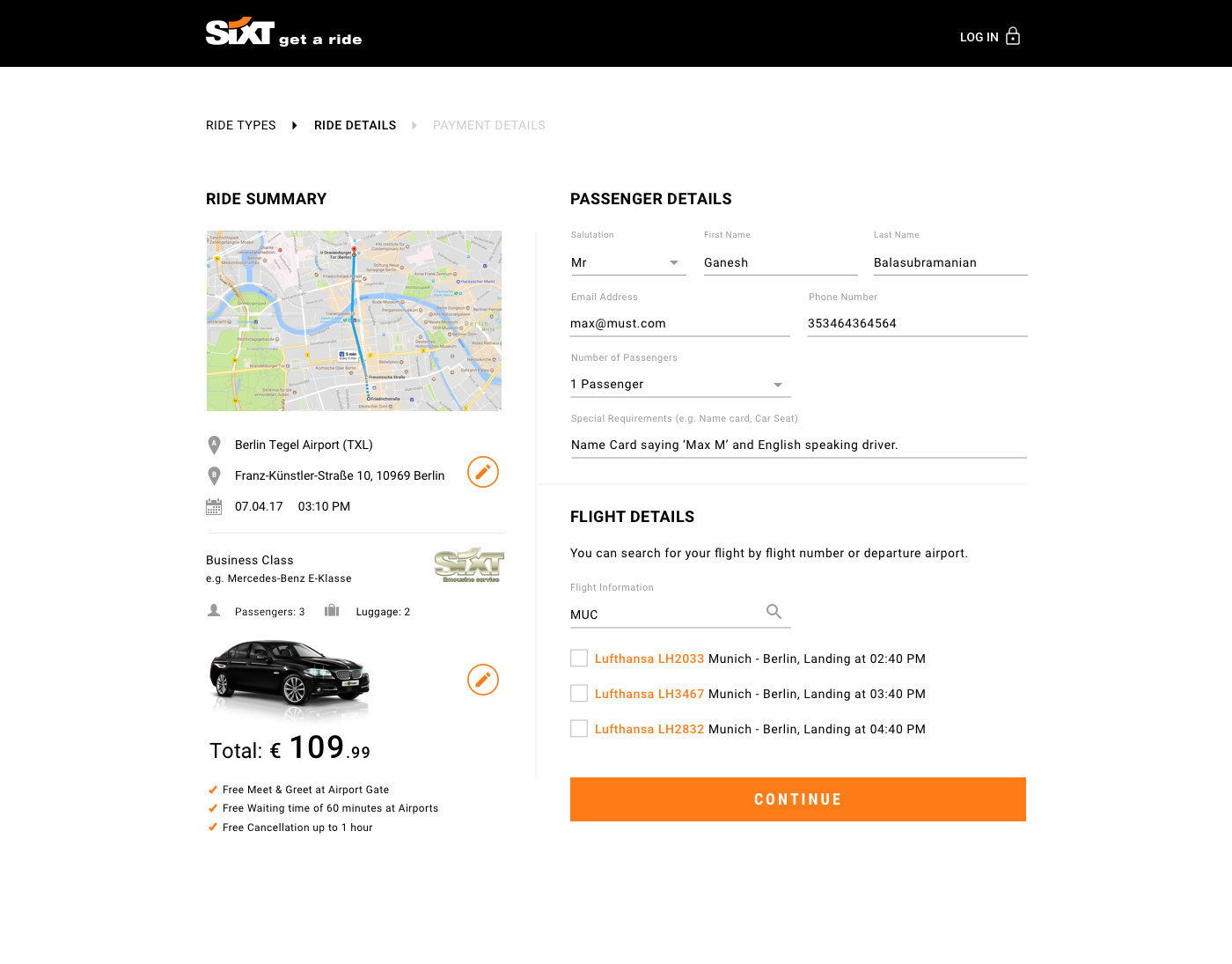
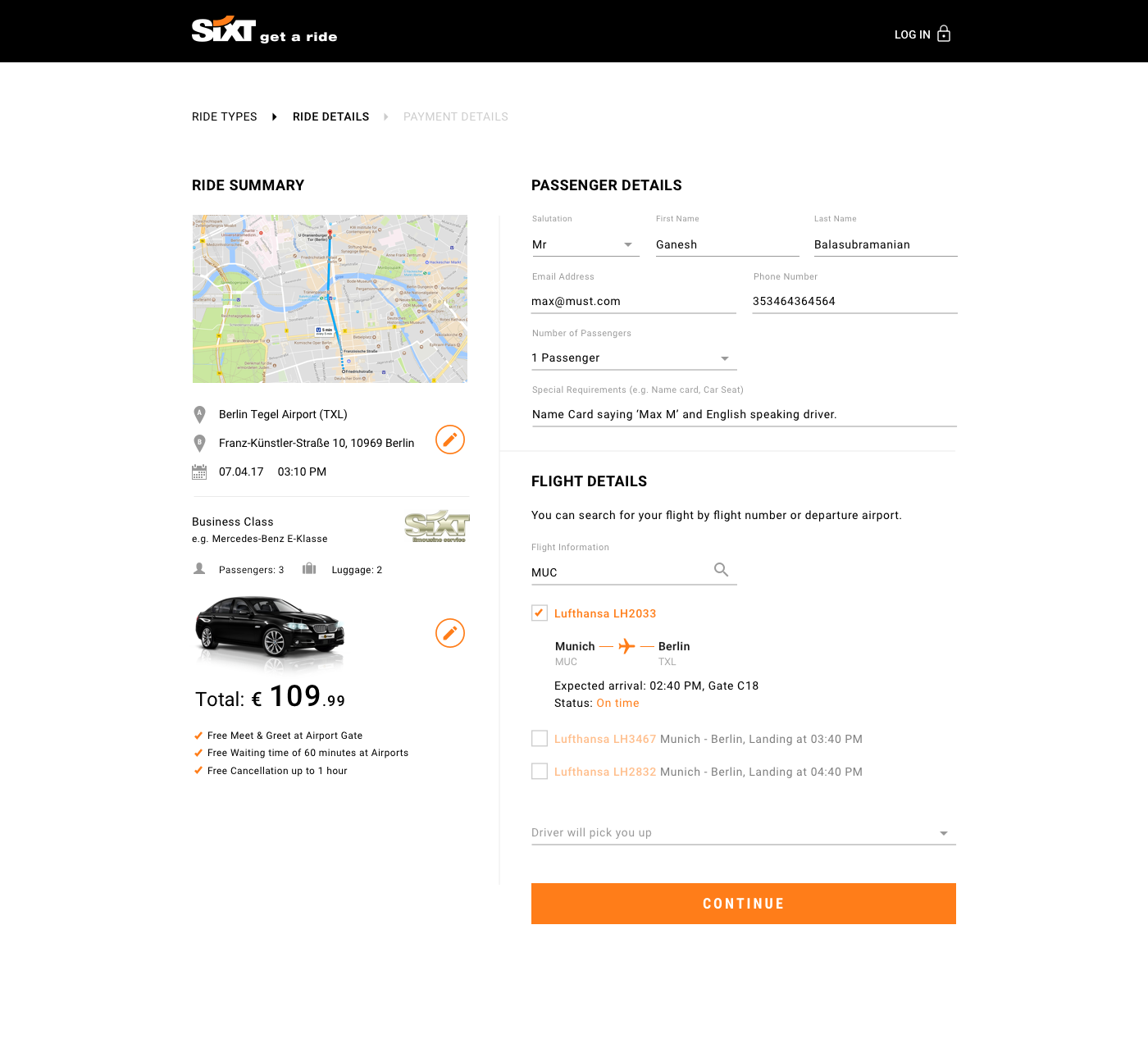
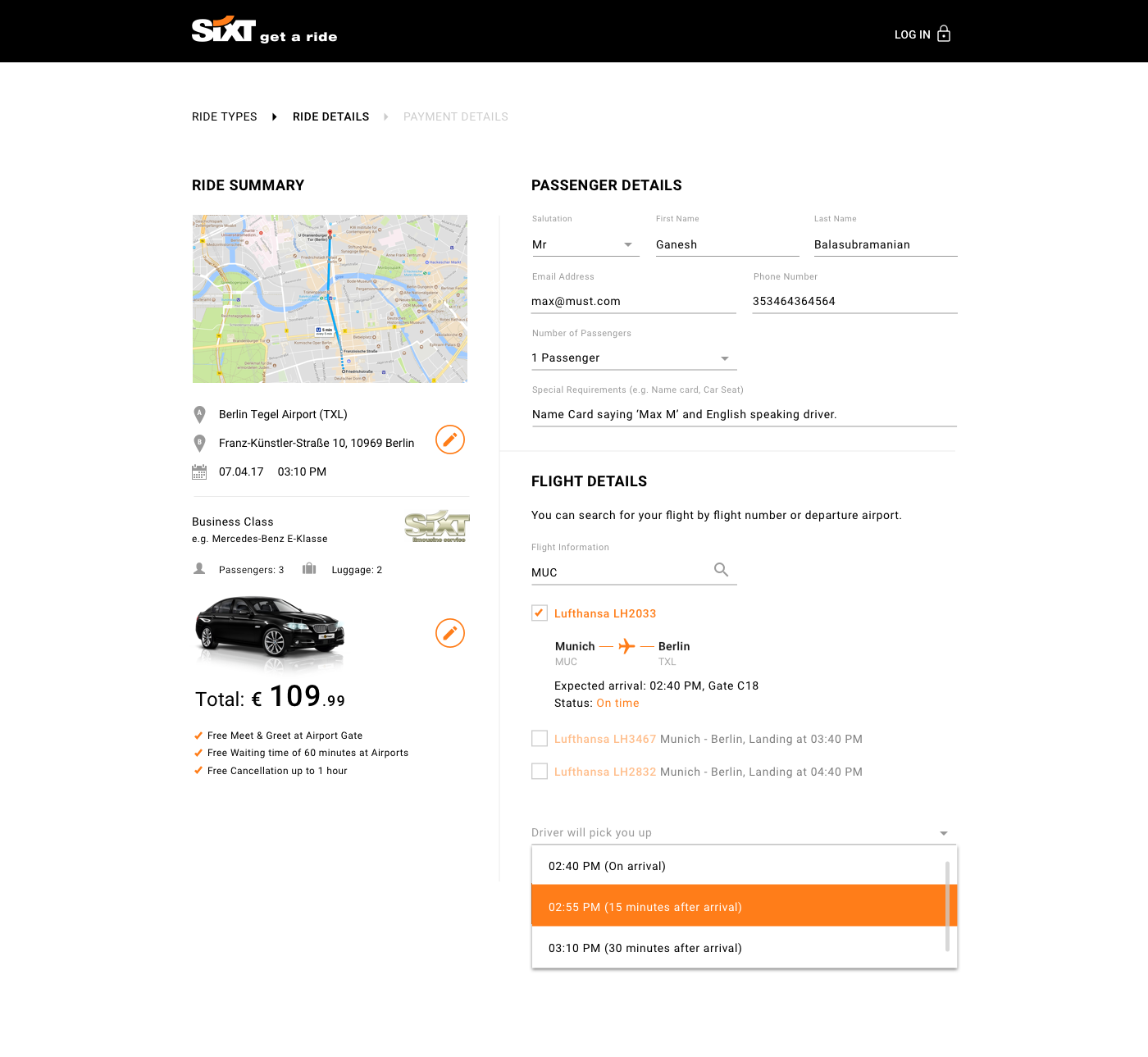
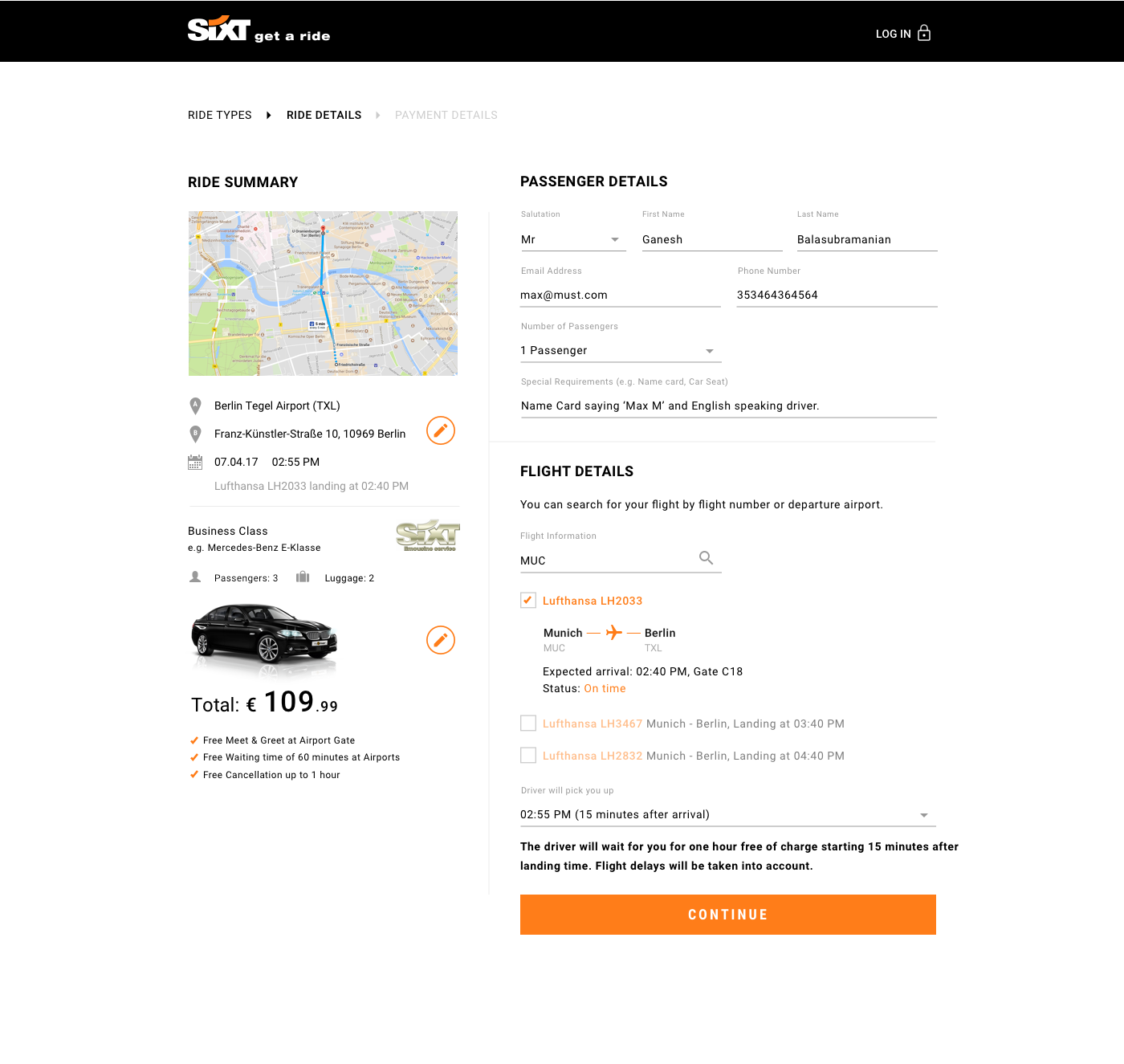
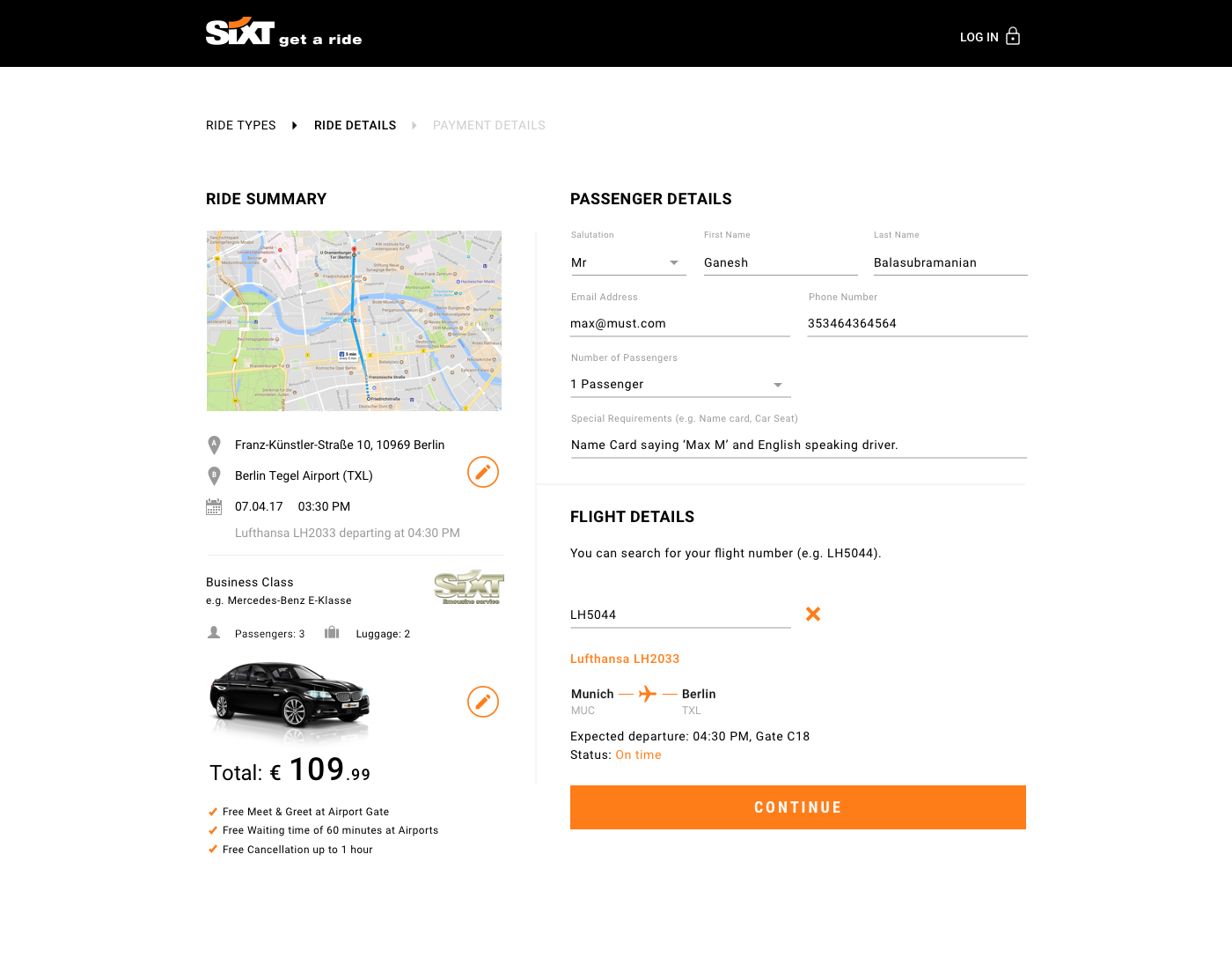
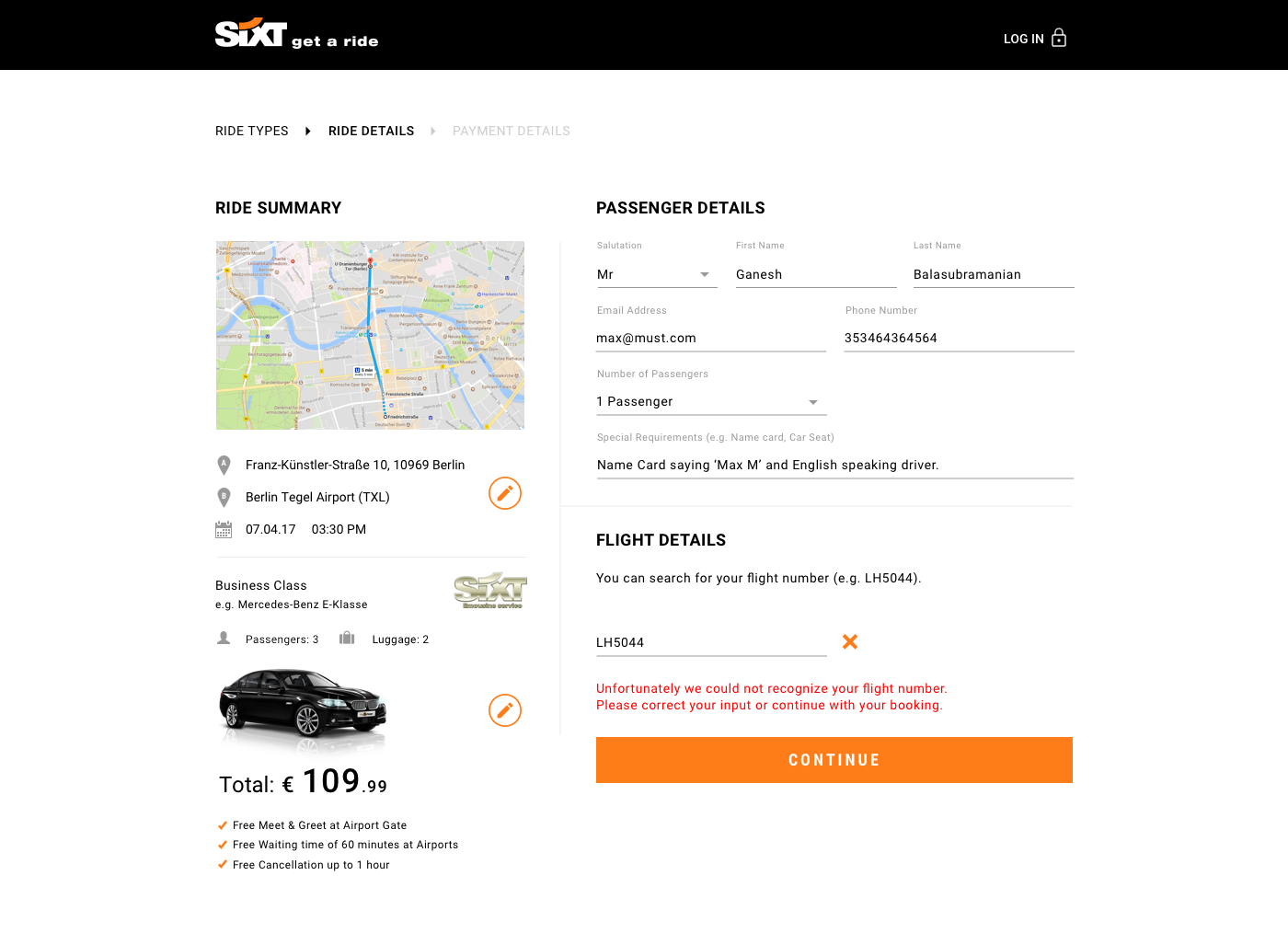
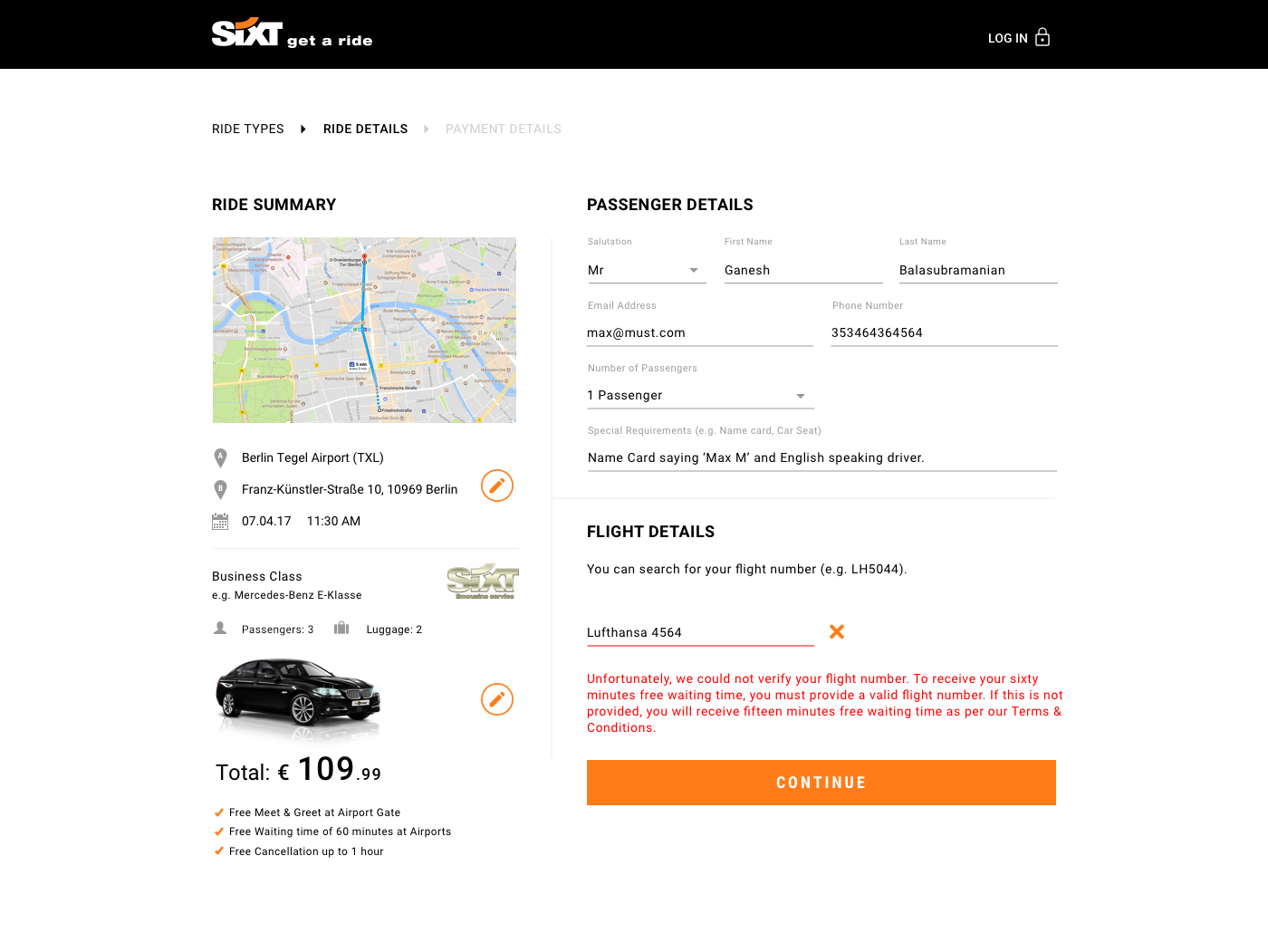
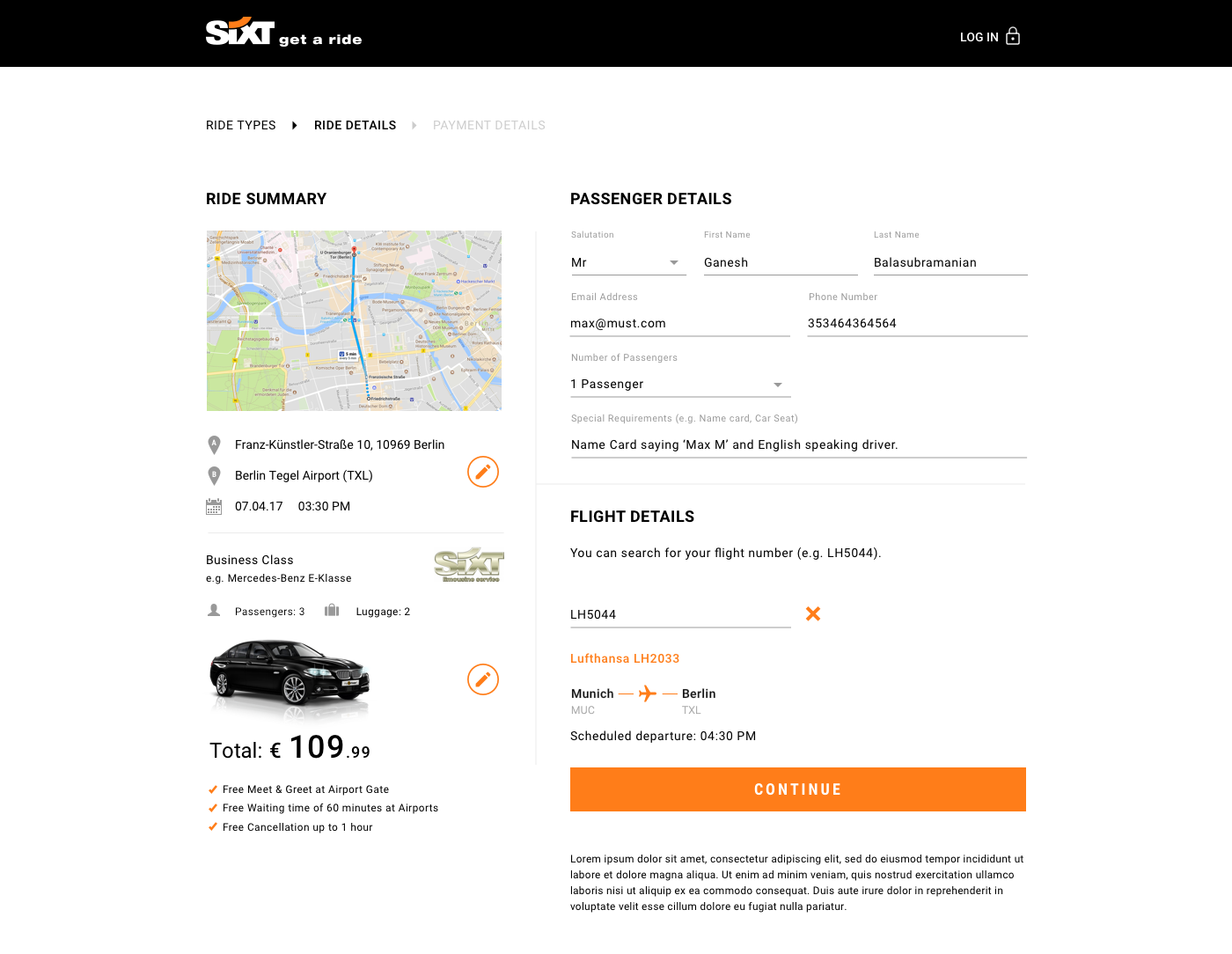
