Define
Duration: 1 week
Collaborated with: Clients and stakeholders to align on user needs, pain points, and project goals
We conducted a series of stakeholder meetings to define the scope of the app and craft the problem statement. These sessions helped align the design direction with user pain points, financial management challenges, and overarching business objectives. The focus was on identifying actionable insights that informed the product’s features and functionality. Clear KPIs were established to measure the success of the app and guide the design process from conception to delivery.
Research
Duration: 2 weeks
Collaborated with: Clients, stakeholders, and potential end-users
To lay a strong foundation for SmartSubs, the research phase focused on understanding the market landscape and the specific needs of users managing recurring expenses. By combining insights from competitive analysis and direct user feedback, we identified critical pain points and opportunities to design a product that resonates with the target audience.


Analysis
Duration: 1 week
Collaborated with: None, worked independently
We synthesized the insights gathered during the research stage to strategically plan how to address user needs effectively. This involved developing detailed user personas to capture the diverse experiences of our target audience. We mapped out high-level user flows and created a sitemap to visualize the product’s structure. Additionally, we considered the technologies needed for implementation and established a comprehensive project roadmap, complete with milestones, to ensure a clear path forward as we transitioned into the design phase.




Analysis
Duration: 1 week
Collaborated with: None, worked independently
We synthesized the insights gathered during the research stage to strategically plan how to address user needs effectively. This involved developing detailed user personas to capture the diverse experiences of our target audience. We mapped out high-level user flows and created a sitemap to visualize the product’s structure. Additionally, we considered the technologies needed for implementation and established a comprehensive project roadmap, complete with milestones, to ensure a clear path forward as we transitioned into the design phase.




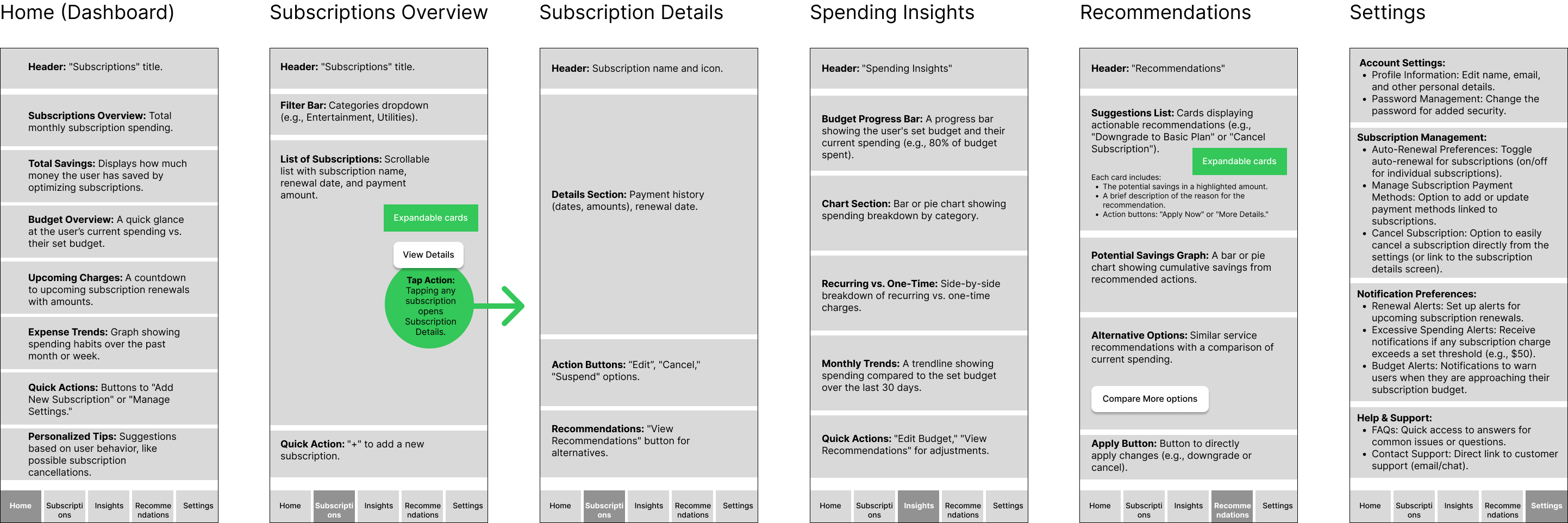
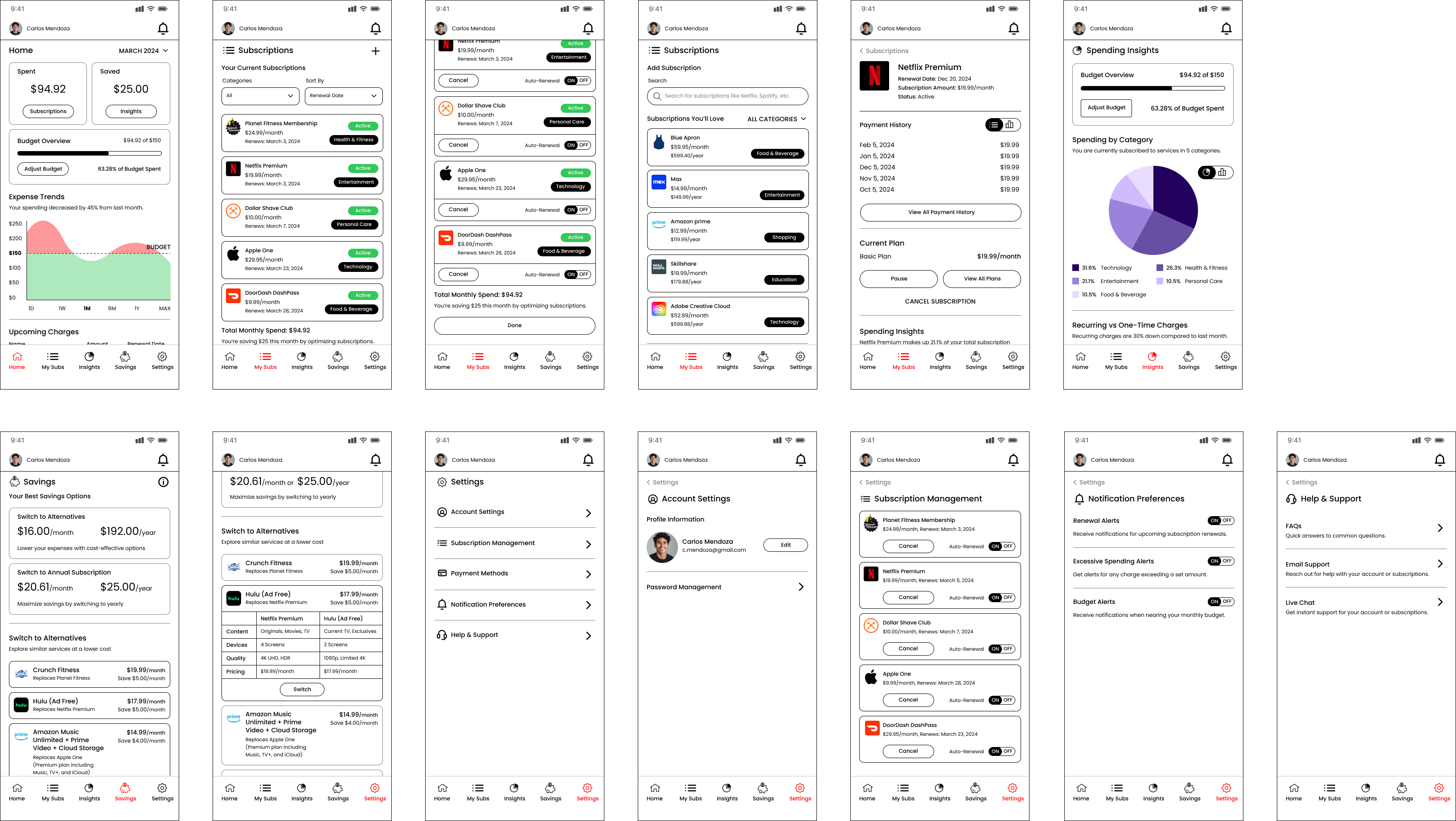
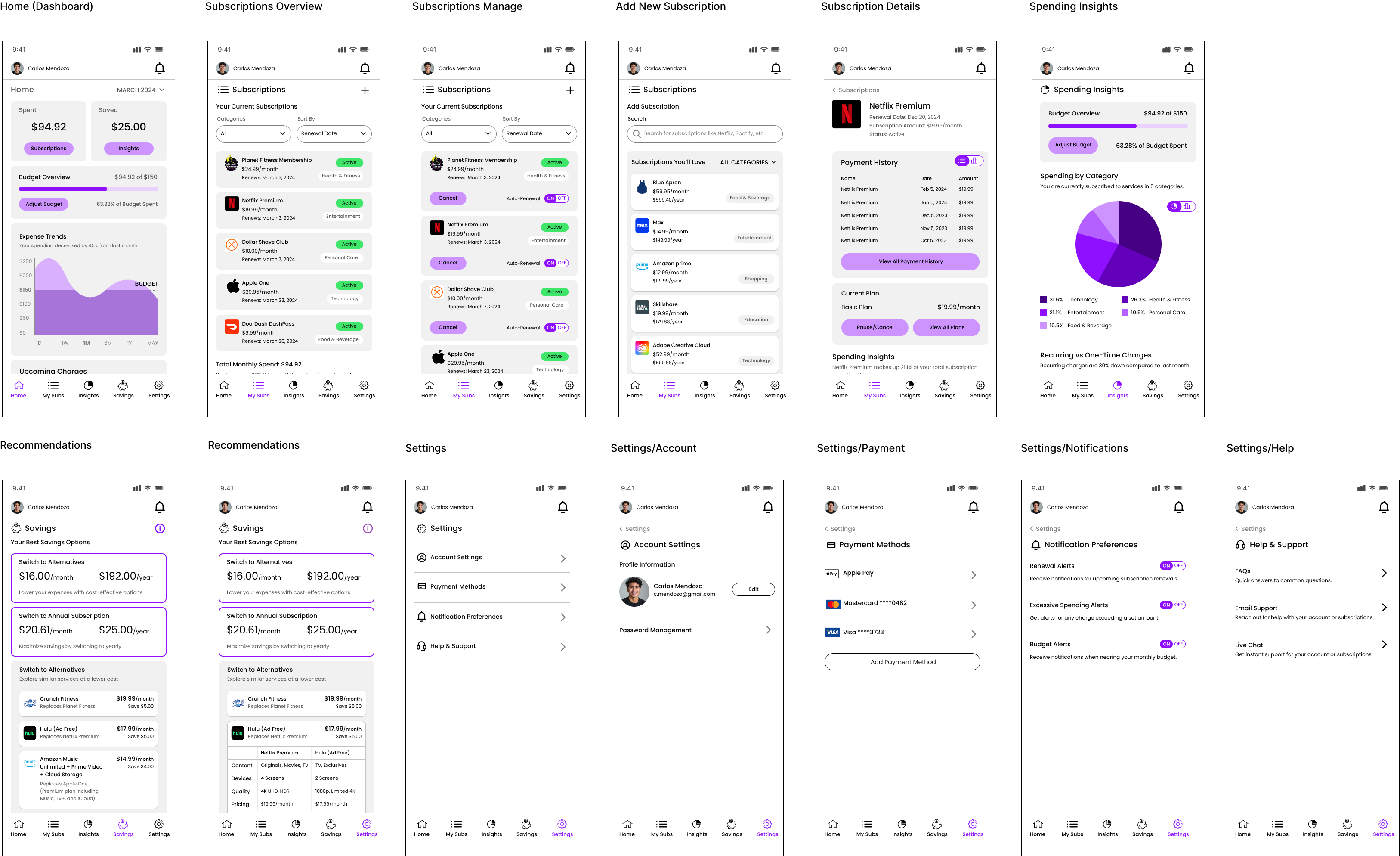
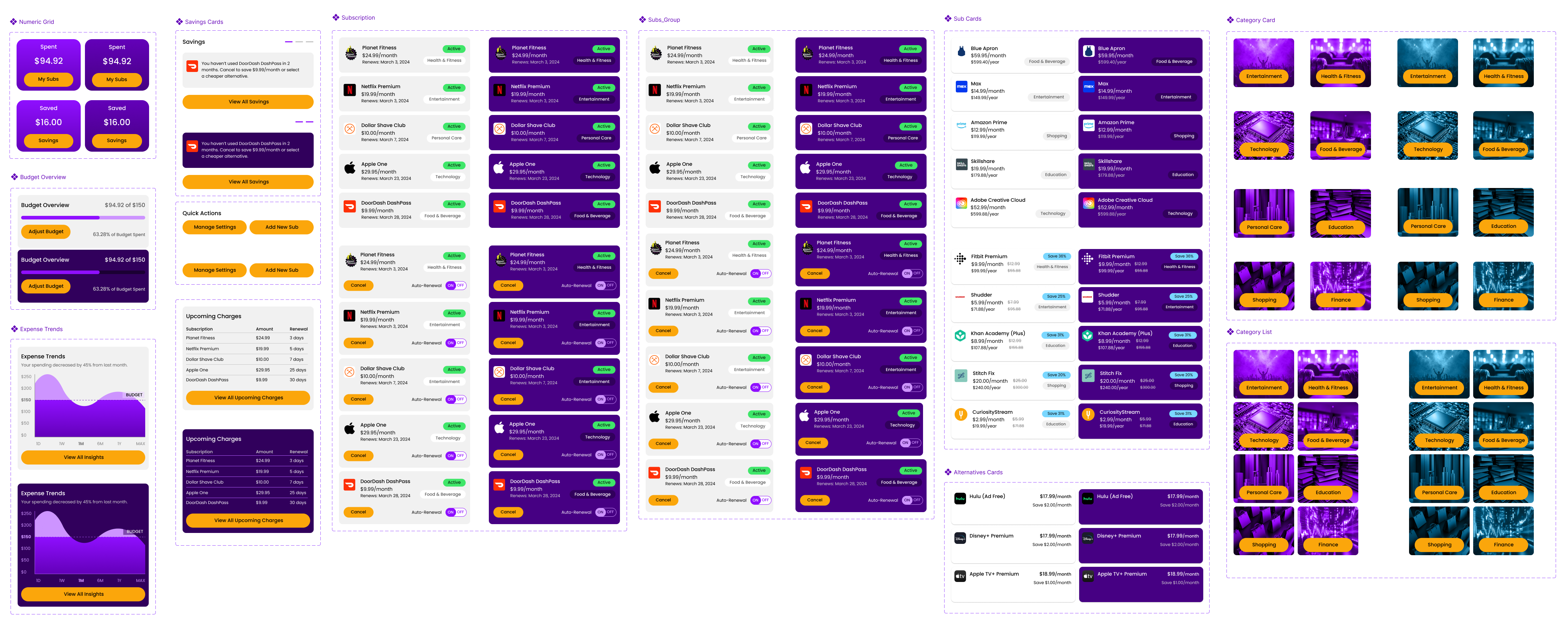
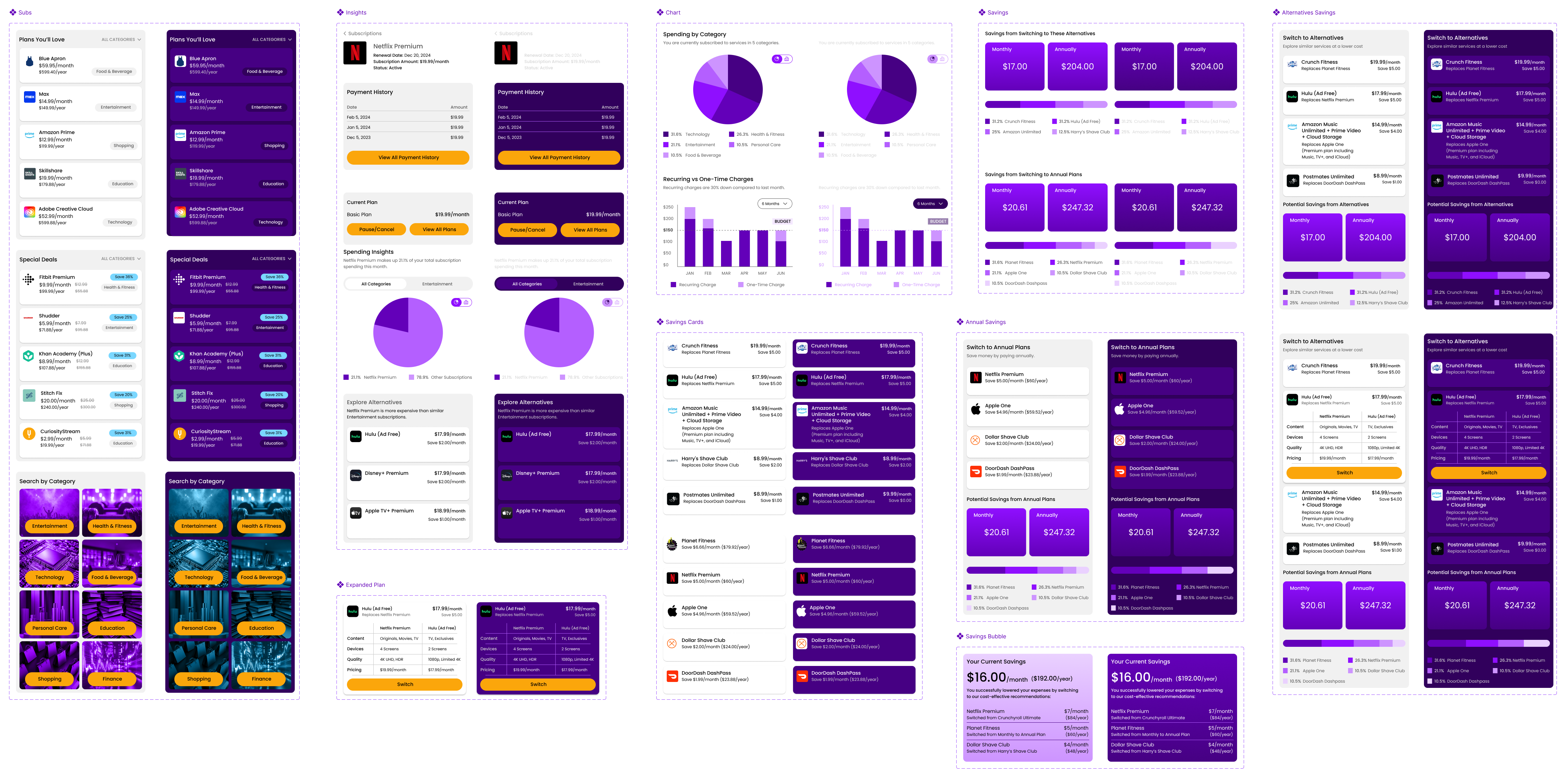
Design
Duration: 3 weeks
Collaborated with: Product Manager and Developers
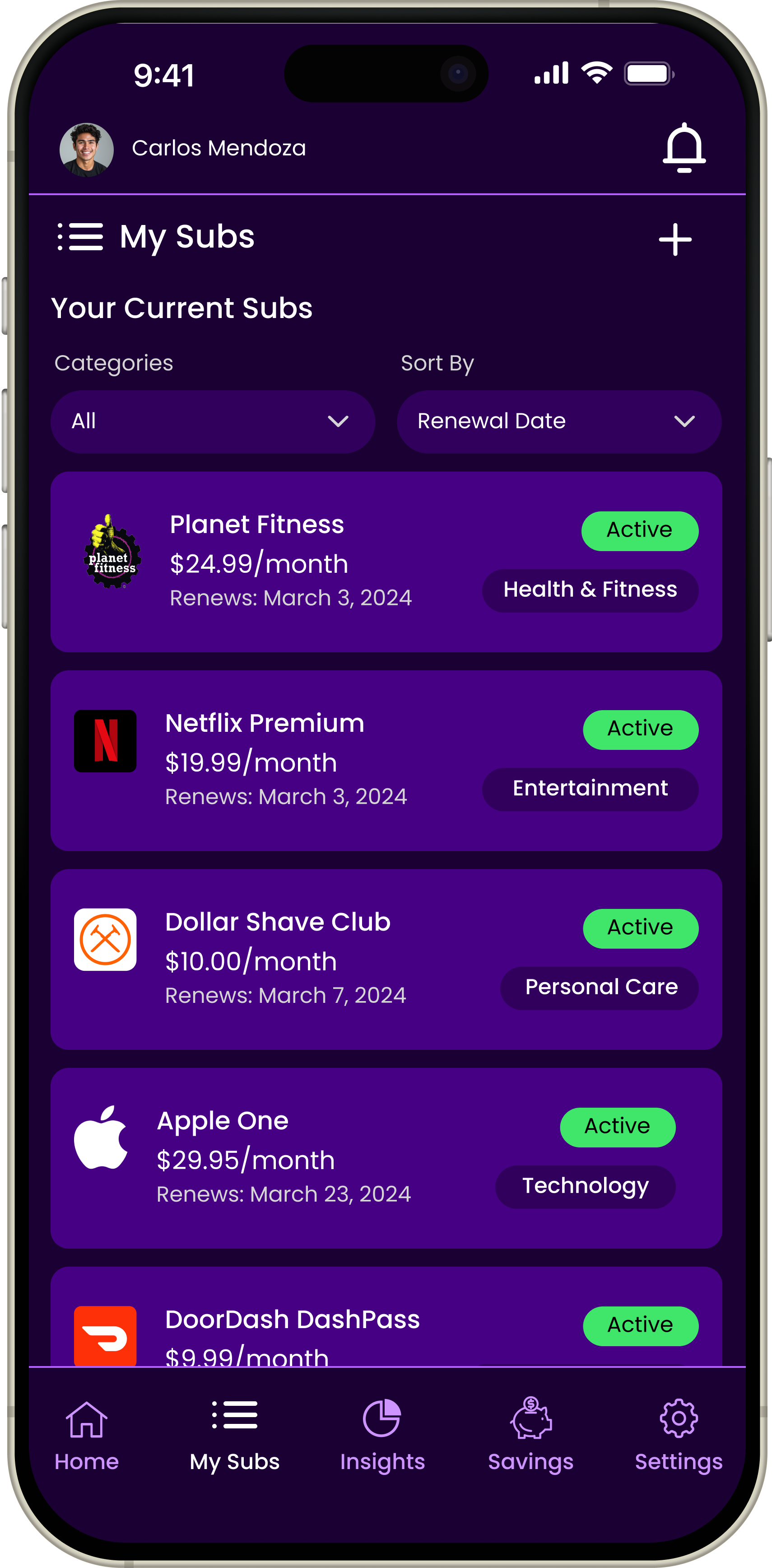
I worked closely with the product manager and developers to translate research insights into an intuitive and visually appealing user interface. Moving from wireframes to high-fidelity designs, we iterated on the user experience and interface, ensuring alignment with business objectives and technical feasibility for a smooth implementation.