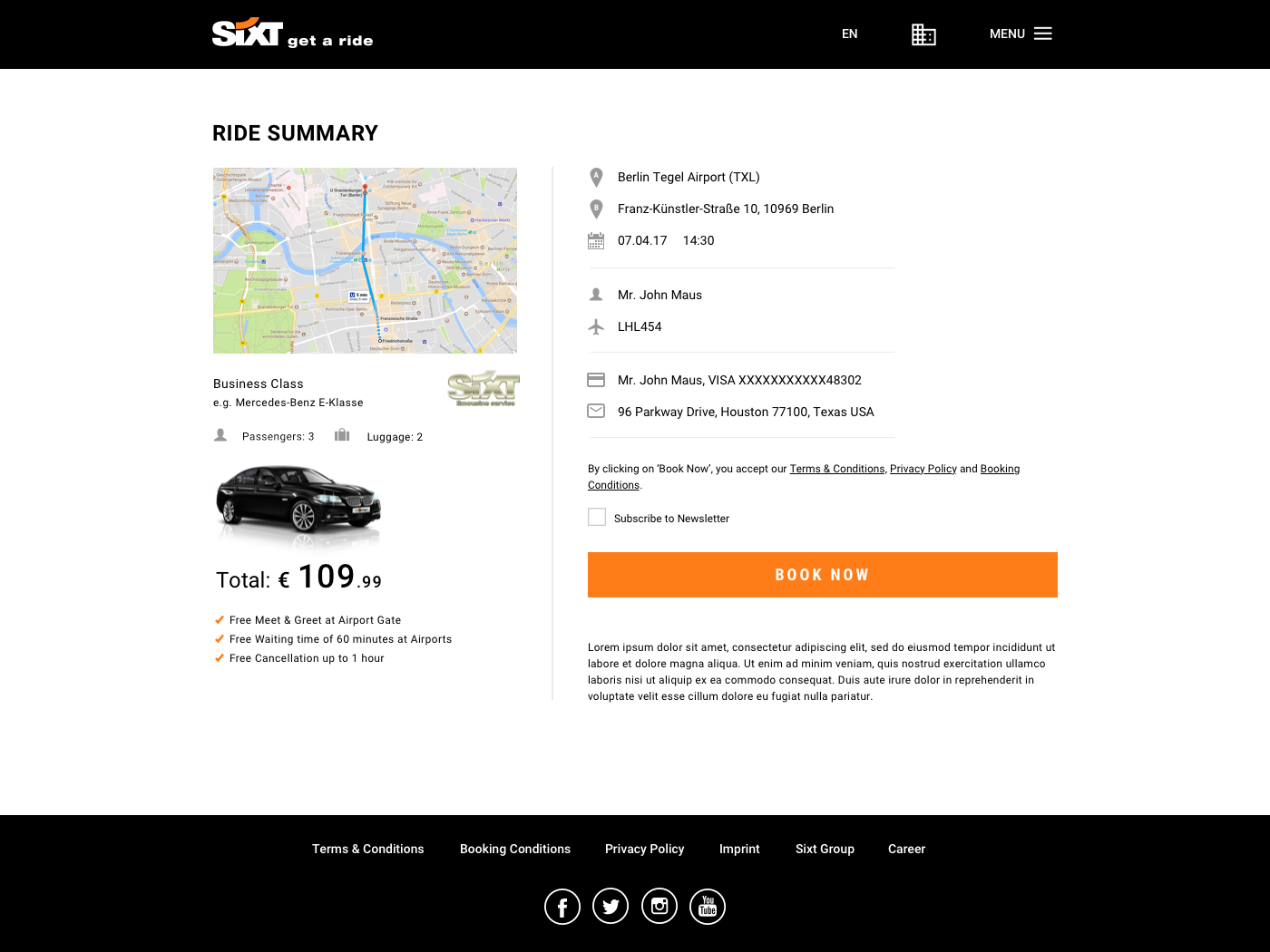
Booking Funnel – Desktop
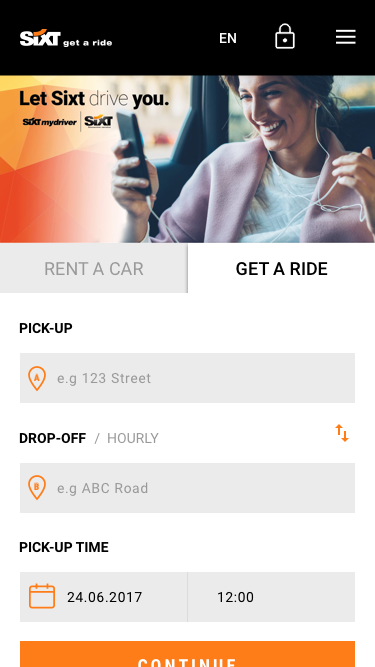
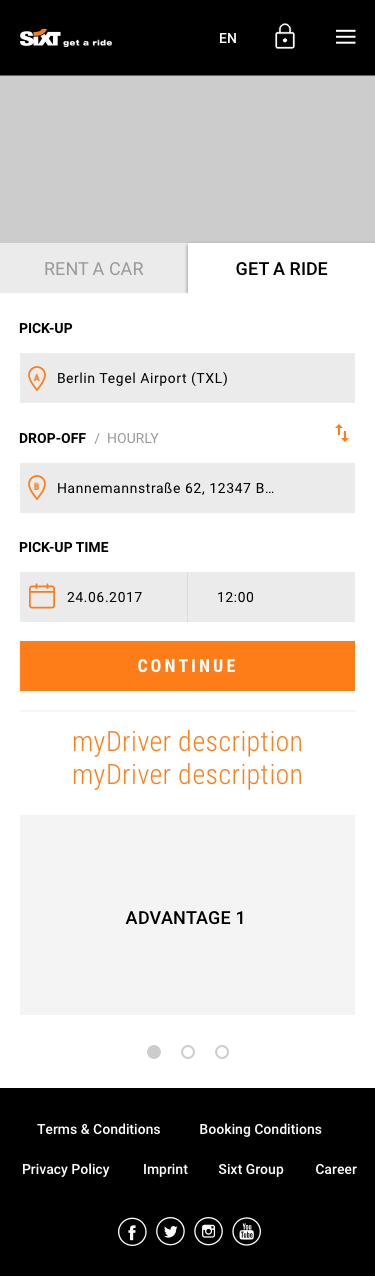
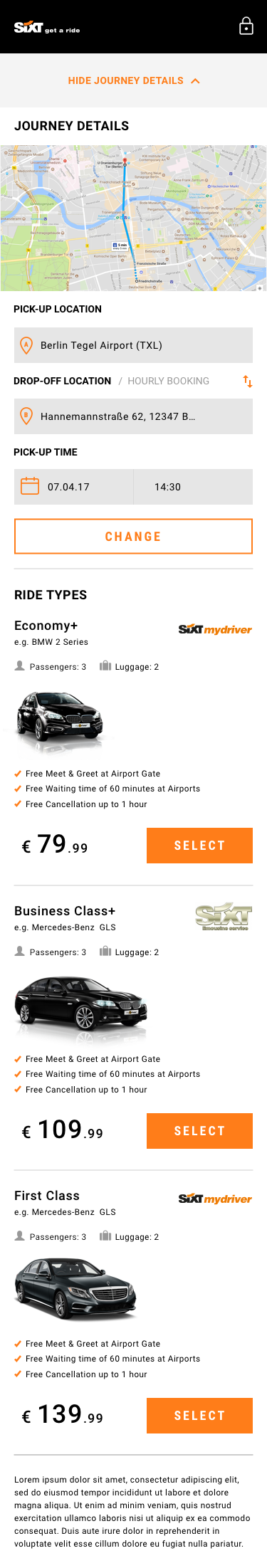
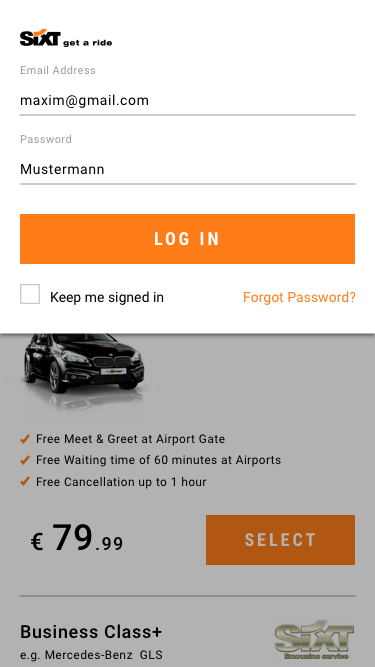
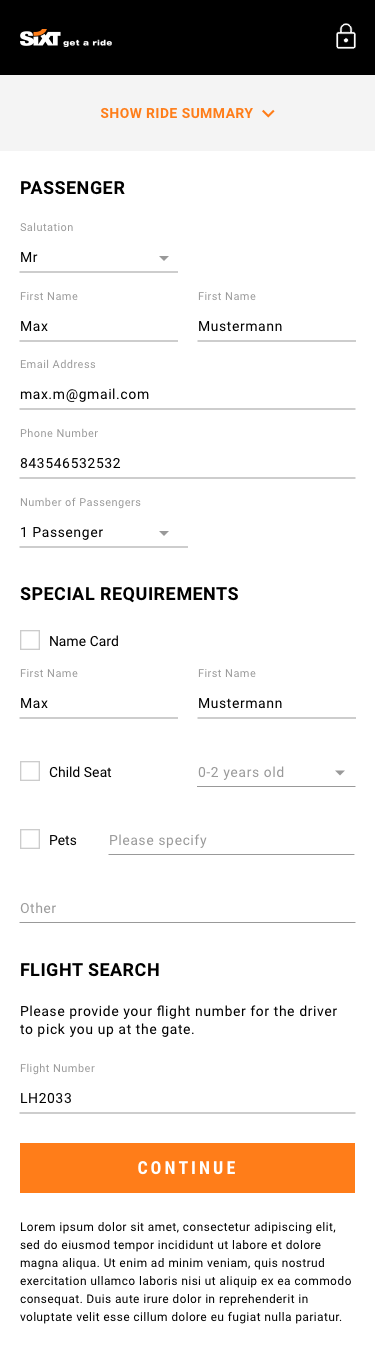
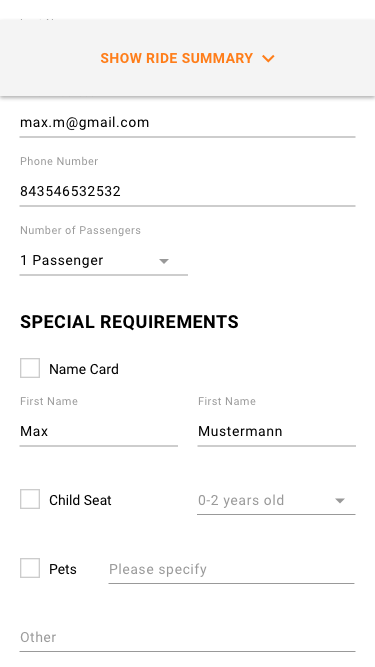
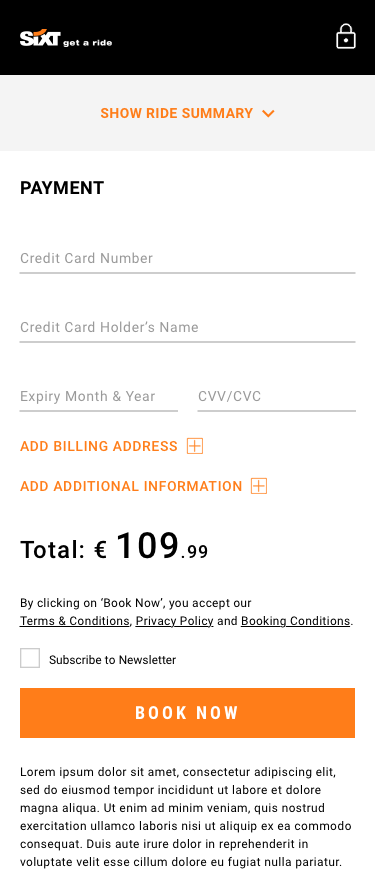
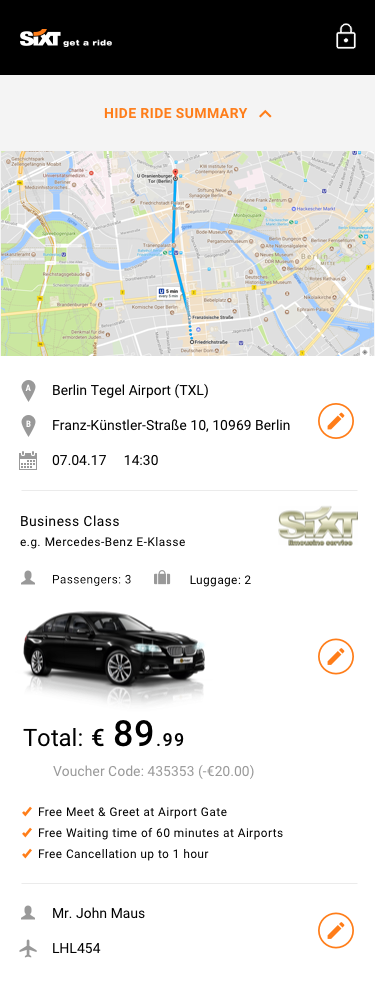
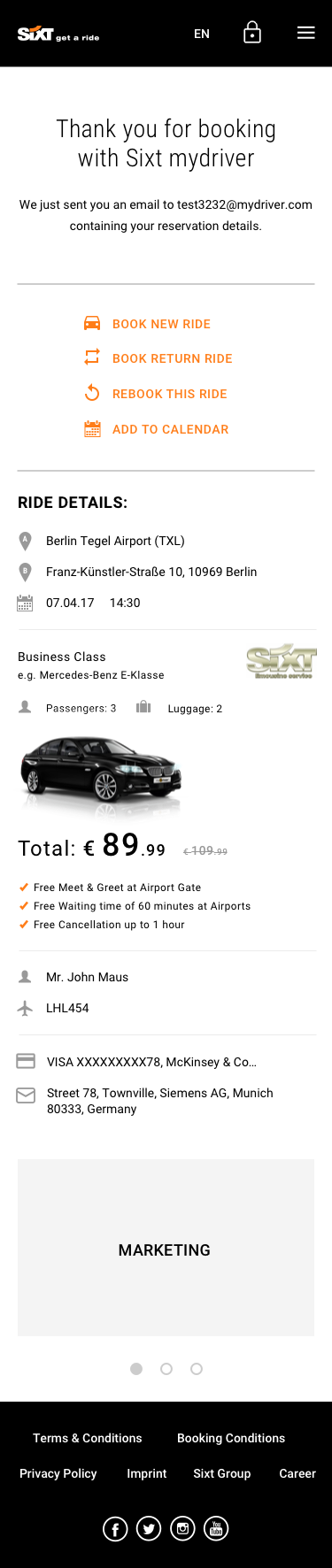
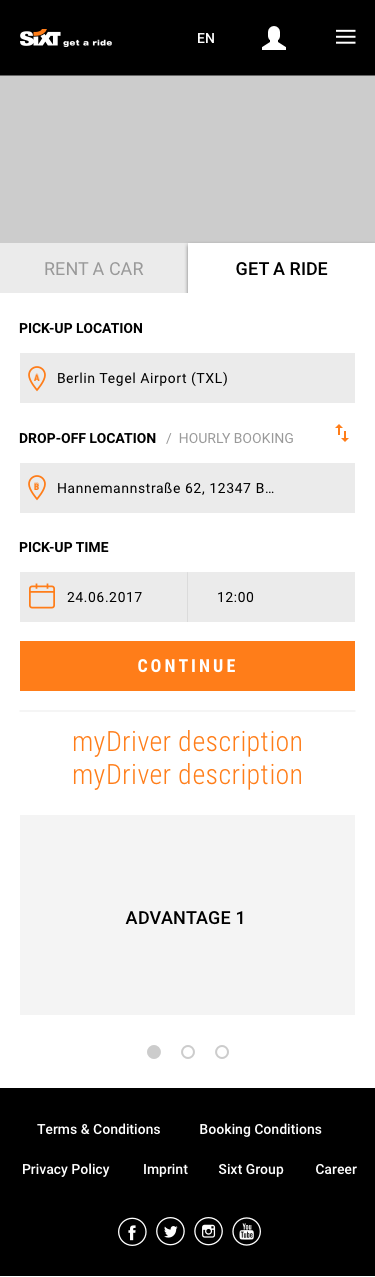
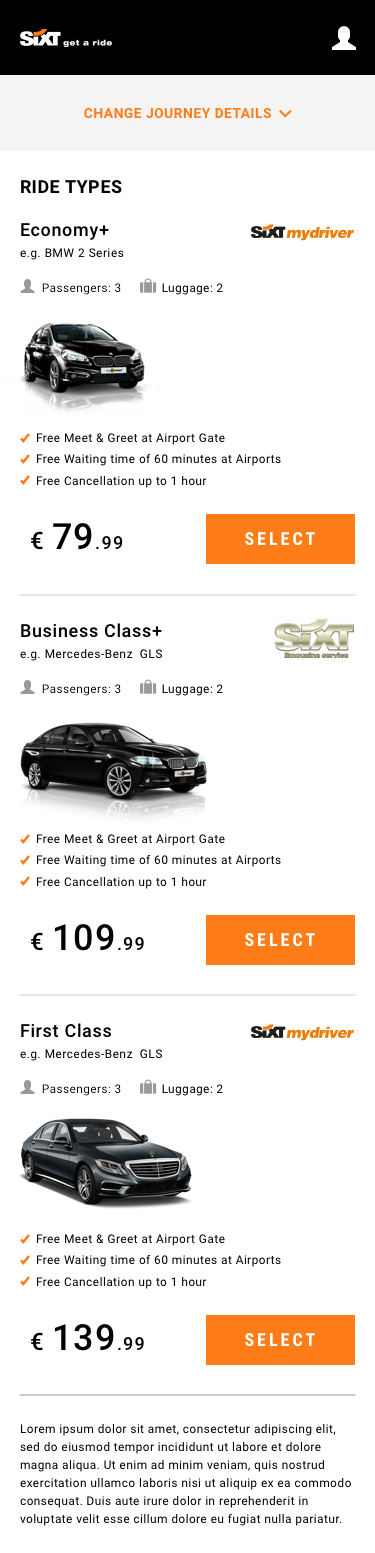
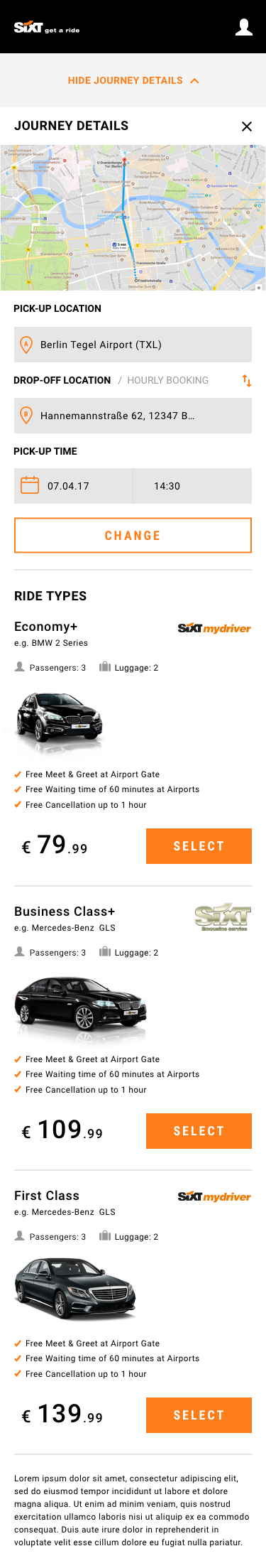
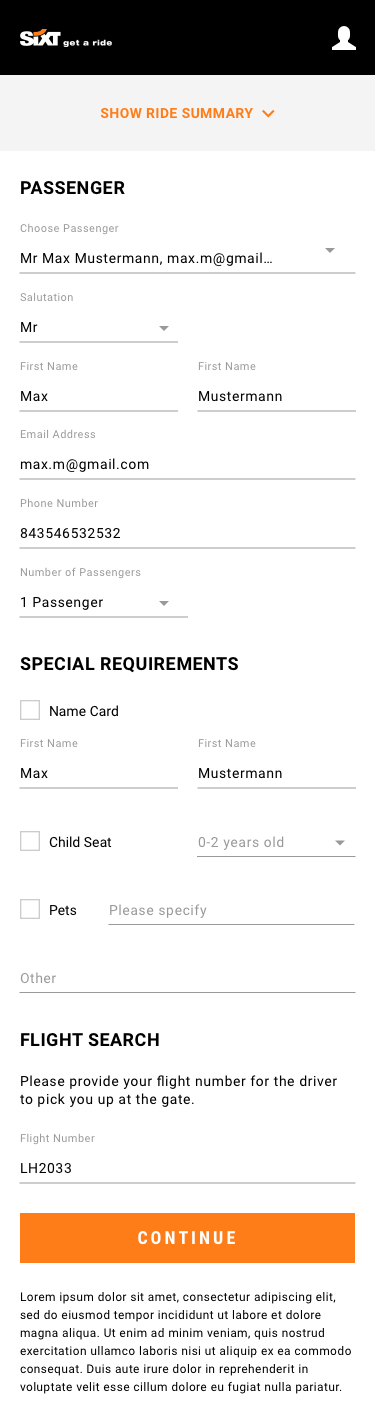
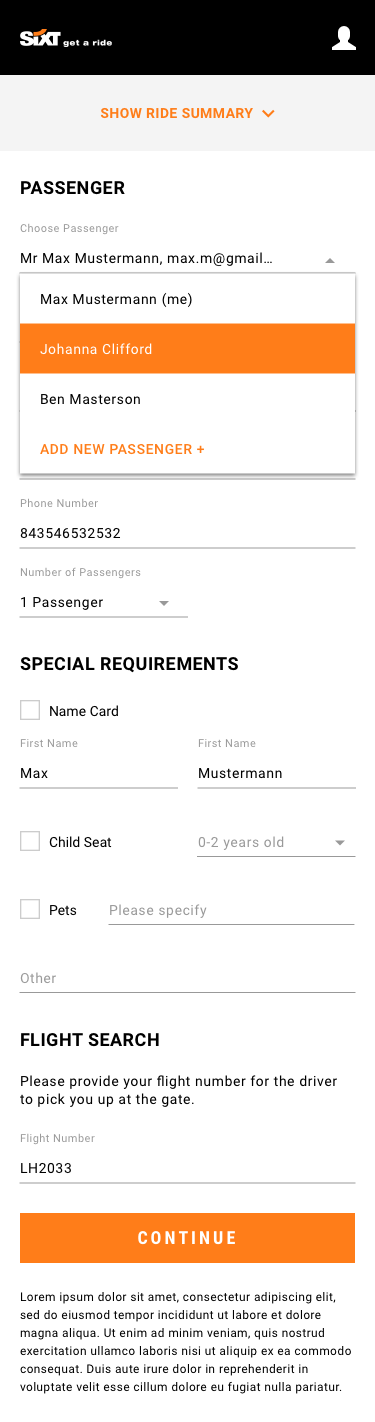