Usability Test
Duration: 1 week
Collaborated with: None, worked independently
Overview
The usability test was conducted with 10 users to evaluate SmartSubs’ ease of use, interface clarity, and overall user experience. Participants were asked to complete key tasks, such as adding subscriptions, viewing spending, and using the app’s recommendation features, while being observed for any friction points.
Objectives
- To assess how easily users can navigate the app and complete basic tasks without confusion.
- To identify any usability issues or pain points related to the app’s core features, such as subscription management and spending insights.
Outcome
- 90% of users were able to complete the tasks successfully, with minimal issues, indicating that the app’s navigation was intuitive.
- 40% of users struggled with understanding subscription recommendations, highlighting the need for clearer instructions and flow improvements in that area.

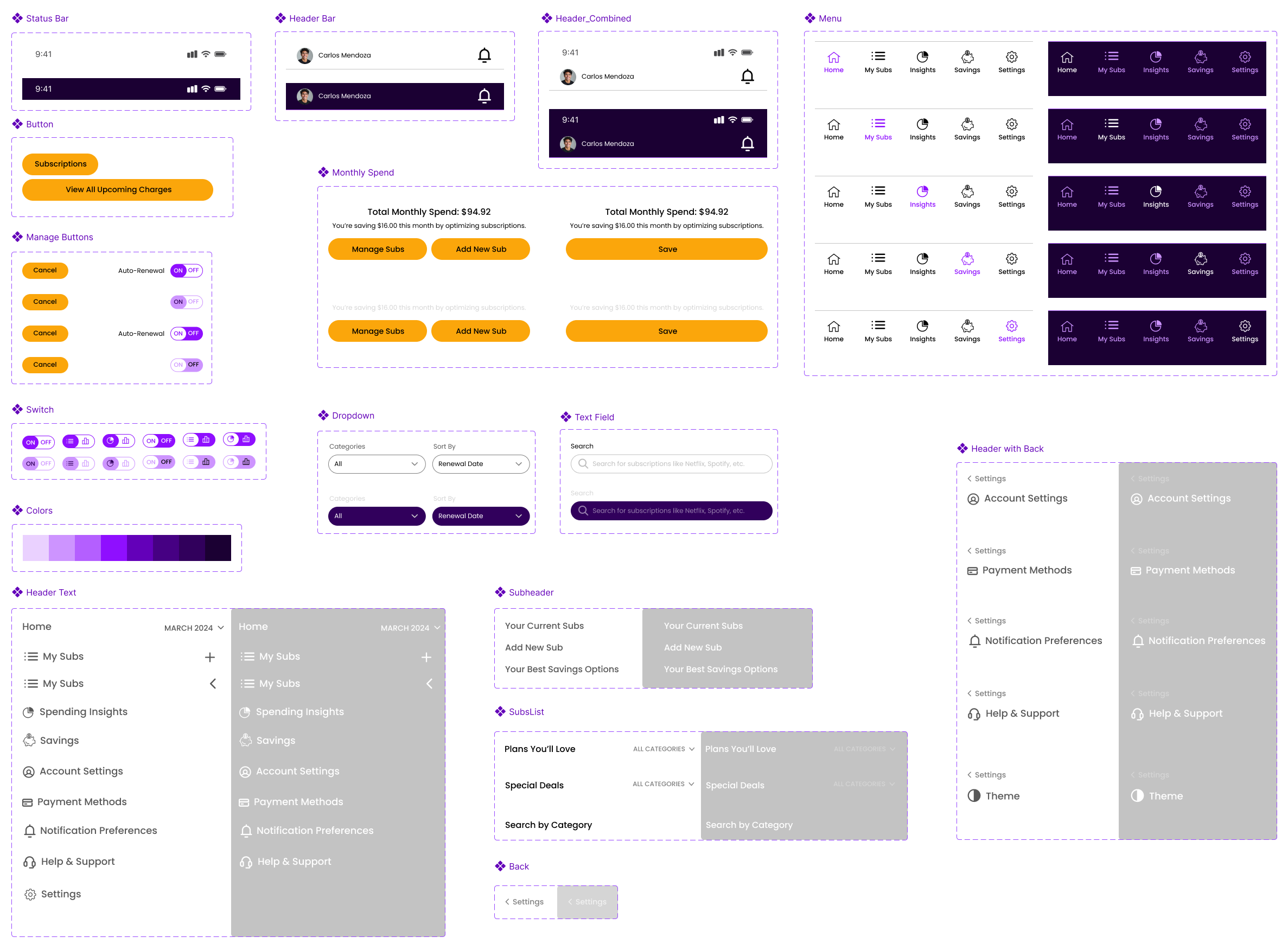
Developer Handoff
Duration: 1 week
Collaborated with: Developers, Product Managers, and QA Engineers
I worked closely with the development team to ensure the design vision was accurately translated into the final product. I provided detailed design specifications, assets, and interaction guidelines, ensuring a smooth implementation and a high-quality user experience.