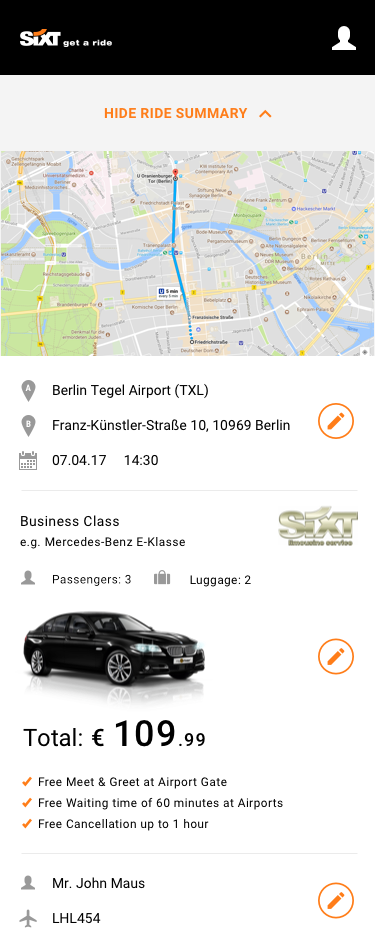
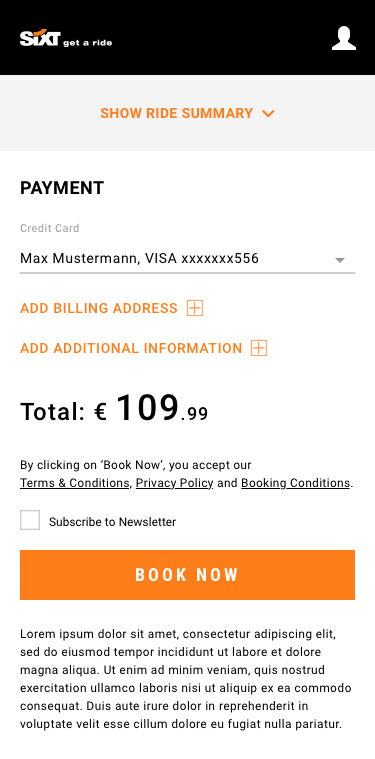
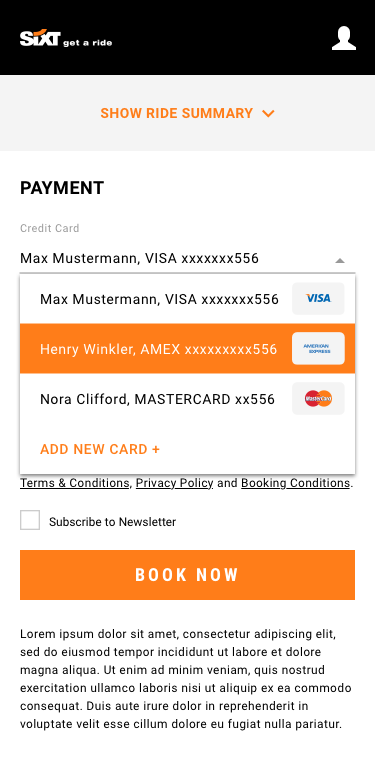
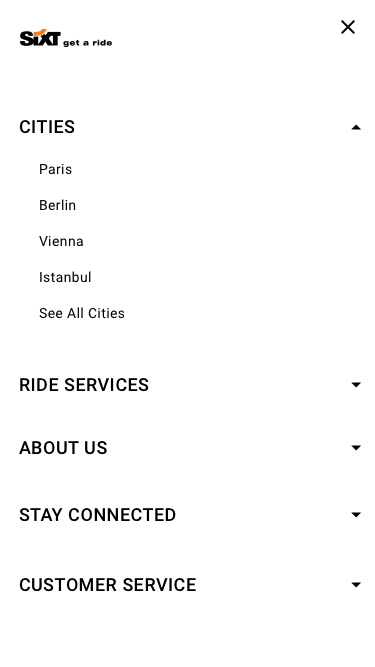
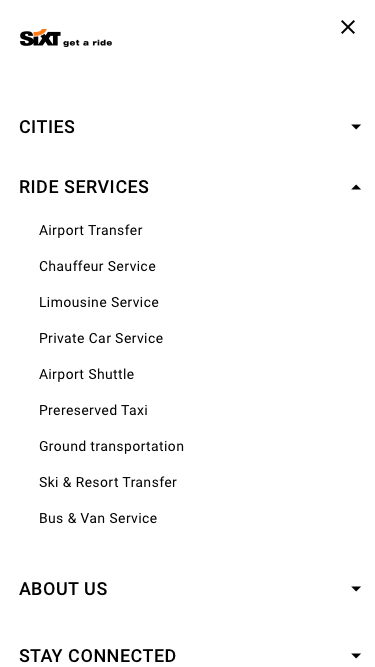
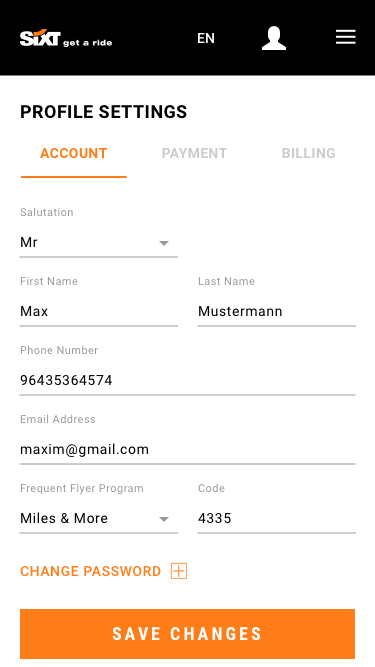
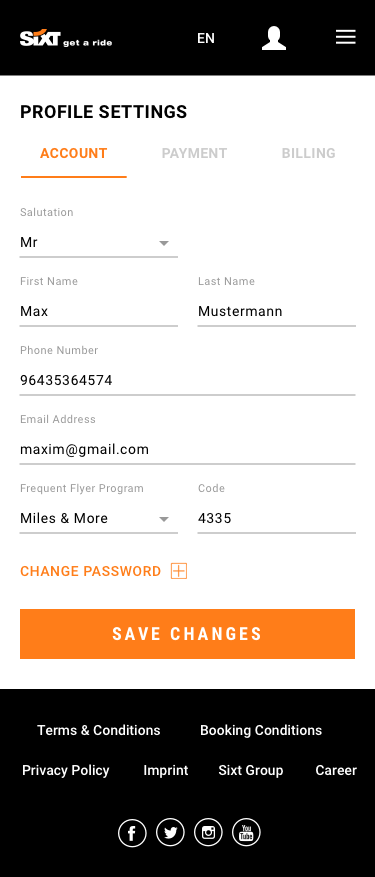