A/B Testing
Collaborated with: Product Manager, Development Team, and Data Scientists to design and implement the A/B tests, ensuring seamless execution and thorough analysis of the results.
To optimize the SmartSubs user experience, we conducted two A/B tests, each focusing on different aspects of the app’s design—one testing light mode versus dark mode and the other evaluating the impact of simplified navigation versus feature-rich navigation.
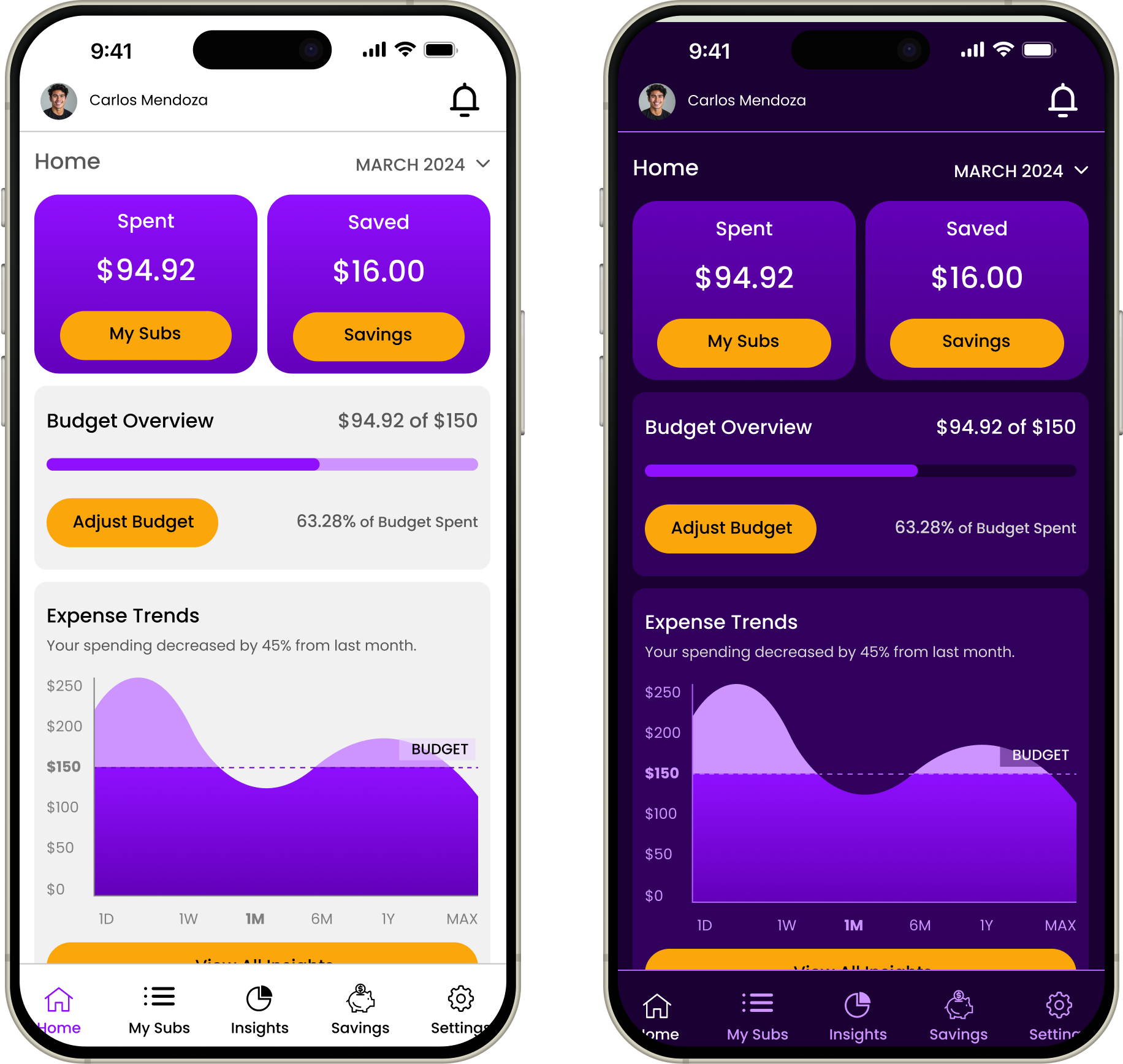
A/B Test 1: Light Mode vs Dark Mode
Objective
The goal of this test was to compare user preferences and behaviors between the light mode (Version A) and dark mode (Version B) of the SmartSubs app. We aimed to assess which mode would lead to higher user engagement, better readability, and improved overall user satisfaction, as well as to determine whether users tend to engage more with one mode over the other in terms of task completion and interaction.