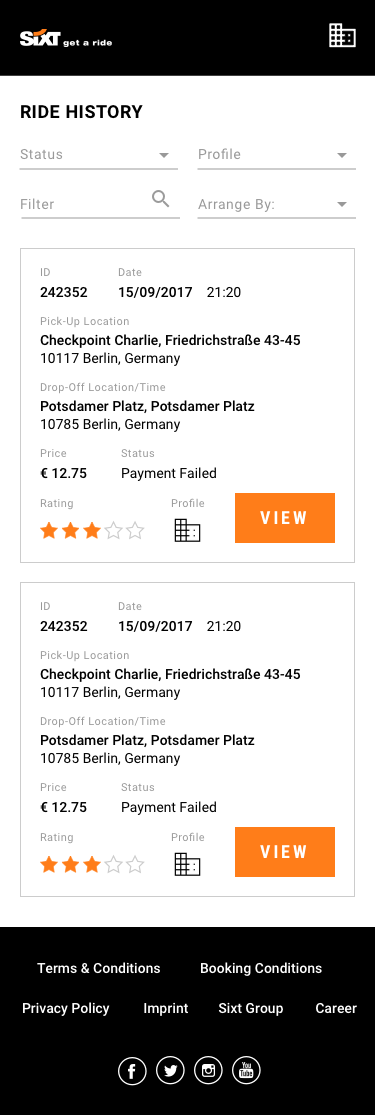
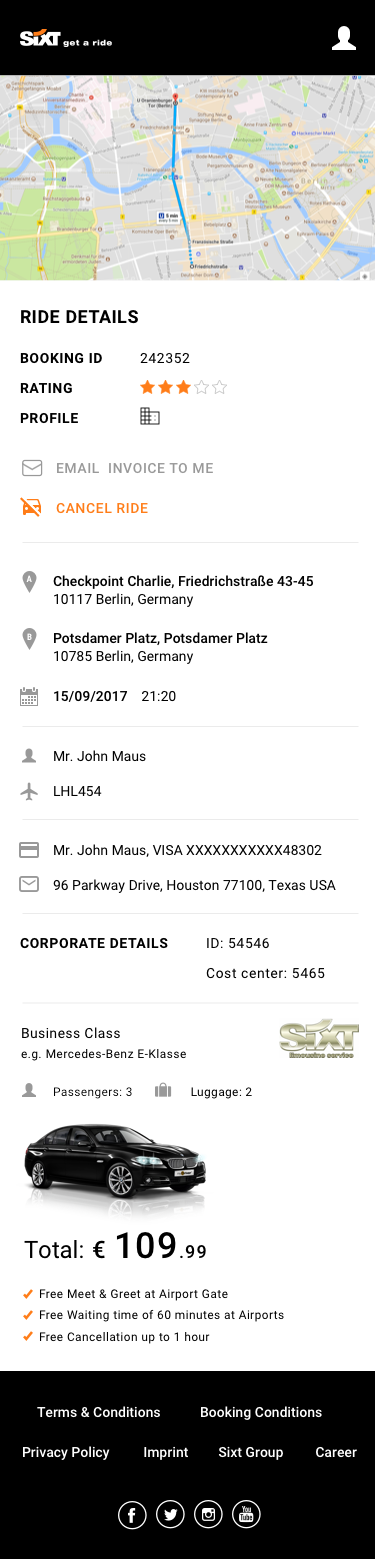
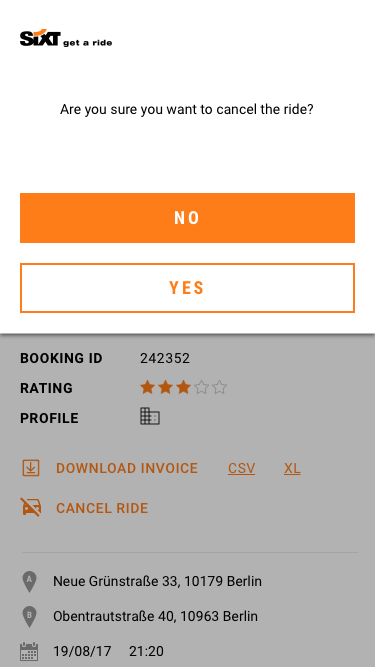
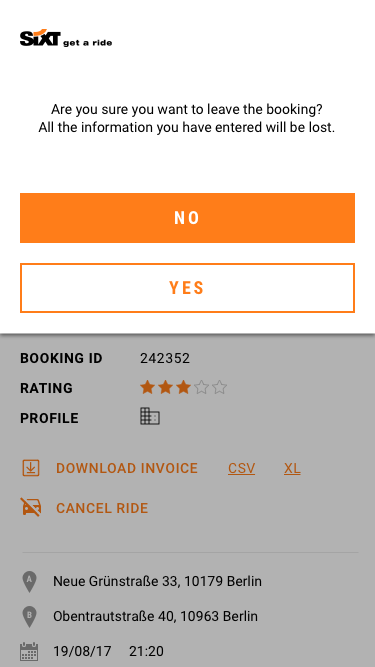
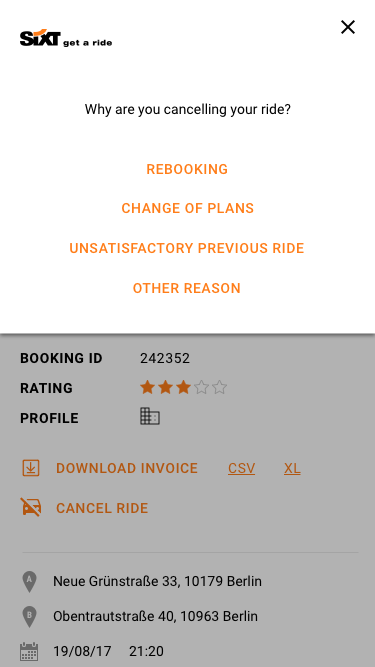
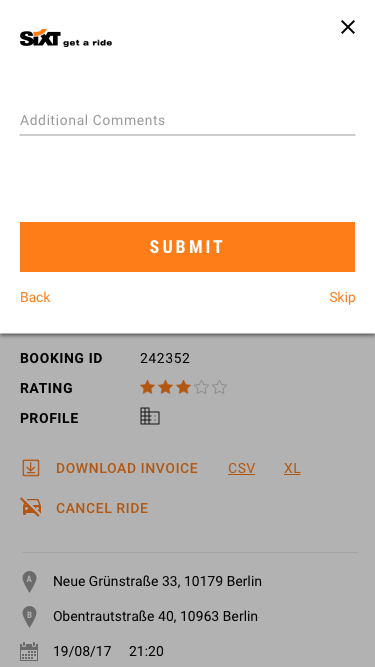
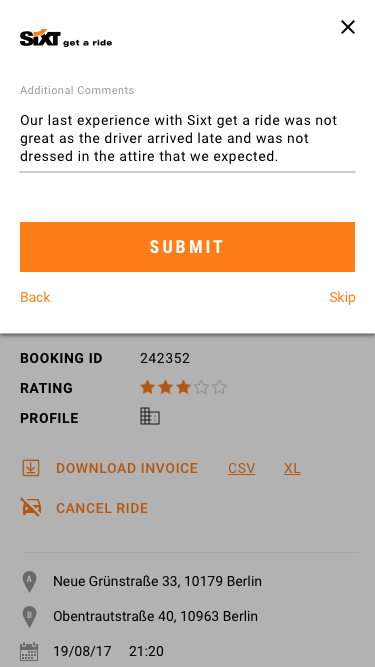
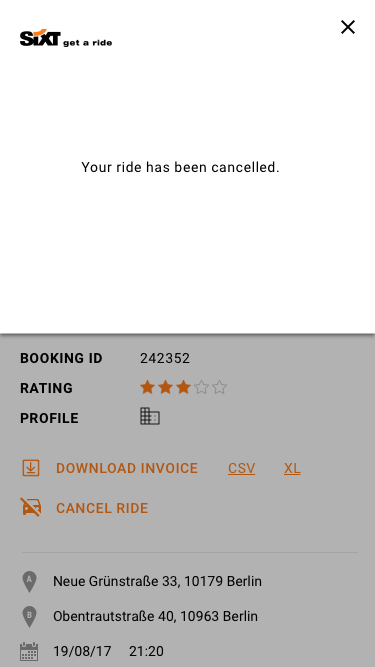