Testing Methodology
Outcome


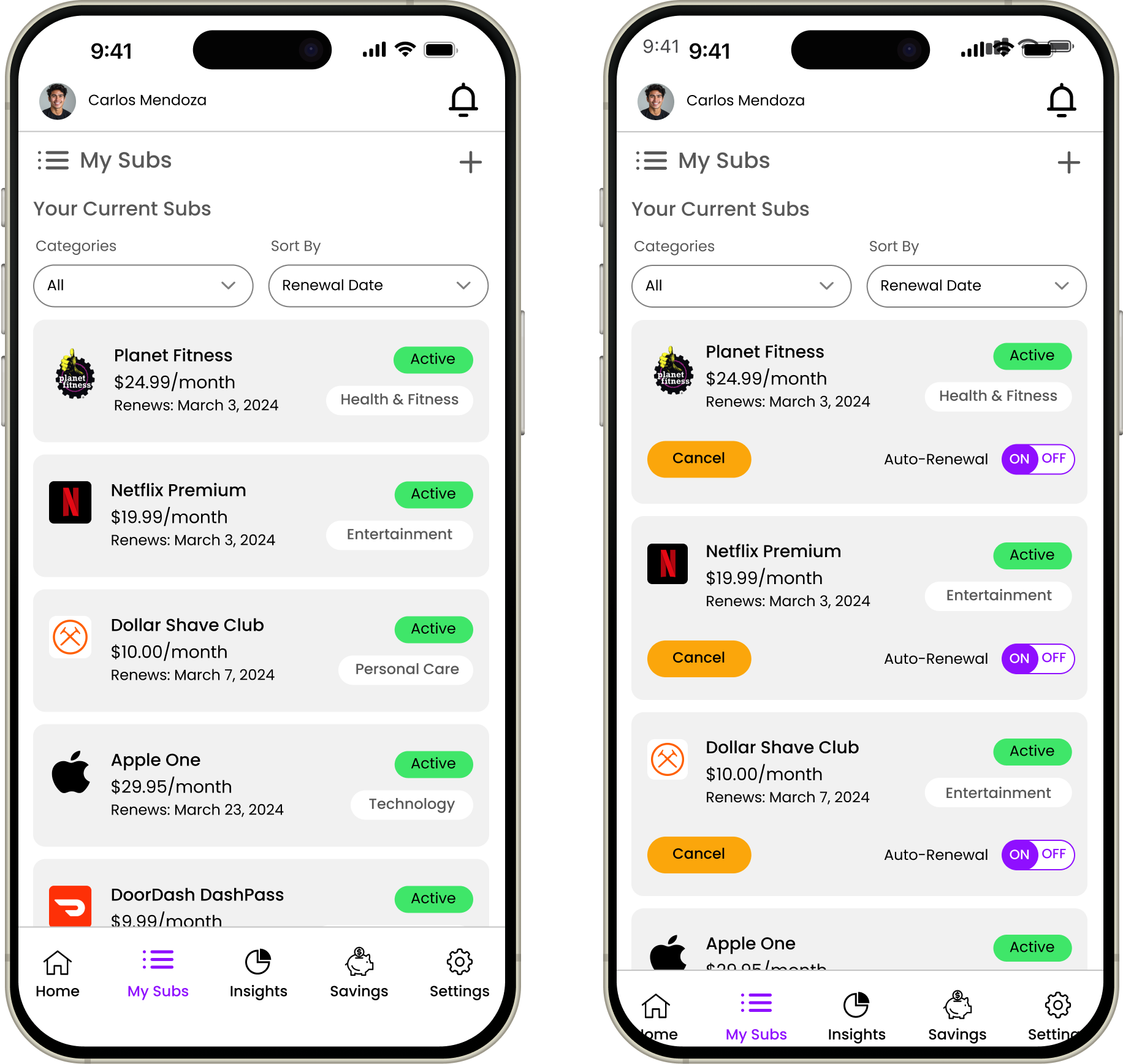
A/B Test 2: Simplified Navigation vs. Feature-Rich Navigation
Objective
The objective of this A/B test was to assess the impact of a simplified navigation structure (Version A) versus a more complex, feature-rich navigation (Version B) on user engagement, task completion speed, and satisfaction with the app’s usability.
Testing Methodology
Outcome
Implementation Plans
Collaborated with: Product Manager, Development Team, and Data Scientists to synthesize findings and strategize for the next phase.
Following the A/B test outcomes, the app will launch with light mode as the default and a simplified navigation structure, ensuring a user-friendly experience from the outset. As we prepare for the upcoming launch, the focus will be on refining onboarding flows, resolving any usability issues, and conducting final quality assurance tests to deliver a polished product. Post-launch, we plan to gather user feedback to guide iterative improvements.