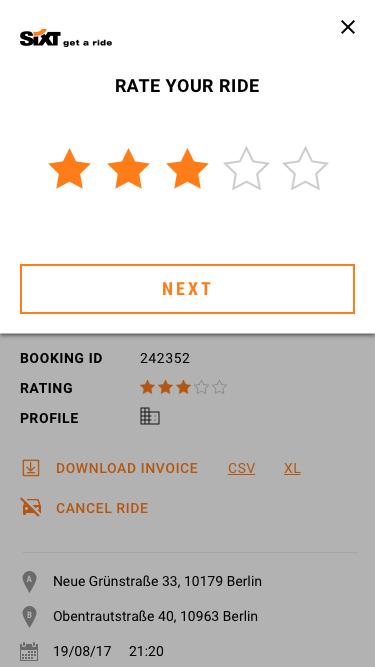
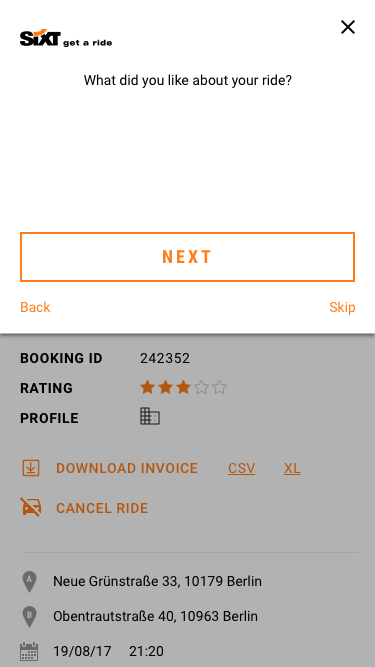
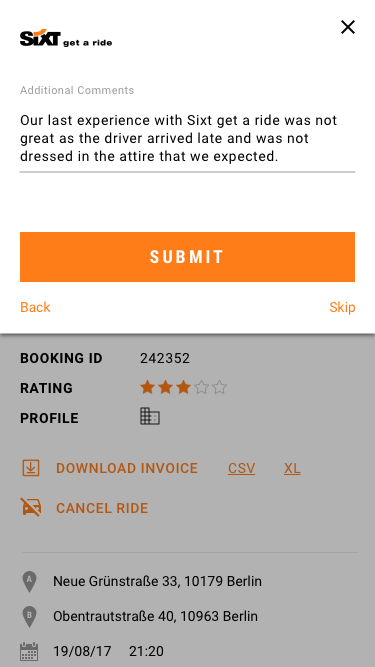
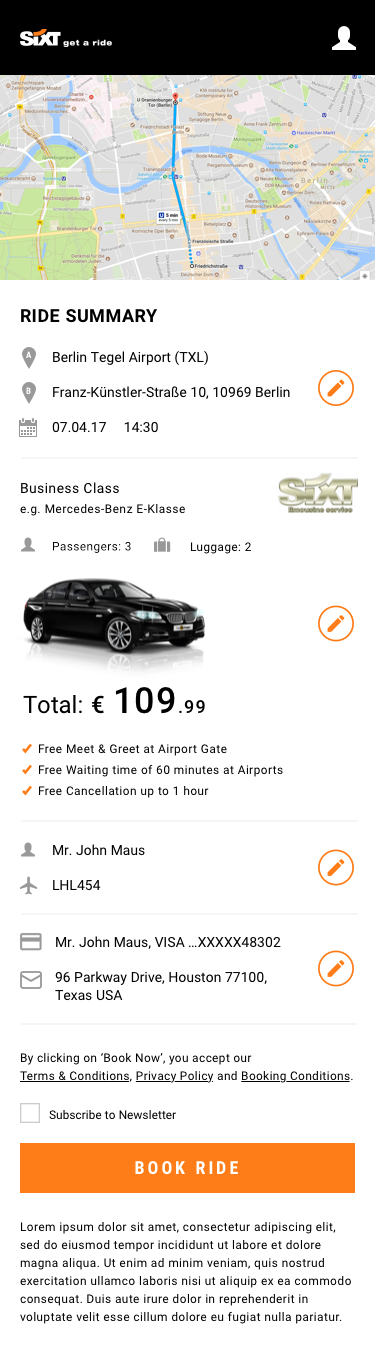
Booking Funnel – Mobile
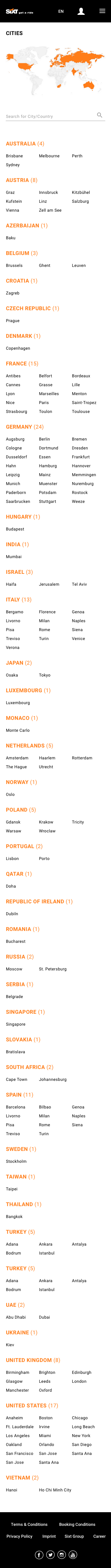
Other Pages – Mobile
Before

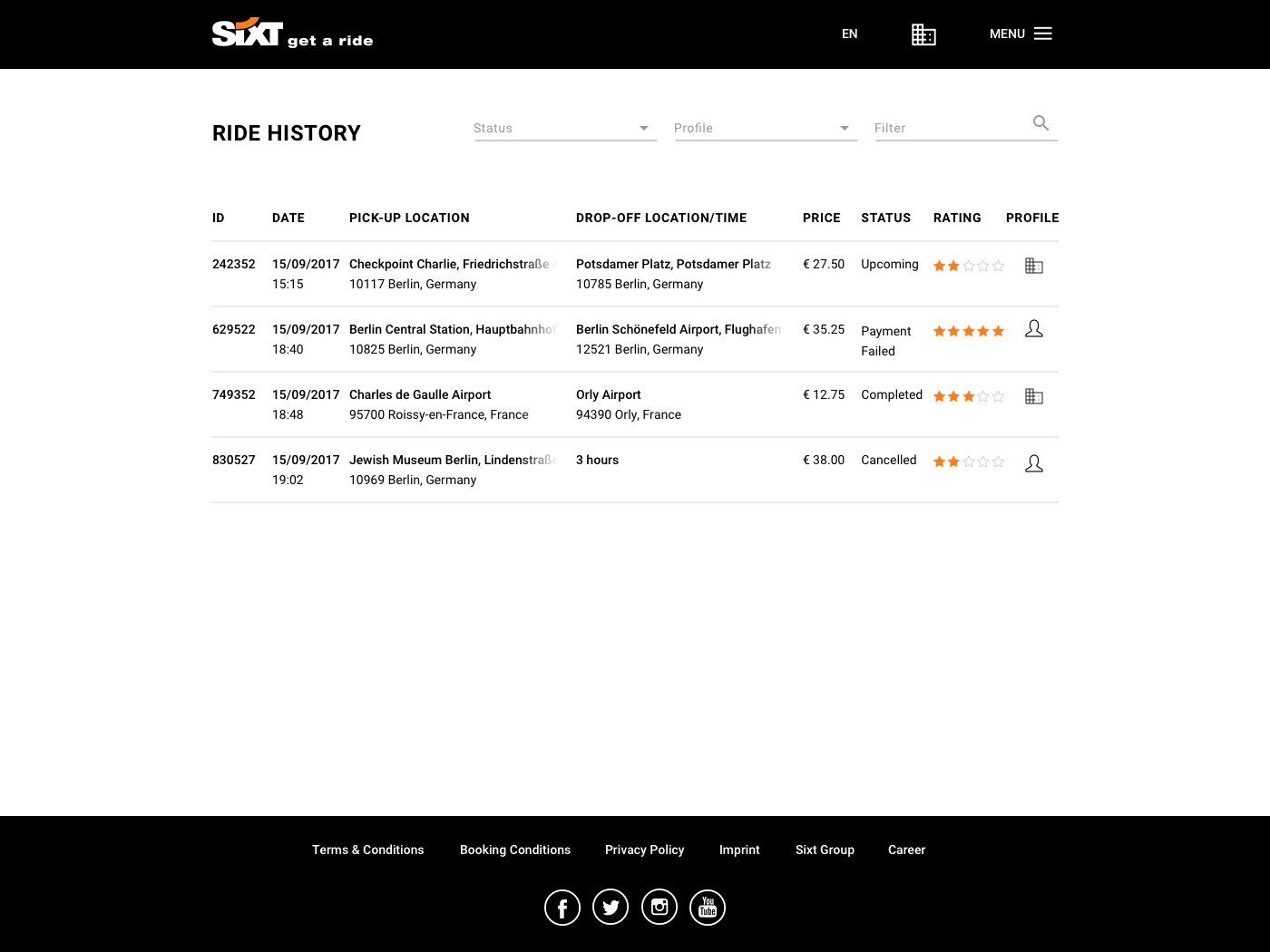
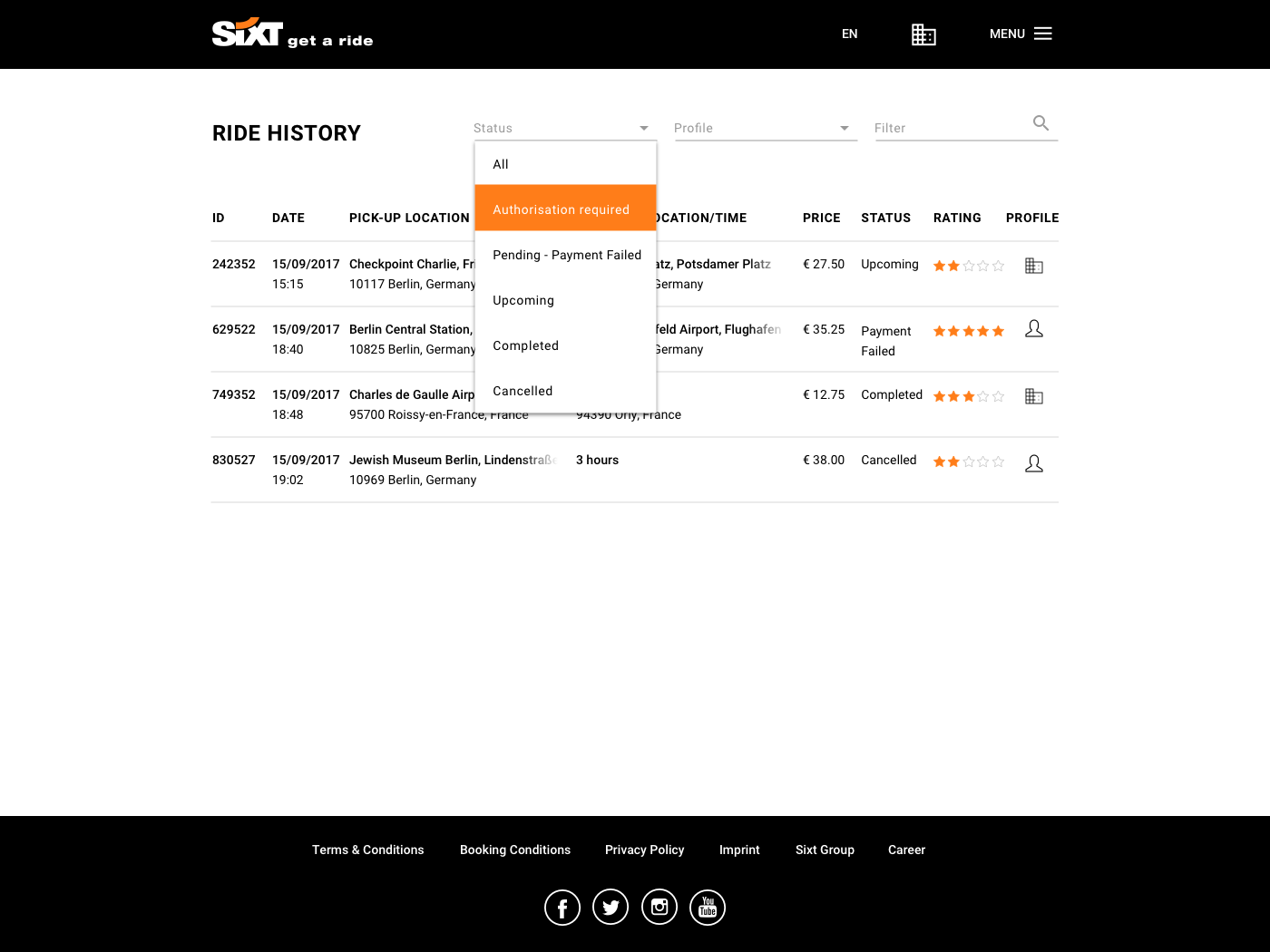
After

Before

After

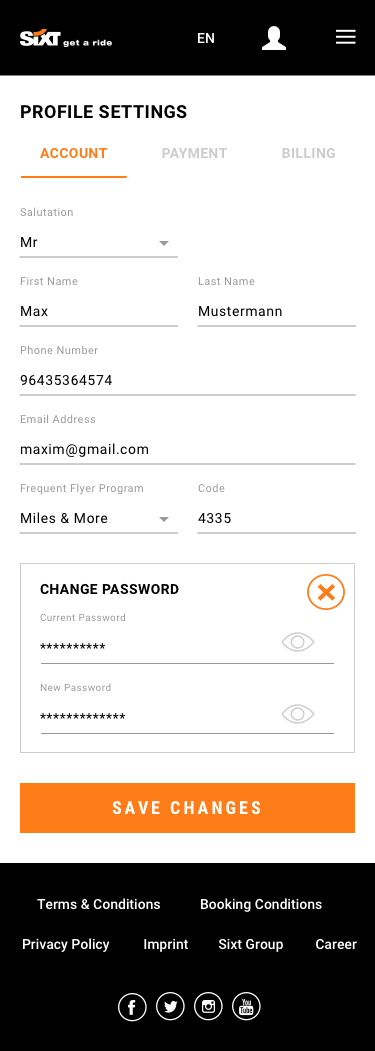
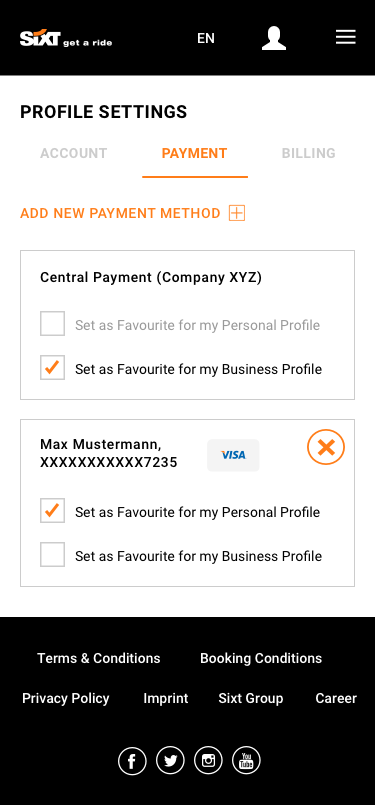
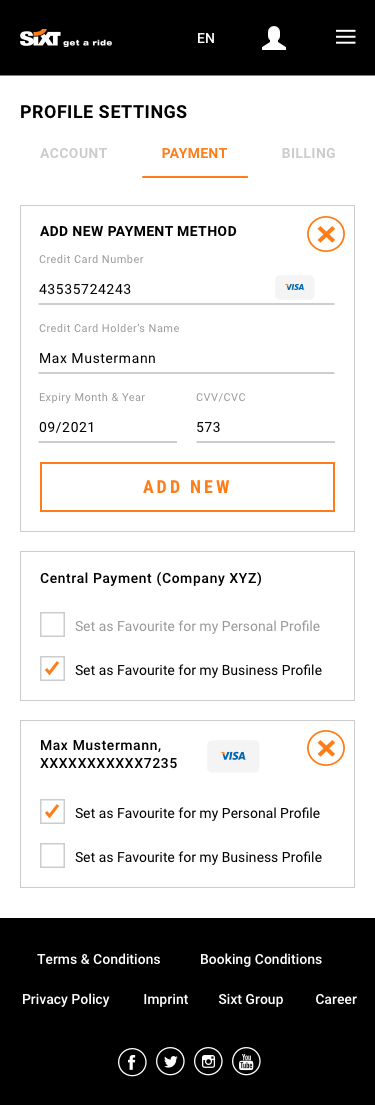
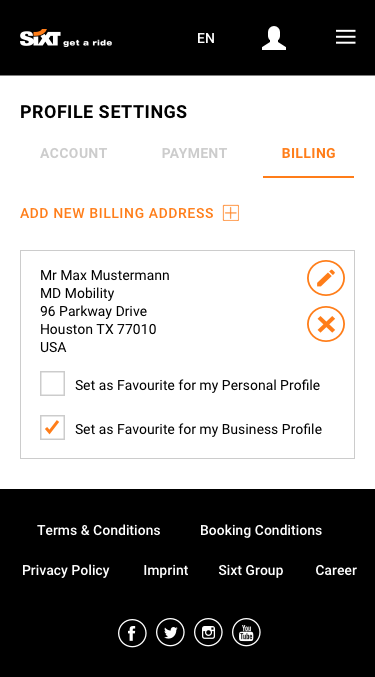
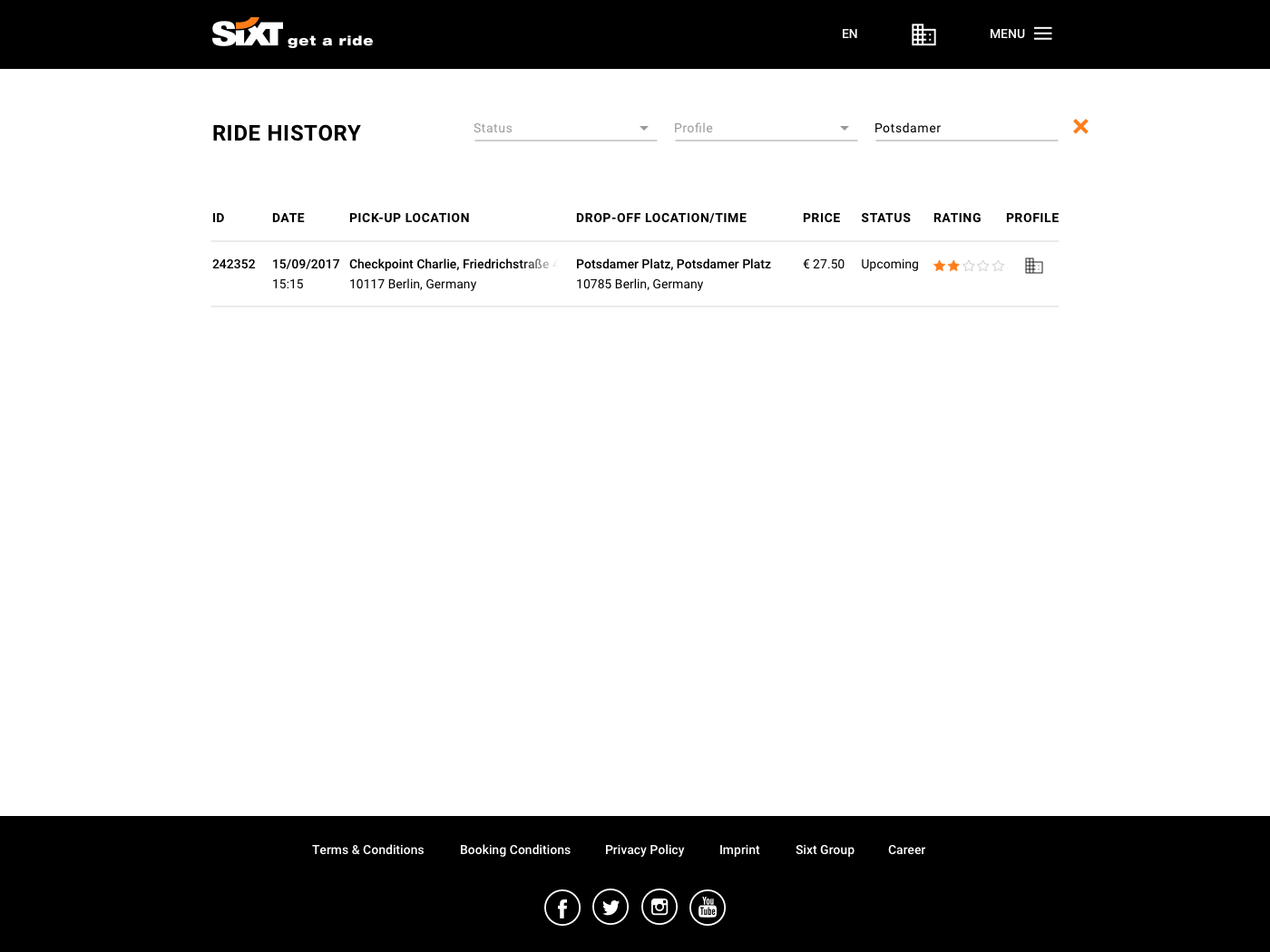
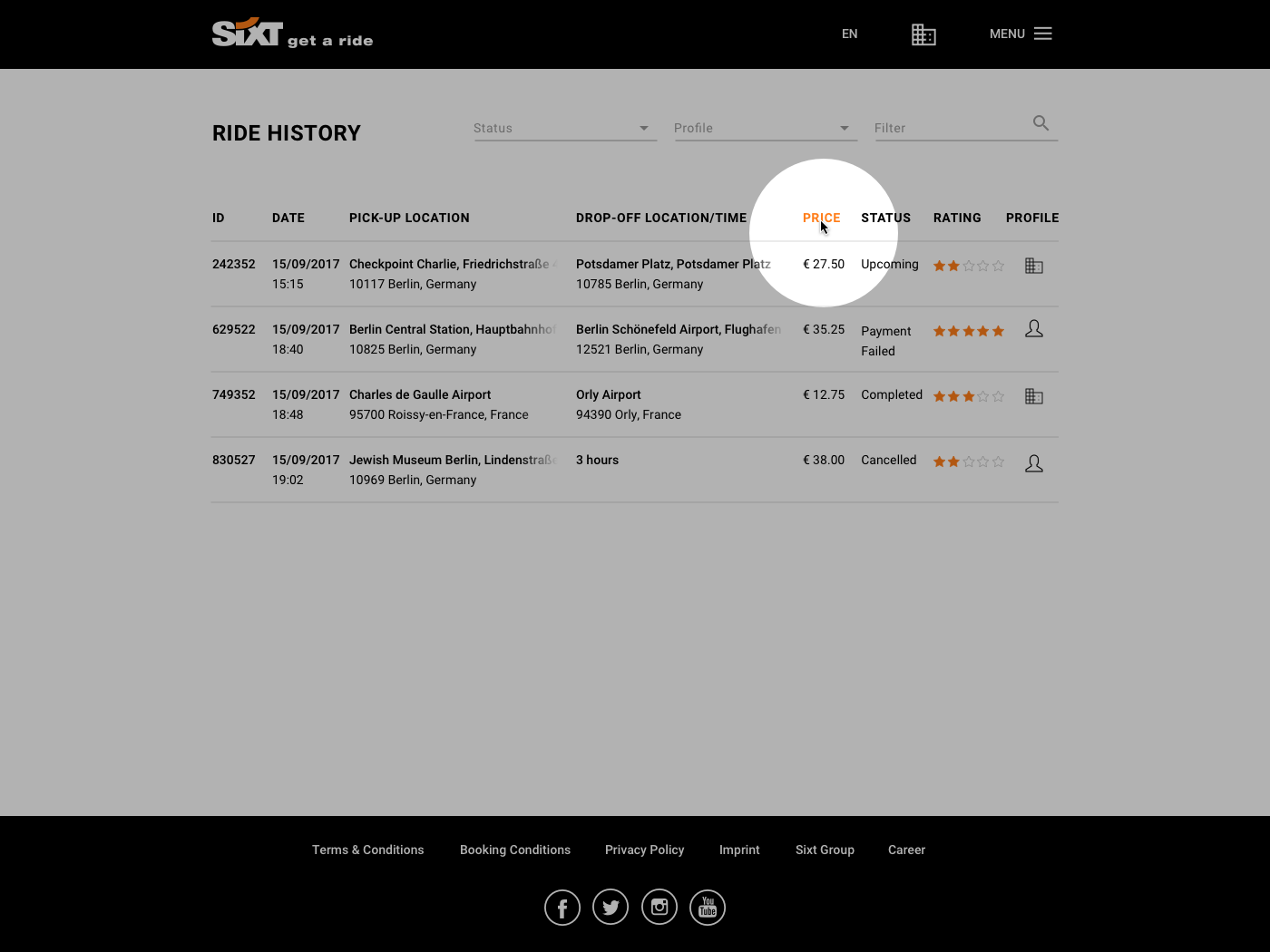
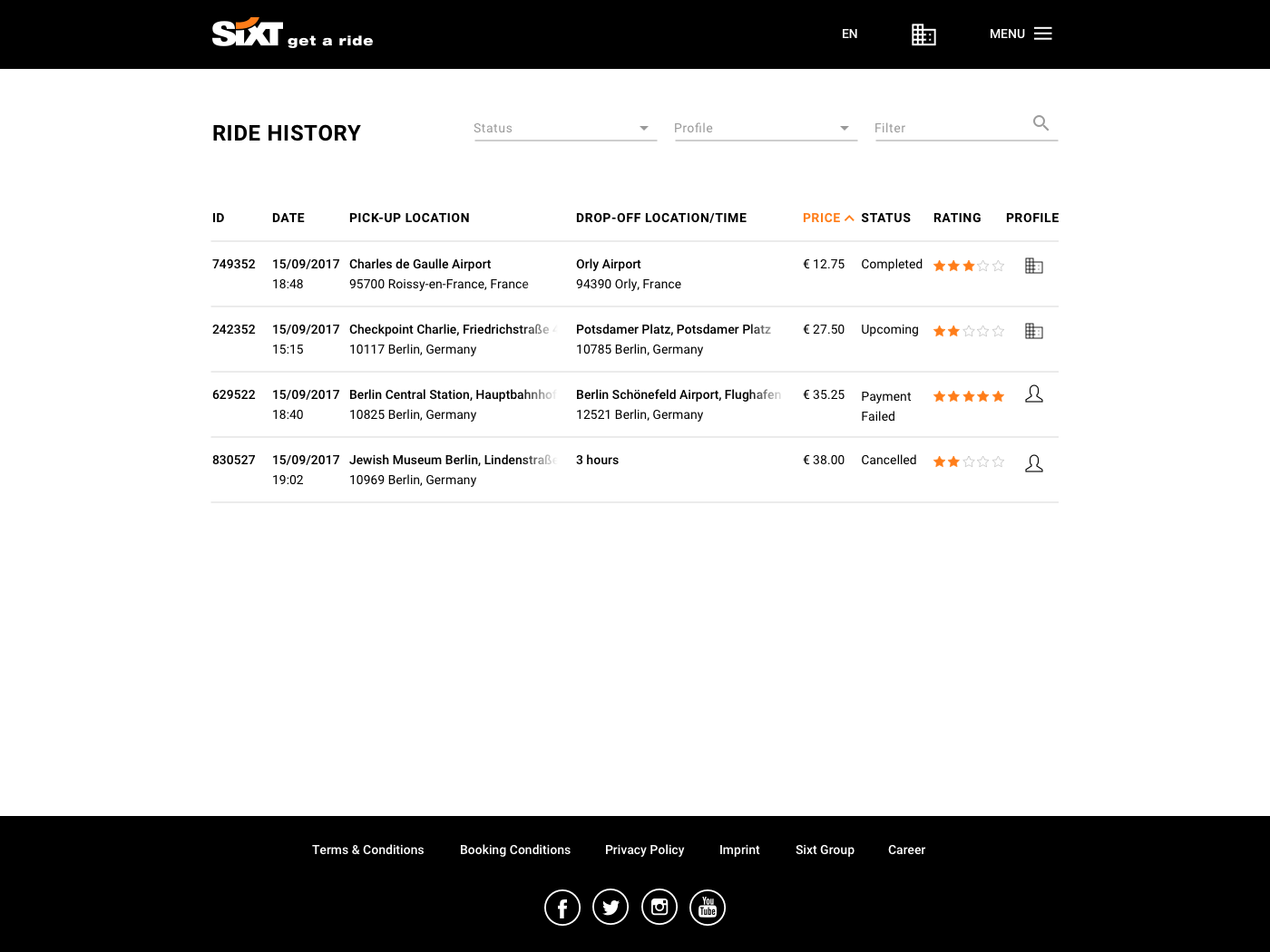
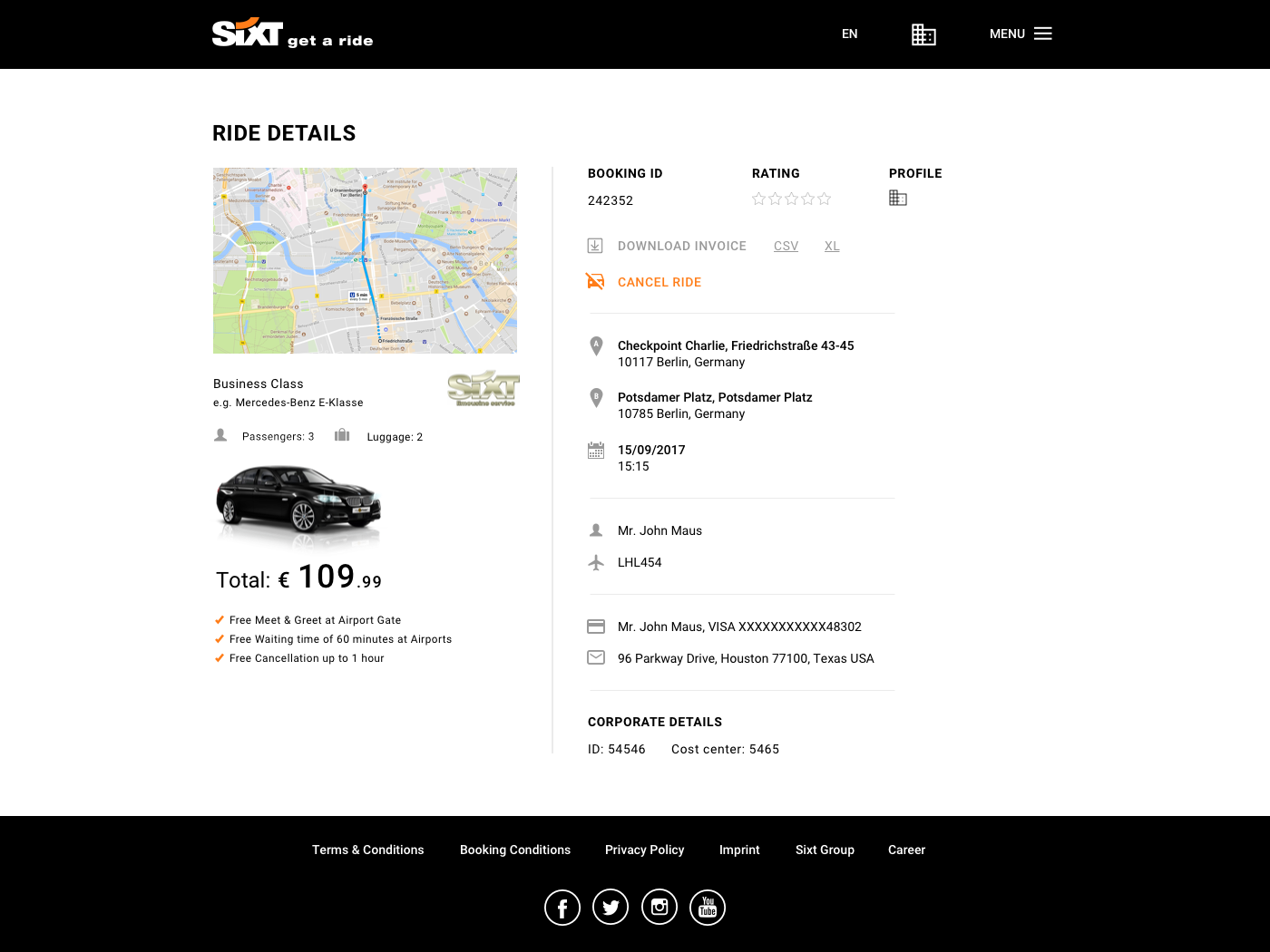
Results
The relaunched Sixt Get a Ride yielded a remarkable increase in conversion rates, approximately 30% higher in the subsequent quarter. Subsequently, upon their relocation of IT operations to Munich, I chose to pursue opportunities with a different company in Berlin.